
Récemment Google a lancé une nouvelle version de son navigateur Web Google Chrome 73 et qui, en même temps, est disponible une version stable du projet gratuit Chromium, qui sert de noyau de Chrome.
Avec cette nouvelle version de Google Chrome 73, de nouvelles fonctionnalités sont ajoutées au navigateur Web, ainsi que diverses corrections de bogues. En plus des innovations et des corrections de bogues de la nouvelle version, 60 vulnérabilités ont été corrigées.
Beaucoup de les vulnérabilités ont été identifiées par les outils de test automatisés AddressSanitizer, MemorySanitizer, Integrity Check Flow, LibFuzzer et AFL.
Les problèmes critiques qui vous permettent de contourner tous les niveaux de protection du navigateur et d'exécuter votre code sur un système en dehors de l'environnement sandbox n'ont pas été identifiés.
Dans le cadre du programme de récompenses en espèces pour détecter les vulnérabilités dans la version actuelle, Google a payé 18 prix d'une valeur de 13,500 $ (un de 7,500 1,000 $, quatre prix de 500 XNUMX $ et quatre prix de XNUMX $).
Principaux changements dans Google Chrome 71
Le mode sombre a été annoncé pour la première fois pour Chrome le mois derniermais le lancement de Chrome 73 l'a officialisé.
Si le mode sombre est activé sur votre ordinateur, Chrome s'ajustera automatiquement en tant que thème correspondant, ce qui ressemble beaucoup à des barres de menu plus sombres dans le mode de navigation privée du navigateur.
Notamment, le mode sombre n'est disponible que sur Mac pour le moment.
Nous pouvons également souligner que dans la version macOS, le support PWA est ajouté (Progressive Web Apps), la possibilité de lancer des applications Web distinctes en tant que programmes réguliers sans la barre d'adresse et les onglets.
Améliorations pour les développeurs Web
Avec cette nouvelle version de Chrome 73 L'API de badging a été activée, qui permet aux applications web de créer des indicateurs affiché sur un écran d'accueil ou un panneau.
Lorsque vous fermez la page, l'indicateur est automatiquement supprimé. Par exemple, de la même manière, vous pouvez afficher le nombre de messages non lus ou des informations sur certains événements.
Ajout du support pour "Logpoints" (points d'enregistrement), similaire aux points d'arrêt, les valeurs de certaines variables et objets sont réinitialisées dans la console de débogage, sans qu'il soit nécessaire d'appeler explicitement console.log () dans votre code.
L'expression à afficher dans le journal est déterminée au moment de la création du point de journalisation.
Les données sur la participation de certains fichiers CSS et JavaScript au processus peuvent désormais être exportées au format JSON.
On peut également noter qu'une interface logicielle a été ajoutée qui permet à une application JavaScript de créer dynamiquement des feuilles de style et de manipuler l'utilisation des styles.
En CSS et XSLT, en tant qu'URL de base pour charger des ressources avec des routes intégrées, l'URL à partir de laquelle le CSS a été chargé est maintenant prise.
Por ejemplo, si la etiqueta de enlace es «/styles.css», pero cuando se redirige a «/foo/styles.css», la base para descargar recursos (por ejemplo, imágenes de fondo) será el directorio «/ foo» , et non "/ ".
Dans le moteur JavaScript V8, la mise en œuvre de l'opération d'attente est accélérée (l'indicateur "–harmony-await-optimisation" est activé par défaut) et le temps de compilation de WebAssembly est réduit de 20 à 25%.
EDans les panneaux Sources et Réseau, la fonction de pliage des blocs de code a été ajoutée. Dans le panneau Réseau, l'onglet Cadres, utilisé pour inspecter les connexions WebSocket, change son nom en Messages.
Comment mettre à jour vers Google Chrome 73?

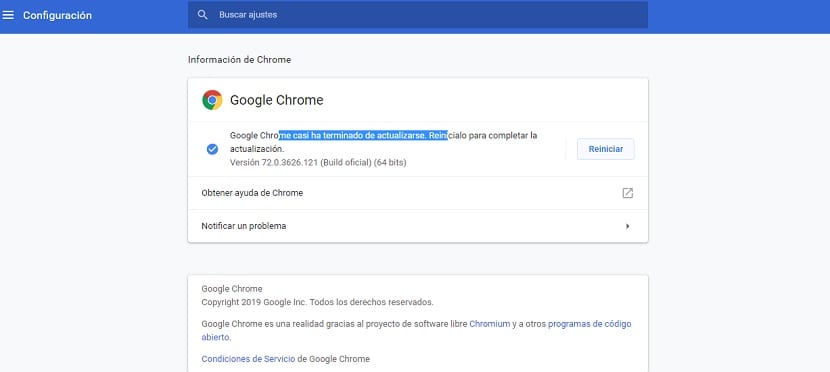
Si vous avez déjà installé le navigateur Web et souhaitez mettre à jour vers cette nouvelle version, bjusqu'à ce que vous alliez dans le menu du navigateur (les trois points sur le côté droit) dans "Aide" - "Informations Chrome" o vous pouvez aller directement de votre barre d'adresse à "Chrome: // paramètres / aide" le navigateur détectera la nouvelle version, la téléchargera et vous demandera seulement de redémarrer.
Enfin, la prochaine version de La sortie de Chrome 74 est prévue le 23 avril.