Salutations à tous ... Nous voulons continuer à nous améliorer, nous voulons définir notre propre style et c'est pourquoi nous travaillons dur sur le nouveau thème présenté il y a quelques jours.
Comme je vous l'avais dit à l'époque, le thème n'était pas terminé, il serait plutôt soumis à des changements visuels à la recherche constante d'une meilleure expérience utilisateur. Mais, (oui, il y a toujours un mais), plus nous voulons que le thème soit beau, avec des effets et autres, plus il devient lourd.
Si ça m 'allait DesdeLinux Il aurait un design plat, simple, sans beaucoup de décoration ni d'images, sans code JS ou des choses comme ça, mais le reste de mes collègues sont ceux qui pensent que les choses passent d'abord par les yeux, donc je n'ai pas d'autre option
Nous travaillons sans relâche pour corriger les bogues survenus et améliorer les performances du site, mais nous ne sommes pas des experts. Nous tirons le meilleur parti de notre expérience et de nos connaissances pour tout optimiser au maximum. Une fois que j'ai dit cela, nous passons aux nouvelles.
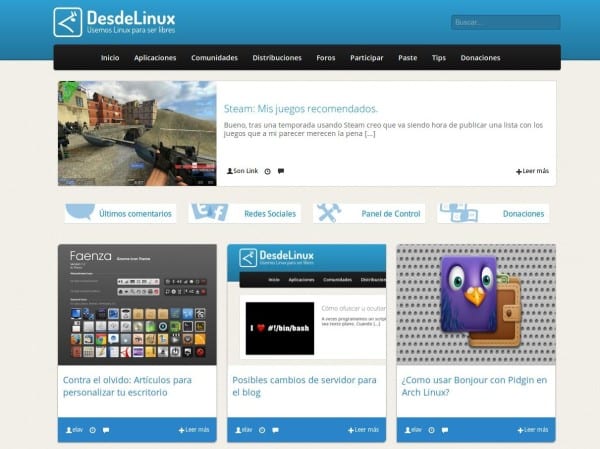
Nouveau design pour la page principale
Ce changement est expérimental, mais il obéit à l'idée que ce que l'utilisateur doit trouver sur notre blog, ce sont des informations, et par conséquent, l'essentiel est de mettre en évidence les articles.
Désormais, la mise en page comporte 3 colonnes par défaut (nous sommes désolés pour les utilisateurs qui détestent la nouvelle interface Google Plus), la barre latérale disparaissant de la vue.
Mais attention, les informations contenues dans le panneau de droite du blog n'ont pas disparu, mais nous les avons cachées dans 4 boutons:
Il est bon de noter que le bouton contenant des informations a été ajouté pour toute personne souhaitant faire des dons en argent (ou non) pour le blog.
En cliquant sur l'un d'entre eux, une boîte de dialogue modale s'affiche, mettant en évidence les informations que nous voulons voir:
Nous avons également modifié les éléments aléatoires (aka Recommandé), en adaptant la mise en page à la nouvelle façon dont les articles sont affichés sur la page principale:
Suite aux conseils et suggestions de certains utilisateurs, nous avons supprimé l'extrait avec le texte de l'article. Maintenant, nous n'avons que l'image sélectionnée et son titre:
Sous le capot, nous avons apporté quelques modifications au code, ainsi qu'au format de certaines images pour réduire leur poids.





Une image au rapport 4: 3, étant une capture il n'y a rien d'autre que de recadrer l'image ...
Quoi qu'il en soit, j'aime à quoi ressemble le blog
C'est recommandé. Voyons voir, en théorie, vous téléchargez une grande image et WordPress la coupe, c'est juste une question de test. Que se passe-t-il si JAMAIS, c'est que l'image est plus petite que 320 × 245.
J'aime le design assez propre et comme je l'ai déjà dit, la palette de couleurs est très bonne et agréable à regarder.
Merci pour le commentaire 😉
La vérité est que cela fonctionne très bien, la conception précédente ne semblait pas bien sur mon netbook. Bon travail.
Brillant! J'aime que tu aimes ça 😀
brillant ! J'ai adoré les changements et le nouveau design! continuez comme ça !!!
Merci ^ _ ^
Il s'est beaucoup amélioré et le plein écran ressemble à un vice. Lors du redimensionnement de la fenêtre, les trois colonnes d'articles sont légèrement désalignées par rapport au menu et aux actualités en surbrillance. Bien sûr, il peut être facilement réajusté.
Oui, cela se produit car nous ajustons uniquement le thème à des résolutions d'écran spécifiques. C'est quelque chose qui peut être résolu mais c'est très lourd, car cela prend du temps et des tests constants. Nous y travaillerons de toute façon.
Merci pour le commentaire.
Je recommande cette page avec des astuces pour optimiser votre site web http://browserdiet.com/es/
Très bien, même si je n'aurais pas caché les réseaux sociaux derrière un bouton, il vaut bien mieux qu'ils soient tous accessibles en un seul clic.
Ils ne sont en fait cachés qu'à la vue ... au robot s'ils le sont ... 😀
Eh bien, cela n'a pas l'air mal du tout, j'ai déjà essayé plusieurs appareils de résolution différents et cela s'ajuste assez bien, et les animations fonctionnent à une vitesse décente. Bien que je trouve cela un peu étrange comme on le voit sur ma tablette, résolution 1280 × 800 (plus ou moins le même cas horizontalement et verticalement, l'espace n'est pas bien utilisé): http://imagebin.org/265253.
Pour le reste, j'aime ça 🙂
Hmm. Merci pour la capture d'écran. C'est là que réside le problème lors du test du problème. Dans mon navigateur avec la résolution en 1280, il semble correct. Merde, et je n'ai pas de tablette à tester comme Dieu l'a voulu.
J'aime à quoi ça ressemble. Et jusqu'à présent, je n'ai eu aucun problème.
Il a l'air très bien en termes de design, très propre et bien rangé, la vérité est qu'il est plutôt joli et pas du tout encombrant... Bien que le logo de DesdeLinux Je pense que ça ressemble à un poulet, j'ai dit hahaha…. Mais très bien en général.
Le sujet est très bon, je voudrais juste vous dire que sur mon ordinateur portable les 3 colonnes sont décentrées à gauche, je vous enverrai une capture d'écran au cas où cela vous aiderait à faire des corrections.
Continuez comme ça, offrez-nous le meilleur. Gros câlin
http://img40.imageshack.us/img40/2701/45bs.png
Merci pour vos commentaires. Quelle résolution avez-vous?
un suivi h1366
C'est la même résolution que j'utilise et ça a l'air parfaitement. Êtes-vous sûr d'avoir une vue à 100% du site?
Oui, si vous avez besoin de moi pour faire d'autres ajustements, faites-le moi savoir. Étreinte
Elav, j'ai modifié la vue de la page plusieurs fois, finalement je l'ai laissée à 100% et la vue de la colonne était centrée, sûrement je pensais que la vue l'avait à 100% et ce n'était pas le cas. Je te laisse une prise
http://img600.imageshack.us/img600/6590/racf.png
Câlin
J'allais rapporter la même chose, même si à mon avis le problème n'est pas qu'il soit décentré mais que le design s'adapte uniquement aux résolutions inférieures et non aux plus hautes. Ce ne serait pas mal si le nombre maximum de colonnes n'était pas 3 mais autant que la résolution le permet, pour remplir cet immense espace vide.
Le problème avec cela est que, si la résolution prend en charge 6 colonnes l'une à côté de l'autre, alors 6 colonnes supplémentaires des messages précédents devraient être chargées. Et puisque nous n'avons toujours pas atteint ce niveau de programmation 😀
Eh bien, commencez à étudier, hahaha.
Si vous ne pouvez pas, l'alternative serait celle qui dit Gossound, et / ou donnerait aux cartes une largeur flexible.
BTW, ma résolution est de 1280 × 800 et je la vois la même que dans la capture.
Sur mon Chromium 28 récemment mis à jour à partir des dépôts de sécurité Debian Wheezy et sur le Chromium 30 que j'utilise sous Vista (je me déteste, mais je préfère utiliser Windows Vista mille fois que Windows 8), la page semble magnifiquement bien faite.
@ eliotime3000: Sur Chromium sur Arch Linux et Chrome sur Windows 8, je vois les colonnes tirées vers la gauche. Dans Firefox, ils ont l'air bien, centrés.
PS Oui, je vous déteste d'utiliser Windows Vista.
Cela se produit lorsque la fenêtre du navigateur n'est pas agrandie.
Ce n'est pas comme l'interface Google Plus, c'est une mise en page de style Magazine et c'est très bien. La mise en page Google Plus (type Pinboard) a des cartes de différentes tailles disposées à différentes hauteurs, ce qui crée un encombrement visuel horrible où rien n'est compris. Le style de magazine a des cartes égales à la même hauteur, comme celle-ci. Beaucoup plus ordonné et compréhensible. Alors ne vous inquiétez pas, j'annule mon vol vers Cuba… pour le moment. 😀
Hahaha .. et j'avais déjà acheté quelques machettes .. 😛
Je sais, et je voulais libérer mon bazooka; mais bon, il y aura une prochaine fois, où maintenant tu déshonoreras le dessin et je dois te faire une visite pas très cordiale. 😉
À cause du tableau d'affichage, j'ai abandonné mon profil Pinterest, car ce style me donnait vraiment le vertige et j'utilise rarement G+ pour voir les nouveautés sur Internet. desdelinux.
Bien que je suggère la conception de la page d'accueil de libreoffice.org si vous souhaitez l'adapter aux tablettes, cela vous donne également l'impression d'avoir un menu de niveaux Angry Birds.
Quelque chose qui m'a aidé à écrire était le guide dans lequel Elav (je pense qu'il a écrit):
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
Il serait utile que toutes ces données soient dans un guide similaire mis à jour pour être plus facile à écrire.
J'aime beaucoup!!
Je vous laisse une capture en 1920 × 1200 à 100%
http://i42.tinypic.com/wtepvt.jpg
Non, je suis totalement opposé xD je sais que mon vote ne compte pas du tout mais c'est pour ouvrir le blog et je vois 6 news, en principe je ne devrais pas avoir besoin de plus car le rythme de création de ces news permet de ne pas en avoir besoin voyez plus de 6 si vous visitez ce blog tous les jours comme moi, mais appuyez simplement sur la molette de la souris et voyez les numéros de page pour commencer à tourner les pages ... car il y a quelqu'un qui ne vient que 2 jours par semaine ou même uniquement sur Les samedis ou a été en vacances, ils viennent voir l'actualité et doivent tourner les pages toutes les 6 news ... ça va finir jusqu'au nez ... pour ne pas dire que c'est moche que la roulette ne me serve qu'à voir le pied de page et les numéros des pages, et bien ce visage heureux que tu as mis juste à la fin du web, j'imagine que tu l'as mis pour faire un test ou quelque chose.
Solutions? Eh bien, le meilleur que je vois et qui est plus actuel, c'est qu'au fur et à mesure que vous descendez avec la roulette, de nouvelles nouvelles apparaîtront, pas besoin de cliquer, de plus en plus nous sommes passés d'un simple site Web comme ceux que vous aimez à quelque chose de plus dynamique, offrant plus d'options et de fonctionnalités, mais une autre option plus simple serait simplement de mettre 9 ou 12 actualités par page.
Et pourquoi personne ne vous a dit cela jusqu'à présent, c'est peut-être parce qu'ils ne le voient pas comme un problème ou parce que ce n'est pas si perceptible dans les résolutions "normales", bien que sur la photo de RafaGCG, je pense que ce que je dis commence à être apprécié un peu, et j'ai une résolution de 1440p je le remarque beaucoup plus, ma marge d'écran ne mène qu'à la ligne des numéros de page, c'est-à-dire que je vois tout le Web en un coup d'œil, et cela sans compter les écrans 4k qui bien que on semble loin dans 3 4 ans je pense qu'il y en aura assez et ils seront comme ils sont maintenant les 1440p, chers mais avec les gens qui les achètent.
Une capture d'écran s'il vous plaît.
Bottom line: largeur du liquide et scrobbling infini.
Je ne peux pas comprendre pourquoi ils veulent ces méga-solutions si toutes les pages sont en minuscules, hahaha. Bien que j'imagine que les films HD doivent avoir fière allure. 😀
Je saurai quand je changerai d'ordinateur portable. 😛
Les cartes ne peuvent pas être flexibles en taille, car cela signifie qu'elles doivent charger une image de plus en plus grande et peuvent donc provoquer la rupture de la conception ou mettre plus de temps à charger le site.
Les cartes me rappellent les pages qui font des thèmes gratuits pour WordPress, en plus de lui donner un thème plus agréable à regarder et de ne pas le surcharger.
Quoi qu'il en soit, le design est relaxant pour moi et cela ne me dérange pas du tout, avoir un moniteur HP L1706 avec une résolution de 1280 * 1024.
Eh bien, voici une capture d'écran de mon PC avec Vista montrant le site >> http://imgur.com/sraFD2D
J'ai déjà répondu ... xD j'ai presque oublié tixD, plus que tout j'ai changé car il avait une résolution plus basse et comment j'ai vu les moniteurs coréens qui au final sont à 222 € + coutumes bien j'ai dit ... prenons un risque ... ça n'a pas du tout mal tourné Et ce qui m'est le plus utile c'est parce que je suis programmeur et en mettant l'écran verticalement je peux avoir beaucoup plus de lignes de code à l'écran, et horizontalement je peux avoir beaucoup plus de choses sur l'écran, même si jusqu'à l'été j'ai été tout le temps avec un ordinateur portable 15 ″ FullHD et sans se plaindre mais quand je suis revenu au bureau, c'est déjà différent.
Je pense que c'est parfait. Aujourd'hui, il existe de nombreux appareils portables avec de petits écrans. Et moi-même sur l'écran 1920 × 1200 je l'utilise toujours avec un grossissement de 120%
http://i43.tinypic.com/wqy713.jpg
Concernant le fait que j'affiche 12 news en couverture, j'imagine que s'ils en mettent 6 c'est pour optimiser les ressources. Espérons que nous soutenons tous et pouvons louer une machine dans des conditions, de sorte que le site vole avec toute la communauté qui l'utilise.
Vous avez aussi tout à fait raison, la plupart des gens ont moins que FullHD et ont un équipement moyen, et à la fin de la journée cela ne me dérange pas car je le visite tous les jours, et si cela me dérange alors je devrai ennuyer car c'est un super blog et je ne vais pas arrêter de visiter pour quelques échecs 😀 mais bon, mieux vaut prendre en compte tous les échecs et ainsi savoir où vous pouvez vous améliorer quand vous le pouvez
C'est en plein écran http://i.imgur.com/ZzTa5dJ.jpg J'ai également supprimé la barre Windows pour qu'elle soit plus appréciée bien que normalement j'aie généralement la barre mais je ne sais pas si d'autres ne l'auront pas ..
Et cet autre je viens de remarquer maintenant que c'est lorsque vous n'avez l'explorateur que dans un morceau de l'écran. http://i.imgur.com/8PrlbXF.png Je pense que ce serait mieux centré plutôt que vers la gauche.
Merci pour les commentaires .. 😉
Le visage souriant est ajouté par le module de statistiques JetPack. Il peut être caché avec un peu de CSS si cela dérange ...
Non, c'était uniquement parce que le visage me paraissait curieux et que je ne savais pas à quoi cela était dû 😛
Très bons changements. Ça a l'air génial et je l'aime vraiment. Cependant, il y a encore une certaine lenteur. Surtout lors du premier chargement du site. Je leur dis parce que je sais qu'ils sont en test et qu'ils ont besoin de ces commentaires.
Continuez 😀
J'aime beaucoup le nouveau design.
Je viens d'utiliser Linux.
Mon conseil serait d'ajouter un texte ou quelque chose à la barre de menu pour la version mobile, disons. donc la barre n'est pas vide avec uniquement l'icône.
Le reste j'aime beaucoup le design et le bootstrap 😛
salutations
Ce changement de
Salutations!
Le design est très bon et le thème a été très bien adapté à différents navigateurs.
Fait intéressant, la police utilisée par cette page est assez similaire à l'interface utilisateur Seoge de Windows.
Eh bien, nous n'utilisons que Droid Sans et Open Sans .. 😛
Génial, sur le Netbook Elav a l'air très bien, utilisation totale de l'espace, et sur l'autre écran (le 1600 × 900), tout est mieux intégré maintenant et l'ancienne sensation de vides sur les côtés ne se fait pas sentir.
P.S; Et je dis, en profitant des temps de remodelage, quand ils vont regarder la pauvre pâte! Comme ça a toujours été moche (utile bien sûr) mais moche xD
Excellent Rayonant .. merci pour les commentaires.
Le chargement et la vitesse de la version mobile se sont considérablement améliorés, bravo les gars 😉
Merci pour la pointe 😉
Ma critique est d'un point de vue personnel et j'espère qu'elle est également constructive.
- La page principale et d'entrée est comme une sorte de numérotation abrégée, c'est bien. mais le problème est que les images illustratives des articles sont très grandes .. ce qui oblige le lecteur à faire glisser la barre de défilement latérale du navigateur pour avoir une vue d'ensemble de tous les articles .. .. ce serait beaucoup plus attrayant si vous pouviez évitez cela, et soyez en mesure de voir toutes les entrées sans avoir à faire glisser la barre .. juste d'un simple clic choisissez celle qui nous intéresse le plus!
Salutations et continuez !!
Merci pour la suggestion. Croyez-moi, ce sujet continuera d'évoluer et de s'améliorer. Ne t'en fais pas.
Juas! et là-haut, ils ont demandé exactement le contraire, plus de choses à l'écran et le préparer pour les résolutions 4K. Je pense que cette largeur est bonne, les images plus petites pour 1920 × 1200 bien sûr non, je l'utilise déjà avec + 120% normalement tout. Et si ça pouvait être bon, il y a plus de lignes pas 6 nouvelles, mais si vous mangez beaucoup de machine…. Eh bien, petit à petit.
+1 design liquide et très clair
À mon humble avis, la bannière après l'en-tête, celle qui met en évidence un article passé, est trop large et mange trop d'écran (à 1024px)
Désolé je voulais dire trop grand, pas large
Les boutons XDDD ne se chargent pas sur Internet Explorer
C'est ce que vous méritez en utilisant Internet Explorer, hahaha.
Sérieusement, quels boutons?
Et pour demander ... xD Que les commentaires sont intégrés avec Disqus que j'ai vu récemment dans http://www.muylinux.com/ Et il m'a été utile de donner My Disqus et de voir tous les nouveaux commentaires et actualités sans avoir à cocher certaines cases pour chaque commentaire que je fais ou à recevoir ces informations dans l'e-mail que je ne veux pas car l'e-mail n'est utilisé que pour travail, pour ce qui est bon pour moi d'entrer pour voir X news et ensuite voir si quelqu'un a répondu à un commentaire.
PS: Si vous n'aimez pas que je donne des idées ou alors dites-moi que parfois je passe à parler ou à faire des commentaires qu'il semble que je sape le travail de ce qui a été fait jusqu'à présent et ainsi de suite, mais j'aimerais que vous me disiez les défauts que j'ai et s'il y a des solutions possibles alors j'ai tendance à le faire moi-même.
Merci pour les suggestions. Voyons voir, par parties:
1. A propos des commentaires avec Disqus, si je me souviens bien, nous en avions déjà discuté auparavant. Le détail est qu'avec Disqus, nous perdons le contrôle de la personnalisation des commentaires, et comme vous pouvez le voir, nous les avons très personnalisés, apparaissant les utilisateurs différenciés par des plages et ce plugin que nous aimons tellement qu'il montre le navigateur, le système d'exploitation et bureau du commentateur. Avec Disqus, nous ne pouvions rien faire de cela, et par contre, je ne peux penser à aucun avantage qu'il pourrait nous offrir qui compense cette perte de contrôle.
2. En ce qui concerne les cases à cocher, je suppose que vous voulez dire le nom, l'adresse e-mail et les champs du site Web, mais vous n'avez pas à les remplir à chaque fois que vous commentez, il vous suffit de vous connecter avec votre compte de blog et le système les remplit automatiquement pour vous. En fait, je ne comprends pas quel est le problème puisque c'est ainsi que vous avez envoyé ce commentaire, et dans Disqus pour commenter, vous devez également remplir des champs ou vous connecter, donc je ne pense pas qu'il y ait de différence.
Si quoi que ce soit, ce que le système natif n'a pas, c'est l'option de vous connecter avec votre compte Twitter ou Facebook, mais nous avons déjà essayé cette option et l'avons supprimée car elle présentait de nombreux défauts (NE demandez PAS leur retour VEUILLEZ: D).
3. Si vous recevez du spam, avant de commenter, vérifiez que les champs de notification sous le formulaire de commentaires ne sont pas cochés, et pour annuler les abonnements que vous avez déjà actifs, vous trouverez l'option dans les mêmes e-mails.
Merci encore pour vos commentaires, toutes autres réclamations ou suggestions que vous avez, n'hésitez pas à les exposer, elles sont toutes les bienvenues. 🙂
Eh bien, je l'ai mis dans un autre article parce que je n'avais pas vu celui-ci.
@elav: Je ne veux pas être désagréable pour vous, mais la vérité est que le blog tel qu'il est, pour moi, ça a l'air horrible. Je n'aime pas. Je pense que c'est bien que les articles soient comme ça, à première vue, mais le design lui-même n'a pas l'air bien, plutôt, je ne le vois pas bien.
Qu'est-ce que vous n'aimez pas spécifiquement? Il ne me semble pas que grand-chose ait réellement changé ...
Je n'aime pas la couverture du blog. L'intérieur est très bon, mais la pochette est moche pour moi, c'est comme si elle ne me disait rien. Peut-être qu'un style à deux colonnes serait mieux au lieu de trois, et dans l'espace où se trouve maintenant la troisième, vous pourriez mettre d'autres informations liées au blog. Ne vous méprenez pas, à première vue, ce genre de "prévisualisation" des articles est très utile, mais visuellement cela ne me convainc pas.
Quoi qu'il en soit, ce n'est qu'une opinion.
salutations
Je pense que vous l'avez frappé là-bas. Cela semble très terne à mon avis. Peut-être avec une couleur d'arrière-plan plus claire et quelque chose qui fait ressortir les éléments, comme des cadres ou des ombres.
Je pense aussi que l'article présenté prend trop de place. Il consomme environ 30% de l'écran et, avec les quatre boutons en dessous, il prend presque des éléments hors de vue, qui sont censés être la chose la plus importante. Vous pouvez réduire un peu la largeur et utiliser ce nouvel espace pour placer un panneau d'un côté où les quatre boutons sont regroupés, ce qui pourrait avoir des couleurs plus intenses, car ils sont maintenant très pâles.
Tout cela ensemble serait un peu mieux, tu ne crois pas?
«Affirmatif» dirait un ami militaire que j'ai.