Depuis quelque temps, je me concentre sur la conception web / UX, et la vérité a toujours été très difficile pour moi, étant également fan de Linux, car il n'y en a pas beaucoup outils de conception Web bon et vraiment utilisable sur notre OS préféré.
Mais le temps a passé et mes prières ont été progressivement entendues, donc aujourd'hui je vais parler de 3 nouveaux outils (et quelques autres) pour travailler de manière assez décente dans le système des pingouins.
Outils de conception Web et UX sous Linux
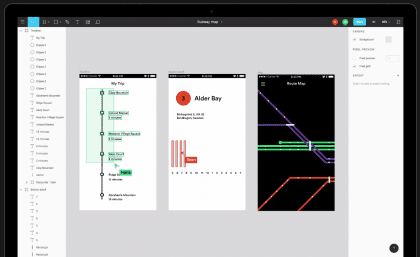
Figma, le meilleur

Figma est la nouvelle star du firmament UX (et pourquoi pas du design vectoriel), et le nouveau concurrent direct de Croquis (une norme par défaut). Il est si bon et si fiable que je l'ai utilisé pour certains de mes projets et je n'ai jamais été déçu. Ses plus grands avantages sont: étant un clone presque tracé de Sketch et la puissance du travail d'équipe, puisque plusieurs concepteurs peuvent modifier le même fichier en même temps. Malheureusement, il n'y a pas d'application native pour Linux, mais j'en ai créé un en utilisant Electron, afin que vous puissiez l'utiliser sur votre bureau préféré.

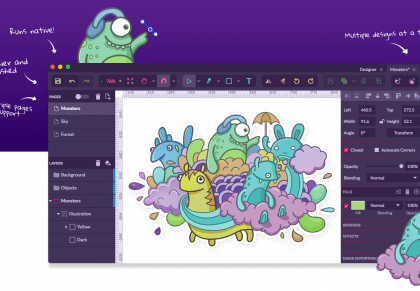
GravitDesigner, la nouvelle excellente option d'Inkscape
Cet outil puissant pour la conception vectorielle, n'enviez rien à illustrateur o Inkscape, mais encore mieux, car il possède une interface très raffinée qui vous permet d'apprendre à l'utiliser très rapidement. C'est vraiment un plaisir d'avoir la main dessus, d'autant plus qu'il s'est avéré très fiable.

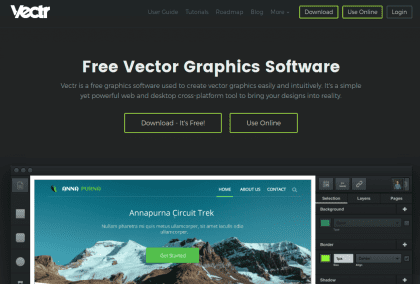
Vectr, un autre bon choix en conception vectorielle.
Un excellent outil, avec une excellente interface, je l'ai utilisé pour plusieurs de mes créations et je l'ai ressenti, même si ce n'est pas aussi facile à utiliser que GravitDesigner. L'avantage est qu'il est totalement gratuit et on ne voit pas qu'ils y mettront un prix au moins cette année. (comme dans le cas des deux mentionnés ci-dessus). Son format natif est SVG.

Pixlr, le seul dans la section image.
Malheureusement, aucune nouvelle application web ou linux native n'est apparue, mais Pixlr, est une vieille connaissance qui nous évitera bien des ennuis si nous avons besoin de redimensionner des images ou de faire des retouches photographiques rapides, ses plus grandes qualités sont que son propriétaire est Autodesk (l'un des meilleurs éditeurs de logiciels s'il y en a) et ses deux modes de travail Express ( qui est utilisé pour faire des retouches dans le style instagram) et Editor, (qui est plus similaire à photoshop)

Les indigènes fiables.
Dans le cas des natifs, sa meilleure qualité est la fiabilité. Pendant des années, j'ai utilisé Inkscape et il m'a rarement laissé à pied, ça marche toujours bien, et je l'ai tellement utilisé que je sais déjà quoi lui demander et quoi pas. Ce sera toujours dans mon cœur, surtout, car il sera toujours là quand les autres se trompent.
D'autre part avec GIMP ça arrive 
quelque chose de similaire, même si ce n'est pas dans mon cœur, plus que tout, car j'ai toujours été un dessin vectoriel et non de la retouche photo. De plus, je dois admettre que je ne pourrais jamais apprendre à le gérer très bien. (ni photochop)

Du vin, mon sauveur. Ayant travaillé sur le web design et l'UX depuis plusieurs années maintenant, j'ai dû réussir à pouvoir travailler sous Linux malgré tous les inconvénients. Par chance, Vin Il a toujours été là pour m'aider à faire fonctionner deux de mes outils de conception Web préférés d'antan. Adobe Freehand et Adobe Fireworks. Depuis longtemps, ces outils (en particulier les feux d'artifice) sont ceux qui m'ont aidé à apporter du pain à ma table, c'est pourquoi j'ai un petit autel qui leur est dédié au fond de ma maison.
Conclusion
Bien que les outils de conception Web décrits ci-dessus ne soient pas des logiciels libres, ils sont au moins gratuits et peuvent être utilisés de manière native (ce qui est précisément ce dont on a besoin sous Linux). En revanche, je pense que leur utilisation peut être un grand soulagement pour les concepteurs qui ne souhaitent pas utiliser Mac ou Windows (comme c'est mon cas).
Bref, bravo aux Web / UX Designers qui peuvent enfin travailler professionnellement sur le système d'exploitation de nos amours.
Bonjour!
Merci pour le post. Il est toujours bon de savoir comment les autres le font.
Personnellement, j'aimerais vraiment voir un meilleur support Corel dans Wine. Bien que j'aie également utilisé Inkscape, je ne me sens tout simplement pas tout à fait à l'aise. Je teste Gravit, ça a l'air plutôt cool.
Salutations.
Canard curieux trouvez vos contributions ici, excellentes fekicidades
Merci beaucoup Tito! J'ai déjà écrit plus d'articles dans cet endroit, vous devriez les voir, je pense qu'ils sont beaucoup plus amusants que celui-ci.
https://blog.desdelinux.net/author/302bis/
Je demande que ce que j'obtiens de ces programmes est compatible avec Corel, une fois que j'ai essayé inskape mais Corel n'a pas ouvert ces fichiers ...
Salut! Inkscape a le format natif .SVG (graphiques vectoriels évolutifs) et CorelDraw peut très bien fonctionner avec!
Tout ce que vous avez à faire est –dans Corel– d'importer le fichier .SVG et à partir de là, vous pouvez l'enregistrer au format souhaité.
Si vous rencontrez des problèmes, vous pouvez également exporter depuis inkscape au format .EPS, puis importer depuis Corel.
Salutations et toutes les questions que vous avez, faites le moi savoir.
Je pense que vous oubliez Pencil Project!
C'est simple mais assez puissant. J'ai réalisé plusieurs wireframes et prototypes avec cet outil.
Je le recommande vivement si vous commencez et que vous pouvez ensuite passer à un autre avec plus de fonctionnalités.
C'est open source: https://github.com/evolus/pencil