Aujourd'hui, je m'ennuie assez alors j'ai commencé à jouer avec mon outil de conception préféré: Gimp, Et depuis un moment je n'ai rien publié ici, alors ici je vous laisse quelque chose.
Tout le monde a vu quelque chose de la saga Guerres des étoiles ou Star Wars donc ils doivent être familiers avec les sabres laser des Jedi.
Eh bien, ces sabres laser partagent quelque chose avec l'astuce que je prévois de laisser aujourd'hui à tous les lecteurs qui aiment cet humble serveur aiment passer une partie de leur temps libre devant le GIMP:
Effet néon
L'effet néon est devenu très populaire dans les années 90 environ et consiste à simuler une lueur de couleur autour du bord des personnages (de nombreuses affiches lumineuses utilisent encore le néon pour obtenir cet effet) et petit à petit il a été amené dans le monde du spécial effets et design en général.
Préparer le terrain
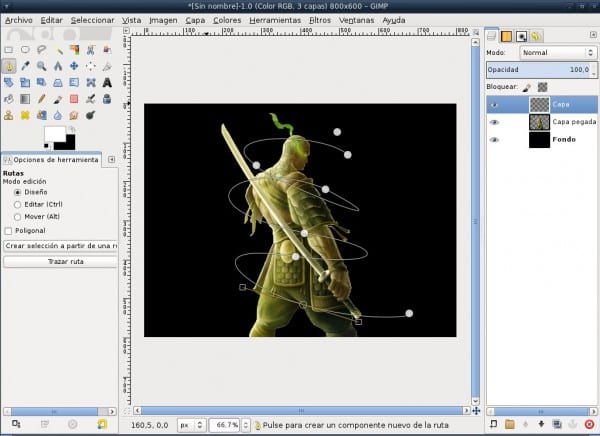
Pour cette astuce j'ai choisi des dimensions de 800 × 600 pixels et j'ai mis un fond noir pour «amplifier» l'effet du Néon. Cela dit, nous avons continué à créer un nouveau projet avec ces dimensions.
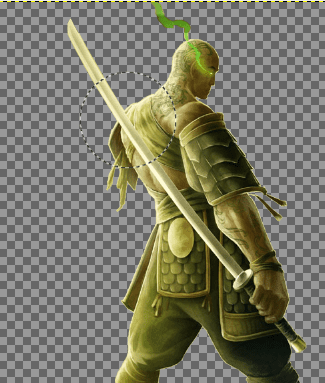
Après avoir eu mon projet avec un fond noir (# 000000) je cherche un rendu (image déjà recadrée) qui serait l'image sur laquelle on va mettre l'énergie, j'ai choisi un samouraï chauve que j'ai trouvé sur un fond d'écran.
Créer mes lignes électriques
En utilisant l'outil Itinéraires (B), nous donnons la forme que nous voulons à nos lignes, j'ai par exemple essayé de donner un style sinueux autour de l'image entière du samouraï comme vous pouvez le voir sur la figure.
Il est valide de préciser que par coutume pour travailler avec le style des calques, les itinéraires sont créés dans un nouveau calque, par conséquent, avant d'utiliser l'outil d'itinéraire, nous créons un nouveau calque avec transparence, donc au cas où nous n'aimons pas comment les lignes ne se perdent tout le travail.
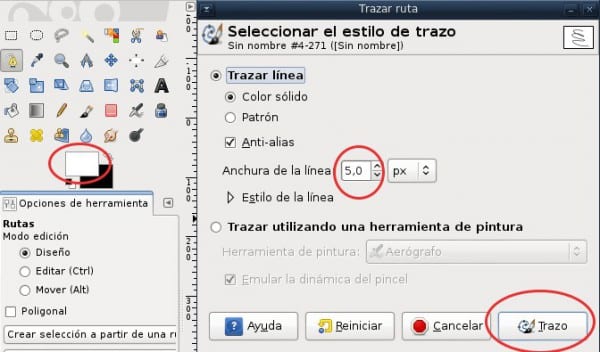
Une fois que nous avons atteint ce point, nous continuons à faire notre trait le long de la route entière pour cela nous choisissons la couleur blanche (#FFFFFF) et dans les options de l'outil nous lui disons de tracer avec une taille approximative d'environ 5 pixels et sans indiquer aucun outil (tracer une ligne).
Appliquer l'effet néon
À ce stade, nous avons déjà la figure et les lignes que nous avons insérées, maintenant nous devons lui donner une touche de brillance. Filtres / Alpha vers Logo / Néon et nous obtenons un dialogue pour mettre quelques options.
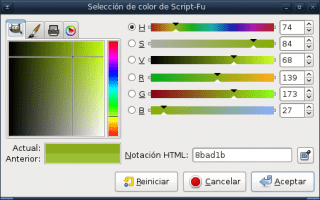
Là, nous cliquons sur la case de couleur et cela nous permet de choisir la couleur que nous voulons pour notre néon, où je vous conseille de rechercher une couleur plus ou moins qui a à voir avec les couleurs de l'image que nous mettons ou simplement le celui que vous aimez le plus.
Lors de l'application de l'effet Néon, 3 couches sont créées (les tubes néon, la lueur extérieure et le fond sombre), nous éliminons le calque de fond sombre créé par l'effet et combinons les 2 autres pour qu'il n'y en ait qu'un (clic droit sur le couche supérieure / combiner vers le bas).
De cette façon, nous avons déjà quelque chose de similaire aux affiches lumineuses des années 90 et aux sabres laser Starwars mais nous n'avons pas encore terminé.
Mettre la touche finale
Il est maintenant temps de donner la touche finale à notre travail, des choses qui incluent des flous, donnent l'illusion que les lignes traversent l'image, etc.
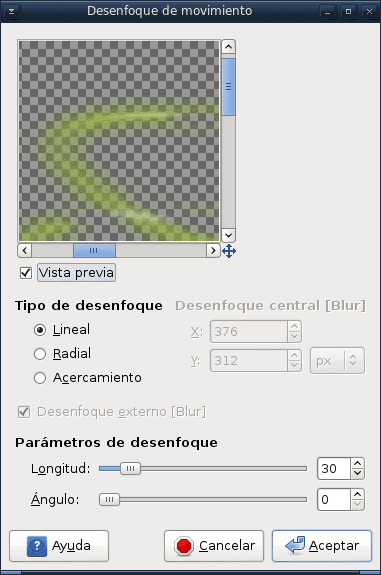
Pour cela nous allons par parties: nous dupliquons le calque de lignes et appliquons un flou de mouvement d'environ 32 pixels et à zéro degré.
Nous sélectionnons l'image recadrée en faisant un clic droit sur le calque d'image et en cliquant sur Alpha vers la sélection.
De cette façon on "bloque" ce que l'on fait pour les zones extérieures, on se place dans la couche des lignes et, en se guidant par l'image, on efface les parties pour donner l'impression de profondeur de nos lignes, après plus ou moins 2 ou 3 min nous avons un résultat comme celui-ci:
Ce n'est peut-être pas le meilleur des effets mais bon… c'est assez intéressant et le mieux c'est qu'on peut l'utiliser avec les idées que l'on aime le plus.
Vous devez maintenant expérimenter votre GIMP et donner votre avis sur ce que vous pensez de cette astuce.






Je pense que de bons fonds d'écran avec cet effet seraient bons
Excellent tutoriel
Bon tuto, ce serait bien si un était publié de temps en temps pour nous tous qui utilisons ce super programme.
Oui, nous devons chacun de son expérience, apporter ses connaissances.
Il existe de bons exemples d'outils dans l'aide, mais en vous entraînant, vous apprenez des «trucs» pour rendre les choses plus faciles.
Excellent.
Maintenant, vous m'avez motivé à abandonner Photoshop.
Bon tutoriel! L'effet est meilleur si on joue avec l'épaisseur du trait
Pendant un moment, j'ai vraiment essayé de quitter Photoshop et d'utiliser GIMP. Mais je n'ai jamais réussi à m'adapter, et bien que GIMP ait les outils, ils sont plus compliqués à utiliser que ceux de PS, l'interface ne me plaît pas beaucoup.
Je pense que GIMP devrait jeter un dernier regard sur la façon dont les concepteurs gèrent Photoshop et commencer à travailler sur des outils `` propres '' qui font du programme quelque chose pour une utilisation plus professionnelle.
Excellent et très simple, autre chose à apprendre avec GIMP 🙂
Au moins, nous en avons appris un peu plus sur "Alpha to Logo". Je suppose que de la même manière, vous pouvez créer une signature conçue avec les traits de chemin, puis créer un pinceau avec le même
Un constat: si je ne me trompe pas, il faut faire attention aux couches visibles lorsqu'elles sont combinées, car si on combine vers le bas dans la couche supérieure, toutes celles du dessous seront affectées (uniquement les visibles). Attention avec ça!
Bon message!
Toi
bon tuto!