इंटरनेट पर उपस्थिति होना कंपनियों और व्यक्तियों का एक मुख्य उद्देश्य बन गया है, शौकिया ब्लॉग से लेकर अभिनव वेब पेज तक, प्रत्येक अपनी शैली और विभिन्न उद्देश्यों के साथ। इंटरनेट की उम्र किसी को भी सीखने की अनुमति देती है कैसे जल्दी और आसानी से वेब पेज बनाने के लिए, ऐसे कई उपकरण हैं जो इसे एक तुच्छ काम बनाते हैं लेकिन आज हम इसके बारे में बात करेंगे Grav, कि हमें कोई संदेह नहीं है कि आप इसे प्यार करने जा रहे हैं।
Grav क्या है?
Grav एक आधुनिक ओपन सोर्स सीएमएस है जो हमें एक में वेब पेज बनाने की अनुमति देता है तेज, सरल y लचीला, वेब-प्लेटफ़ॉर्म पर आधारित है और इसे स्थापित करने की आवश्यकता नहीं है, हमें बस ज़िप फ़ाइल को निकालना होगा और हमारे पास होगा Grav funcionando।
Grav अन्य सीएमएस प्लेटफार्मों के समान सिद्धांतों का पालन करता है, लेकिन अधिकांश की तुलना में एक अलग डिजाइन दर्शन है। Grav एक शक्तिशाली के साथ आता है पैकेज प्रबंधन प्रणाली आसान स्थापना, प्लगइन और थीम वृद्धि, साथ ही सरल अपडेट की अनुमति देने के लिए।
Grav में शामिल प्रौद्योगिकियां
की वास्तुकला Grav सबसे अच्छा और सबसे स्थिर प्रौद्योगिकियों का उपयोग करने के लिए डिज़ाइन किया गया था, इस उद्देश्य के साथ उपयोग करने के लिए सरल और विस्तार करने के लिए आसान है। कुछ प्रमुख तकनीकों में शामिल हैं Grav ध्वनि:
- टहनी लगाना: यूजर इंटरफेस के दायरे को नियंत्रित करने के लिए
- Markdown: आसानी से सामग्री बनाने के लिए
- यमल: आसान सेटअप के लिए
- पार्सडाउन: मार्कडाउन को तेजी से और अधिक समर्थन के साथ
- सिद्धांत कैश: अच्छे प्रदर्शन के लिए
- पिंपल डिपेंडेंसी इंजेक्शन कंटेनर: एक्स्टेंसिबल और मेंटेनेंस होना
- सिम्फनी इवेंट डिस्पैचर: प्लगइन घटनाओं के प्रबंधन के लिए
- सिम्फनी कंसोल: सीएलआई इंटरफेस के लिए
- ग्रेगवार इमेज लाइब्रेरी: गतिशील छवियों में हेरफेर के लिए
Grav क्यों चुनें?
4 मूलभूत कारण हैं कि मुझे ऐसा क्यों लगता है Grav यह एक सीएमएस है जिसे हम अपने वेब पेज बनाने के लिए चुन सकते हैं।
Grav तेज है
यह सीएमएस यह अपनी तरह का सबसे तेज होने के इरादे से कल्पना की गई थी, इसलिए इसके निर्माण के बाद से इसके डेवलपर्स ने उच्च प्रदर्शन की पेशकश करने के लिए तकनीक और जिस तरह से इसे प्रोग्राम किया गया है, उसमें बहुत सावधानी बरती है।
Grav का उपयोग करना आसान है
Grav यह नौसिखिए और विशेषज्ञ उपयोगकर्ताओं दोनों के लिए डिज़ाइन किया गया है, इसलिए इसका इंटरफ़ेस काफी सहज है, इसकी कार्यक्षमता अच्छी तरह से प्रलेखित है और इसमें बहुत संकीर्ण सीखने की रेखा है। इसके अलावा, Grav प्रदान करने वाले कई प्लगइन्स के लिए धन्यवाद और जिसे आप जोड़ सकते हैं, इसकी प्रत्येक कार्यक्षमता को आपके स्वाद और आराम के लिए अनुकूलित किया जा सकता है।
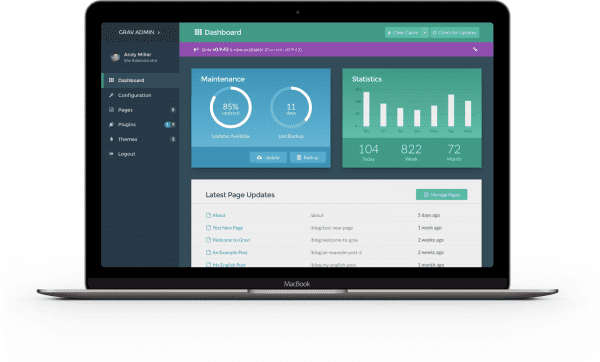
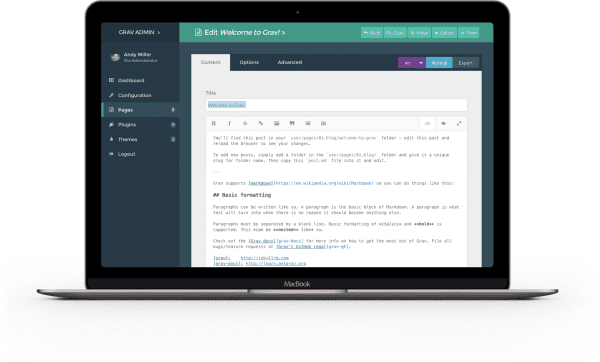
का प्रशासक Grav एक आसान, तेज और सुखद तरीके से कॉन्फ़िगरेशन और सामग्री निर्माण करने के लिए एक सरल और सहज ज्ञान युक्त इंटरफ़ेस प्रदान करता है। इसके अलावा, व्यवस्थापक में हम साइट की स्थिति, आंकड़े, प्रविष्टियां, सेटिंग्स को संशोधित कर सकते हैं, एक क्लिक के साथ पैकेज स्थापित कर सकते हैं, दूसरों के बीच।
ग्रैव एक्स्टेंसिबल है
अन्य सफल सीएमएस और सॉफ्टवेयर से प्रेरित होकर, Grav एक शक्तिशाली को शामिल करने का लक्ष्य रखा है पैकेज प्रबंधक जो नई कार्यक्षमता, सुधार, प्लगइन्स, अन्य सॉफ़्टवेयर के पैकेजों को दूसरों के बीच जोड़ने की अनुमति देता है। इसी तरह, के रचनाकारों Grav उन्होंने तीसरे पक्ष के साथ एकीकरण करने में सक्षम होने के अलावा, एक शक्तिशाली एपीआई विकसित किया है, और अधिक संगठित और स्वच्छ विकास किया है।
Grav खुला स्रोत है
एक कारण है कि हमारे लिए बहुत वजनदार है, Grav es मुक्त स्रोत और आपके सभी कोड उपलब्ध हैं आधिकारिक भंडार। आप सुधार कर सकते हैं, योगदान कर सकते हैं, परीक्षण कर सकते हैं, नई कार्यक्षमता बना सकते हैं, अन्य चीजों के बीच इसके कोड का अध्ययन कर सकते हैं सीएमएस यह दुनिया के लिए खुला है और आपको इसे विकसित करने की आवश्यकता है। इसके उत्कृष्ट समुदाय के लिए, गुरु अग्रिम कई हैं और जिस गति से बग या समस्याएं हल होती हैं, वह कुख्यात है।
Grav सुविधाएँ
Grav कई विशेषताएं और कार्यक्षमताएं हैं, तो कई कि उनकी आधिकारिक साइट पर उन्होंने एक बनाया है इन बस उन्हें सूचीबद्ध करने के लिए, हम आपको उनके बारे में बताने के लिए खुद को आधार बनाने जा रहे हैं:
फ्लैट-फाइल आर्किटेक्चर
Grav यह अत्यधिक अनुकूलित फ्लैट-फाइल आर्किटेक्चर के हिस्से में तेज और लचीला धन्यवाद है।
स्मार्ट कैश
यह एक है कैशिंग बहुत परिष्कृत है कि इसकी सभी प्रक्रियाओं में उपयोग किया जाता है, वही यह जानता है कि कैश को स्वचालित रूप से कब अपडेट किया जाए।
तुरंत स्थापित करें
आपको केवल Grav पैकेज को अनज़िप करना होगा और चलाना होगा, जिससे आप अपने CMS को कॉन्फ़िगर करना शुरू कर सकते हैं
सीएलआई उपकरण
Grav की एक श्रृंखला है कमांड लाइन उपकरण, जैसे, निर्भरता स्थापना, स्पष्ट कैश, उपयोगकर्ता निर्माण और बैकअप।
पैकेज प्रबंधक
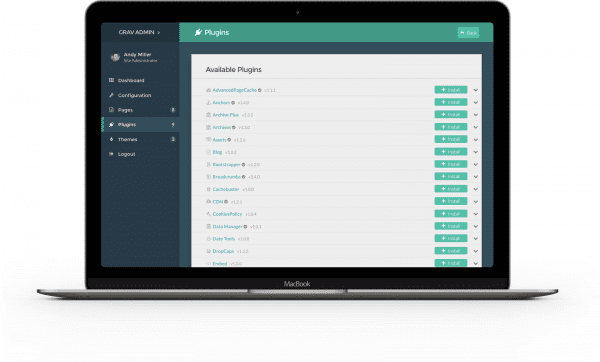
इसमें एक पैकेज प्रबंधक है जो आपको आसानी से ढूंढने, स्थापित करने और अद्यतन करने की अनुमति देता है Grav के लिए एक्सटेंशन।
व्यापक प्रलेखन
टीम Grav अपने उपकरण के प्रलेखन को पीछे नहीं छोड़ा है, यह एक है आपके प्रलेखन के लिए समर्पित साइट, ट्यूटोरियल और गाइड के टन।
मल्टी-साइट क्षमता
आप एकल को कॉन्फ़िगर कर सकते हैं Grav कई साइटों, साथ ही अन्य उन्नत सेटिंग्स को चलाने के लिए।
एसईओ दोस्ताना
मानव-पठनीय URL भर में पूरी साइट y प्रति पेज मेटाडेटा वे शानदार एसईओ क्षमताएं प्रदान करते हैं।
उपयोगकर्ता और भूमिकाएँ
आप आसानी से बना सकते हैं उपयोगकर्ता और भूमिकाएँ, जिस पर आप किसी भी पृष्ठ तक उनकी पहुँच को प्रतिबंधित करने के लिए अनुमतियाँ स्थापित कर सकते हैं।
डिबगिंग और लॉग
इसमें एक शक्तिशाली डिबगिंग पैनल है जो विकास प्रक्रिया में बहुत मदद करता है, एक स्पष्ट तरीके से महत्वपूर्ण जानकारी प्रदान करता है।
बहु भाषा समर्थन
Grav इसे किसी भी भाषा में कॉन्फ़िगर किया जा सकता है, या इसका उपयोग कई भाषाओं में भी किया जा सकता है, इसे अंतिम उपयोगकर्ता की भाषा का पता लगाने के लिए डिज़ाइन किया गया है और इस प्रकार उसी की भाषा के अनुसार जानकारी प्रदर्शित की जाती है।
संस्करण नियंत्रण और सिंक्रनाइज़ेशन समर्थन
आप संस्करण प्रबंधन के लिए जीआईटी, एसवीएन, ड्रॉपबॉक्स और अन्य सेवाओं का उपयोग कर सकते हैं और आसानी से अपने डेटा को सिंक कर सकते हैं।
कई सामग्री उपकरण
- मॉड्यूलर पेज
- कस्टम फील्ड्स
- लचीली टैक्सोनॉमी
- विभिन्न छवियों, वीडियो, ध्वनियों, फ़ाइलों और स्वरूपों के लिए मूल समर्थन
- इमेज प्रोसेसिंग
- स्वचालित पेजिनेशन
- स्वचालित छवि प्रबंधन
- यह रेटिना और HiDPI पर छवियों के उचित दृश्य के लिए देशी समर्थन के साथ एकमात्र सीएमएस है
व्यापक अनुकूलन क्षमताओं
Grav कोई डिज़ाइन प्रतिबंध नहीं है, प्रदान करता है:
- भाषा टेम्प्लेट।
- विषयों में निहित, जो हमें मुख्य विषयों का विस्तार करने और हमारी अपनी कक्षाओं में अपना अनुकूलन करने की अनुमति देता है, इससे आसान अपडेट होने की संभावना है।
- CSS और JS पर नियंत्रण।
- एकाधिक डिजाइन प्लगइन्स।
- किसी भी CSS फ्रेमवर्क जैसे कि बूटस्ट्रैप, फाउंडेशन, प्योर आदि के साथ एकीकृत करने की क्षमता।
हम ग्रेव के साथ क्या कर सकते हैं?
Grav इसकी कोई सीमा नहीं है, सरल से परिष्कृत तक, इसमें सभी प्रकार की वेबसाइटों को खिलाने की सुविधा है। इसकी लचीली सामग्री संरचना और शक्तिशाली टेम्प्लेट किसी भी डिजाइन की आसान प्राप्ति की अनुमति देते हैं।
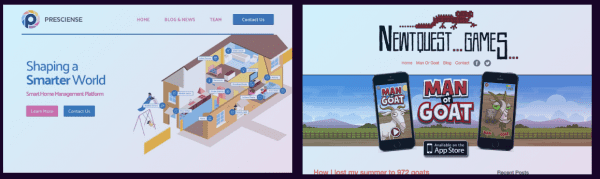
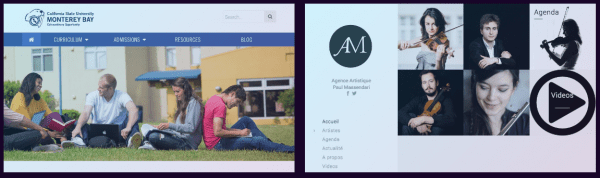
Grav के साथ कई साइटें बनाई गई हैं, हर एक अलग-अलग संरचनाओं, तर्क और डिजाइनों के साथ है, इसलिए इसे किसी भी विचार या व्यावसायिक मॉडल के लिए अनुकूलित किया जा सकता है।
Grav स्थापना
की स्थापना Grav यह एक तुच्छ प्रक्रिया है। वास्तव में, कोई वास्तविक स्थापना नहीं है। हमारे पास है तीन "Grav" स्थापित करने के लिए विकल्प। पहली और सबसे सरल फ़ाइल को केवल डाउनलोड करना है ज़िप और इसे निकालें। दूसरा तरीका स्थापना के साथ है संगीतकार। तीसरा तरीका कोड को सीधे से क्लोन करना है GitHub और फिर आवश्यक निर्भरता स्थापित करने के लिए एक स्क्रिप्ट चलाएं:
PHP संस्करण की जाँच करें
ग्रेव को स्थापित करना और चलाना आसान है। सुनिश्चित करें कि आपके पास PHP 5.5.9 का संस्करण है, इसके लिए टर्मिनल पर जाएँ और टाइप करें:
$ php -vयह पीएचपी के संस्करण और निर्माण की रिपोर्ट करना चाहिए। उदाहरण के लिए:
PHP 5.5.20 (cli) (built: Jan 19 2014 21:32:15)
Copyright (c) 1997-2013 The PHP Group
Zend Engine v2.4.0, Copyright (c) 1998-2013 Zend Technologiesज़िप से Grav स्थापित करें
Grav स्थापित करने का सबसे आसान तरीका है कि आप ज़िप डाउनलोड करें और उसे निकालें:
- डाउनलोड Grav का नवीनतम संस्करण।
- में ज़िप फ़ाइल निकालें वेबरोट या रूट डायरेक्टरी अपने वेब सर्वर से, उदाहरण के लिए।
~/webroot/grav
संगीतकार के साथ Grav स्थापित करें
वैकल्पिक विधि के साथ Grav स्थापित करना है लिखें:
$ composer create-project getgrav/grav ~/webroot/gravयदि आप ग्रैव के विकास संस्करण का उपयोग करना चाहते हैं, तो जोड़ें 1.x-dev एक अतिरिक्त पैरामीटर के रूप में:
$ composer create-project getgrav/grav ~/webroot/grav 1.x-devGitHub से Grav स्थापित करें
एक अन्य विधि GitHub रिपॉजिटरी से Grav को क्लोन करना है, और फिर निर्भरता के साथ एक सरल इंस्टॉल स्क्रिप्ट चलाएं:
- Grav भंडार में क्लोन करें GitHub एक फ़ोल्डर के लिए वेबरोट या रूट डायरेक्टरी अपने वेब सर्वर से, उदाहरण के लिए।
~/webroot/grav। एक टर्मिनल चलाएं और वेब सर्वर की मूल निर्देशिका पर जाएं:$ cd ~/webroot $ git clone -b master https://github.com/getgrav/grav.git - स्थापित करें निर्भरता विक्रेता संगीतकार के साथ:
$ composer install --no-dev -o -
प्लगइन्स और थीम निर्भरता का उपयोग कर स्थापित करें Grav सीएलआई आवेदन
bin/grav:$ cd ~/webroot/grav $ bin/grav installयह क्लोन स्वचालित रूप से GitHub से आवश्यक निर्भरता सीधे इस Grav स्थापित में।
एक बार हम चल पड़े ग्रेव, अगला कदम हमारी पसंद के अनुसार इसे अनुकूलित और संशोधित करना है, इसके लिए हम खुद से मदद कर सकते हैं आधिकारिक Grav डेवलपर प्रलेखन, विशेष रूप से बुनियादी ट्यूटोरियल यह आपको Grav में एक विशेषज्ञ बनने के लिए आवश्यक सभी चीजें सिखाएगा और इसलिए एक उत्कृष्ट वेबसाइट बिल्डर।
और आपने क्या सोचा Gravहमें अपने इंप्रेशन, संदेह बताएं या इस टूल के विकल्पों के बारे में बताएं जो आपने आजमाए हैं। हमें उम्मीद है कि आज से कोई कर सकता है Grav के साथ वेब पेज बनाएँ।











आम तौर पर मैं वेब पेज बनाने के लिए joomla / wordpress + uikit का उपयोग करता हूं और इस तरह, लेकिन अन्य विकल्पों को देखना और उन्हें हमारी संस्कृति के विस्तार के लिए सक्षम बनाने में सक्षम होना दिलचस्प है।
दूसरों के साथ "खोजों" को साझा करने के लिए समय निकालने के लिए धन्यवाद। 😀
मैं कोशिश करुंगा !!
सुप्रभात,
pouvez-vous m'indiquer des साइट्स एन फ्रैंकेस? Je n'en ai pas distvé un seul ...
धन्यवाद!
नमस्कार