Le développement pour le Web dans l'une de ses applications doit être conforme aux spécifications de W3C et c'est un élément qui fait la différence entre les développeurs. Une étape importante du processus de packaging est la validation du code généré. Sur Internet, il existe un certain nombre de sites qui fournissent le service de validation de notre code soit d'une seule page à un site complet, la référence elle-même étant une référence obligatoire. validateur du W3C. Mais le grand inconvénient de tous ces services est qu'ils sont en ligne et quelles options nous avons au cas où notre connexion serait nulle ou mauvaise à la fois.
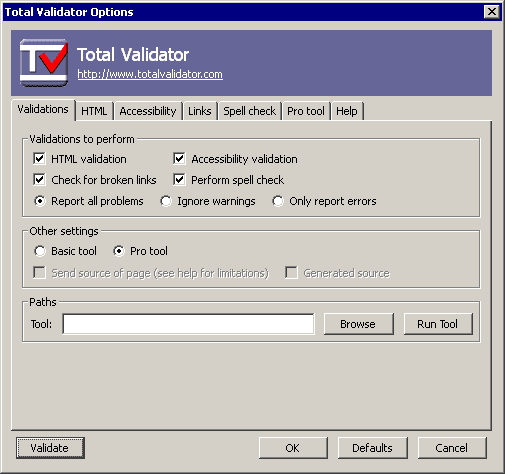
Validateur total C'est l'un de ces outils essentiels dans votre travail quotidien. Il a deux versions, une basique et une pro, cette dernière étant payante. Le grand avantage d'utiliser Total Validator est que nous avons à notre disposition un outil qui nous permet de valider notre code en fonction des tendances actuelles sans être en ligne et, si cela ne suffisait pas, il s'intègre à Firefox et Chrome, tous disponibles de son propre chef. site Internet.
Par inconvénient, je ne peux que mentionner que la version de base permet uniquement la validation d'un document, ne permettant pas la validation d'un site complet, en plus d'autres limitations.

Vous qui êtes doué pour la conception Web pourrait faire de vous un TOP DIX d'extensions pour Firefox xD
Fondamentalement, ceux que j'utilise sont Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header et je n'ai pas pu les organiser dans un Top Ten car chacun est pour une fonction spécifique qui les rend uniques et ensemble, ils sont les meilleurs. Maintenant, les options de développement de Firefox lui-même sont ajoutées, ce qui à mon avis en termes de développement est inégalé.
Yslow ne le savait pas, je vois que cela dépend de firebug et contribue à améliorer les performances du web. Merci pour l'information.
Je peux vous dire que ça vaut vraiment le coup, quelque chose à garder à l'esprit, DesdeLinux Avant le changement de thème, il donnait un mauvais score avec YSlow et maintenant il n'a plus de note A pour des raisons WordPress, ce qui se traduit en vitesse et en optimisation.