आज मेरे पास बहुत खाली समय है इसलिए मैंने इस तथ्य का लाभ उठाते हुए कहा कि मैंने इस विषय पर लंबे समय से इस विषय पर आंदोलन नहीं देखा है, अपने आप से बना एक ट्यूटोरियल लाने के लिए कि जीआईएमपी के साथ वॉलपेपर कैसे बनाया जाए ( GNU इमेज मैनिप्युलेटर प्रोग्राम)। मैं कुछ ऐसा करने का विचार लेकर आया था जिसका ब्लॉग के साथ क्या करना है और इसलिए मैं इसे अपलोड भी करता हूँ Deviantart Group कारण के लिए थोड़ा और योगदान करने के लिए। शुरुआत में मैं खाली कैनवस (मेरे पास कोई विचार नहीं था) के सिंड्रोम से टकरा गया था इसलिए मैंने इसे रोकने का फैसला किया Deviantart यह देखने के लिए कि क्या अन्य कार्यों को देखने से मेरा उपयोग कम हो जाएगा। बिल्कुल एक में ब्लॉग पर सलाह देने वाले समूह मुझे उस विचार का एक हिस्सा मिला जिसे मैं हासिल करना चाहता था, जिसे जब लुबंटू 12.04 में डिफ़ॉल्ट रूप से आने वाले वॉलपेपर के साथ जोड़ा जाता है (इसे "हैप्पी-न्यू-ईयर" या कुछ इसी तरह का कहा जाता है) मैंने इसे ट्यूटोरियल के लिए काफी मनोरंजक पाया, इसलिए यहां है।
इस काम को करने के लिए, जो कि सभी काफी सरल चीजें हैं, आपको बस अपनी कल्पना और थोड़े खाली समय की आवश्यकता होती है, इसलिए जीएनयू / लिनक्स के प्रेमियों और इसके अनुप्रयोगों के बीच की आदत जानकारी साझा करने के लिए है ... यहां मैं छोड़ देता हूं कदम के रूप में मैं इस वॉलपेपर के लिए मिलता है
1- आयाम
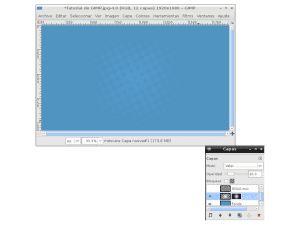
वॉलपेपर के आयाम डिजाइनर और आपके मॉनिटर के आकार के अनुसार भिन्न होते हैं, लेकिन चूंकि मैं एक डिजाइनर नहीं हूं इसलिए मैंने इसे एक उपाय के साथ किया है जो मुझे लगता है कि हर किसी की सेवा करेगा (1920 × 1080 पिक्सल) इसलिए हम GIMP खोलते हैं और एक बनाते हैं उन आयामों के साथ नई छवि।
2 - रंग
रंगों का गामा उन चीजों में से एक है, जिन्हें महसूस किए बिना हम अलग-अलग चीजों को पसंद करते हैं या पसंद करना बंद कर देते हैं, यह खुशी की वजह से नहीं है कि पेशेवर डिजाइनर चुनने में बहुत मेहनत करते हैं, जिसमें शेड काम करते हैं। रंग गामा नीले रंग के टन से आता है, इसलिए पृष्ठभूमि का रंग # 5094c2 उपयोग करता है जो कि काफी हल्का रंग है। एक बार जब हम अपने रंग को चुनने के लिए पृष्ठभूमि का रंग चुन लेते हैं, तो हम इसे रंग को काम पर खींचकर या भरण उपकरण (Shift + B) का उपयोग करके करते हैं, प्रत्येक एक वह चुनता है जो वे सबसे अच्छा देखते हैं।
3- नीचे की तैयारी
मैं अपनी पृष्ठभूमि पर अधिक काम करना चाहता था इसलिए मैंने जो पहला काम किया वह अण्डाकार चयन उपकरण (ई) के साथ गोलाकार आकार ले रहा था और फिर निरंतर शिफ्ट के साथ हम नए चयन जोड़ते हैं और फिर एक बैंक रंग भरते हैं। मैंने यह सब एक नई परत में किया, ताकि पृष्ठभूमि को नुकसान न पहुंचाने के मामले में, मैंने उस लेयर ऑप्शन में इसे वैल्यू मोड में रखा और 20 की अपारदर्शिता के साथ। इस सारी प्रक्रिया के अंत में मैंने एक लेयर मास्क जोड़ा और उसके साथ आवेदन किया। ब्लेंड टूल एक रेडियल ग्रेडिएंट को ब्लैक से पारदर्शी से मास्क तक (दाईं ओर की परत में) इस तरह से छोड़ता है:
4- Logo बटन बनाना
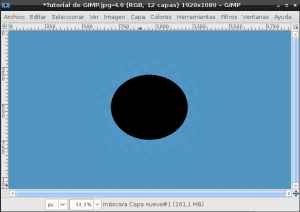
केंद्र में हम ब्लॉग लोगो के साथ एक 3D बटन लगाने जा रहे हैं, इसलिए हम अण्डाकार चयन उपकरण का उपयोग एक नई परत में एक काला वृत्त बनाने के लिए करने जा रहे हैं, उस आधार से नई परत बेस बटन कहते हुए हम इसे बनाएंगे बटन यह इस तरह कम से कम होना चाहिए:
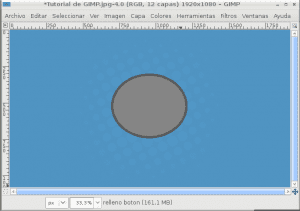
एक नई परत बनाएं और इस नई परत में बटन आधार परत के आकार का चयन करें, यह कैसे किया जाता है? खैर, लेयर्स डायलॉग में हम बेस लेयर पर राइट क्लिक करते हैं (इस मामले में ब्लैक सर्कल), फिर "अल्फा टू सिलेक्शन" पर क्लिक करें और फिर हम नई लेयर पर क्लिक करें। एक बार जब यह हो जाता है, तो हम उस चयन के लिए एक भरने वाले रंग की तलाश में जाते हैं, यह सोचकर कि यह बटन की सीमा (रंग # 595959) की तरह होगा, इस परत को बटन का नाम दिया गया है क्योंकि यह बटन का शरीर है।
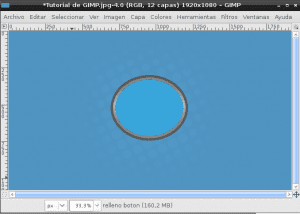
हम बटन को भरने के लिए एक नई परत बनाते हैं (आप इसे जो चाहें कह सकते हैं, मैं "बटन भरें" डाल सकता हूं ताकि मैं खो न जाए)। हम "बटन फिल" परत के आकार में नई परत का चयन करने के लिए समान चरण करते हैं। एक बार यह पूरा हो जाने के बाद, हम Selection / Shrink पर जाते हैं और हम चयन को छोटा करने के लिए इसे 15 पिक्सेल का मान देते हैं और इस प्रकार बटन फिलिंग प्राप्त करते हैं। जब हम चयन को कम कर देते हैं तो हम एक और रंग की तलाश करते हैं जो उस बटन के साथ कम फिट बैठता है जिसका मैंने # 858585 इस्तेमाल किया है जो हल्का भूरा है।
एक बार उस रंग से भर जाते हैं तो हम एक नई परत बनाते हैं जो चमक होगी। एक चमक प्रभाव बनाने के लिए हम सबसे पहले चमक के रंग का चयन करते हैं, मैंने इस प्रकार के एक सफेद # F8F8F8 का उपयोग किया जो डिफ़ॉल्ट रूप से उपयोग किए जाने वाले सफेद (#FFFFFF) की तुलना में थोड़ा अधिक अपारदर्शी है। फिर हम ब्लेंड टूल (एल) का उपयोग करते हैं जो इस क्षेत्र में एक ढाल के साथ एक क्षेत्र को भरने की अनुमति देता है मैंने बिलिनियर शेप विकल्प का उपयोग किया और ग्रेडिएंट प्रकार फ्रंट टू ट्रांसपेरेंसी इस तरह से कुछ हासिल कर रहा था:
अब हम एक नई परत बनाते हैं (जिसे मैं बटन का इंटीरियर कहता हूं) और हम बटन की भराव परत के आकार का चयन करने के लिए एक ही चरण करते हैं, फिर हम चयन को 15 और अधिक पिक्सेल सिकोड़ते हैं और इसे बेस ब्राउन के साथ विषम रंग के साथ भरते हैं। (मैंने रंग # 3AA6DB का उपयोग किया) इस तरह से काम छोड़ रहा है:
अब हम ब्लॉग का लोगो लगाते हैं DesdeLinux जैसा कि सभी जानते हैं, यह काफी मौलिक चीज़ है। इसके लिए हम टेक्स्ट जोड़ सकते हैं या आप चाहें तो पेन से खेलकर एक समान आकृति बना सकते हैं। इसके लिए मैंने छवि के साथ पाठ के संयोजन का उपयोग किया, सबसे पहले मैंने रंग #274ए8ए के साथ एक पाठ जोड़ा जिसमें उद्धरण चिह्नों के बिना केवल "<" लिखा था, फिर अण्डाकार चयन के साथ मैंने वह बिंदु जोड़ा जो उसमें भी है और इस परत को "लोगो" नाम दिया डीएल” नतीजा बुरा नहीं था लेकिन इसमें कुछ कमी थी इसलिए मैंने लोगो परत की नकल की और निचली प्रतिलिपि में मैंने चयन में अल्फा जोड़ा और उसी रंग से भर दिया जो हमने चमक में इस्तेमाल किया था (#F8F8F8) फिर एक गॉसियन ब्लर फ़िल्टर लागू किया जब तक हम इस तक नहीं पहुंच जाते, कई बार:
मैं एक नई परत बनाता हूं और एक अण्डाकार चयन करता हूं जो बटन के अंदर से छोटा होता है जिसे मैं रंग के साथ ढाल भरता हूं # F8F8F8 के साथ और अधिक 3D प्रभाव प्राप्त करने के लिए फ्रंट से ट्रांसपेरेंसी तक रैखिक और ग्रेडिएंट आकार का उपयोग करते हुए, इस तरह से देख रहा हूं:
चमक प्रभाव 3 डी उपस्थिति में बहुत सुधार करता है लेकिन जो वास्तव में अंतिम बिंदु रखता है वह बटन की छाया है इस छाया को प्राप्त करने के लिए हम केवल आधार परत की नकल करते हैं जिसे हम बटन के लिए उपयोग करते हैं और जब तक यह नहीं पहुंचता तब तक एक गाऊसी धब्बा बनाते हैं:
5- अंतिम कार्य के लिए पृष्ठभूमि में सुधार करना
तो वॉलपेपर बहुत अच्छा लग रहा है, लेकिन मेरी राय में पृष्ठभूमि पर अभी भी काम किया जा सकता है, इसलिए मैंने उन विषयों के फोंट के साथ एक नई परत जोड़ी है जो ब्लॉग में सबसे अधिक चर्चा करते हैं उसके लिए मैं पाठ परतों को बना रहा था 45 अस्पष्टता के साथ कुछ और -30 डिग्री (सबसे छोटी) और 70 की अस्पष्टता के साथ दूसरों की बारी और एक ही मोड़, अंतिम छवि को इस तरह से लुबंटू के वॉलपेपर के समान है 12.04। एक बार जब हमारे पास यह होता है, तो यह केवल समायोजित करने के लिए रहता है कि चमक और कंट्रास्ट क्या होगा, प्रत्येक व्यक्ति अपने तरीके से करता है, मैं जो दिखता है उसके अनुसार एक नई परत बनाता हूं (दृश्य / दृश्य से नया) और इस नई परत में स्तरों (रंग / स्तर) को स्वचालित रूप से रखें, फिर उसी रंग मेनू में चमक और कंट्रास्ट को संशोधित करें, मेरा अंतिम परिणाम यह था:









मैं आपको बहुत अच्छी तरह से फिट करता हूं। मैं यह देखने के लिए इन चरणों का पालन करने जा रहा हूं कि क्या मैं ऐसा ही कर सकता हूं, क्योंकि मैं ग्राफिक डिजाइनर नहीं हूं और मैं हमेशा से ही AIMP के साथ कुछ करना चाहता हूं।
बस एक छोटी सी बात। G GNU के लिए है न कि Gnome के लिए। अन्यथा उत्कृष्ट।
आप बिल्कुल सही हैं, जी ग्नोम के लिए नहीं है, यह जीएनयू के लिए है, यह पहले से ही सही है धन्यवाद।
बहुत अच्छा 0.0 ... ईमानदारी से मैंने कभी भी अपने आप को जिम्प 100% का उपयोग करने के लिए सीखने का समय नहीं दिया है, इसलिए मैं अभी भी इसे फ़ोटोशॉप की ऊंचाई पर नहीं मानता हूं (मुझ पर हमला न करें) एक दिन शायद मैं समय ले सकता हूं: इसे अच्छी तरह से जान लें
आप मुझे मेरी शुरुआत में याद दिलाते हैं, मैं कहता था कि, वर्तमान में मुझे लगता है कि फ़ोटोशॉप जिम्प तक नहीं है, मैं आपको एक मौलिक प्रवास करने के लिए आमंत्रित करता हूं, फ़ोटोशॉप को उड़ाना और डिफ़ॉल्ट रूप से जिम्प का उपयोग करना शुरू करना चाहिए, तभी आप इसे सीखेंगे , वैसे भी जिस तरह से लिनक्स के साथ है, आप कभी नहीं बदलते हैं जब तक आप इसे मौलिक रूप से नहीं करते हैं, मैं अपने आप को शब्दशः उद्धृत करता हूं "मनुष्य ज्ञान से जीते हैं लेकिन वे भी अल्गाजान हैं, जब तक आपके पास कोई विकल्प नहीं है, तब तक आपको सीखना आवश्यक नहीं है।" और आप उत्साह के साथ नहीं सीखेंगे "
पुनश्च: यदि आपको फ़ोटोशॉप को उड़ाने में सहायता की आवश्यकता है तो मैं आपको कुछ टीएनटी बार उधार देता हूं जिसे मैंने सहेजा है (जस्ट किडिंग)
हमारी सहयोगी टीना (जो एक ग्राफिक डिजाइनर हैं) पहले ही कर चुकी हैं GIMP और फ़ोटोशॉप के बीच एक दिलचस्प तुलना, आपकी दिलचस्पी की स्थिति में।
पेज के अनुसार "GIMP GNU इमेज मैनिप्युलेशन प्रोग्राम है"
हां, लेकिन जीआईएमपी में केवल जी है, इसलिए यह जीआईएमपी = जीएनयू इमेज मैनीपुलेशन प्रोग्राम होगा
हाँ, यह जैसा आप कह रहे हैं।
क्या अधिक है, जीटीके जिम्प टूलकिट है, हालांकि गनोम ने इसे अपनाया, जीआईएमपी के लोगों ने इसके लिए इसे बनाया।
वैसे, शुरुआत में जीआईएमपी में जी सामान्य के लिए था, अर्थात, यह सामान्य छवि निर्माण कार्यक्रम के रूप में शुरू हुआ था
जिन लोगों को जिम्प के बारे में ज्यादा जानकारी नहीं है, उनके लिए tatica.org पर जाएं; इस वेनेजुएला मिस द्वारा बनाई गई कुछ पॉडकास्ट "स्टेप बाय स्टेप" हैं (कई उसके बारे में जानना चाहिए) जो बहुत अच्छे हैं और कुछ और जानने के लिए सुखद हैं।
सादर
आह और यह जानना अच्छा है कि जीआईएमपी का यह संस्करण नवीनतम रूप से दूरस्थ रूप से भी नहीं है
अच्छा ब्लॉग, मुझे यह कुछ दिनों पहले मिला, इसमें दिलचस्प चीजें और एक अच्छा डिज़ाइन है। बधाई 😉
टिप्पणी और टिप्पणी करने से रोकने के लिए धन्यवाद।
हम आपसे अधिक बार more पढ़ने की उम्मीद करते हैं
पुनश्च: और वैसे ... अच्छा पहला पोस्ट way