मेरे स्थानीय ब्लॉग पर मेरे द्वारा किए गए तुलना के बारे में काफी उन्नत ड्राफ्ट था कोष्ठक y उदात्त पाठ3, लेकिन आज मुझे लगभग सब कुछ बदलना पड़ा है, क्योंकि कुछ दोष या विकल्पों की कमी जो मुझे मिली कोष्ठक, वे एक्सटेंशन का उपयोग करके अपारदर्शी हो सकते हैं।
कोष्ठक एक सनसनी का कारण बना है। एक ओपन सोर्स एडिटर होने के तथ्य ने अन्य विकल्पों की तुलना में इसे प्लस दिया है, और इससे आ रहा है एडोब, यह कम से कम जिज्ञासा का कारण बनता है के लिए नहीं है।
लेकिन हे, चलो व्यापार के लिए नीचे उतरो। मेरा इरादा किसके बीच तुलना करने का है कोष्ठक y उदात्त पाठ3, मैं कुछ कारणों से कुछ समय के लिए बाद का उपयोग कर रहा हूं।
ब्रेसिज़ कैसे प्राप्त करें?
डाउनलोड करने के लिए कोष्ठक हमें बस जाना है डाउनलोड पेज इसकी आधिकारिक साइट से और डाउनलोड करें लोगों के सामने पहली उपस्थिति करनेवाली। के कदम में स्थापना Ubuntu और डेरिवेटिव हमने पहले ही उन्हें यहां देखा था, लेकिन के मामले में Archlinux लेस मैंने एक तरीका दिखाया जो अब थोड़ा बदल गया है।
असल में अब हमें क्या करना है Archlinux अगला है:
- हम .deb डाउनलोड करते हैं और इसे अनज़िप करते हैं।
- फोल्डर हमारे लिए बनाया गया है कोष्ठक-स्प्रिंट -29-LINUX64 जिसके पास फाइल होगी data.tar.gz घर के अंदर।
- हम फ़ाइल को अनज़िप भी करते हैं data.tar.gz और हमारे पास दो फ़ोल्डर बचे हैं: विकल्प / y usr /.
- हम एक टर्मिनल खोलते हैं और निष्पादित करते हैं:
$ sudo cp -Rv ऑप्ट / ब्रैकेट / / ऑप्ट / $ sudo cp usr / bin / ब्रैकेट्स / usr / bin / $ sudo cp -Rv usr / share / doc / ब्रैकेट्स / / usr / शेयर / doc / $ sudo cp -R usr / शेयर / एप्लीकेशन / ब्रैकेट्स .desktop / usr / शेयर / एप्लीकेशन / $ sudo cp usr / शेयर / आइकन / हिचकोल / स्केलेबल / एप्स / ब्रैकेट्स / यूएसआर / शेयर / आइकन्स / हिकोल / स्केलेबल / एप्स /
यदि हमने पहले ही आपके द्वारा पहले दिखाए गए तरीके से स्थापना कर दी है, तो हमें टर्मिनल में निष्पादित करना होगा:
$ sudo rm -Rv /usr/lib/brackets
अब हमें फ़ाइल को संशोधित या बनाना होगा /usr/share/applications/brackets.desktop ताकि यह इस तरह दिखे:
[डेस्कटॉप एंट्री] नाम = ब्रैकेट्स टाइप = एप्लीकेशन श्रेणियां = एप्लीकेशन एक्सिस = / ऑप्ट / कोष्ठक / ब्रैकेट% यू आइकन = कोष्ठक माइम टाइप = पाठ / एचटीएमएल;
वैसे भी फोल्डर के अंदर / ऑप्ट / कोष्ठक मूल फ़ाइल आती है। यही है, हम चला सकते हैं कोष्ठक मेनू से। यदि आपको इसे शुरू करने में कोई समस्या है, तो स्थापित करने के तरीके पर पिछला लेख पढ़ें मैन्युअल रूप से आर्क लिनक्स में ब्रैकेट.
SublimeText3 कैसे प्राप्त करें?
की दशा में उदात्तता, हमें सिर्फ आपके पास जाना है आधिकारिक वेबसाइट और हमारी वास्तुकला के अनुसार संस्करण को डाउनलोड करें। फिर हम डाउनलोड की गई फ़ाइल को कहीं खोल देते हैं और एप्लिकेशन मेनू से उप-संग्रह उपलब्ध करने के लिए, हम फ़ाइल बनाते हैं /usr/share/applications/sublimetext3.desktop और हम इसे अंदर डालते हैं:
[डेस्कटॉप प्रविष्टि] संस्करण = ३.० प्रकार = अनुप्रयोग का नाम = उदात्त पाठ ३ जेनेरिक नाम = पाठ संपादक टिप्पणी = कोड, मार्कअप और गद्य के लिए परिष्कृत पाठ संपादक = / घर / इलाव / लिनक्स / पैकेज / विकास / उदात्त पाठ १ / सबलेट_टेक्स्ट% एफ टर्मिनल = झूठी MimeType = पाठ / सादा; चिह्न = / घर / इलाव / लिनक्स / पैकेज / विकास / उदात्त पाठ 3.0 / चिह्न / 3x3 / उदात्त- text.png श्रेणियाँ = TextEditor; विकास; StartupNotify = सच्चे कार्य = विंडो; दस्तावेज़; [डेस्कटॉप एक्शन विंडो] नाम = नई विंडो एक्सेक = / होम / इलाव / लिनक्स / पैकेज / डेवलपमेंट / सबलाइमटेक्स्ट ३ / सबलाइम_टेक्स्ट-एन ओनलीशो = एकता; [डेस्कटॉप एक्शन डॉक्यूमेंट] नाम = नई फ़ाइल एक्सेक = / होम / इलाव / लिनक्स / पैकेज / डेवलपमेंट / सबलाइमटेक्स्ट ३ / सबलाइम_टेक्स्ट --कम न्यू_फाइल ओनलीशो = एकता;
बेशक उन्हें मार्ग बदलना होगा / घर / इलाव / लिनक्स / पैकेज / विकास / फ़ोल्डर द्वारा जहाँ उन्होंने अनपैक्ड किया है उदात्त पाठ3। Sublime फोल्डर के अंदर भी फाइल होती है ।डेस्कटॉप.
इंटरफ़ेस
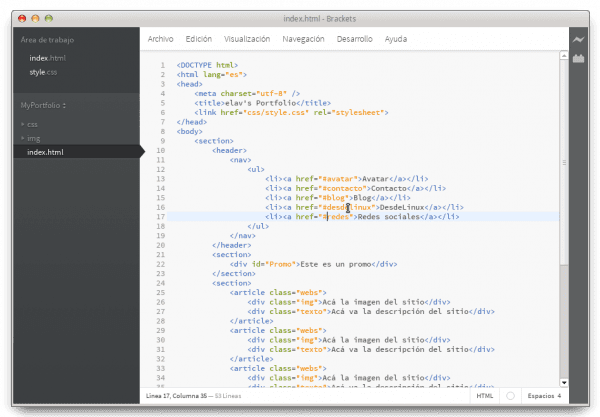
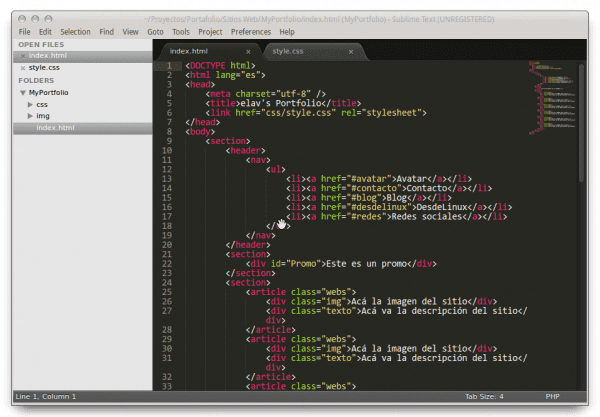
दोनों संपादकों का इंटरफ़ेस बहुत समान है। प्रोजेक्ट्स और खुली फाइलों के साथ बाईं ओर एक पैनल, संपादक विकल्पों के साथ शीर्ष पर एक मेनू, हालांकि ब्रैकेट के मामले में, यह संपादन क्षेत्र के ऊपर दिखाई देगा।
कुछ मुझे पसंद है उदात्तता है छोटा नक्शा यह संपादन क्षेत्र के दाईं ओर दिखाई देता है, जो हमें पूरे दस्तावेज़ को आसानी से स्थानांतरित करने की अनुमति देता है। लेकिन जैसा कि मैंने शुरुआत में कहा था कोष्ठक आप एक्सटेंशन के लिए भी धन्यवाद कर सकते हैं।
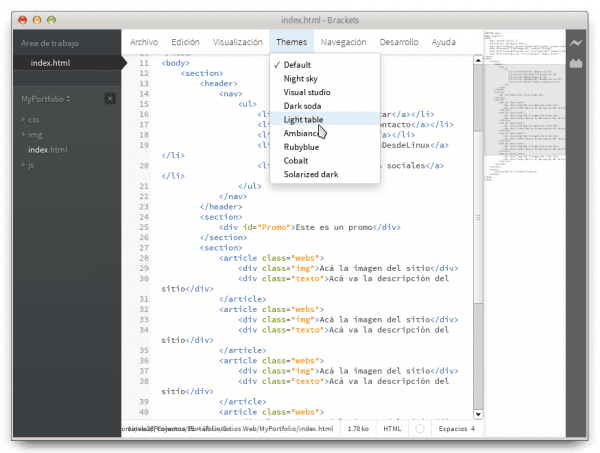
उदात्तता यह हमें शैलियों की एक श्रृंखला के लिए संपादन क्षेत्र की उपस्थिति को बदलने की अनुमति देता है जो पहले से ही डिफ़ॉल्ट रूप से शामिल हैं, साथ ही साथ उपयोगकर्ता के रूप में हमारी प्राथमिकताएं स्थापित करने के लिए और सबसे महत्वपूर्ण, हमारे कीबोर्ड शॉर्टकट।
और अंदाज लगाइये क्या? का विस्तार है कोष्ठक हमें ऐसा करने की अनुमति दें:
निष्पादन
एल अरेंजके डे उदात्त पाठ3 की तुलना में बहुत तेज है कोष्ठकमैं कहूंगा कि यह लगभग तात्कालिक है। कोष्ठक यह तेजी से चलता है, विशेष रूप से नवीनतम संस्करण (स्प्रिंग 29) के बाद से, लेकिन यह उस परियोजना को लोड करने के लिए सेकंड के कुछ हजारवें हिस्से को लेता है जिसे हम पहले खोलते हैं।
दोनों संपादकों में दो फाइलों के खुलने के साथ खपत होती है उदात्तता से थोड़ा अधिक है कोष्ठक, और यह हर एक के उपयोग के साथ उस तरह से रहता है।
प्रयोज्य
एक नज़र में, प्रत्येक मेनू की जांच करने पर, हमें पता चलता है कि उदात्तता आपके पास और भी कई विकल्प हैं कोष्ठक। जैसा कि मैंने पहले उल्लेख किया है, यह हमें अधिक कीबोर्ड शॉर्टकट देता है और डिफ़ॉल्ट रूप से उन्हें बदलने और अनुकूलित करने की संभावना है। दोनों उनमें से अधिकांश को साझा करते हैं, जैसे कि एक लाइन का उपयोग करके टिप्पणी करना सीटीआरएल + /.
उदात्तता पलकें है (ब्रैकेट एक एक्सटेंशन के साथ ऐसा करता है, हालांकि यह बहुत पॉलिश नहीं है), जो साइड पैनल पर जाने के बिना हमारी फ़ाइलों के बीच स्थानांतरित करना हमारे लिए बहुत आसान बनाता है।
लेकिन कोष्ठक यह कुछ ऐसा है जो मुझे पसंद था और यह इसे बहुत, बहुत उत्पादक बनाता है।
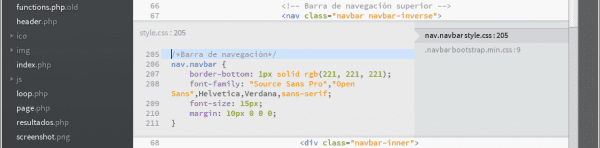
En कोष्ठक जब हम एक HTML फाइल को एडिट कर रहे होते हैं, और हम टैग के CSS कोड, या JS कोड को एडिट करना चाहते हैं, तो हम इसके लिए .css या .js फाइल को नहीं खोलते हैं। हम सिर्फ कर्सर को एडिट और प्रेस करने के लिए लेबल पर रखते हैं Ctrl + ई। और देखो क्या होता है:
जैसा कि आप देख सकते हैं, एक क्षेत्र प्रदर्शित होता है जो हमें उस टैग से जुड़ा सीएसएस कोड दिखाता है। वहां हम मूल .css को खोले बिना इसे संपादित और सहेज सकते हैं।
इसके अलावा, यह सभी .css फ़ाइलों में दिखाया जाएगा कि शैली को उक्त टैग पर लागू किया गया है और जहां शैली लागू की गई है उस पंक्ति में।
एक और विवरण जो मुझे पसंद है उदात्तता पर कोष्ठक, यह है कि जब हम खुद को एक उद्घाटन या समापन टैग पर रखते हैं, तो यह हमें बताता है कि कौन सा इसे अंत में या शुरुआत में मेल खाता है। उदात्तता यह हमें एक पैरेंट टैग और उसकी सामग्री को संक्षिप्त करने की भी अनुमति देता है।
की अन्य कार्यक्षमता उदात्तता जब मुझे पसंद होता है तो हम वर्णानुक्रम में पाठ को व्यवस्थित करने में सक्षम हो सकते हैं, बहुत उपयोगी जब हम अपने .css को अच्छी तरह से ऑर्डर करना चाहते हैं।
स्वत: पूर्ण
के पक्ष में एक और बात कोष्ठक स्वत: पूर्ण होता है, जो की तुलना में बहुत बेहतर है उदात्तता दो कारणों से: जैसा आप चाहते हैं वैसा सुझाव दें नीली मछली और इसमें अधिक स्वतः पूर्ण होने वाले विकल्प (CSS गुण और HTML टैग) हैं।
हाँ, कोष्ठक डिफ़ॉल्ट रूप से यह स्वतः ब्रेसिज़ {} को बंद नहीं करता है, लेकिन हम इसे आसानी से हल करते हैं मेनू »संपादित करें» स्वचालित रूप से कोष्ठक में भरें। और त्यार।
एक्सटेंशन
दोनों संपादकों में एक्सटेंशन्स हैं, जिन्हें अपेक्षाकृत आसानी से स्थापित किया जा सकता है। के मामले में उदात्तता, वहाँ एक अच्छा प्लगइन कहा जाता है पैकेज नियंत्रण यह हमें बाकी एक्सटेंशन को बहुत आसानी से स्थापित करने की अनुमति देता है।
एकमात्र समस्या यह है कि मुझे पता नहीं है कि मैं इसे मैन्युअल रूप से कैसे करना है, अर्थात्, इंटरनेट से एक अलग फ़ाइल में एक्सटेंशन डाउनलोड करें और सीधे संपादक से नहीं।
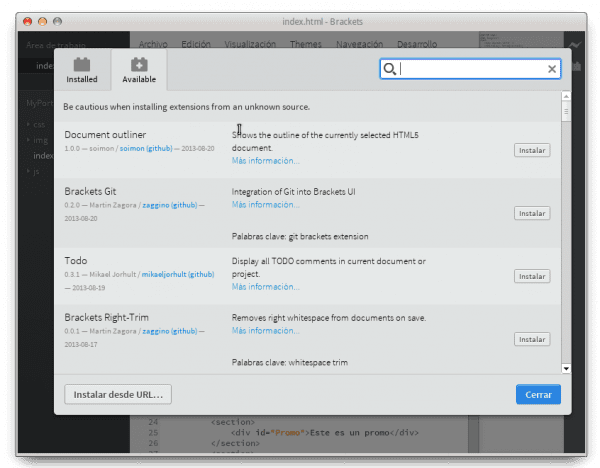
ऐसा नहीं है कि आप ऐसा नहीं कर सकते, बस कोष्ठक यह अधिक सरल है। हमें बस खोलना है एक्सटेंशन प्रबंधक और हम उन लोगों को देख सकते हैं जिन्हें हमने स्थापित किया है या जिन्हें हम स्थापित कर सकते हैं:
हम भी प्रवेश कर सकते हैं निर्देशिका के लिए de एक्सटेंशन, .zip डाउनलोड करें, उन्हें अनज़िप करें और उन्हें अंदर रखें ~ /। ब्रैकेट / एक्सटेंशन / उपयोगकर्ता /। हम संपादक को पुनः आरंभ करते हैं और यह बात है।
ऑनलाइन संस्करण
यह कार्यक्षमता उत्कृष्ट है, हालांकि मैं इसका उपयोग बिल्कुल नहीं करता, इसलिए मैं इसके बारे में एक उद्देश्य मानदंड नहीं दे सकता। सिद्धांत रूप में, Chromium + Node.js का उपयोग करके, हम अपने HTML और CSS फाइलों में जो परिवर्तन कर रहे हैं, वह ब्राउज़र में स्वचालित रूप से प्रदर्शित हो सकता है।
ब्रैकेट खुल जाएंगे लाइव कनेक्शन आपके स्थानीय ब्राउज़र के साथ और यह सीएसएस फ़ाइल में आपके द्वारा लिखते ही बदलाव भेजेगा! ब्रैकेट के लोग इसे कितना आसान बताते हैं।
वर्तमान में, ब्रैकेट केवल CSS के लिए लाइव डेवलपमेंट का समर्थन करता है। फिर भी, वर्तमान संस्करण में, HTML और जावास्क्रिप्ट फ़ाइलों में परिवर्तन स्वचालित रूप से पता लगाया जाता है और जब आप सहेजते हैं तो ब्राउज़र में पुनः लोड किया जाता है। वर्तमान में हम HTML और जावास्क्रिप्ट के लाइव विकास के लिए समर्थन जोड़ने पर काम कर रहे हैं। इसके अलावा, स्वचालित अपडेट केवल Google Chrome में ही संभव हैं, लेकिन हम उम्मीद करते हैं कि इस कार्यक्षमता को जल्द ही सभी प्रमुख ब्राउज़रों में लाया जा सकेगा।
त्वरित दृश्य
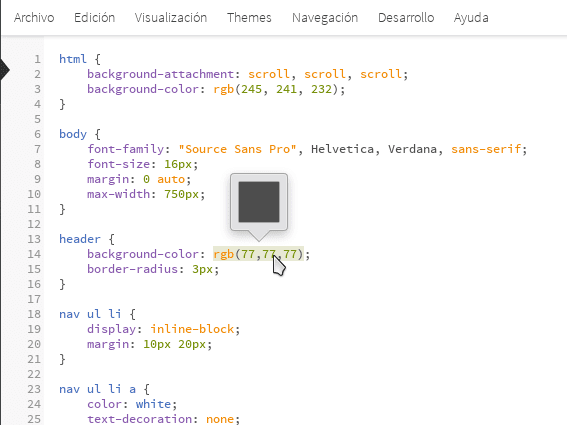
उन लोगों के लिए जिन्होंने अभी तक हेक्स और आरजीबी के बीच रंग समकक्षों को याद नहीं किया है, कोष्ठक आपको यह देखने की अनुमति देता है कि कौन सा रंग जल्दी और आसानी से उपयोग किया जा रहा है।
CSS और HTML दोनों में, बस किसी भी रंग या ग्रेडिएंट वैल्यू पर होवर करें और कोष्ठक यह स्वचालित रूप से इसका पूर्वावलोकन दिखाएगा।
वही छवियों के लिए जाता है: बस एक छवि के पते पर होवर करें कोष्ठक, और यह एक थंबनेल दृश्य दिखाएगा।
निष्कर्ष
हालांकि यह केवल दोनों संपादकों द्वारा संक्षिप्त समीक्षा की गई है, जो तब सर्वश्रेष्ठ है?
आपने देखा होगा कि मैं पसंद करता हूं कोष्ठक, लेकिन केवल इस तथ्य के लिए कि यह कहां से है ओपन सोर्स और सीएसएस को तेजी से संपादित करने का नया तरीका। लेकिन वह अभी भी एक लंबा रास्ता तय करना है उदात्तता, कार्यक्षमता और स्थिरता दोनों में।
के विकास के कोष्ठक वह बहुत सक्रिय है और प्रत्येक नए संस्करण के साथ सुधार करता है, इसलिए मुझे अपनी सभी अपेक्षाएं उस पर रखी गई हैं। लेकिन इससे कोई इनकार नहीं है उदात्तता इसे अभी लंबा रास्ता तय करना है और यह इसके उपयोग से पता चलता है। मुझे पता है कि मैं इसके द्वारा दी जाने वाली चीजों का आधा भी उपयोग नहीं करता हूं।
तथ्य यह है कि एक लाइसेंस के लिए भुगतान किया जाना है उदात्तता कोई समस्या नहीं है, इसके बिना इस्तेमाल किया जा सकता है। यह एक उत्कृष्ट संपादक है, संभवतः मैंने अब तक का सबसे अच्छा इस्तेमाल किया है, लेकिन सब कुछ हर किसी के स्वाद और पसंद पर निर्भर है। अभी के लिए मैं दोनों का उपयोग करता हूं, और इसलिए मैं इसका विकास देख रहा हूं कोष्ठक, जो बहुत कुछ वादा करता है।











मैं ब्रैकेट्स नहीं जानता था। बहुत ही रोचक।
दिलचस्प तुलना।
शुभकामनाएँ, लेकिन आप ब्रैकेट के लिए कौन से एक्सटेंशन सुझाते हैं ..
यह इस बात पर निर्भर करता है कि आपको क्या चाहिए। उदाहरण के लिए, मैंने MiniMap, लास टैब्स और जैसी चीजें स्थापित कीं।
Emacs? 😛
यह बहुत स्रोत कोड के साथ काम करने वालों के लिए एक स्विस सेना चाकू है। इसे कम मत समझना।
मैंने जो पढ़ा है, उससे ब्रैकेट वेब विकास के लिए सबसे अच्छा संपादक बनने के रास्ते पर है। क्या होगा अगर मैंने जानकारी नहीं देखी है, अन्य भाषाओं के लिए इसका समर्थन है, मुझे लगता है कि इसमें कम से कम वाक्य रचना हाइलाइटिंग शामिल है
विम जैसा कोई नहीं है: डी। हेहेहे
Uhhh मैं अच्छे लग रहे ब्रैकेट की समीक्षा करेंगे।
सच्चाई यह है कि हाँ, वीआईएम अद्भुत है, क्योंकि आप जो चाहें डाल सकते हैं।
और आपके कंसोल / टर्मिनल से।
मैं इस उपकरण से रोमांचित हूं।
मेरे जैसे किसी के लिए जो "पैदल" कोड लिखना पसंद करता है, सही संपादक की खोज करना एक रोज़मर्रा का काम है, एक अंतहीन खोज है। मैंने डॉस, विंडोज और लिनक्स पर बहुत सारे संपादकों का उपयोग किया है: EDLIN; क्यू संपादक; एमएस एडिट; ED - वर्डप्रफेक्ट पाठ संपादक; नोटपैड; नोटपैड 2; नोटपैड ++; MCEdit; जदित; केट; मूंगफली; उदात्त पाठ; कोमोडो; Etceterísima और अब तक मैं उन सभी से कुछ पसंद करता हूं, मैं हर किसी से कुछ कमी के लिए नफरत करता हूं और कुछ ऐसे हैं जो मुझसे सालों से प्यार करते हैं, इनमें से मैं प्रत्येक मंच के लिए एक का उल्लेख करूंगा:
दो: क्यू संपादक
विंडोज: नोटपैड ++
लिनक्स: Geany
हर एक की अपनी बीमारियां हैं, इसकी खामियां हैं, लेकिन इन सबके बीच वे अपने-अपने प्लेटफॉर्म (मेरे हिसाब से) पर सबसे अच्छे हैं।
संयोग से कल के बाद इस पद के साथ खुद को ढूंढना कल मैं एक छोटी समीक्षा पढ़ने के बाद इसका परीक्षण करने के लिए ब्रैकेट्स स्थापित करने वाला था (मुझे ठीक से याद नहीं है कि मुझे यह कहाँ करना है), यह स्पष्ट करते हुए कि मैं इसे दूसरों के लिए मुफ्त डेटा होने के तथ्य के लिए और अधिक करूंगा। कारण। कौन जानता है और अब मेरे नए प्यार को ढूंढता है, हेहे।
गाइनी सबसे अच्छी है। मुझे समझ में नहीं आता कि लोग अब इसका उपयोग कैसे नहीं करते हैं। यह वास्तव में हल्का और बहुत पूरा है।
मुझे नहीं पता कि यह सबसे अच्छा है, लेकिन यह कुशल, स्थिर, तेज, हल्का है और बहुत सारी भाषाओं का समर्थन करता है।
मैंने इस्तेमाल नहीं किया है ... डॉस ... लेकिन विंडोज में, मैं नोटपैड ++ और लिनेक्स जीनी से प्यार करता हूं, विशेष रूप से यह एनआईएनजेए आईडीई की तुलना में अजगर के लिए मेरे लिए आसान बनाता है
यही वह सब है जिसके बारे में हम उन उपकरणों का आनंद लेते हैं जिनका हम उपयोग करते हैं
अरे! क्या आपने लिनक्स पर ब्लूफिश की कोशिश नहीं की है? =)
bf और geany linuxmint पर मेरे पसंदीदा संपादक हैं।
GNU Emacs और Vim की तुलना में, Sublime Text, Brackets, और Bluefish उन उपयोगकर्ताओं के लिए उत्कृष्ट उपकरण हैं, जो कोई और जटिलता नहीं चाहते हैं। हालांकि, मुझे आमतौर पर तेजी से काम करने के लिए कीबोर्ड को तलवार का उपयोग करने की आदत है। इसलिए, मुझे आशा है कि वे GNU Emacs और Sublime Text के बीच तुलना भी करेंगे।
और वैसे, उत्कृष्ट समीक्षा।
नमस्कार, मुझे ब्रैकेट में एक त्रुटि है जो मुझे नई फ़ाइल से बनाई गई फ़ाइल को बचाने की अनुमति नहीं देती है: एस
मुझे नहीं पता कि वे सबमिलीटेक्स्ट की प्रशंसा क्यों करते हैं ताकि मालिकाना कोड हो ...
कब से निजी सॉफ्टवेयर खराब गुणवत्ता सॉफ्टवेयर के बराबर है?
उदात्त पाठ प्रभावशाली है, यह पूरी तरह से अनुकूलन योग्य है: प्लगइन्स, थीम, रंग योजनाएं, कीबोर्ड शॉर्टकट, आदि।
प्लगइन्स की संख्या प्रभावशाली है और कुछ ऐसा भी है जिसे मैं बहुत महत्वपूर्ण मानता हूं, यह है कि यह खोजों में बहुत तेज है, इससे कोई फर्क नहीं पड़ता कि यदि आपके पास बहुत सारी फाइलें हैं, तो यह ढूंढने में सेकंड लगते हैं कि आप क्या खोज रहे हैं।
और एक विशेषता जो मुझे पसंद है वह है मल्टी-कर्सर सुविधा।
संक्षेप में, इसे आज़माएं और आप देखेंगे कि यह इसके लायक है।
नमस्ते!
उन्हें बहुत ही पूर्ण संपादक होने के लिए प्रशंसा की जाती है। प्रशंसा उस तरफ से आती है, लाइसेंस के प्रकार के लिए नहीं ...
क्योंकि जरूरी नहीं कि इसके लाइसेंस को इसकी गुणवत्ता के साथ कुछ करना है, इसकी प्रशंसा की जाती है क्योंकि यह अच्छा है, अवधि है।
इसके अलावा, कुछ दिलचस्प यह है कि इसके सभी प्लगइन्स खुले हैं, इसलिए ...
मैंने सिर्फ वही कदम उठाए, जो आपने मंड्रेवा पर आधारित ROSA 2012.1 में इसे स्थापित करने के लिए समझाया था, और यह काम भी करता है। बहुत बहुत धन्यवाद।
आसान, इमैक बेहतर है = पी
कई लोग Emacs के बारे में बात करते हैं .. मुझे कोशिश करनी होगी ..
btw, यह linux की तरह है, एक बार जब आप इसका उपयोग करना जानते हैं, तो आप इसे छोड़ नहीं पाएंगे, na lie कभी-कभी मैं geany का भी उपयोग करता हूं, लेकिन emacs बहुत अच्छा और उपयोगी है यदि आप बिना ग्राफिकल वातावरण के सर्वर पर हैं
बहुत अच्छी समीक्षा! 🙂
धन्यवाद सहयोगी 😉
क्या सीएसएस उत्पन्न करने के लिए ब्रैकेट में psd निर्यात करना संभव है? या इसे लागू किया जाना अभी बाकी है? यह वही था जिसने इस संपादक के बारे में मेरा ध्यान आकर्षित किया
ठीक है, यह सीएसएस आयात करने के लिए PSD होगा, है ना?
PHP के लिए कोई एक्सटेंशन नहीं है, है ना? मुझे कोष्ठक बहुत पसंद आया है, लेकिन PHP समर्थन के बिना यह मुझे बहुत अच्छा नहीं करता है।
मैंने रंगों को बदलने और सब कुछ गहरा करने के लिए कुछ भी नहीं देखा है।
बहुत अच्छी तुलना मैंने SublimeText की कोशिश की है, जैसा कि आप कहते हैं कि बहुत अच्छा है, लेकिन मैंने ब्रैकेट्स को आज़माने की उत्सुकता पाई है, दो चीजों के लिए हेक्साडेसिमल में रंग पर पॉइंटर लगाने के लिए है और आपको रंग के साथ एक वर्ग मिलता है, बहुत अच्छा एक और html से सीएसएस को संपादित करने के लिए दूसरा और सीएसएस को खोलने के बिना मुझे भी यह विचार पसंद आया ...
एमएसीएस एफटीडब्ल्यू!
भाड़ में जाओ हाँ!
मुझे समीक्षा पसंद आई, सारांश ब्रैकेट वादों में और विश्वविद्यालय परियोजनाओं के लिए मेरा संपादक होगा, मैं इसे अपने सहयोगियों को सुझाऊंगा
बहुत दिलचस्प लेख, मुझे लगता है कि मैं दोनों की कोशिश करूंगा और अंत में मैं देखूंगा कि मैं अब किसके लिए पसंद करता हूं। ब्रैकेट खुले स्रोत होने के लिए एक बिंदु लेता है, लेकिन यदि उदात्त पाठ का उपयोग किया जा सकता है, तो आगे बढ़ो और प्रयास करें। मैं केट के बाद गेडिट का उपयोग कर रहा था क्योंकि पुरुषों ने मुझे अन्य मंचों में बताया था, लेकिन कभी-कभी हमें थोड़ी मदद की जरूरत होती है।
मैं प्लगइन्स को स्थापित नहीं कर सकता। मुझे नहीं पता कि क्यों: / यह मुझे बताता है कि एक अज्ञात आंतरिक त्रुटि हुई है।
हम पहले से ही 2 हैं, मैंने इसे कंसोल द्वारा खोला है और यह कहता है कि यह सैंडबॉक्स एमएमएमएम की कमी के कारण है…। यह आपको एक संभावित समाधान के साथ एक वेबसाइट देता है, लेकिन यह बहुत कठिन और श्रमसाध्य है
मैंने विभिन्न चित्रमय पाठ संपादकों की कोशिश की है और मेरे लिए कोई भी पर्याप्त नहीं है।
मुख्य रूप से कई बटनों के कारण जिन्हें आपको माउस से दबाना है।
और खिड़कियों के संगठन भी जब मैं विभिन्न परियोजनाओं में हूं।
अब मैं विम का उपयोग करता हूं, जो मुझे Tmux के साथ संयोजन में आवश्यकता से अधिक है उत्कृष्ट है, मैं जितनी चाहे उतनी परियोजनाएं खोल सकता हूं और मुझे अपनी पुरानी समस्या नहीं है
मुझे खिड़कियों के साथ संतृप्त करें। पोस्ट के लिए धन्यवाद।
मैंने ब्रैकेट और उदात्त पाठ दोनों की कोशिश की है। और अब तक का सबसे अच्छा कोमोडो है। लेकिन दूर तक
ब्रैकेट लाइव संपादन के लिए अच्छा है, लेकिन यह php के लिए काम नहीं करता है। दूसरी ओर, उदात्त पाठ न्यूनतम चीज के लिए अच्छा है, लेकिन किसी कारण से मैं एक्सटेंशन (जैसे ftp) को कॉन्फ़िगर करने में सक्षम नहीं हूं; यह भी अच्छा नहीं है कि आप खरीदारी के लिए संकेत प्राप्त करें।
तो कोमोडो शुरू से ही सब ठीक कर सकता है, और यह बहुत तेज है।
यह सच है, लाइव संपादन केवल HTML / CSS के लिए काम करता है, लेकिन सर्वर-साइड भाषाओं के लिए नहीं।
मैं पायथन / Django के साथ काम करता हूं, अगर मैं Django के टेम्प्लेट टैग का उपयोग कर रहा हूं तो लाइव संपादन काम नहीं करेगा।
बहुत बहुत धन्यवाद, मुझे ब्रैकेट्स का पता नहीं था, मैं इसे देखने की कोशिश करूंगा कि यह कैसा है, शुभकामनाएं।
केडीई डेस्कटॉप के अनुकूलन ने मुझे मार डाला ... मैं वास्तव में केडीई पर स्विच करना चाहता हूं, लेकिन क्या आप कृपया उस लुक को देने के लिए तत्काल ट्यूटोरियल लगा सकते हैं?
ग्रेसियस!
आर्क पर लेकिन रिपॉजिटरी के साथ इसे स्थापित करने का कोई तरीका नहीं है?
मुझे एक .deb को अनज़िप करने और फ़ोल्डर द्वारा इसकी फ़ाइलों के फ़ोल्डर को कॉपी करना पसंद नहीं है, यह बाद में गन्दा हो जाता है जब आप अनइंस्टॉल करना चाहते हैं, क्योंकि आपको फ़ाइलों को याद रखना होगा और उन्हें मैन्युअल रूप से हटाना होगा। दूसरी ओर, एक भंडार के साथ, पूरी प्रक्रिया स्वचालित और केंद्रीकृत है।
yaourt -S brackets-gitelav ने इसे हाथ से बनाया क्योंकि वह अपने जीवन को जटिल बनाना पसंद करता है।
एक तकनीकी परामर्श।
क्या ब्रैकेट कंप्लीट फ्री सॉफ्टवेयर (FSF द्वारा समर्थित) है या यह सिर्फ ओपन सोर्स है?
यह MIT लाइसेंस का उपयोग करता है और मैं ईमानदारी से नहीं जानता कि यह कैसे फ्री हो सकता है। कम से कम यह OpenSource ource है
2012 में यूट्यूब पर लॉन्च वीडियो यह दर्शाता है कि यह अंग्रेजी में अच्छा है
ब्रैकेट ने उबंटू 13.04 में मेरे लिए अच्छा काम नहीं किया, मैंने परियोजनाओं को अच्छी तरह से नहीं बचाया, और सच यह है कि मेरे पास यह देखने के लिए ज्यादा समय नहीं है कि क्या गलत हुआ, मैं कोमोडो पसंद करता हूं।
कोमोडो-एडिट महान है, मैंने इसे थोड़ी देर के लिए इस्तेमाल किया, लेकिन यह स्टार्टअप पर भारी है।
उस में आप बहुत सही हैं, लेकिन मुझे लगता है कि यह इसके लायक है, उसी तरह से उदात्त पाठ 2 (मैंने 3 अच्छी तरह से परीक्षण नहीं किया है) उत्कृष्ट है, लेकिन डिफ़ॉल्ट रूप से मुझे लगता है कि यह कुछ चीजें याद कर रहा है (शायद मेरे विचार) कि प्लगइन्स के साथ मुआवजा दिया जा सकता है, लेकिन चलो ईमानदार हो, हर कोई उनकी जरूरत है।
मैं निश्चित रूप से कोमोडो सुपरफैन हूं। अब तक मुझे Ubuntu 13.04 पर उपयोग करने के लिए कुछ भी बेहतर नहीं मिला है। यह बहुत सच है, इसे शुरू होने में लंबा समय लगता है और अगर आपके पास भी खुली परियोजनाएं हैं, तो 30 टैब खोलने में 5 सेकंड तक का समय लग सकता है ... लेकिन यह अभी भी इसके लायक है। वैसे, यदि आप अपने चारों ओर देखते हैं, तो आप वैश्विक एकता मेनू के लिए एक्सटेंशन पा सकते हैं। चियर्स!
उह ब्लूफिश?
एक नए संपादक की कोशिश करनी होगी ... उत्कृष्ट योगदान to
डाउनलोड करने और फिर मैं इसे आज़माऊंगा, मुझे लाइव संस्करण का हिस्सा क्रोम से बहुत पसंद था, लेकिन किसी ने मुझे संदेह से बाहर निकाल दिया, मैंने एक वीडियो में tb का जिक्र करते हुए कुछ देखा कि Sublime3 वही लाएगा, मैंने शुरुआत में इसे देखा था वर्ष की लेकिन मैं फ़ायरफ़ॉक्स का उपयोग करता हूं मुझे लगता है कि किसी को इसके बारे में कुछ पता है?
Netbeas भारी है, लेकिन git और php के लिए बहुत अधिक समर्थन है। मैं इसे उदात्त पाठ के साथ तुलना करता हूं यह सच है उदात्त में कई अच्छाइयां हैं लेकिन जब उत्पादन की बात आती है तो नेटबीन्स बहुत बेहतर होते हैं l
क्या आपको पता है कि टैग सुझावों के लिए उदात्त पाठ 2 मौजूद है?
टैग सुझावों से आपका क्या अभिप्राय है? O_O
क्या कोई "आर्कुट-एस ब्रैकेट-गिट" के साथ आर्कलिन पर ब्रैकेट्स स्थापित करने में सक्षम था?
यह मुझे स्थापना के दौरान यह त्रुटि देता है:
http://oi43.tinypic.com/2lnfrcg.jpg
उम्मीद है कि आप मेरी मदद कर सकते हैं।
मैं आपको पैकर के साथ स्थापित करने की सलाह देता हूं। यह एक यॉटो-शैली की स्क्रिप्ट है, लेकिन मेरे दृष्टिकोण से, यह अधिक अनुकूलित है। यद्यपि यह आपको येरोच से कम करने की अनुमति देता है (यह केवल आपको स्थापित करने और अन्य चीजों की अनुमति देता है, लेकिन बाकी को पैक्मैन के साथ किया जा सकता है)।
तो, आप yaourt को हटाते हैं और पैकर (sudo pacman -Sy packer) इंस्टॉल करते हैं। और फिर आप कोष्ठक (sudo packer -Sy कोष्ठक-गिट) स्थापित करते हैं।
पैकर अगर 'sudo' के साथ प्रयोग किया जाता है।
पैकर के साथ स्थापना मेरे लिए काम की है, यॉटो के साथ नहीं। मुझे कोई स्पष्टीकरण नहीं मिल रहा है, लेकिन हे, यह काम किया।
नमस्कार मुझे तुलना बहुत अच्छी लगी। मैं ब्रैकेट्स का परीक्षण कर रहा हूं, क्या आप मुझे बता सकते हैं कि विस्तार को पलकें लगाने में सक्षम कहा जाता है? धन्यवाद 🙂
यह एप्लिकेशन दिलचस्प है, इसे साझा करने के लिए बहुत-बहुत धन्यवाद, यह मेरे वेब डिज़ाइन कार्य, उत्कृष्ट +1 के लिए बहुत मदद करेगा।
पोस्ट वास्तव में बहुत अच्छी है, लेकिन मुझे ब्रैकेट के पक्ष में कई चीजें याद आ रही हैं, सच्चाई यह है कि जब से उन्होंने यह जाना कि मुझे इसकी आवश्यकता है और मुझे लगा कि यह बहुत अच्छा है। मैं क्या खो रहा हूँ? उदाहरण के लिए यदि आप कर्सर को किसी भी रंग कोड पर रखते हैं और इसे Ctrl + E देते हैं तो यह उस रंग का पूर्वावलोकन भी करता है जहां आप इसे बहुत ही सुरुचिपूर्ण तरीके से संशोधित कर सकते हैं। और टैब की बात कोई समस्या नहीं है, मुझे वास्तव में टैब पसंद नहीं है, वैसे भी यह उन्हें कार्य क्षेत्र में जल्दी से दिखाता है और आप कीबोर्ड शॉर्टकट Ctrl + टैब के साथ फ़ाइलों के बीच स्विच कर सकते हैं। How मैं वास्तव में पसंद करता हूं कि इस संपादक की यह उन्नति कैसे हुई। मैं देख रहा हूं कि वह लंबे समय के लिए सर्वश्रेष्ठ बनने जा रहे हैं।
मुझे पसंद है कि कैसे कोष्ठक इंटरफ़ेस बहुत अधिक दिखता है, लेकिन मुझे लगता है कि उदात्तता लगभग सब कुछ में बेहतर है ...
मुझे कोष्ठक अधिक पसंद है क्योंकि इंटरफ़ेस और एक्सटेंशन की स्थापना, मेरे लिए बहुत उदासीनता के कारण यह एलएमएल से अधिक है!
उत्कृष्ट तुलना जो आपने की है अगर मैंने हमेशा उदात्तता के साथ किया था, तो ब्राउज़र में देखने की समस्या हर समय थी क्योंकि मैं थोड़ा अधिक दृश्य हूं, इसीलिए मुझे कोष्ठक रोचक लगे और विशेष रूप से इसलिए कि मैं अभी शुरू कर रहा हूं (मेरा अध्ययन html में है , css और javascript और क्योंकि मैं जो देखता हूं वह कोष्ठक के साथ हाथ में जाता है) मैं एक साल से भी कम से कम 5 महीने से संपादन कर रहा हूं लेकिन मैं प्रतिदिन कई घंटे समर्पित करता हूं और अगर मुझे लगता है कि आप की तरह, क्योंकि उदात्त में कई चीजें हैं जो मैं भी उपयोग करता हूं लेकिन मुझे जो दिखता है उसमें कोष्ठक नहीं हैं, मुझे नहीं लगता कि परियोजना की जरूरतों और मैं जो कर रहा हूं, उसके आधार पर मुझे दोनों का उपयोग करने में समस्या है। उत्कृष्ट पोस्ट
हर बार कोष्ठक कठिन मार रहे हैं। मैं js (नोड, कोणीय, ...) के आस-पास काम करता हूं, इसलिए एक्सटेंशन (भी Adobe) येus मुझे डिबग करने के लिए जीवन देता है। उचित एक्सटेंशन के साथ (उपभोक्ता को सूट करने के लिए) जो कुछ नहीं हैं, और बिना गंदगी डाले, यह काफी अच्छा है। अब, इसमें सबलाइम की तुलना में "घबराना" और धीमा स्टार्टअप का स्पर्श है, लेकिन यह अभी भी इसके लायक है। कमबख्त, मेरा मतलब है, ब्रेसिज़ के लिए बिंदु।
व्यक्तिगत रूप से मैंने पहले से ही दोनों का उपयोग किया है और मैं 6-9 ब्रैकेट पसंद करता हूं, यह बिल्कुल सही नहीं है एक्स विवरण की एक जोड़ी है लेकिन चलो ईमानदार कुछ भी सही नहीं है is मैं एक और परमाणु वेबसाइट पर पढ़ा, यहां लिंक है (https://atom.io/) तो वे देख सकते हैं इसलिए मुझे लगता है कि यह इसके लायक है।
सच्चाई यह है कि जब से उन्होंने ब्रैकेट को अपडेट किया, मैं स्पष्ट करता हूं कि मुझे संस्करण 0.4 और एक दिन पम 1.0 की कोशिश करनी थी, मुझे खुशी हुई और मैंने इसे जारी नहीं किया, यह बहुत मूर्खतापूर्ण लगता है, लेकिन सीएसएस में लाइव कोड होने का मात्र तथ्य मेरे काम को आसान बना देता है और यह ctrl + E बहुत आरामदायक है, SublimeText महान है मैं इसे अस्वीकार नहीं करता हूं, लेकिन प्रत्येक 8 को हटाने के तथ्य को प्रस्ताव को बचाने के लिए मुझे लाइसेंस नहीं खरीदकर एक विले बदमाश की तरह लगता है कि ज्यादा नहीं है, कितनी बुरी तरह से आपने पढ़ा है कि अंतिम XD
मैं आमतौर पर दोनों का उपयोग करता हूं, हालांकि सच्चाई बताने के लिए मैं दोनों में एक नवगीत हूं। मुझे लगता है कि उदात्त पाठ में ftp कनेक्शन के लिए प्लगइन्स का भुगतान किया जाता है। ब्रैकेट में मैंने पाया कि मैं अभी परीक्षण कर रहा हूं और यह पूरी तरह से मुफ्त eqFTP है। मुझे लगता है कि संपादन के मुद्दों के लिए प्रोग्रामिंग मुद्दों और ब्रैकेट के लिए सबलाइम टेक्स्ट अधिक पूर्ण है, लेकिन जैसा कि प्लगइन्स वाला दोस्त यहां इंगित करता है, इसे आपूर्ति की जा सकती है। अभिनंदन
मेरे स्वाद के लिए अब तक कोष्ठक इस तथ्य के कारण बेहतर हैं कि यह छवियों का पूर्वावलोकन करने की अनुमति देता है, इससे मुझे बहुत मदद मिलती है। हालाँकि मुझे उदात्त इंटरफेस पसंद हैं ...