
Pour beaucoup React.js est la technologie avec le meilleur présent lié au développement web, puisque ce Bibliothèque JavaScript Basé sur des composants, il nous permet de réutiliser efficacement les boutons, la navigation, les interfaces, les actions, entre autres, pour créer des interfaces avancées, nous modifions simplement les données et React.js se charge de tout mettre à jour sans avoir besoin de nouveau codage.
React.js a été créée par Facebook et est une bibliothèque avec un avenir incroyable, qui permet aux développeurs de développer des pages Web efficaces, avec une structure tout à fait adaptée au positionnement dans Google et qui est simplement basée sur le Intégration JavaScript avec HTML sans avoir besoin de modèles.
Réagir Native pour sa part, c'est un cadre qui permet créer des applications natives pour le Web, iPhone et Android à l'aide de React, qui a des intégrations avec des frameworks tels que Angular, Ember, Backbone, entre autres.
Les développeurs utilisant React.js et React Native sont capables de créer des interfaces dynamiques, avec des performances élevées, un design épuré et innovant, complété par une gestion avancée des données. Réactotron Pour sa part, c'est une application qui nous permet d'inspecter les applications que nous réalisons avec ces technologies desde Linux, aidant à déboguer, tester et valider ses fonctionnalités.
Qu'est-ce que Reactotron?
C'est une application open source, développée par le studio Rouge infini, qui nous permet d'inspecter les applications développées avec React JS et React Native, l'outil est multiplateforme (Linux, Windows et MacOS) et dispose d'une excellente communauté qui apporte de nouvelles améliorations chaque jour.
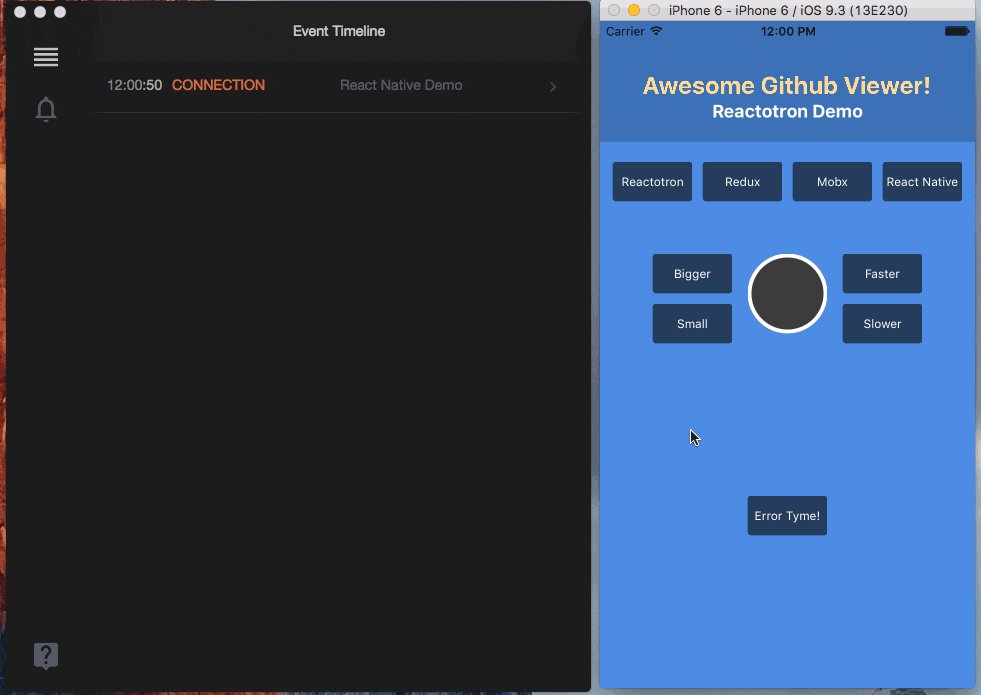
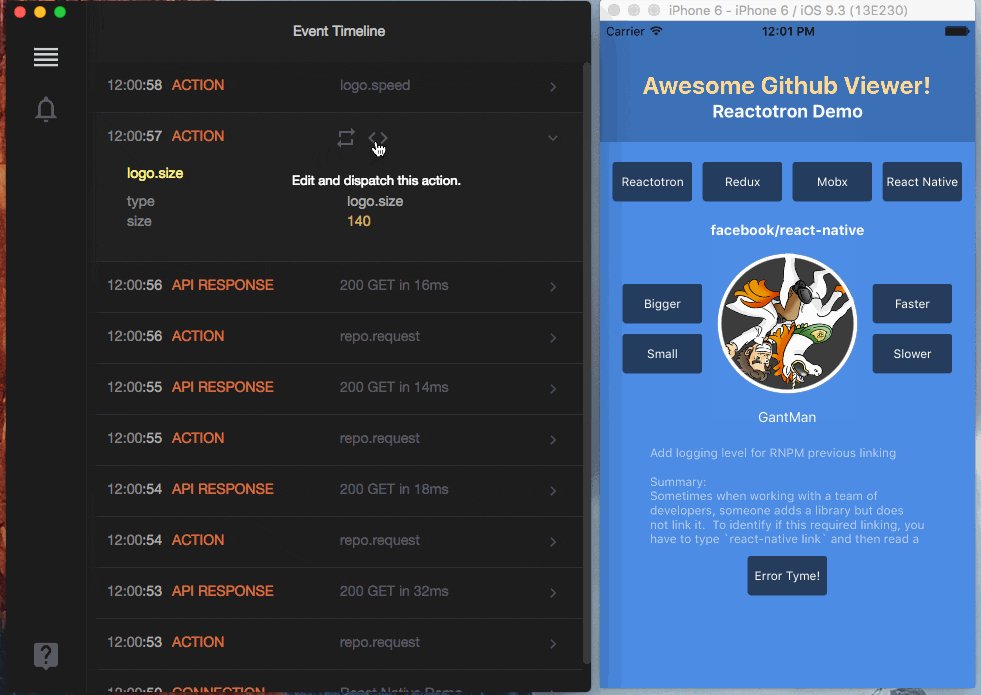
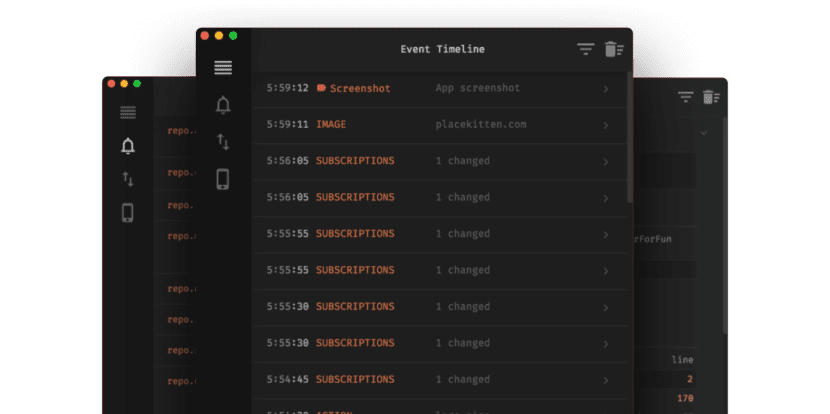
Reactotron est intégré dans les applications en tant que dépendance de développement, qui se transforme en impact 0 au moment de la compilation, une fois intégré, nous pouvons déboguer notre application avec une excellente chronologie des événements dotée de multiples fonctionnalités.
Caractéristiques de Reactotron
Parmi les nombreuses fonctionnalités de Reactotron, nous pouvons souligner:
- Intégration facile avec les applications développées avec React.js et React Native.
- Cela n'ajoute rien au processus de compilation des applications.
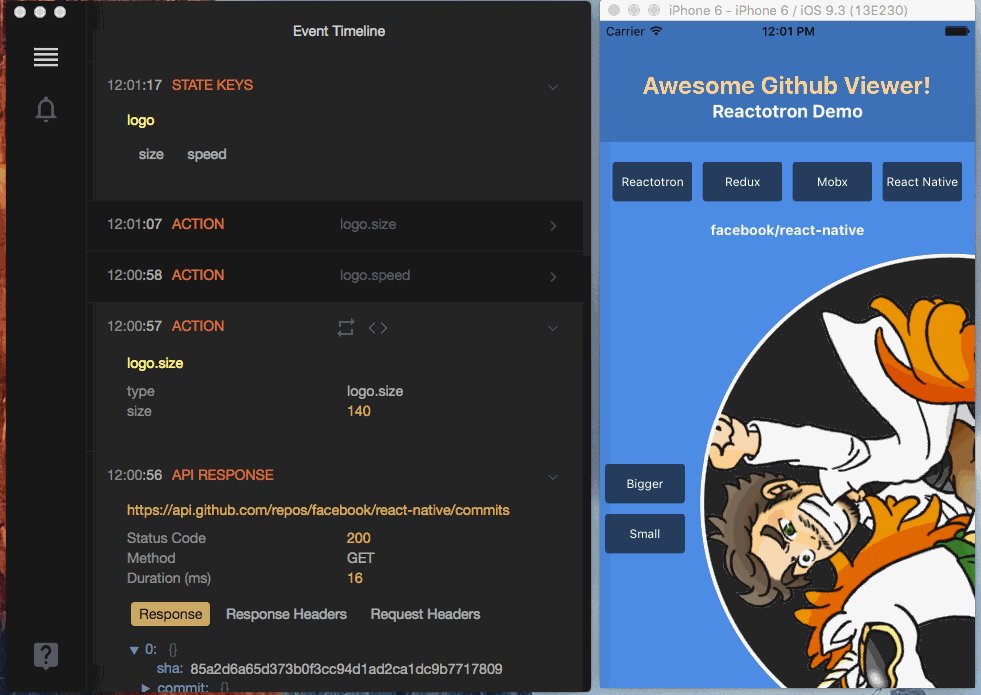
- Afficher le statut de toute application.
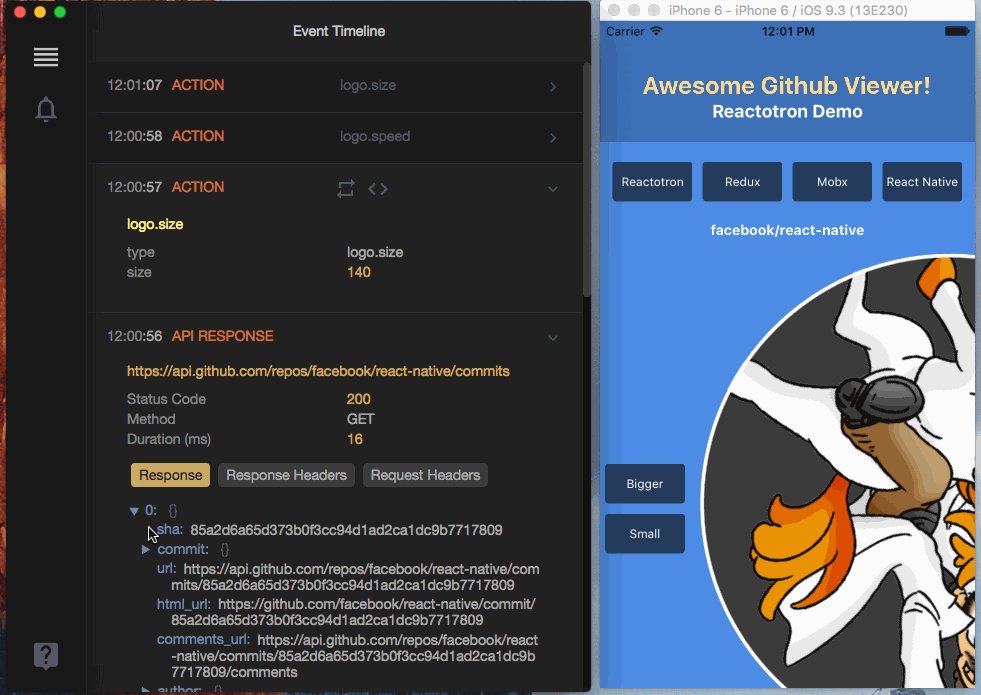
- Affiche les demandes et les réponses de l'API.
- Vous pouvez effectuer des tests de performances rapidement
- Vous pouvez analyser l'état des composants ou des parties d'une application.
- Affiche des messages similaires à
console.log - Il dispose de fonctionnalités avancées pour suivre les erreurs globales.
- Changez à chaud l'état de votre application, en utilisant Redux ou mobx-state-tree
- Autoriser à afficher la superposition d'image dans React Native
- Vous permet de suivre le stockage asynchrone dans React Native.
- Chronologie avancée des événements, qui vous permet de suivre les événements à mesure qu'ils se produisent.
- Vous pouvez vous abonner aux problèmes de certains composants et voir leur état mis à jour tout en utilisant l'application, sans aucun doute une excellente fonctionnalité pour tester l'impact d'un bogue ou la traçabilité de celui-ci.
- Il a un guide d'installation simple et rapide qui peut être trouvé ici, ce qui nous permet de commencer à utiliser Reactotron en quelques minutes.