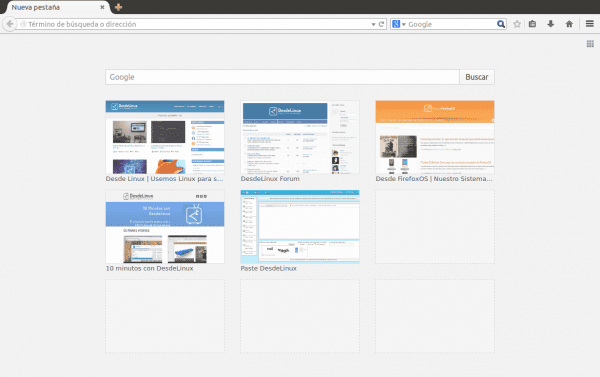
कुछ दिन पहले मोज़िला का अंतिम संस्करण जारी किया फ़ायरफ़ॉक्स 31, कौन सा विभिन्न सस्ता माल शामिल हैं; नए टैब पृष्ठ पर एक खोज बॉक्स सहित:
यह सुविधा, जो कई लोगों के लिए उपयोगी हो सकती है, मेरे लिए बिल्कुल नहीं है क्योंकि मैं खोज इंजन के रूप में एड्रेस बार का उपयोग करता हूं खोजशब्दों के माध्यम से; यह भी कि खोज बॉक्स एक बहुत बड़ी जगह घेरता है और मैंने नए टैब पेज में कॉन्फ़िगर किए गए थंबनेल को विघटित कर दिया है। इसलिए, मैंने इसे हटाने का विकल्प चुना।
नए टैब से खोज इंजन को हटाने के लिए हमें प्रोफ़ाइल की निर्देशिका में प्रवेश करना होगा Firefox, जो की अंदर है ~ / .मोज़िला / फ़ायरफ़ॉक्स / xxxxx.defaultजहाँ XXXXX के एक यादृच्छिक नाम है जिसे प्रोफ़ाइल को सौंपा गया है।
हम उस निर्देशिका में जाते हैं, इसके भीतर एक और निर्देशिका बनाते हैं जिसे हम "क्रोम" नाम देंगे, और इसके भीतर हम एक फाइल बनाते हैं जिसे हम "userContent.css" (दोनों बिना उद्धरण के) कहेंगे। हम उस फ़ाइल को एक टेक्स्ट एडिटर के साथ खोलते हैं और निम्नलिखित पंक्तियों को चिपकाते हैं:
@-moz-document url(about:newtab) {
#newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
हम सहेजते हैं और हम देखेंगे कि खोज इंजन कैसे गायब हो गया है।
अब, यदि हम भारी रिक्त मार्जिन को भी समाप्त करना चाहते हैं, जो हमें होना चाहिए, पिछले कोड के बजाय, यह अन्य:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
और हमारे पास शीर्ष पर केवल एक मामूली मार्जिन होगा जो थंबनेल को शीर्ष से चिपकाने से रोकेगा। यदि हम इसे हटाना चाहते हैं तो थंबनेल के लिए अधिक स्थान छोड़ने के लिए हम इसके बजाय इस कोड का उपयोग कर सकते हैं:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
व्यक्तिगत रूप से मुझे एक और समस्या मिली, और वह यह है कि मेरा नया टैब पृष्ठ 42 थंबनेल (6 कॉलम और 7 पंक्तियों) को दिखाने के लिए कॉन्फ़िगर किया गया है, और अपडेट के साथ उन्होंने केवल 9 दिखाना शुरू कर दिया है। खोज इंजन और मार्जिन को हटाने के बाद भी, पूर्ण ग्रिड अभी भी नहीं दिख रहा था, इसलिए मैंने इस तरह कोड को संशोधित किया:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
#newtab-grid {
height: 650px !important;
max-height: 650px !important;
}
.newtab-cell {
height: 9% !important;
width: 13% !important;
}
}
के मूल्यों # न्यूटैब-ग्रिड ग्रिड की कुल ऊंचाई (इस मामले में 650 पिक्सल) को नियंत्रित करते हैं, जबकि उन .newtab- सेल प्रत्येक थंबनेल का आकार निर्दिष्ट करें। ये आयाम मेरे 42-थंबनेल ग्रिड और 1280x800 स्क्रीन रिज़ॉल्यूशन के लिए सिलवाया गया है, इसलिए सभी को अपने विशेष मामले के अनुरूप उन्हें संशोधित करना होगा।
ट्रैक | फ़ायरफ़ॉक्स समर्थन मंच

जब मैंने अपने Iceweasel पर नए डिज़ाइन किए गए नए टैब को देखा, तो मुझे लगा कि मुझे एक दुर्भावनापूर्ण विस्तार मिल गया है। मैं सत्यापित करने के लिए गया था, और वास्तव में, यह ब्राउज़र का एक बदलाव था।
उम्मीद है कि अगले संस्करण में वे नए टैब के डूडल के रूप में फ़ायरफ़ॉक्स लोगो डालेंगे।
मुझे आश्चर्य है कि अगर खोज बॉक्स को भी इसके बारे में अक्षम किया जा सकता है: config?
लेकिन मुझे अभी भी नया क्रोमियमफॉक्स पसंद नहीं है
फिलहाल यह संभव नहीं है, इसमें कोई स्ट्रिंग नहीं है: कॉन्फ़िगरेशन जो नए टैब के खोज इंजन को संदर्भित करता है। उम्मीद है कि मोज़िला जल्द ही एक को जोड़ता है।
उन्होंने लिनक्स वितरण के लिए "पेल मून" ब्राउज़र का परीक्षण किया है। मुझे नहीं पता कि समर्थन कैसा है। यह मूल रूप से खिड़कियों के लिए बनाया गया था, लेकिन डेवलपर्स के पास पहले से ही अपने आधिकारिक मंच में गन्नू / लिनक्स के लिए एक संस्करण है।
पेल मून लगभग 24.x संस्करण के रूप में एक फ़ायरफ़ॉक्स क्लोन है, साथ ही कुछ बहुत मामूली जोड़ भी हैं।
क्या होगा यदि आप फ़ायरफ़ॉक्स के ईएसआर शाखा में बेहतर जाते हैं? उन्होंने अभी तक 31 ईएसआर संस्करण को जारी नहीं किया है।
मुझे इसे आजमाना होगा क्योंकि उस पट्टी का मेरे लिए ज्यादा उपयोग नहीं है, इस ट्रिक के लिए धन्यवाद,
दिलचस्प है, मुझे आपकी पोस्ट पसंद है क्योंकि खोज इंजन अप्रासंगिक है और जैसा कि आप कहते हैं कि यह अंतरिक्ष की बर्बादी है।
मुझे नहीं पता कि फ़ायरफ़ॉक्स टैब बार या एड्रेस बार को स्क्रीन के नीचे (ओपेरा की तरह) ले जाने का कोई तरीका है या नहीं? मैंने हर जगह खोजा है और मुझे नहीं पता कि कैसे। यदि कोई जानता है कि यह कैसे करना है या यदि लोग जानते हैं तो मैं उसकी सराहना करता हूँ Desde linux वे इसके बारे में एक पोस्ट बनाते हैं।
फ़ायरफ़ॉक्स ऐसा करने के लिए कोई मूल कार्यक्षमता प्रदान नहीं करता है, लेकिन आप कोशिश करना चाह सकते हैं यह विस्तार, ऐसा लगता है कि यह पता पट्टी को विभिन्न स्थानों पर ले जाने की क्षमता देता है; हालांकि मुझे नहीं पता कि यह स्क्रीन के निचले हिस्से में जाने की अनुमति देता है या नहीं।
एक और विकल्प पर नज़र रखना होगा यह अन्य विस्तार है, यह ठीक उसी तरह से काम करता है जैसा कि आप देख रहे हैं, हालांकि यह ऑस्ट्रेलियाई के आने के बाद से ही संगत होना बंद हो गया था, लेकिन डेवलपर ने इसे अपडेट करने का वादा किया था।
यह मेरे साथ होता है कि यदि आप इसे फ़ायरफ़ॉक्स 31 में स्थापित करने में कामयाब रहे और इसे पहले विस्तार के साथ मिलाएं जो कि ऑस्ट्रलिया के काम करने से पहले फ़ायरफ़ॉक्स की कुछ विशेषताओं को पुनः प्राप्त करता है, लेकिन यह सिर्फ एक सिद्धांत है।
वास्तव में इसके साथ आप जो कर रहे हैं वह फ़ायरफ़ॉक्स पैकेजों के पदानुक्रम को संशोधित कर रहा है, नए टैब पृष्ठ के CSS को संशोधित कर रहा है a। हालाँकि, आप नए टैब बार को नहीं हटाते हैं;, आप केवल CSS विशेषता डिस्प्ले को रखते हैं: कोई नहीं, ताकि यह पृष्ठ के html में दिखाई न दे। वैसे, अगर मैं लहजे नहीं लिखता हूं और वहाँ हैं; पूरे पाठ में बिखरा हुआ है क्योंकि मैं किसी और के पीसी पर डेबियन लाइव एलसीडी के साथ हूं और मुझे कीबोर्ड को कॉन्फ़िगर करने का मन नहीं है।
अन्य विस्तार
-------
CSS प्रदर्शन संपत्ति सबसे जटिल है जो मौजूद है, यह इतना अविश्वसनीय रूप से जटिल है कि आजकल कोई भी ब्राउज़र नहीं है जो पूरी तरह से इसका समर्थन करता है, इसके अलावा कुछ जटिल चीजों को करने के लिए कुछ बोझिल होने के अलावा ...
Saludos!
हां, यह सही है, तकनीकी रूप से हम इसे छिपाने के लिए केवल कुछ सीएसएस शैलियों का उपयोग करते हैं, लेकिन ऐसा इसलिए है क्योंकि अभी तक इसे खत्म करने का कोई वास्तविक तरीका नहीं है, और इस मामले के लिए यह वही है, इसलिए मैंने इसे निर्दिष्ट करने की आवश्यकता नहीं देखी। 😛
डिस्प्ले प्रॉपर्टी के बारे में आप जो कहते हैं वह दिलचस्प है, इससे भी अधिक यह देखते हुए कि यह आमतौर पर केवल दो चीजों के लिए उपयोग किया जाता है: डिस्प्ले: कोई नहीं और डिस्प्ले: ब्लॉक; लेकिन मुझे याद है कि कुछ सीएसएस मैनुअल में उन चीजों की मात्रा के बारे में पढ़ा जा सकता है जो इसके साथ की जा सकती हैं। 🙂
मुझे विशेष रूप से लगता है कि नए टैब में खोज इंजन एक सफलता है। मैं इसका भरपूर उपयोग करता हूं 😀
आप जो चाहते हैं वह मेरा विरोध करने के लिए और कुछ नहीं है, हाहाहाहाहा।
गंभीरता से, मुझे नहीं पता कि इसका क्या उपयोग हो सकता है क्योंकि एड्रेस बार में पहले से ही एक एकीकृत खोज इंजन है और आप इसमें कई और जोड़ सकते हैं और कीवर्ड का उपयोग करके आसानी से इनवॉइस कर सकते हैं। मेरे पास वर्तमान में इस तरह के 84 खोज इंजन हैं। 😛
गंभीरता से नहीं, यह आपके खिलाफ नहीं है। यह है कि मुझे पता बार में जाने की तुलना में उस स्थान से खोज करने में सक्षम होना अधिक आरामदायक लगता है। 😛
लेकिन आपको इसके लिए "जाने" की ज़रूरत नहीं है। जब आप एक नया टैब खोलते हैं तो कर्सर स्वचालित रूप से एड्रेस बार में रखा जाता है, इसलिए आपको बस टाइप करना होगा। 😉
वास्तव में, आप जो करते हैं वह खोज बॉक्स पर जाने के लिए पता बार छोड़ देता है। 😛
यह एक विशाल बग है, क्योंकि कर्सर नए "नए टैब" इंटरफ़ेस के क्रोम बॉक्स में होना चाहिए (रात में क्रोमियम में, यह समस्या ठीक हो गई है)।
और वैसे, नया फ़ायरफ़ॉक्स / आइसविशेल कैश बहुत परेशान है।
यह एक बग होगा यदि आप समझते हैं कि जब उपयोगकर्ता एक नया टैब खोलता है, तो वे इसे Google में कुछ खोजने के लिए करते हैं और पते को टाइप करने के लिए नहीं। वास्तव में कर्सर को रखने के लिए बेहतर कहां है यह निर्णय अप्रासंगिक है क्योंकि पता पट्टी खोज को खोजने और टाइप करने के लिए दोनों कार्य करती है, इसलिए मुझे नए टैब में अनावश्यक खोज बॉक्स रखने का कारण समझ में नहीं आता है; जो निरर्थक खोज इंजन में शामिल हो जाता है, जिसने पता बार के दाईं ओर बेकार उपभोग करने वाले स्थान के लिए अनंत काल बिताया है।
मैं पूरी तरह से मैनुअल के साथ समझौता कर रहा हूं, यहां तक कि जब लोग खोज इंजन के लिए कीवर्ड नहीं संभालते हैं (जो मेरे मामले में बहुत उपयोगी हैं) तो पता बार भी एक खोज इंजन है, इसलिए यह सब बेमानी लगता है और सिर्फ एक तरह दिखने का प्रयास है Chrome में उपयोग किए गए प्रारंभिक पृष्ठ, यह उल्लेख नहीं करने के लिए कि यह हम में से उन लोगों के उपयोगकर्ता अनुभव को तोड़ता है जो इसके बारे में उपयोग करते थे: newtab संशोधित (मेरे मामले में 6 कॉलम 3 पंक्तियों में)।
बहुत अच्छा टीआईपी ... लेकिन थंबनेल शीर्ष पर चिपके हुए हैं और यह उन्हें केंद्रित नहीं छोड़ता है, मैंने लाइन # newtab- मार्जिन-टॉप में डाल दिया है मैंने "टॉप" को "नीचे" से बदल दिया है लेकिन यह उन्हें बहुत कम छोड़ देता है .. इसलिए मैंने "बी" या "बी 1" के लिए "बॉटम" को बदल दिया, इस प्रकार # न्यूटैब-मार्जिन-बी 1 छोड़ दिया और केंद्र में थंबनेल दिखाई देते हैं। http://i.imgur.com/x0RmVIB.png :]
धन्यवाद एवं शुभकामनाएँ! 0 /
क्या हुआ कि मैंने जो शैली डाली है वह शीर्ष मार्जिन (# न्यूटैब-मार्जिन-टॉप) को छुपाता है, जो कि एक है जो थंबनेल को शीर्ष से चिपके रहने से रोकता है। मैंने इसे हटा दिया क्योंकि इस तरह से अधिक लघुचित्र लगाने के लिए अधिक स्थान है, लेकिन आपके मामले में जैसा कि आपके पास कम है ऐसा लगता है कि यह बहुत सुविधाजनक नहीं था।
आपके द्वारा बनाई गई आईडी (# newtab-मार्जिन-बी 1) मौजूद नहीं है, भले ही आपके पास यह है कि यह वहां कुछ भी नहीं कर रहा है, आप इसे हटा सकते हैं और कोड डाल सकते हैं जैसा कि मैंने नीचे रखा है, परिणाम समान होगा:
@-moz-document url(about:newtab) {#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
मैंने दोनों कोड को विकल्प के रूप में डालते हुए प्रविष्टि को अपडेट किया है।
स्पष्ट! यह सिर्फ prettier b1 hehe लग रहा है ... अभिवादन! :]
खैर, यह आपका निर्णय है, लेकिन जैसा कि मैं कह रहा था, यह कुछ भी नहीं कर रहा है, इससे कोई फर्क नहीं पड़ता कि आपके पास वहां है या आप इसे हटा देते हैं क्योंकि इसका वैसे भी कोई प्रभाव नहीं है।
मैं तुम्हें «aboutab» की कोशिश करने के लिए आमंत्रित करता हूं (https://addons.mozilla.org/es/firefox/addon/aboutab), एक विस्तार जो इस समस्या को हल करता है और आपको नए टैब पृष्ठ के कुछ बुनियादी पहलुओं को कॉन्फ़िगर करने की भी अनुमति देता है। सादर। 😉
नमस्कार दोस्त, क्या आप अच्छी तरह से समझा सकते हैं कि मैंने नाम crome और userContent.css कहां रखा है अगर मुझे एक फ़ोल्डर बनाना है या मेरे पास एक फ़ोल्डर है, तो मुझे आपके उत्तर की प्रतीक्षा है यदि संभव हो तो, मुझे यहाँ उत्तर दें hakurei30@hotmail.com मैं इसे अच्छी तरह से प्राप्त करूंगा
यदि आप इसे ब्राउज़र मेनू में कस्टमाइज़ करने के लिए देते हैं, तो आप नई बार को नीचे तक खींच सकते हैं, जहाँ आइकन हैं, इस तरह, बार गायब हो जाता है। अभिनंदन।