सभी को शुभकामनाएं ... हम सुधार जारी रखना चाहते हैं, हम अपनी खुद की शैली निर्धारित करना चाहते हैं और यही कारण है कि हम कुछ दिन पहले पेश किए गए नए विषय पर कड़ी मेहनत कर रहे हैं।
जैसा कि मैंने आपको उस समय बताया था, विषय समाप्त नहीं हुआ था, बल्कि यह बेहतर उपयोगकर्ता अनुभव की तलाश में लगातार दृश्य परिवर्तनों के अधीन होगा। लेकिन (हां, हमेशा एक ही होता है), जितना अधिक हम चाहते हैं कि गीत प्रभाव और इतने पर हो, उतना ही भारी हो जाता है।
अगर यह मेरे वश में होता DesdeLinux यह एक सपाट डिजाइन होगा, सरल, बिना इतना आभूषण या चित्र, बिना जेएस कोड या इस तरह की चीजें, लेकिन मेरे बाकी सहकर्मी उन लोगों में से हैं जो सोचते हैं कि चीजें आंखों के माध्यम से आती हैं, इसलिए मेरे पास कोई अन्य विकल्प नहीं है design
हम प्रस्तुत की गई त्रुटियों को ठीक करने और साइट के प्रदर्शन को बेहतर बनाने के लिए अथक प्रयास कर रहे हैं, लेकिन हम विशेषज्ञ नहीं हैं। हम अपने अनुभव और ज्ञान को यथासंभव सर्वोत्तम बनाने के लिए अपना सर्वश्रेष्ठ प्रयास कर रहे हैं। एक बार जब मैंने यह कहा है, तो हम अच्छी तरह से खबर पर आगे बढ़ते हैं।
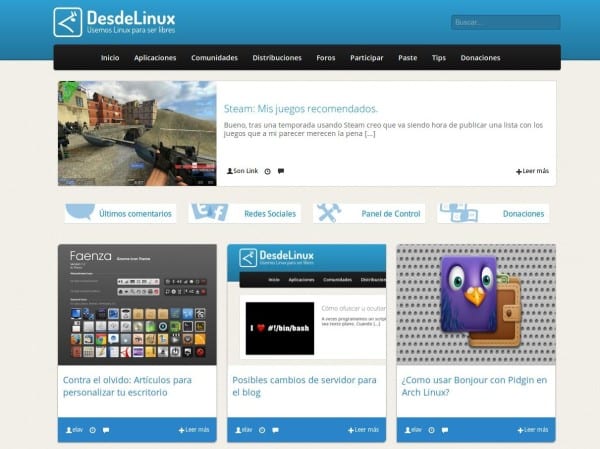
मुख्य पृष्ठ के लिए नया डिज़ाइन
यह परिवर्तन प्रायोगिक है, लेकिन यह इस विचार का पालन करता है कि उपयोगकर्ता को हमारे ब्लॉग पर क्या खोजने की आवश्यकता है जानकारी है, और इसलिए, फिर मुख्य बात यह है कि लेखों को उजागर करना है।
अब लेआउट में डिफ़ॉल्ट रूप से 3 कॉलम हैं (हम उन उपयोगकर्ताओं के लिए बहुत खेद है जो नए Google प्लस इंटरफ़ेस से नफरत करते हैं), साइडबार दृश्य से गायब हो गया है।
लेकिन सावधान रहें, ब्लॉग के दाएं पैनल में मौजूद जानकारी गायब नहीं हुई है, लेकिन हमने इसे 4 बटन में छिपा दिया है:
यह नोट करना अच्छा है कि ब्लॉग के लिए मौद्रिक दान (या अन्यथा) करने के इच्छुक लोगों के लिए जानकारी के साथ बटन जोड़ा गया है।
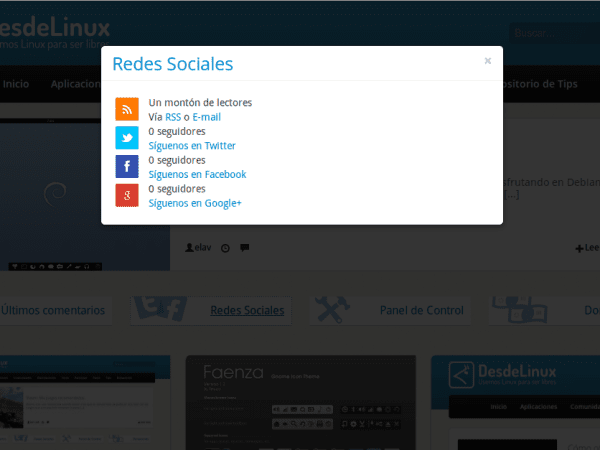
उनमें से किसी पर क्लिक करके, एक मोडल संवाद प्रदर्शित किया जाएगा, हम जो जानकारी देखना चाहते हैं, उस पर प्रकाश डालते हैं:
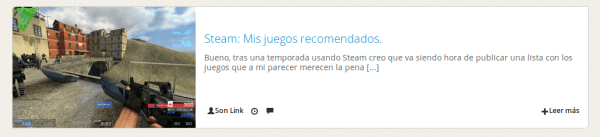
हमने रैंडम आइटम (उर्फ अनुशंसित) को भी संशोधित किया है, लेआउट को नए तरीके से पोस्ट करने के लिए मुख्य पृष्ठ पर प्रदर्शित किया जाता है:
कुछ उपयोगकर्ताओं की सलाह और सुझावों के बाद, हमने पोस्ट के पाठ के साथ अंश को हटा दिया है। अब हमारे पास केवल चित्रित छवि और इसका शीर्षक है:
हुड के तहत हमने कोड में कुछ बदलाव किए हैं, साथ ही उनके वजन को कम करने के लिए कुछ छवियों के प्रारूप में भी बदलाव किया है।





4: 3 अनुपात के साथ एक छवि, एक कैप्चर होने के नाते छवि को क्रॉप करने के अलावा और कोई नहीं है ...
वैसे भी मुझे पसंद है कि ब्लॉग कैसा लग रहा है
इसकी सलाह दी जाती है। आइए देखें, सिद्धांत रूप में आप एक बड़ी छवि अपलोड करते हैं और वर्डप्रेस इसे काटता है, यह सिर्फ परीक्षण की बात है। अगर कभी नहीं होना चाहिए, तो यह है कि छवि 320 × 245 से छोटी है।
मुझे डिज़ाइन काफी पसंद है और जैसा कि मैंने पहले कहा, रंग पैलेट बहुत अच्छा है और आंख को भाता है।
टिप्पणी के लिए धन्यवाद 😉
सच्चाई यह है कि यह उत्कृष्ट काम करता है, मेरी नेटबुक पर पिछला डिज़ाइन अच्छा नहीं लगा। अच्छी नौकरी।
महान! मुझे यह पसंद है कि आप इसे पसंद करते हैं it
प्रतिभाशाली ! मुझे बदलाव और नया डिज़ाइन पसंद आया! उस तरह से रखो !!!
धन्यवाद ^ _ ^
इसमें काफी सुधार हुआ है और फुल स्क्रीन वाइस जैसी दिखती है। खिड़की का आकार बदलते समय, तीन पोस्ट कॉलम मेनू और हाइलाइट किए गए समाचार के संबंध में थोड़ा गलत तरीके से प्रस्तुत किए जाते हैं। यकीन है कि यह आसानी से पढ़ा जा सकता है।
हां, ऐसा होता है क्योंकि हम केवल विशिष्ट स्क्रीन रिज़ॉल्यूशन के लिए थीम को समायोजित करते हैं। यह कुछ ऐसा है जिसे हल किया जा सकता है लेकिन यह बहुत ही बोझिल है, क्योंकि इसमें समय और निरंतर परीक्षण होता है। हम वैसे भी इस पर काम करेंगे।
टिप्पणी के लिए धन्यवाद।
मैं इस पृष्ठ को आपकी वेबसाइट को अनुकूलित करने के लिए युक्तियों के साथ सुझाता हूं http://browserdiet.com/es/
बहुत अच्छा, हालाँकि मैंने सामाजिक नेटवर्क को एक बटन के पीछे नहीं छिपाया होगा, यह बहुत बेहतर है कि वे सभी एक क्लिक पर उपलब्ध हों।
वे वास्तव में केवल दृश्य से छिपे हुए हैं .. रोबोट के लिए यदि वे हैं .. from
खैर, यह बिल्कुल भी बुरा नहीं लगता है, मैंने पहले से ही कई अलग-अलग रिज़ॉल्यूशन डिवाइसों पर कोशिश की है और यह काफी अच्छी तरह से समायोजित करता है, और एनिमेशन एक अच्छी गति से चलते हैं। हालाँकि मुझे यह कुछ अजीब सा लगता है जैसा कि मेरे टेबलेट पर देखा गया है, 1280 × 800 रिज़ॉल्यूशन (कमोबेश यही स्थिति क्षैतिज और लंबवत रूप से, स्पेस का अच्छी तरह से उपयोग नहीं किया जाता है): http://imagebin.org/265253.
बाकी के लिए, मुझे यह पसंद है like
हम्म। स्क्रीनशॉट के लिए धन्यवाद। समस्या का परीक्षण करते समय समस्या यही है। 1280 में संकल्प के साथ मेरे ब्राउज़र में यह सही ढंग से दिखता है। बकवास, और मेरे पास भगवान के रूप में परीक्षण करने के लिए एक टैबलेट नहीं है।
मुझे पसंद है कि यह कैसा दिखता है। और अभी तक मुझे कोई समस्या नहीं हुई है।
Va quedando muy bien en cuanto a diseño .. Muy limpio y ordenado la verdad que esta bastante agradable y nada engorroso… Aunque eso si el logo de DesdeLinux me parece a un pollo he dicho jajaja…. Pero muy bien en general.
विषय बहुत अच्छा है, मैं आपको केवल यह बताना चाहूंगा कि मेरे लैपटॉप पर बाईं ओर 3 कॉलम ऑफ-सेंटर हैं, मैं आपको एक स्क्रीनशॉट भेजूंगा अगर यह आपको कोई सुधार करने में मदद करता है।
हमें सबसे अच्छी पेशकश करते हुए, इसे बनाए रखें। जोरदार आलिंगन
http://img40.imageshack.us/img40/2701/45bs.png
प्रतिक्रिया के लिए धन्यवाद .. आपके पास क्या संकल्प है?
1366X768
यह वही संकल्प है जो मैं उपयोग करता हूं और यह पूरी तरह से दिखता है। क्या आप सुनिश्चित हैं कि आपके पास साइट का 100% दृश्य है?
हां, यदि आपको कोई अन्य समायोजन करने की आवश्यकता है, तो मुझे बताएं। झप्पी
इलाव, मैंने कई बार पृष्ठ के दृश्य को संशोधित किया, अंत में मैंने इसे 100% पर छोड़ दिया और स्तंभ दृश्य केंद्रित था, निश्चित रूप से मैंने सोचा कि दृश्य में यह 100% था और यह नहीं था। मैं तुम्हें एक कैच छोड़ता हूं
http://img600.imageshack.us/img600/6590/racf.png
आलिंगन
मैं एक ही रिपोर्ट करने जा रहा था, हालांकि मेरी राय में समस्या यह नहीं है कि यह ऑफ-सेंटर है, लेकिन यह कि डिज़ाइन केवल कम रिज़ॉल्यूशन पर निर्भर करता है और उच्चतर नहीं। यदि कॉलम की अधिकतम संख्या 3 नहीं थी, लेकिन यह उतना बड़ा नहीं होगा, जितना कि रिज़ॉल्यूशन, उस विशाल रिक्त स्थान को भरने की अनुमति देता है।
इसके साथ समस्या यह है कि, यदि संकल्प एक दूसरे के बगल में 6 स्तंभों का समर्थन करता है, तो 6 और स्तंभों को पिछले पदों से लोड करना होगा .. और चूंकि हम अभी भी प्रोग्रामिंग के उस स्तर तक नहीं पहुंचे हैं that
खैर, पढ़ाई शुरू करो, हाहाहा।
यदि आप नहीं कर सकते हैं, तो विकल्प वह होगा जो गॉसाउंड कहता है, और / या कार्ड्स की एक लचीली चौड़ाई है।
BTW, मेरा रिज़ॉल्यूशन 1280 × 800 है और मैं इसे कैप्चर के समान देखता हूं।
डेबियन व्हीज़ी सिक्योरिटी रिपॉज और क्रोमियम 28 से मेरे हाल ही में अपडेट किए गए क्रोमियम 30 पर मैं विस्टा पर उपयोग करता हूं (मुझे नफरत है, लेकिन मैं विंडोज 8 की तुलना में हजार बार विंडोज विस्टा का उपयोग करूंगा), पृष्ठ शानदार ढंग से किया गया दिखता है।
@ eliotime3000: आर्क लिनक्स पर क्रोमियम पर और विंडोज 8 पर क्रोम मैं बाईं ओर खींचे गए कॉलम देखता हूं। फ़ायरफ़ॉक्स में वे अच्छे लगते हैं, केंद्रित हैं।
पुनश्च हाँ, मैं आपको विस्टा का उपयोग करने से नफरत करता हूं।
यह तब होता है जब ब्राउज़र विंडो अधिकतम नहीं होती है।
यह Google प्लस इंटरफ़ेस की तरह नहीं है, यह एक पत्रिका शैली लेआउट है और यह ठीक है। Google प्लस लेआउट (पिनबोर्ड प्रकार) में विभिन्न ऊंचाइयों पर व्यवस्थित विभिन्न आकारों के कार्ड हैं, जो एक भयानक दृश्य अव्यवस्था बनाता है जहां कुछ भी समझ में नहीं आता है। पत्रिका शैली में इस तरह की ऊंचाई के बराबर कार्ड हैं। बहुत अधिक व्यवस्थित और समझ में आता है। तो चिंता न करें, मैं क्यूबा के लिए अपनी उड़ान रद्द कर रहा हूं ... अभी के लिए। 😀
हाहाहाहा .. और मैंने पहले ही एक दो मैचेस खरीद लिए थे .. I
मुझे पता है, और मैं अपने बाज़ूका को छोड़ना चाहता था; लेकिन हे, एक अगली बार होगा, जब अब आप डिजाइन को अपमानित करते हैं और मुझे आपको बहुत सौहार्दपूर्ण दौरा नहीं करना चाहिए। 😉
Por lo de pinboard es que tengo abandonado mi perfil de pinterest, ya que realmente me mareaba ese estilo y pocas veces uso el G+ para ver qué hay de nuevo en la red de desdelinux.
यद्यपि मैं libreoffice.org होम पेज के डिज़ाइन का सुझाव दूंगा यदि आप इसे टेबलेट में बदलना चाहते हैं, तो यह आपको एंग्री बर्ड के स्तर का एक मेनू होने का एहसास भी देता है।
कुछ ऐसा है जिसने मुझे लिखने में मदद की, वह मार्गदर्शक था जो एलव (मुझे लगता है कि उसने लिखा था):
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
यह उपयोगी होगा यदि ये सभी डेटा लिखने के लिए आसान होने के लिए एक समान अद्यतन मार्गदर्शिका में थे।
मुझे बहुत पसंद है!!
मैं आपको १ ९ २० × १२०० पर १००% के पैमाने पर कब्जा देता हूं
http://i42.tinypic.com/wtepvt.jpg
नहीं, मैं पूरी तरह से विरोध कर रहा हूं xD मुझे पता है कि मेरे वोट की गिनती बिल्कुल नहीं है, लेकिन यह ब्लॉग खोलने के लिए है और मैं 6 समाचार देखता हूं, सिद्धांत रूप में मुझे और अधिक की आवश्यकता नहीं होनी चाहिए क्योंकि इन समाचारों को बनाने की लय की आपको आवश्यकता नहीं है 6 से अधिक देखें यदि आप इस ब्लॉग को रोजाना मेरे जैसे देखते हैं, लेकिन सिर्फ माउस व्हील पर थोड़ा टैप करें और पृष्ठ संख्याओं को देखना शुरू कर दें पेजों को शुरू करने के लिए ... जैसा कि कोई है जो सप्ताह में केवल 2 दिन आता है या केवल शनिवार हो या छुट्टी पर हो, वे समाचार देखने आते हैं और हर 6 समाचारों के लिए पन्ने पलटने पड़ते हैं ... यह नाक तक खत्म हो जाएगा ... यह कहने के लिए नहीं कि यह बदसूरत है कि रूले केवल मेरी सेवा करता है पृष्ठ के पाद लेख और पृष्ठों की संख्या और अच्छी तरह से उस खुश चेहरे को देखें जो आपने वेब के अंत में डाला है, मुझे लगता है कि आपने इसे कुछ परीक्षण या कुछ करने के लिए रखा था।
समाधान? खैर, जो सबसे अच्छा मैं देख रहा हूं और अधिक चालू है वह यह है कि जैसे ही आप रूले के साथ नीचे जाते हैं, नई खबर दिखाई देगी, क्लिक करने के लिए नहीं, अधिक से अधिक हम एक साधारण वेबसाइट से चले गए हैं जैसे कि आप कुछ पसंद करते हैं अधिक गतिशील, अधिक विकल्प और कार्यात्मकता की पेशकश, लेकिन एक और सरल विकल्प केवल 9 या 12 समाचार प्रति पृष्ठ रखना होगा।
और अब तक किसी ने आपको यह क्यों नहीं बताया, क्योंकि वे इसे एक समस्या के रूप में नहीं देखते हैं या क्योंकि यह "सामान्य" प्रस्तावों में इतना ध्यान देने योग्य नहीं है, हालांकि राफाजीसीजी के फोटो में मुझे लगता है कि मैं जो कहता हूं वह सराहना की शुरुआत है थोड़ा सा, और मेरे पास 1440p का रिज़ॉल्यूशन है मैं इसे बहुत अधिक नोटिस करता हूं, मेरी स्क्रीन मार्जिन पृष्ठ संख्याओं की सिर्फ पंक्ति की ओर जाता है, अर्थात, मैं एक नज़र में पूरे वेब को देखता हूं, और यह कि 4k स्क्रीन की गिनती किए बिना। हम 3 4 साल में बहुत दूर लग रहे हैं मुझे लगता है कि वहाँ पर्याप्त होगा और वे के रूप में वे अब 1440p, महंगे हैं, लेकिन उन्हें खरीदने के साथ होगा।
एक स्क्रीनशॉट कृपया।
नीचे पंक्ति: तरल चौड़ाई और अनंत स्क्रबिंग।
मुझे समझ नहीं आ रहा है कि अगर वे सभी पेज लोअरकेस, हाहा हैं तो वे उन मेगा सॉल्यूशंस को क्यों चाहते हैं हालांकि मुझे लगता है कि एचडी फिल्में बहुत अच्छी दिखनी चाहिए। 😀
मुझे पता चलेगा कि मैं लैपटॉप कब स्विच करता हूं। 😛
कार्ड आकार में लचीले नहीं हो सकते, क्योंकि इसका मतलब है कि उन्हें एक बड़ी छवि को लोड करना है और इसलिए साइट को लोड करने के लिए डिज़ाइन को तोड़ने या अधिक समय लेने का कारण बन सकता है।
कार्ड मुझे उन पृष्ठों की याद दिलाते हैं जो वर्डप्रेस के लिए मुफ्त थीम बनाते हैं, इसके अलावा यह आंख को अधिक मनभावन विषय देता है और आवश्यकता से अधिक इसे संतृप्त नहीं करता है।
वैसे भी, डिज़ाइन मेरे लिए आरामदायक है और यह मुझे बिल्कुल परेशान नहीं करता है, 1706 * 1280 के रिज़ॉल्यूशन के साथ HP L1024 मॉनिटर।
खैर, यहाँ विस्टा के साथ मेरे पीसी का एक स्क्रीनशॉट है जो साइट को दिखा रहा है >> http://imgur.com/sraFD2D
मैंने पहले ही उत्तर दिया है ... xD मैं लगभग tixD के बारे में भूल गया था, कुछ भी नहीं जो मैंने बदल दिया क्योंकि इसमें एक कम रिज़ॉल्यूशन था और मैंने कोरियाई मॉनिटर को कैसे देखा कि अंत में € 222 + सीमा शुल्क हैं अच्छी तरह से मैंने कहा ... चलो एक ले लो जोखिम ... यह खराब नहीं हुआ है और यह मेरे लिए सबसे ज्यादा काम करता है क्योंकि मैं एक प्रोग्रामर हूं और स्क्रीन को लंबवत रखकर मैं स्क्रीन पर कोड की कई और पंक्तियां रख सकता हूं, और क्षैतिज रूप से मेरे पास कई और चीजें हो सकती हैं स्क्रीन, हालांकि गर्मियों तक मैं एक लैपटॉप 15 and फुलएचडी और बिना किसी शिकायत के साथ हर समय रहा हूं, लेकिन जब मैं डेस्कटॉप पर लौटा तो यह पहले से ही अलग है।
मुझे लगता है कि यह एकदम सही है। आज छोटे पर्दे के साथ कई पोर्टेबल डिवाइस हैं। और खुद को 1920 × 1200 स्क्रीन पर मैं हमेशा 120% आवर्धन के साथ उपयोग करता हूं
http://i43.tinypic.com/wqy713.jpg
कवर पर 12 समाचार दिखाने के संबंध में, मुझे लगता है कि अगर वे 6 डालते हैं तो संसाधनों का अनुकूलन करना है। उम्मीद है कि हम सभी समर्थन करते हैं और शर्तों में एक मशीन किराए पर ले सकते हैं, ताकि साइट का उपयोग करके पूरे समुदाय के साथ उड़ान भर सके।
आप भी पूरी तरह से सही हैं, ज्यादातर लोगों के पास फुलएचडी से कम है और मध्यम उपकरण हैं, और दिन के अंत में यह मुझे परेशान नहीं करता है क्योंकि मैं इसे दैनिक यात्रा करता हूं, और अगर यह मुझे परेशान करता है तो मुझे गुस्सा करना होगा क्योंकि यह एक है महान ब्लॉग और मैं विफलताओं के एक जोड़े के लिए दौरा करने से नहीं रुकने जा रहा हूं not लेकिन बेहतर होगा कि आप सभी विफलताओं को ध्यान में रखें और इस तरह जान लें कि जब आप सुधार सकते हैं
यह फुल स्क्रीन में है http://i.imgur.com/ZzTa5dJ.jpg मैंने विंडोज बार को भी हटा दिया है, ताकि यह अधिक सराहनीय हो, हालांकि आम तौर पर मेरे पास आमतौर पर बार होता है, लेकिन मुझे नहीं पता कि दूसरों के पास नहीं होगा।
और यह अन्य मैंने अभी देखा है कि यह तब होता है जब आपके पास केवल स्क्रीन के एक टुकड़े में एक्सप्लोरर होता है। http://i.imgur.com/8PrlbXF.png मुझे लगता है कि यह बाईं ओर के बजाय बेहतर केंद्रित होगा।
प्रतिक्रिया के लिए धन्यवाद .. 😉
स्माइली फेस को जेटपैक सांख्यिकी मॉड्यूल द्वारा जोड़ा जाता है। यह सीएसएस के एक बिट के साथ छिपा हो सकता है अगर यह परेशान ...
नहीं, यह केवल इसलिए था क्योंकि चेहरा मुझे उत्सुक लग रहा था और मुझे नहीं पता था कि यह 😛 के कारण क्या था
बहुत अच्छे बदलाव। यह बहुत अच्छा लग रहा है और मैं वास्तव में इसे पसंद करता हूं। हालांकि, अभी भी कुछ सुस्ती है। खासकर जब पहली बार साइट लोड हो रहा हो। मैं उन्हें बताता हूं क्योंकि मुझे पता है कि वे परीक्षण में हैं और उन्हें उस प्रतिक्रिया की आवश्यकता है।
चलते रहो 😀
मुझे वास्तव में नया डिज़ाइन बहुत पसंद है।
मैं आइए लिनक्स का उपयोग करते हैं।
मेरी सलाह है कि मोबाइल संस्करण के लिए मेनू बार में एक पाठ या कुछ जोड़ना होगा, आइए बताते हैं। इसलिए बार केवल आइकन के साथ खाली नहीं है।
बाकी मैं वास्तव में डिजाइन और बूटस्ट्रैप the पसंद करता हूं
का संबंध है
इसमें बदलाव होता है
नमस्ते!
डिजाइन बहुत अच्छा है, और थीम को विभिन्न ब्राउज़रों के लिए बहुत अच्छी तरह से अनुकूलित किया गया है।
दिलचस्प बात यह है कि यह पेज जिस फ़ॉन्ट का उपयोग करता है वह विंडोज 'सेज यूआई' से काफी मिलता-जुलता है।
खैर, हम केवल Droid Sans और Open Sans का उपयोग करते हैं .. D
ग्रेट, नेटबुक पर इलाव बहुत अच्छा लग रहा है, अंतरिक्ष का कुल उपयोग, और दूसरी स्क्रीन पर (1600 × 900) सभी चीजों को अब बेहतर ढंग से समायोजित किया गया है और पक्षों पर voids की पुरानी भावना महसूस नहीं की जाती है।
पी। एस; और मैं कहता हूं, रिमॉडलिंग के समय का लाभ उठाते हुए, जब वे खराब पेस्ट को देखने जा रहे हैं! कितना बदसूरत यह हमेशा (उपयोगी जरूर है) लेकिन बदसूरत एक्सडी है
उत्कृष्ट रेयोनेंट .. प्रतिक्रिया के लिए धन्यवाद।
मोबाइल संस्करण की लोडिंग और गति में काफी सुधार हुआ, अच्छी तरह से काम करने वाले लोग the
टिप के लिए धन्यवाद 😉
मेरी आलोचना व्यक्तिगत दृष्टिकोण से है और उम्मीद है कि यह रचनात्मक भी है।
- मुख्य और प्रवेश पृष्ठ एक प्रकार की गति डायल की तरह है, यह अच्छा है। लेकिन समस्या यह है कि पोस्ट की चित्रमय छवियां बहुत बड़ी हैं .. जो पाठक को सभी पोस्टों का अवलोकन करने के लिए ब्राउज़र के साइड स्क्रॉलिंग बार को स्लाइड करने के लिए मजबूर करती हैं .. यदि आप कर सकते हैं तो यह अधिक आकर्षक होगा। उस से बचें, और बार को स्लाइड किए बिना सभी प्रविष्टियों को देखने में सक्षम हों .. बस एक क्लिक के साथ चुनें कि हमें कौन सी पढ़ने में सबसे ज्यादा दिलचस्पी है !!
नमस्ते और चलते रहो !!
सलाह के लिये धन्यवाद। मेरा विश्वास करो, यह विषय विकसित और सुधरता रहेगा। परेशान मत होइये।
जुस! और वहां उन्होंने स्क्रीन पर बस विपरीत, अधिक चीजों को पूछा और इसे 4K रिज़ॉल्यूशन के लिए तैयार किया। मुझे लगता है कि यह चौड़ाई ठीक है, 1920 × 1200 के लिए छोटी छवियां निश्चित रूप से नहीं, मैं पहले से ही इसे 120% के साथ सामान्य रूप से उपयोग करता हूं। क्या होगा अगर यह अच्छा हो सकता है अधिक पंक्तियाँ 6 समाचार नहीं हैं, लेकिन अगर आप बहुत सारी मशीन खाते हैं…। खैर, थोड़ा-थोड़ा करके।
+1 तरल और बहुत स्पष्ट डिजाइन
IMHO, शीर्ष लेख के बाद का बैनर, जो एक पिछले लेख को उजागर करता है, बहुत चौड़ा है और बहुत अधिक स्क्रीन खाता है (1024px पर)
सॉरी मेरा मतलब बहुत लंबा था, चौड़ा नहीं था
XDDD बटन इंटरनेट एक्सप्लोरर पर लोड नहीं करता है
यह वही है जो आप इंटरनेट एक्सप्लोरर, हाहा का उपयोग करने के लिए योग्य हैं।
गंभीरता से, जो बटन?
और पूछने के लिए ... xD यह टिप्पणी Disqus के साथ एकीकृत है जिसे मैंने हाल ही में देखा था http://www.muylinux.com/ और मैंने अपना डिसकस देने और सभी नई टिप्पणियों और समाचारों को देखने के लिए उपयोगी पाया, प्रत्येक टिप्पणी के लिए कुछ चेकबॉक्स की जांच किए बिना मुझे ईमेल में वह जानकारी प्राप्त करना या प्राप्त करना है जो मुझे नहीं चाहिए क्योंकि ईमेल का उपयोग केवल काम के लिए किया जाता है , क्योंकि मेरे लिए एक्स समाचार देखने के लिए क्या अच्छा है और फिर देखें कि क्या किसी ने किसी टिप्पणी का उत्तर दिया है।
पुनश्च: यदि आप मुझे विचार देना पसंद नहीं करते हैं या मुझे यह बताना चाहते हैं कि कभी-कभी मैं बात करते हुए या टिप्पणी करते हुए यह कहता हूं कि ऐसा लगता है कि मैंने अभी तक और इतने पर जो किया है उसका काम कम है, लेकिन मैं आपको बताना चाहूंगा मेरे पास जो दोष हैं और यदि यह संभव समाधान हैं तो मैं खुद ऐसा करना चाहता हूं।
सुझाव के लिए धन्यवाद। आइए देखते हैं, भागों में:
1. डिस्कस के साथ टिप्पणियों के बारे में, अगर मुझे सही याद है, तो हम पहले ही इस पर चर्चा कर चुके हैं। विस्तार यह है कि डिस्कस के साथ हम टिप्पणियों के अनुकूलन पर नियंत्रण खो देते हैं, और जैसा कि आप देख सकते हैं कि हमने उन्हें बहुत ही व्यक्तिगत है, उपयोगकर्ताओं को श्रेणियों और उस प्लगइन द्वारा विभेदित करते हुए प्रदर्शित किया है जो हमें इतना पसंद है कि यह ब्राउज़र, ऑपरेटिंग सिस्टम और दिखाता है कमेंटेटर का डेस्कटॉप। Disqus के साथ हम ऐसा कुछ भी नहीं कर सकते थे, और दूसरी ओर, मैं किसी भी लाभ के बारे में नहीं सोच सकता, जो हमें इस पेशकश की पेशकश कर सकता है कि नियंत्रण के इस नुकसान की भरपाई करता है।
2. चेकबॉक्स के लिए, मुझे लगता है कि आप का नाम, ईमेल और वेबसाइट फ़ील्ड से मतलब है, लेकिन आपको हर बार टिप्पणी करते समय उन्हें भरना नहीं है, बस अपने ब्लॉग खाते से लॉग इन करें और सिस्टम स्वचालित रूप से आपके लिए उन्हें भर देता है। वास्तव में मुझे यह समझ में नहीं आता है कि समस्या क्या है क्योंकि आपने यह टिप्पणी कैसे भेजी है, और डिस्कस में टिप्पणी करने के लिए आपको खेतों को भरने या लॉग इन करने की भी आवश्यकता है, इसलिए मुझे ऐसा नहीं लगता कि कोई अंतर है।
यदि कुछ भी हो, तो देशी प्रणाली में आपके ट्विटर या फ़ेसबुक अकाउंट से लॉग इन करने का विकल्प नहीं है, लेकिन हमने पहले भी उस विकल्प को आज़माया है और इसे हटा दिया है क्योंकि इसमें बहुत सी खामियाँ थीं (कृपया उनका रिटर्न न माँगें: D)।
3. यदि आप स्पैम प्राप्त कर रहे हैं, तो टिप्पणी करने से पहले यह देख लें कि टिप्पणी फ़ॉर्म के नीचे की अधिसूचना फ़ील्ड अचिह्नित हैं, और आपके द्वारा पहले से सक्रिय सदस्यता को रद्द करने के लिए आपको उसी ईमेल में विकल्प मिलेगा।
प्रतिक्रिया के लिए फिर से धन्यवाद, आपके पास जो भी अन्य शिकायतें या सुझाव हैं, उन्हें उजागर करने में संकोच न करें, वे सभी स्वागत करते हैं। 🙂
खैर, मैंने इसे एक और लेख में डाल दिया क्योंकि मैंने इसे नहीं देखा था।
@elav: मैं आपसे मित्रता नहीं करना चाहता, लेकिन सच्चाई यह है कि यह ब्लॉग जैसा है, मेरे लिए, यह भयानक है। मुझे पसंद नहीं है। मुझे लगता है कि यह अच्छा है कि लेख इस तरह हैं, पहली नज़र में, लेकिन डिजाइन खुद अच्छा नहीं दिखता है, बल्कि, मैं इसे अच्छी तरह से नहीं देखता हूं।
आपको विशेष रूप से क्या पसंद नहीं है? यह मुझे नहीं लगता है कि वास्तव में बहुत कुछ बदल गया है ...
मुझे ब्लॉग कवर पसंद नहीं है। इंटीरियर बहुत अच्छा है, लेकिन कवर मेरे लिए बदसूरत है, यह ऐसा है जैसे यह मेरे लिए कुछ भी व्यक्त नहीं करता है। यह हो सकता है कि तीन के बजाय दो-स्तंभ शैली बेहतर होगी, और जिस स्थान पर तीसरा अब है, आप ब्लॉग से संबंधित अन्य जानकारी डाल सकते हैं। मुझे गलत मत समझो, पहली नज़र में उस तरह का "पूर्वावलोकन" लेख बहुत उपयोगी है, लेकिन नेत्रहीन यह मुझे मना नहीं करता है।
वैसे भी, यह सिर्फ एक राय है।
सादर
मुझे लगता है कि आपने इसे वहां मारा। यह मेरी राय में बहुत नीरस लग रहा है। शायद एक हल्के पृष्ठभूमि के रंग के साथ, और ऐसा कुछ जो तत्वों को बाहर खड़ा करता है, जैसे कि फ़्रेम या छाया।
मुझे यह भी लगता है कि चित्रित लेख बहुत अधिक स्थान लेता है। यह लगभग 30% स्क्रीन को खाता है, और इसके नीचे के चार बटन के साथ लगभग दृष्टि से आइटम लेता है, जो सबसे महत्वपूर्ण चीज माना जाता है। आप चौड़ाई को थोड़ा कम कर सकते हैं और उस नई जगह का उपयोग करके एक पैनल को एक तरफ रख सकते हैं, जहाँ चार बटन समूहीकृत हों, जो अधिक तीव्र रंग के हो सकते हैं, क्योंकि वे अब बहुत पीला हो गया है।
यह सब एक साथ थोड़ा बेहतर होगा, क्या आपको नहीं लगता?
"Affirmative" एक सैन्य मित्र मेरे पास होगा।