मिथकों, मान्यताओं या राय से परे कि जीएनयू / लिनक्स का उपयोग करना जटिल है, मैं इसे उन लोगों के लिए एक उत्कृष्ट ऑपरेटिंग सिस्टम मानता हूं जो विशेष रूप से डेवलपर्स हैं वेब डेवलपर्स.
मुझे कई लोगों के साथ बातचीत करने का अवसर मिला है जो पसंद करते हैं ओएस एक्स ई incluso Windows विकसित करने के लिए, जैसा कि वे कहते हैं, इसकी सहजता और इसके औजारों के कारण, और यद्यपि यह प्रत्येक व्यक्ति का एक बहुत ही व्यक्तिगत विचार है, मेरा मानना है कि कोई भी जीएनयू / लिनक्स वितरण या कम से कम सबसे लोकप्रिय वाले, जो कुछ भी आपको स्थापित करने और काम करने की आवश्यकता है, प्रदान करते हैं।
[उद्धरण] सबसे लोकप्रिय वितरण वेब डेवलपर के लिए अपनी रिपॉजिटरी में सभी आवश्यक पैकेज प्रदान करते हैं। [/ उद्धरण]
अब, विकास के मुद्दे पर एक दुविधा है, जैसे बहुत अद्यतन वितरण Antergos या वह जो स्थिर और अद्यतित के बीच संतुलन बनाए रखता है Ubuntu?
मैंने एक बहुत ही सरल उदाहरण दिया, जबकि में उबटन ट्रस्टी का नवीनतम संस्करण NetBeans में 7.0.1 है Archlinux संस्करण 8.0.2 उपलब्ध है। एक ही बात के साथ होता है NodeJS और अन्य पैकेज जिन्हें हम नीचे देखेंगे, जिनका व्यापक रूप से उपयोग किया जाता है फ़्रंट एंड.
वैसे भी, यह सभी का निर्णय है कि किए जाने वाले कार्य के अनुसार उनकी पसंद का वितरण चुनें। इस लेख के लिए, हम एक Ubuntu इंस्टॉलेशन से शुरू करेंगे, और चूंकि यह नए उपयोगकर्ताओं पर केंद्रित है, हम प्रक्रिया को चरण दर चरण दिखाएंगे।
Ubuntu 14.04 स्थापित करें
पहली चीज जो हम करेंगे, वह है इसकी आधिकारिक वेबसाइट से उबंटू इंस्टॉलेशन इमेज को डाउनलोड करना। नीचे दिए गए लिंक से आप 32-बिट या 64-बिट आइसो डाउनलोड कर सकते हैं।
एक बार जब हम इसे डाउनलोड करते हैं, तो हमें डाउनलोड किए गए आइसो के साथ एक डीवीडी को "बर्न" करना होगा या बूट करने के लिए एक फ्लैश मेमोरी तैयार करना चाहिए और इसे से इंस्टॉल करना होगा। विंडोज में हम इसे फॉलो करके कर सकते हैं इस गाइड और मैक पर यह अन्य। एक बार जब यह हो जाता है, तो हम पीसी को पुनरारंभ करते हैं और मेमोरी या डीवीडी के साथ शुरू करते हैं।
Ubuntu 14.04 स्थापना कदम
पहली बात यह है कि हम उस भाषा का चयन करें जिसके साथ हम उबंटू को स्थापित करना चाहते हैं:
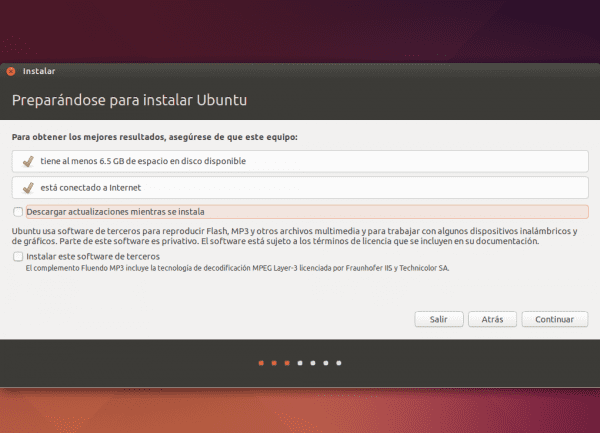
बाद में हम देखेंगे कि क्या हमारे पास स्थापना के लिए सभी आवश्यक आवश्यकताएं हैं:
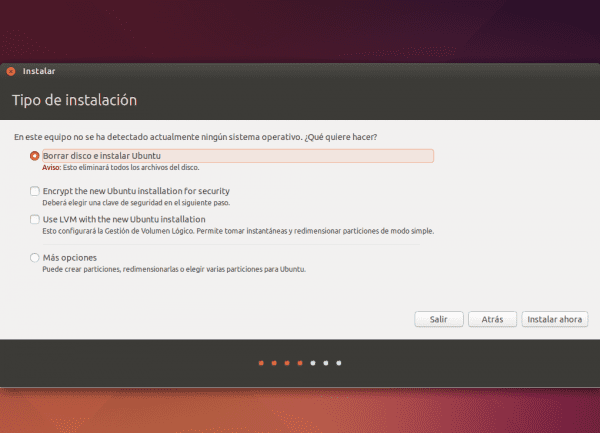
बाद में हम हार्ड ड्राइव को विभाजित करने के लिए जाते हैं। यदि आप इसके साथ अनुभवहीन हैं, तो यह बेहतर है कि आप अपना डेटा बैकअप लेने के बाद सब कुछ डिफ़ॉल्ट के रूप में छोड़ दें।
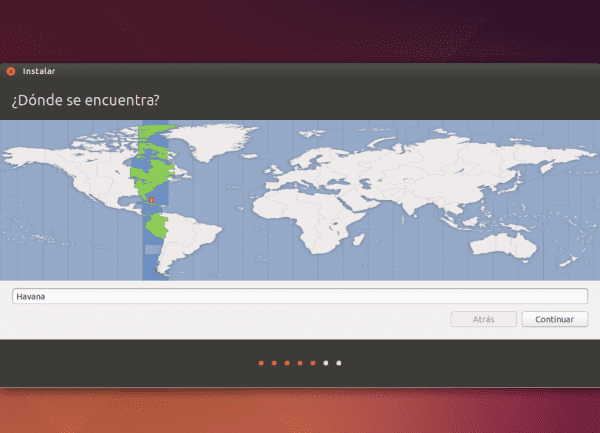
हम समय क्षेत्र चुनते हैं:
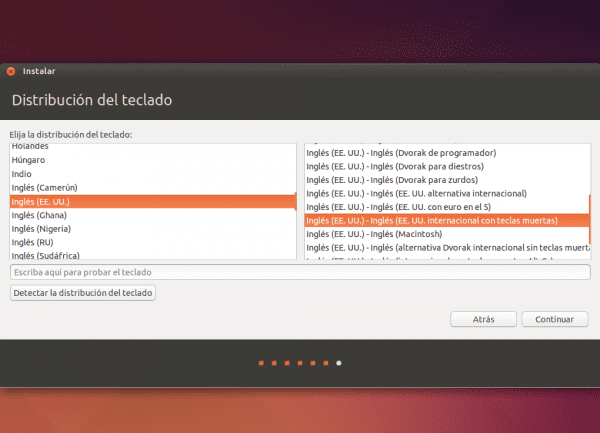
हम अपने कीबोर्ड की भाषा चुनते हैं:
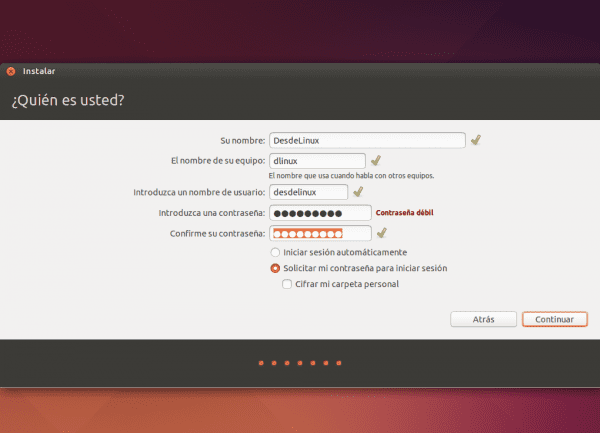
हम अपने उपयोगकर्ता नाम, हमारे कंप्यूटर का नाम, हमारा पासवर्ड परिभाषित करते हैं:
और हम इसके खत्म होने का इंतजार करते हैं:
इंस्टॉलर समाप्त हो जाने के बाद, हम कंप्यूटर को पुनरारंभ करते हैं और अपना सत्र दर्ज करते हैं। हम अपडेट मैनेजर चला सकते हैं या टर्मिनल खोल सकते हैं और डाल सकते हैं:
$ sudo apt update && sudo apt upgrade
और अगर अपडेट करने के लिए कुछ नहीं है, तो हम शुरू कर सकते हैं।
परीक्षण के लिए हमारे कार्यक्षेत्र की तैयारी
इसलिए, जैसा कि हम डेवलपर्स हैं, हम केवल उस पर ध्यान केंद्रित करना चाहते हैं जो हम जानते हैं कि कैसे करना है: विकसित करना। हमें यह जानने में कोई दिलचस्पी नहीं है कि वेब सर्वर को कैसे कॉन्फ़िगर किया जाए, या डेटाबेस कैसे काम करता है, हम बस कुछ ऐसा चाहते हैं जो काम करे और कोड लिखना शुरू करना आसान हो।
अगर हमें केवल HTML, CSS, JS में लिखना होता है, तो सब कुछ सरल होगा, लेकिन कभी-कभी हमारे पास PHP, Ruby, DJango, आदि में कोड के लिए एक परीक्षण सर्वर होना चाहिए, इसलिए, यह अनुशंसित है अपना स्वयं का वेब सर्वर सेट करें। सौभाग्य से हमारे लिए यह सुविधा दो अलग-अलग तरीकों से है:
- इंस्टॉलर का उपयोग करना XAMPP हमें क्या प्रदान करता है अपाचे.
- का उपयोग करते हुए दीपक बिटानी.
बिटनामी को स्थापित करना
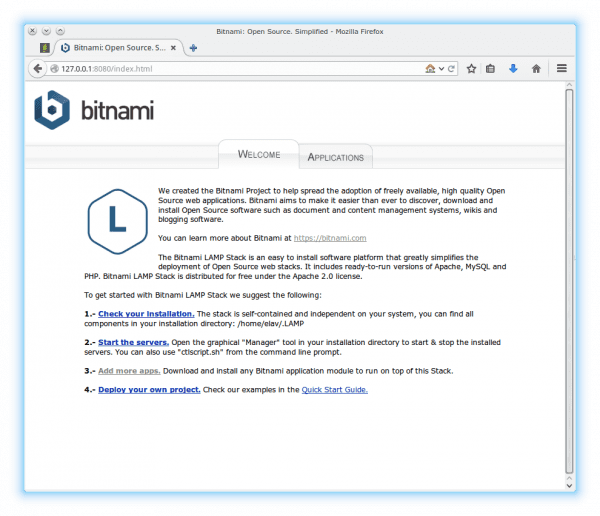
बिटमणी के माध्यम से दीपक स्थापना हमने पहले ही इसे देख लिया पिछले लेख में, इसलिए इस लेख में इसे संबोधित करना आवश्यक नहीं होगा। एक बार Bitnami स्थापित होने के बाद, हम वेब ब्राउज़र के माध्यम से अपने परीक्षण सर्वर को प्रबंधित कर सकते हैं।
Bitnami कैसे काम करता है पर सभी आवश्यक प्रलेखन पाया जा सकता है उसकी विकी.
XAMPP स्थापना
XAMPP इंस्टॉलर भी Bitnami से आता है, लेकिन स्थापना प्रक्रिया कुछ अलग है, इसलिए हम इसे चरण दर चरण देखेंगे। पाठ्यक्रम की पहली चीज उस फ़ाइल को डाउनलोड करना है जो हमारे प्रोसेसर की वास्तुकला के अनुसार हमें रुचि देती है:
डाउनलोड हो जाने के बाद, हम एक टर्मिनल खोलते हैं और उस फ़ोल्डर तक पहुंचते हैं जहां फ़ाइल है, जिस पर हम निष्पादन की अनुमति देंगे। 64 बिट फ़ाइल के मामले में यह होगा:
$ sudo chmod a+x xampp-linux-x64-5.5.19-0-installer.run
अब उसी टर्मिनल में हम इसे निष्पादित करते हैं:
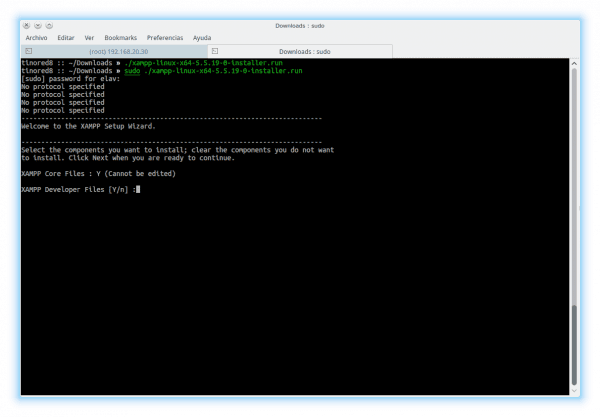
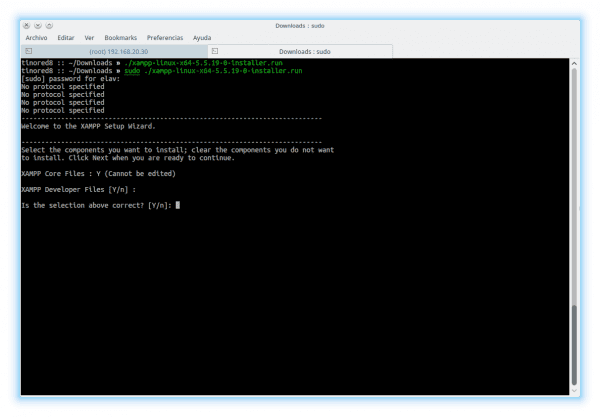
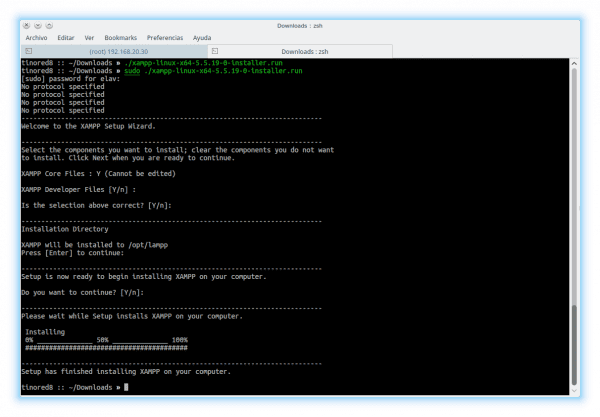
$ sudo ./xampp-linux-x64-5.5.19-0-installer.run
और हम निम्नलिखित चरणों का पालन करते हैं।
पिछली छवि में इसने हमसे पूछा था कि क्या हम डेवलपर्स के लिए और बाद में एक में फ़ाइलों को स्थापित करना चाहते हैं, अगर हम हमारे द्वारा चुने गए चयन से सहमत हैं।
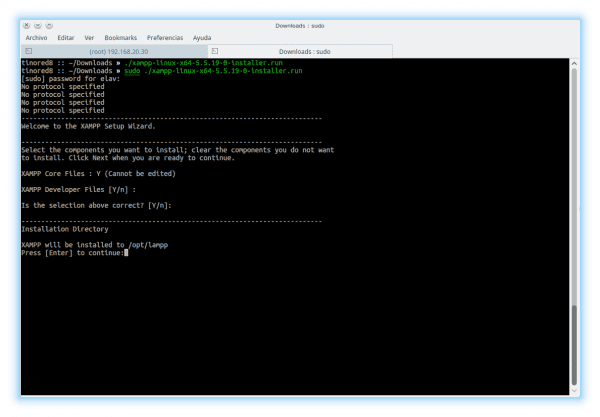
अब यह हमसे वह रास्ता पूछता है जहाँ हम स्थापित करना चाहते हैं (डिफ़ॉल्ट रूप से यह / ऑप्ट / लैम्प में है), और यद्यपि हम इसे बदल सकते हैं, मैं इसे छोड़ने की सलाह देता हूं।
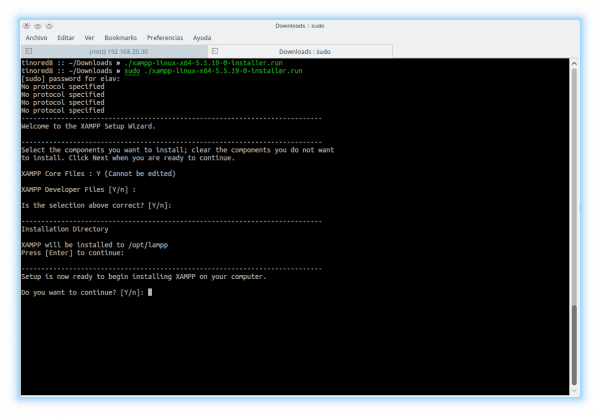
इंस्टॉल करने से पहले एक और चेक स्टेप
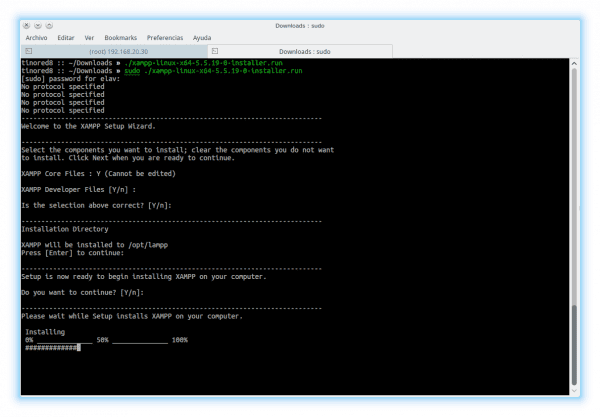
XAMPP इंस्टॉल करना
स्थापन पूर्ण हुआ।
अब, XAMPP शुरू करने के लिए हमें बस अमल करना होगा:
$ sudo / opt / lampp / lampp Linux के लिए XAMPP शुरू करना 5.5.19-0 ... XAMPP: Apache शुरू करना ... ठीक है। XAMPP: MySQL शुरू ... ठीक है। XAMPP: ProFTPD शुरू करना ... ठीक है।
और हमारे पास पहले से ही हमारा Apache + MySQL + PHP + पर्ल सर्वर चल रहा है। यदि आपको कोई समस्या है, तो मेरा सुझाव है कि आप जाएँ अकसर किये गए सवाल.
कस्टम DNS और वर्चुअल होस्ट XAMPP के साथ
यह मानते हुए कि हमारे पास हमारे परीक्षण सर्वर पर होस्ट की गई कई साइटें हैं, हम उनमें से प्रत्येक को स्थानीय रूप से फ़ाइल में देखने के लिए सेट कर सकते हैं / Etc / hosts। आइए एक उदाहरण लेते हैं, मान लें कि हमारे पास साइट है dev.tests.com, हम क्या करते हैं फ़ाइल खोलें / Etc / hosts हमारे पसंदीदा टेक्स्ट एडिटर (और रूट के रूप में) और इसे निम्नलिखित तरीके से जोड़ें:
$ sudo vim /etc/hosts
और हम लाइन जोड़ते हैं:
127.0.0.1 dev.prueba.com
लेकिन निश्चित रूप से यह पर्याप्त नहीं है, क्योंकि हमें अपाचे को बताना होगा कि जब कोई अनुरोध करता है dev.test.com 127.0.0.1 के लिए, आपको हमारी परीक्षा साइट वापस करनी होगी।
हम फ़ाइल को संपादित करते हैं /ऑप्ट/लैम्प/आदि/httpd.conf
$ sudo vim /opt/lampp/etc/httpd.conf
और अनइंस्टॉल (पाउंड चिन्ह को हटाते हुए) जो लाइन कहती है:
# Include etc/extra/httpd-vhosts.conf
और हम इसे इस तरह छोड़ देते हैं:
Include etc/extra/httpd-vhosts.conf
अब हम फाइल पर जाते हैं /ऑप्ट/लैम्प/आदि/अतिरिक्त/httpd-vhosts.conf जो कुछ इस तरह से होना चाहिए:
# केवल नाम-आधारित वर्चुअल होस्ट का उपयोग करें ताकि सर्वर को # आईपी पते के बारे में चिंता करने की आवश्यकता न हो। यह नीचे के निर्देशों में तारांकन द्वारा इंगित किया गया है। # # कृपया # पर दस्तावेज़ देखें वर्चुअल होस्ट सेटअप करने का प्रयास करने से पहले # अधिक जानकारी के लिए। # # आप अपने वर्चुअल होस्ट # कॉन्फ़िगरेशन को सत्यापित करने के लिए कमांड लाइन विकल्प '-S' का उपयोग कर सकते हैं। # # VirtualHost उदाहरण: # लगभग कोई भी Apache निर्देश VirtualHost कंटेनर में जा सकता है। # पहला VirtualHost सेक्शन उन सभी अनुरोधों के लिए उपयोग किया जाता है जो किसी भी ब्लॉक में एक ServerName या ServerAlias से मेल नहीं खाते हैं। # ServerAdmin webmaster@dummy-host.example.com DocumentRoot "/opt/lampp/docs/dummy-host.example.com" ServerName dummy-host.example.com ServerAlias www.dummy-host-example.com ErrorLog लॉग / dummy -host.example.com-error_log "CustomLog" लॉग / dummy-host.example.com-access -log "आम" ServerAdmin webmaster@dummy-host2.4.example.com DocumentRoot "/opt/lampp/docs/dummy-host80.example.com" ServerName dummy-host80.example.com ErrorLog "लॉग / dummy-host2.example.com-error_log" CustomLog "लॉग / डमी- host2.example.com-access_log" आम
हम इसे संशोधित करते हैं और इसे इस तरह छोड़ देते हैं:
# केवल नाम-आधारित वर्चुअल होस्ट का उपयोग करें ताकि सर्वर को # आईपी पते के बारे में चिंता करने की आवश्यकता न हो। यह नीचे के निर्देशों में तारांकन द्वारा इंगित किया गया है। # # कृपया # पर दस्तावेज़ देखें वर्चुअल होस्ट सेटअप करने का प्रयास करने से पहले # अधिक जानकारी के लिए। # # आप अपने वर्चुअल होस्ट # कॉन्फ़िगरेशन को सत्यापित करने के लिए कमांड लाइन विकल्प '-S' का उपयोग कर सकते हैं। # # VirtualHost उदाहरण: # लगभग कोई भी Apache निर्देश VirtualHost कंटेनर में जा सकता है। # पहला VirtualHost सेक्शन उन सभी अनुरोधों के लिए उपयोग किया जाता है जो किसी भी ब्लॉक में एक ServerName या ServerAlias से मेल नहीं खाते हैं। # DocumentRoot "/ home / path / folder / project /" ServerName my_blog.dev सभी की आवश्यकता है
जैसा कि तार्किक है, प्रतिस्थापित करते समय हमारी परियोजना के फ़ोल्डर का पथ निर्दिष्ट किया जाना चाहिए "/ होम / पथ / फ़ोल्डर / प्रोजेक्ट /".
मैनुअल दीपक स्थापना
अब, हालांकि यह ऐसा नहीं लग सकता है, मुझे लगता है कि हमारे रिपॉजिटरी से सीधे पैकेज स्थापित करने की तुलना में पिछले तरीके से इंस्टॉलेशन करना अधिक बोझिल है। हमारे पीसी पर एक ही स्टैक होने के लिए हमें बस एक टर्मिनल खोलना और रखना होगा:
$ sudo apt install apache2 mysql-server-5.5 phpmyadmin
केवल इन 3 पैकेजों के साथ, विकास करते समय न्यूनतम आवश्यक के साथ काम करना शुरू करने के लिए आवश्यक निर्भरताएं स्थापित की जाएंगी।
कस्टम DNS और वर्चुअल होस्ट LAMP के साथ
DNS (डोमेन नाम सर्वर) की ओर से हम सब कुछ समान रखते हैं, अर्थात्, हम फ़ाइल में अपनी परीक्षा साइटों के नाम जोड़ते हैं / Etc / hosts। अब, अपाचे के मामले में, VHost (वर्चुअल होस्ट) का मार्ग अलग है।
आम तौर पर जो कुछ भी किया जाता है उसे हम फाइल में डालते हैं /ऑप्ट/लैम्प/आदि/अतिरिक्त/httpd-vhosts.conf मार्ग में /etc/apache2/sites-available/vhostname.conf, और फिर फ़ोल्डर में उस फ़ाइल का एक प्रतीकात्मक लिंक बनाया जाता है / Etc / apache2 / साइटों सक्षम / लेकिन हम जटिल नहीं होने जा रहे हैं। हम सीधे फाइल को अंदर डालेंगे / Etc / apache2 / साइटों सक्षम / निम्नलिखित विन्यास के साथ:
$ sudo vim /etc/apache2/sites-enabled/dev.prnza.com.conf DocumentRoot "/ home / path / folder / project /" ServerName my_blog.dev सभी की आवश्यकता है
मुझे लगता है कि यह स्पष्ट करना मान्य है कि जब हम मैन्युअल रूप से इंस्टॉल करते हैं, तो वेबसाइट फ़ोल्डर्स का डिफ़ॉल्ट पथ है / var / www / http /.
NodeJS और रूबी स्थापित करना
अगर हम उपयोग करते हैं NodeJS o माणिक (PHP और पर्ल के बजाय) हम कंसोल में निष्पादित करके मैन्युअल रूप से पैकेज स्थापित कर सकते हैं:
$ sudo apt install nodejs ruby
और अगर उन्हें किसी और पैकेज की आवश्यकता होती है, तो उन्हें पैकेज प्रबंधक या कंसोल को चलाकर इसे खोजना होगा:
$ sudo apt search paquete a buscar
इस भाग तक हमारे पास पहले से ही हमारे सैंडबॉक्स के लिए सर्वर-साइड हिस्सा तैयार है, अब देखते हैं कि हम कुछ अनुप्रयोगों का उपयोग कर सकते हैं।
वेब विकास उपकरण
रिपॉजिटरी में हमारे पास कुछ एप्लिकेशन हैं जो हमें HTML, CSS, JS और अन्य के लिए आराम से काम करने की अनुमति देगा। उनमें से हमारे पास है:
- नीली मछली
- Geany
- gedit
- केट
किया जा रहा है नीली मछली (मेरी राय में) सबसे अधिक जब यह काम करने के लिए आता है फ़्रंट एंड, लेकिन मैं तृतीय-पक्ष एप्लिकेशन इंस्टॉल करने की सलाह देता हूं जो हमें बहुत अधिक कार्यक्षमता प्रदान करते हैं। हमारे पास उदाहरण के लिए है कोष्ठक, उदात्तता o कोमोडो-एडिट। कोमोडो-एडिट को छोड़कर, उबंटू के लिए इन सभी अनुप्रयोगों का अपना इंस्टॉलेशन पैकेज है, जिसे केवल अनज़िप करना है और -श फ़ाइल रन करना है।
(… इस प्रक्रिया में …)














क्या किसी और को ubuntu के इस संस्करण से बकरी की छवि में एक भूत का बल्ला दिखाई देता है?
हाहाहा यह सच है .. केवल नारंगी दाढ़ी और थूथन के खोखले को देखकर it's
अब जब आप इसका उल्लेख करते हैं ... तो उसे "पेरिडोलिया" कहा जाता है।
जिसके बारे में चुनने के लिए डिस्ट्रोस जब प्रोग्रामिंग काफी जटिल है। "पूर्व में" यह ब्राउज़र और वॉइला के एक जोड़े के लिए विकसित किया गया था, क्योंकि विकास बहुत धीमा था। आज, ब्राउज़रों और प्लेटफार्मों की एक अनंतता है, जिस पर WEB अनुप्रयोगों को विकसित करने के लिए, इसे ASP.Net, PHP, JAVA, आदि कहते हैं। जहां एप्लिकेशन बहुत अधिक ट्रांसवर्सल होते हैं, मेरा मतलब है कि यह न केवल ठेठ डेस्कटॉप या लैपटॉप कंप्यूटर से एक्सेस किया जाता है, बल्कि एक टैबलेट, मोबाइल आदि से पहले से ही किया जाता है (और वही कार्यक्षमता चाहता है)।
मेरा मानना है कि आज सबसे आगे रहना जरूरी है, सबसे पहले आवेदनों की स्थिरता और सुरक्षा की रक्षा करना, इस मायने में कि मैं पागल हूं, अभी भी मुझे बाहर ले जाने में बहुत खर्च होता है, उदाहरण के लिए, बैंकिंग लेनदेन। अन्य उपकरण जो मेरा नहीं है कई बार मुझे उम्मीद है कि ऐसा करने के लिए मुझे अपने घर की सुरक्षा प्राप्त होगी, भले ही यह अतार्किक लगे।
अन्य। आइए ईमानदार रहें: यह सर्वविदित है कि अधिकांश प्रोग्रामर (कम से कम जिन्हें मैं जानता हूं), चाहे वे वेब, जेएवीए, बीबीडीडी आदि हों, कम से कम 80% प्रोग्राम के लिए यूनिक्स मंच का उपयोग करते हैं। जो लोग खुले और मुफ्त में मंच पर पेश किए जाते हैं, वे सभी उपकरण बिना आगे बढ़ने पर बहुत जटिल होंगे। इसके अलावा, मैं यह सुनिश्चित करने के लिए कह सकता हूं कि लगभग संपूर्ण WEB मंच, या BB.DD। यह एक यूनिक्स सर्वर पर मुहिम शुरू की है, इसलिए यह दूसरे हिस्से के लिए भी उसी तरह काम नहीं करेगा?
साझा करने और बधाई देने के लिए धन्यवाद।
चुप रहो ... मैं बैटमैन हूँ!
मुझे उल्लू जैसा दिखता है
यह सही है .. यहाँ हम दोबारा देखने के बाद भी ऐसा ही सोचते हैं
मैं मुख्य रूप से PHP का एक वेब डेवलपर हूं, मैं कई वर्षों से अपने काम के माहौल के रूप में डेबियन का उपयोग कर रहा हूं, जैसा कि वे पोस्ट में कहते हैं, जिस डिस्ट्रो का उपयोग करने का निर्णय प्रत्येक व्यक्ति पर निर्भर करता है, और लिनक्स विकास क्षेत्र में अगर यह बड़ी संख्या में प्रदान करता है ऐसे उपकरण जो जीवन को आसान बनाते हैं।
बस एक टिप्पणी के रूप में, मैंने कई स्थानों पर देखा है कि कुछ डेवलपर्स लिनक्स में XAMPP, LAMP और / या स्थापित करते हैं, ऐसा करने के लिए आवश्यक नहीं है क्योंकि हमें याद है कि अपाचे लिनक्स के मूल निवासी है, उदाहरण के लिए मैं केवल अपने डेबियन पर apache2 और php5 स्थापित करता हूं ठेठ एक के साथ (एप्टीट्यूड अपाचे 2 php5 स्थापित करें) और वोइला, मुझे अब अपने प्रोजेक्ट्स को / var / www में डालने के अलावा और कुछ नहीं करना है
यह सही है, क्या होता है मैंने इसे "आसान" करने की कोशिश की, हालांकि पोस्ट में मैंने दो तरीकों का उल्लेख किया है I
सादर। यह मुझे ठीक लगता है कि आप apache2 और php5 स्थापित करते हैं, लेकिन मुझे लगता है कि आपको mysql डालने की आवश्यकता होगी और आप phpmyadmin को कैसे कॉन्फ़िगर कर सकते हैं? धन्यवाद।
चलो ईमानदार रहें, इस प्रयास के बावजूद कि ड्रीमविवर उन सभी कार्यक्रमों पर चला जाता है, यह शर्म की बात है लेकिन लिनक्स में हमारे पास इस एडोब प्रोग्राम से मेल खाने के लिए कुछ नहीं है।
हाँ वहाँ (अच्छी तरह से, भाग में), इसे ब्रैकेट कहा जाता है और यह विम और एमएसीएस भी मानता है। : वी
कोर्स के कोड में कचरा डालना ड्रीमविवर सभी को पास करता है
प्रोग्रामर के लिए डिजाइनरों की तुलना में ड्रीमविवर अधिक है, जो लोग कोड के साथ काम करते हैं वह बहुत बोझिल और धीमा है। उदात्त पाठ, कोष्ठक या webStorm / phpStorm जैसे कार्यक्रम का उपयोग करना बहुत अधिक आरामदायक है। मेरे द्वारा तैयार किए गए कोड को छोड़ने के बाद, जिस समय मैंने Dreamweaver का उपयोग किया था, मैं डिज़ाइन मोड में गया, जहां अगर मैंने कोई बिंदु डाला या कुछ स्थानांतरित किया, तो Dreamweaver मेरे कोड को पूरी तरह से अलग करने का ध्यान रखता है जो इतना साफ था। यह कहने के लिए नहीं कि यह भुगतान है। मेरे पास डिजाइनर दोस्त हैं और उनके लिए यह शानदार है, क्योंकि वे कोड की एक पंक्ति लिखे बिना एक पेज बना सकते हैं।
breamweaver Hahaha मैं उस के साथ कभी नहीं सीखूंगा यदि आप क्लिप करना सीखेंगे
Dreamwho?… बफ, दोस्त, कलाकार, ड्रीमवेवर, वे सभी शुद्ध बकवास हैं, इसे इस तरह कहने के लिए खेद है लेकिन यह सच्चाई है।
वे कचरा कोड की सात सौ लाइनें, बहुत सारे टैग या लक्ष्य जिनकी आवश्यकता नहीं है, आदि आदि।
ब्रैकेट, उदात्त, इनमें से कोई भी सीएसएस नौकरी करने के लिए पर्याप्त से अधिक है।
Aptana Studio 3, Dreamweaver से बहुत बेहतर है।
आपने क्या कहा? सपना देखने वाला? और soooo queee Essss?
उम्मीद है कि आप सभी कचरा कोड देखेंगे जो आपको उत्पन्न करता है ... स्वप्नदोष NON-PROFESSIONALS, अवधि के लिए है!
सनसनीखेज पोस्ट, वास्तव में
Felicidades
धन्यवाद 😉
आपकी जानकारी बहुत उपयोगी है ... धन्यवाद। क्या आप उबंटू / डेबियन पानी में वापस जा रहे हैं?
एचएएचए वह हमेशा डेबियन के लिए अपने दिल में एक जगह रखता है, लेकिन ... उबंटू मुझे ऐसा नहीं लगता
आप कभी नहीं जानते 😀 😀
हालांकि यह कभी नहीं कहा जाना चाहिए, मुझे नहीं लगता कि मैं लंबे समय तक, लंबे समय के लिए डेबियन वापस जा रहा हूं।
गरीब टकटक कोई नहीं चाहता।
जावा कौन चाहता है? 😛
मुझे लगता है कि विषय भ्रमित हो रहे हैं (फिर से), वहां आप हैं जो केवल डिजाइनर हैं, अन्य जो केवल प्रोग्रामर हैं, दोनों हैं, वे हैं जो विंडबग को "आसान" देखते हैं क्योंकि वे अगले और "सभी सेट" स्थापित करते हैं ( यह कहते हुए कि वे मालिकाना और / या लाइसेंस प्राप्त सॉफ़्टवेयर के साथ काम कर रहे हैं या नहीं कर सकते हैं, ऐसे लोग हैं जो थोड़े अधिक उन्नत (और "बहादुर") हैं और लिनक्स के बारे में भी जानते हैं और सामान्य रूप से उन उपकरणों के साथ काम करते हैं जिन्हें वे बीच में पाते हैं, और इस तरह एक लंबे समय से, जैसा कि हम इस ब्लॉग में साझा कर रहे हैं कि विचार यह है कि कोई ग्नू-लिनक्स पर विकसित होता है, जो कुछ भी डिस्ट्रो होता है और इसलिए ओपनसोर्स टूल्स का उपयोग किया जाता है, अंतर्निहित मुद्दा (मुझे लगता है) यह है कि यह प्रत्येक व्यक्ति पर निर्भर करता है, उपकरण हैं हम भी नहीं जानते हैं लेकिन जब हम सीखना चाहते हैं तो हमें कुछ घंटों का निवेश करना होगा जब तक कि हम इसे नहीं देते हैं, और अगर हम सहज महसूस करते हैं (भले ही दूसरे क्या सोचते हैं) तो हम खुश होंगे !! (:
आप php5.6.3 के लिए संस्करण भी डाउनलोड कर सकते हैं
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-x64-5.6.3-0-installer.run
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-5.6.3-0-installer.run
यह इस बात पर निर्भर करता है कि आप क्या विकसित कर रहे हैं या आपको कौन सी अनुकूलता चाहिए, संस्करण ५.५ रखने के लिए मैं केवल उन पैकेजों को स्थापित करता हूं जो रेपो में हैं और यह है, मेरे पास २.४ है, php5.5 आदि है। अन्य पुस्तकालयों जैसे phpcs को स्थापित करना आसान है, यह स्पष्ट है मुझे वह शेल पसंद है और मैं उन सभी चीजों को स्थापित और कॉन्फ़िगर करना पसंद करता हूं जो मैं कर सकता हूं।
आपने इस प्रोजेक्ट को wpn-xm.org देखा है, यह लिनक्स के लिए कुछ इस तरह से हासिल करना दिलचस्प होगा, मैं कहता हूं कि मैं एकीकृत करता हूं क्योंकि मैं उन कुछ टूल्स का उपयोग करता हूं, और मुझे यह कहते हुए खेद है कि बड़ी संख्या में पुस्तकालयों के बावजूद और यह कि मेजबान लगभग सभी अपाचे पर आरूढ़ हैं। nginx के लिए बदल गया है। मैंने wpn-xm को LAMP और XAMPP के विकल्प की तलाश में पाया और यह कार्य मशीन के लिए अच्छा है। यह निस्संदेह एक अच्छा विकल्प है। वैसे W $ + क्रोम पर मेरी पिछली टिप्पणी के लिए खेद है
आपका योगदान बहुत दिलचस्प है, इसे विकसित करते रहें, इसकी सराहना की जाती है
हैलो, मैं उबंटू के लिए नया हूं, मैंने हमेशा विंडोज़ का उपयोग किया है, लेकिन मैं उबंटू का उपयोग करके एक लिनक्स वातावरण में पलायन करना चाहता हूं, लेकिन जब मैं फ़ोल्डर बनाना चाहता हूं या फ़ाइलों को htdocs में रखना चाहता हूं जैसे कि यह मुझे अनुमति नहीं देता है या कुछ चीजें हैं खिड़कियों में कस्टम द्वारा मैं कर सकता था, लेकिन उबंटू में मैं इसे बहुत ब्लॉक नहीं कर सकता हूं या यह मुझे संशोधन करने की अनुमति नहीं देता है, अगर मैं उदासीनता का उपयोग htdocs में फाइलें बनाने के लिए करता हूं तो यह मुझे अनुमति नहीं देता है, अगर आप मेरी मदद कर सकता है, मैं इसकी सराहना करूंगा।
कोई मेरी मदद कर सकते हैं?
कई साल पहले मैंने वेब डिज़ाइन में एक छोटा सा कोर्स लिया और मुझे बहुत अच्छा लगा, और हालाँकि उन्होंने मुझे विंडोज़ के लिए प्रोग्राम दिए, लेकिन उन्होंने मुझे कभी भी इनस्टॉल नहीं करने दिया।
कुछ महीने पहले मैं अंततः लिनक्स उबंटू में स्विच करने में सक्षम था और मुझे कोई प्रोग्राम नहीं मिला
मुझे याद है कि कोर्स में मैंने तीन कार्यक्रम देखे
ड्रीमविवर, फ्लैश एमएक्स और एक अन्य जो फोटो रीटचिंग के लिए था, लेकिन मुझे नाम याद नहीं है।
क्या आप पाठ्यक्रम में मेरे द्वारा देखी गई चीजों के समकक्ष स्थापित करने के लिए वेबसाइट या मार्गों को डाउनलोड करने का संकेत दे सकते हैं?
एक ग्रीटिंग
शुक्रिया.