कुछ समय से हम अपने ब्लॉग के डिज़ाइन को बदलने की आवश्यकता पर विचार कर रहे हैं। अब तक, राय, सुझाव और अन्य के सदस्यों द्वारा जारी किए गए हैं प्रशासकों, मध्यस्थों और सहयोगियों की टीम de DesdeLinux के माध्यम से हमारा मंच निजी, लेकिन हम आपकी राय रखना चाहते हैं, क्योंकि अंत में, आप वही हैं जो हम प्रदान करते हैं।
के प्रभारी रहे हैं फिर से डिजाइन हमारी साइट की छवि और उससे जुड़ी लगभग हर चीज कलाकृति समान। हालांकि मैं किसी भी तरह से एक डिजाइनर नहीं हूं, अब तक मैंने जो कुछ भी हासिल किया है वह निम्नलिखित है:
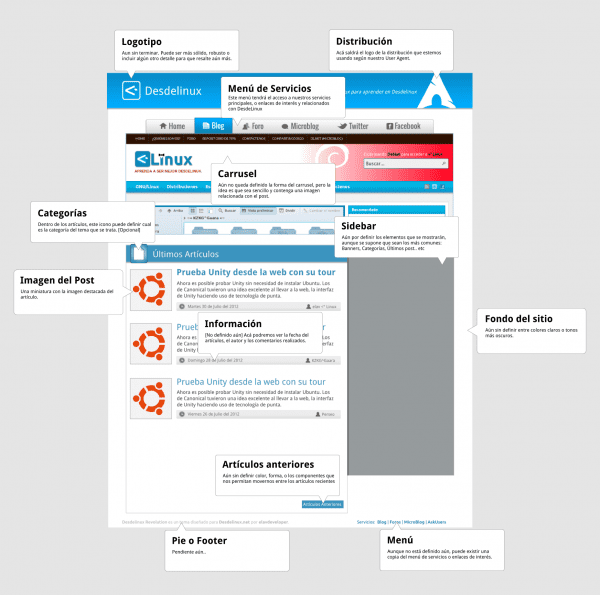
लेकिन अभी भी ऐसी चीजें हैं जो मेरे लिए बहुत स्पष्ट नहीं हैं, क्योंकि जैसा कि आप देख सकते हैं, सब कुछ समाप्त नहीं हुआ है और मैं चाहता हूं कि आप मुझे तय करने में मदद करें, क्योंकि जैसा कि मैंने शुरुआत में कहा था, यह पाठक हैं जो वास्तव में "उपयोग" करते हैं साइट और जिन्हें "आवश्यकता" की जानकारी है, जो उनके हित में हैं। इसे लो mockup प्रारंभिक विचार के रूप में। बहुत काम करना बाकी है।
न्यूनतमवाद, उपस्थिति या सामग्री?
मेरे पास जो प्रश्न हैं, उनमें से एक है, अगर मैं नए डिजाइन को कुछ अधिक न्यूनतम बनाता हूं। मेरा विचार है कि एक ब्लॉग सामग्री की पेशकश करने के लिए है, एक जगह जहां उपयोगकर्ता पढ़ता है और जानकारी खोजता है। हालांकि एक सुंदर साइट खराब नहीं होगी, मेरे लिए यह उन तत्वों को नहीं है जो इसे जरूरी मानते हैं, लेकिन यह जानने के लिए कि रंगों और उक्त तत्वों के संगठन का उपयोग कैसे करना है (चित्र, पाठ ... आदि) सर्वोत्तम संभव अनुभव प्राप्त करने पर ध्यान केंद्रित किया।.
अर्थात्, यह जानकारी सही है जहाँ इसकी आवश्यकता है, कि यह सबसे अधिक पठनीय रूप में प्रदर्शित की जाती है और इसे यथासंभव समझा जाता है। हालाँकि मुझे शुरू में पसंद था mockup मैं आपको ऊपर की छवि में दिखाता हूं, मैंने इसे अन्य बिंदुओं से देखा है और यह अभी भी बहुत भरा हुआ है। मैं दोहराता हूं, मैं डिजाइन मुद्दों का विशेषज्ञ नहीं हूं, हो सकता है कि अधिक अनुभव वाला कोई व्यक्ति अन्य रंग पट्टियों का उपयोग करके परिप्रेक्ष्य बदल सकता है, या तत्वों को अलग तरीके से आदेश दे सकता है।
जैसा कि मैं कह रहा था, आगे बहुत काम करना है। आपकी मदद से मैं इस प्रस्ताव को समाप्त करना चाहता हूं और फिर अन्य वेरिएंट्स को अभ्यास में लाना चाहता हूं जो मैंने अभी उल्लेख किया है, कुछ सरल। कृपया, जो कोई भी सहयोग करना चाहता है वह मुझसे ईमेल पते के माध्यम से संपर्क कर सकता है इलाव [पर] desdelinux [डॉट नेट, और इस तरह से मैं आपको भेजता हूं एसवीजी मुझे अपने विचारों की पेशकश करने के लिए। बेशक, हर कोई जो सहयोग करता है वह क्रेडिट में होगा collabor

जैसा आपने शुरू में किया था, हिंडोला रखो, कि लोग सब कुछ देखें और सब कुछ नहीं -1 as
नहीं। यह डिजाइन करने के लिए एक और कार्यक्रम के लिए एक और बात है। पहले जैसा हिंडोला एक जगह पर बहुत अधिक जानकारी केंद्रित था, इसलिए इसने अन्य तत्वों की प्रमुखता को छीन लिया। हो सकता है कि इसमें कुछ चीजें जोड़ी जा सकती हैं, लेकिन मैं निश्चित रूप से इसे पहले की तरह बेहतर नहीं मानता। वैसे भी, हम विचारों के लिए इंतजार करना जारी रखेंगे ..
संपादित करें: जब मैं इसका उल्लेख कर रहा था: यह डिजाइन करने के लिए एक और कार्यक्रम के लिए एक और बात है, यह है कि हिंडोला बनाने या हिंडोला बनाने से पहले, आपको यह देखना होगा कि क्या इसे प्रोग्राम किया जा सकता है जैसा कि मैं चाहता हूं कि यह दिखे।
आओ, पाठकों को सही निर्णय लेने दें? 😉 ...
मैंने पहले क्या कहा था। हम कुछ ऐसा डिज़ाइन नहीं कर सकते हैं जिसे प्रोग्राम न किया जा सके। बातें और बातें हैं।
ऐसा नहीं है कि यह प्रोग्राम किया जा सकता है? ... मुझे लगता है कि मुझे याद है कि एलेन ने कहा कि यह संभव था।
आपको क्या लगता है कि Alain एक सरल हिंडोला का सुझाव देने वाला पहला व्यक्ति था? मैं इसे होमवर्क hom के रूप में आपके लिए छोड़ दूँगा
खैर, मुझे इस पोस्ट में प्रदर्शित साइट की छवि बहुत अच्छी लगी
उत्तरदायी वेब डिजाइन का उपयोग करने के लिए मत भूलना ...
ताकि स्क्रीन को मोबाइल उपकरणों की स्क्रीन के आकार के अनुसार समायोजित किया जा सके
उफ्फ। वह दूसरा है। मुझे अपने आप को उस विषय में और अधिक विसर्जित करना होगा, क्योंकि जिस समय हम रह रहे हैं, उस समय मोबाइल फोन अच्छा महत्व प्राप्त करते हैं जब यह ब्लॉग पर विज़िट प्राप्त करने के लिए आता है।
मेरे भाई, वह तकनीक पहले से मौजूद है .. और यह लंबे समय से काम कर रही है।
इसे "उत्तरदायी वेब डिज़ाइन" कहा जाता है
आप इस तकनीक को सक्रिय कर सकते हैं और अपने वेब डिज़ाइन को अपने मोबाइल डिवाइस के आकार के अनुसार एडाप्ट कर सकते हैं ... Android, Iphone, टैबलेट ... आदि! ^ ^ डालने से पहले अपनी भाषा या डिज़ाइन को छूने या बदलने की आवश्यकता नहीं है
मैं इन समयों में रहना पसंद करता हूं, जहां प्रौद्योगिकी तेजी से बढ़ रही है these
आह और मैं यह उल्लेख करना भूल गया कि यह HTML5 और CSS3 (क्रोम, फ़ायरफ़ॉक्स, ओपेरा आदि) के लिए समर्थन करने वाले किसी भी ब्राउज़र में एक ही कार्य करता है .. यदि आप अपने ब्राउज़र का आकार स्थानांतरित करते हैं (इसे सिकोड़ें, खिंचाव या विस्तार करें) पृष्ठ आपके द्वारा चुने गए आकार के अनुसार अनुकूलित किया जाएगा
और यह सब मोबाइल के लिए अलग से प्रोग्राम किए बिना प्राप्त किया जाता है।
आपकी तैयार डिजाइन ही इस तकनीक और पवित्र उपाय को अपनाती है ।।
आप समय और काम बचाते हैं ... आपको बस वेब तैयार होने और उत्तरदायी वेब डिज़ाइन के बारे में चिंता करने की ज़रूरत है ... काम पहले से ही किया गया है ताकि सामग्री मोबाइल फोन पर समान हो ...
सटीक। यही कुछ हमारे मन में था .. mind
खैर, मॉकअप मुझे बहुत अच्छा लगता है, सादगी और सामग्री के बीच एक संतुलन जो पाठक को बहुत आकर्षक लगेगा। क्या व्यवस्था है-विस्तार के लिए- बाकी तत्वों में मैं ज्यादा बदलाव नहीं करूंगा, क्योंकि अगर कुछ काम करता है, तो वे कहते हैं कि इसे बदलना बेहतर है (लेकिन मेरे लिए बहुत ध्यान न दें, मेरा ब्लॉग हर हफ्ते कट्टरपंथी परिवर्तनों से गुजरता है)। शायद क्षेत्र का एक विशेषज्ञ आपको अधिक सूचित राय दे सकता है।
वैसे सच्चाई यह है कि मुझे यह पसंद है।
मैं उन लोगों में से एक हूं जो हर चीज को पहली बार और न्यूनतम डिजाइनों को ढूंढना पसंद करते हैं, मुझे छवियों, सीएसएस और / या जावास्क्रिप्ट के साथ अतिभारित पृष्ठों से नफरत है।
मुझे डिजाइन के बारे में ज्यादा समझ नहीं है, लेकिन जैसा मैंने कहा, मुझे डिजाइन पसंद है।
खैर, इस साइट के बारे में जो चीजें मुझे सबसे ज्यादा पसंद थीं उनमें से एक है वर्तमान विषय (संपादकों की तुलना में अधिक), मैंने इसे एक और अच्छा सीजन छोड़ दिया, मुझे यह पसंद है things
पुनश्च: मैंने ज़ुबंटू को छोड़ दिया और उबंटन नहीं, लेकिन मैं यूज़रएजेंट को बदलने के लिए आलसी हूं
समस्या कम्पा है Yoyoकि लटकता हुआ परदा (वर्तमान में हम जिस विषय का उपयोग करते हैं), यह बहुत हल्का नहीं है। डिज़ाइन को बदलने का विचार कोड को अनुकूलित करना भी है, ताकि सब कुछ तेज और हल्का हो।
मैं फिर से डिजाइन के साथ सहयोग करने में सक्षम होना पसंद करूंगा, मैं आपसे कैसे संपर्क कर सकता हूं ताकि आप मुझे svg फाइल प्रदान कर सकें ...
🙂
पोस्ट के अंत में मैंने अपना ईमेल पता post डाल दिया
धन्यवाद…
मैं
होम पेज या विकल्प बार से आईआरसी चैनल से लिंक करना न भूलें! 😉 नमस्कार
+1 हे, चिंता मत करो, यह मज़ाक में नहीं है, लेकिन हम इसे रखना नहीं भूलेंगे
एक अच्छा विचार यह हो सकता है:
- कि हर पाठक जो पेज पर रजिस्टर करता है, वह चुन सकता है कि वह किस डिस्ट्रो का उपयोग कर रहा है, प्रत्येक टिप्पणी में दिखाया गया है ... और इस तरह भूल जाते हैं और ब्राउजिंग करते समय उपयोगकर्ता एजेंट को चीजों को संशोधित करने का उपयोग करना बंद कर देते हैं।
मुझे समझ नहीं आ रहा है कि क्या मैं समझा? .. कि ब्राउज़र के उपयोगकर्ता के एंगेंट का उपयोग करने के बजाय .. एक पेज suer एजेंट का उपयोग करें (जो आप स्वयं का चयन करते हैं) ।।
अर्थात्, यदि KZKG ^ Gaara नया है और पृष्ठ पर पंजीकृत है, तो वह कह सकता है कि मैं डेबियन का उपयोग करता हूं .. और हर बार जब आप पृष्ठ पर टिप्पणी करते हैं, तो अपना खाता डेटा लें और ब्राउज़र के उपयोगकर्ता को छूने या बदलने की आवश्यकता के बिना डेबियन डिस्ट्रो को दिखाएं। एजेंट।
यदि आप मुझे नहीं समझते हैं, तो कृपया मुझे बताएं
हम में से जो लोग विंडोज़, लिनक्स और ओएक्सएक्स का उपयोग करते हैं, उनके लिए एक्सडी बहुत बुरा होगा।
मुझे ऐसा नहीं लगता .. xq यदि आप विंडोज़ का उपयोग करते हैं (उदाहरण के लिए) तो आपको बस विंडोज़ का चयन करना है और यह है .. और हर बार जब आप टिप्पणी करते हैं, तो विंडोज़ लोगो आपको दिखाया जाता है।
यह नवागंतुकों को ब्राउज़रों के साथ खिलवाड़ करने से बचाता है जो यह दिखाने के लिए कि वे किस डिस्ट्रो का उपयोग करते हैं।
ये तो और आसान है
यूजर्स को बदलना इतना मुश्किल नहीं है ...
क्या होगा अगर मैं आलसी हो जाएगा टिप्पणी करने में सक्षम होने के लिए पृष्ठ पर पंजीकरण करना है।
मैं सहमत हूं, जब भी मैं एक ब्लॉग देखता हूं जिस पर टिप्पणी करने के लिए पंजीकरण की आवश्यकता होती है, मैं कुछ भी टिप्पणी किए बिना छोड़ देता हूं। और हर बार जब आप अपना बदलाव करना चाहते हैं तो लॉग इन करना भी बहुत आलसी होगा प्रयोक्ता एजेंट क्योंकि आप एक नया distro आज़मा रहे हैं या आपका ब्राउज़र अपडेट किया गया था।
एक और बात यह है कि टिप्पणियों के आइकन प्लगइन द्वारा किए गए हैं WP-उपयोगकर्ता एजेंट, और इस कार्य को कार्यान्वित करने के लिए इसे एक अव्यवहारिक उद्देश्य के लिए विकसित किया जाना चाहिए।
अब तक पंजीकरण के लिए टिप्पणी की आवश्यकता नहीं थी, और यह ^ ^ नहीं बदलेगा
मैं एक गहरे नीले रंग में बदल जाऊंगा, जिसने मुझे आश्वस्त नहीं किया है
ऐसा कुछ है जो मेरे लिए स्पष्ट नहीं है, क्या आप एक नया विषय बनाने जा रहे हैं या आप पहले से बने एक को संशोधित करेंगे?
एकदम नया 🙂
मॉकअप अच्छा लग रहा है। यह मुझ पर अत्यधिक भार नहीं लगता है। हिंडोला क्षेत्र में आप वर्तमान डिजाइन का हिस्सा देख सकते हैं और यह मुझे थोड़ा भ्रमित करता है (लेकिन मुझे लगता है कि मुझे विचार मिलता है)।
बहुत संभव है कि हम इसे 0 से करें
मेरे दोस्त Elav% KZKG, मैं सिर्फ टिप्पणी करता हूं कि यद्यपि आप अच्छी तरह से कहते हैं, «यह पाठक हैं जो वास्तव में साइट का" उपयोग करते हैं "और जिन्हें" आवश्यकता "की जानकारी है कि उनके हाथ में रुचि है", ब्लॉग का संबंध आपसे है, " और अगर वे दर्शकों को खुश करने की कोशिश करते हैं, तो अंत में हमेशा कोई न कोई दुखी रहेगा, जैसा कि स्टीव ने कहा: "लोग नहीं जानते कि वे क्या चाहते हैं जब तक कि आप इसे नहीं दिखाते हैं"
और हमेशा कोई ऐसा व्यक्ति होगा जो ड्यूटी पर समलैंगिक के साथ मिल गया है और सुझाव देता है कि आप इस पर एक गुलाबी बैकग्राउड डालते हैं, उदाहरण के लिए ...
एक्सडी एक्सडी
मैं चाहूंगा कि कवर पर, प्रत्येक लेख और उसके टुकड़े के बगल में, आप प्रविष्टि के लेखक को देख सकते हैं।
मैं गहरे नीले रंग का भी चाहूंगा या नहीं, सभी गहरे रंग का बैकग्राउंड। यह पढ़ने को आसान बनाता है क्योंकि सफेद पृष्ठभूमि आंखों को तेजी से थका देती है।
आपको उन लोगों के पृष्ठों पर एक विचार क्यों नहीं मिलता है जो प्रीमियम वर्डप्रेस थीम डिज़ाइन और बेचते हैं? उदाहरण के लिए, मुझे वास्तव में ElegantThemes (.com) पसंद है और कई प्रकार के विषय हैं: ब्लॉग, व्यवसाय, पत्रिका, पेशेवर, आदि के लिए। मुझे लगता है कि आप एक पत्रिका या समाचार प्रकार विषय का उपयोग कर सकते हैं।
ओह, और मत भूलना: ElegantThemes के नवीनतम विषयों को "पूरी तरह से उत्तरदायी" बनाया जा रहा है। यहां तक कि हाल ही में, आप ब्लॉग पर पढ़ सकते हैं कि वे इस सुविधा को एक ऐसे विषय पर लॉन्च कर रहे हैं जिसकी कमी थी, एक सप्ताह।
नए डिजाइन के साथ सफलता!
धन्यवाद कार्लोस- Xfce। दरअसल जो वितरण किया जा रहा है उसके आधार पर नीले रंग को बदलना चाहिए और इसमें परिभाषित किया गया है प्रयोक्ता एजेंट ????
खैर, जो मैं चाहूंगा वह एक अधिक अनुकूलित पृष्ठ है, जिसमें एक हल्का कोड है क्योंकि हम सभी के पास इतना अच्छा इंटरनेट कनेक्शन नहीं है। मैं यह नहीं कह रहा हूं कि यह फोरम के रूप में तेजी से लोड होता है, यह संभव नहीं है, बस यह थोड़ा तेज लोड करता है। मुझे लगता है कि जो चीज इसे धीमा करती है, वह किसी भी चीज से ज्यादा बड़ी हिंडोला है। अन्य, मोबाइल संस्करण के लिए एक नया डिज़ाइन और अधिक मोबाइल यूएएस के लिए समर्थन अच्छा होगा
सुझाव के लिए धन्यवाद 😀
वैसे, मुझे नया डिज़ाइन पसंद है। वर्तमान मुद्दे पर मेरे दृष्टिकोण से दाईं ओर कई चीजें हैं।
खैर, मैं यहाँ टिप्पणी करने के लिए पंजीकृत नहीं हूँ, यहाँ हम सभी की मदद करने के लिए रेत का एक दाना छोड़ देते हैं।
मैं सुंदरता की तुलना में गुणवत्ता के साथ और उसके साथ सामग्री पसंद करता हूं, यही वह समस्या है जिसमें विंडोज शामिल है, बहुत सुंदर और सभी बहुत ग्राफिक और कम गुणवत्ता के अंदर, यह सिर्फ एक उदाहरण है ताकि आप देख सकें कि मैं कहां हूं या मेरा क्या मतलब है। डिज़ाइन के बारे में, इसे छोड़ना बुरा नहीं होगा क्योंकि यह है, इसमें कई ऐड-ऑन जावास्क्रिप्ट का उपयोग होता है जैसे कि ब्राउज़र और ओएस का पता लगाने के साथ-साथ मुझे लगता है कि वेब की शुरुआत तक जाने वाला टक्स भी किया जाता है, मुझे लगता है कि यह सरल है और वहां से कॉम्पैक्ट करना संभव नहीं होगा, और हर कोई जो अभी नेट सर्फ करता है, उसके पास इस वेबसाइट को लोड करने के लिए एक उपयुक्त और स्वीकार्य इंटरनेट स्पीड होनी चाहिए। यह सिर्फ मेरी राय है और मैं जोर देता हूं, मैं अतिसूक्ष्मवाद की छवि से गुणवत्ता सामग्री पसंद करता हूं, आदि, आदि।
नमस्ते!
Gracias por tu comentario एलिनक्सकी सराहना की है ^ ^
आपकी टिप्पणी के लिए धन्यवाद 😀
चिंता न करें, UserAgent की पहचान करने और उसके लोगो को दिखाने वाले कार्य नए डिज़ाइन में जारी रहेंगे, जैसे कि हम शुरुआत में जो Tux अपलोड करते हैं, वह नए डिज़ाइन में जारी रहेगा ... वास्तव में, हम सुधार करेंगे functions
मैं केवल यह सुझाव दूंगा कि आप एक स्थान जोड़ें जहां मंच में पूछे गए नवीनतम पोस्ट या प्रश्न दिखाए गए हों।
नमस्ते.
+1! 🙂
मुझे अच्छी तरह समझ नहीं आ रहा है नकली, लेकिन मुझे लगता है कि यह अच्छा होगा अगर सब कुछ के शीर्ष पर नया मेनू था, लोगो और डिस्ट्रो के साथ नीचे, और फिर हिंडोला, लेख, साइडबार और पाद। इसमें, क्रेडिट के अलावा और कुछ भी आवश्यक नहीं होगा विषय और शायद लाइसेंस, हालांकि यह भी एक अलग पृष्ठ पर रखा जा सकता है।
जैसा कि इसके अतिभारित होने के कारण, मुझे इसमें संदेह है। मुझे लगता है कि यह सब साइडबार में शामिल चीजों की संख्या पर अधिक निर्भर करेगा।
मैं साइडबार को संकरा बनाऊंगा ताकि लेखों को अधिक प्रमुखता मिले और छवि साफ-सुथरी हो। यह शीर्ष मेनू को भी फ्लोट कर देगा ताकि स्क्रॉल करते समय यह हमेशा दिखाई दे। और अंत में यह डिज़ाइन के नीले रंग को थोड़ा काला कर देगा।
धन्यवाद डॉनपीटो: बहुत बढ़िया सुझाव 😀
हम फ्लोटिंग मेनू करने की योजना बनाते हैं, मुझे नहीं पता कि यह वही होगा या कोई और (या बदलावों के साथ), लेकिन इसे फ्लोटिंग बनाना हमारे दिमाग में है।
हम पहले से ही कब्र को फिर से खोद रहे हैं ... मुझे लगा कि बुलशिट पहले ही बंद हो गया है, लेकिन मुझे लगता है कि यह नहीं है।
मुझे वास्तव में वर्तमान विषय पसंद है, यह सरल है और अनावश्यक दृश्य चोरादिट्स में नहीं आता है।
इसके अलावा carcamal थीम के सिल्वर बटन का रंग दूसरा होना चाहिए, यह <silver Mac नहीं है।
लेकिन जैसे मैं कह रहा हूं, मेरी राय नरक में जाने वाली है।
वर्तमान विषय के साथ समस्या यह है कि यह कोड के संदर्भ में बहुत अधिक भरी हुई है ... आप सोच भी नहीं सकते कि O_O कितना खपत करता है ... यह एक हानिकारक ड्रैगन है ...
क्या आप सरल नहीं कर सकते?
इसे लगभग 100% रीप्रोग्राम करना होगा, जो खुद को अलग बनाने से बेहतर होगा, बेहतर ro
मैं उपयोगकर्ता के लिए संभावना प्रदान करने के बारे में सोच रहा हूं कि किस थीम का उपयोग करना है, मुझे नहीं पता कि क्या यह प्रोग्रामिंग के दृष्टिकोण से किया जा सकता है of
ठीक है, यह आपकी गलती है, प्रोग्रामर ने कहा कि ज्यादा उपभोग न करें।
अब ऐसा लगता है
नहीं, अगर यह है कि जब आप किसी भी बकवास को जाने देने का मन करते हैं, तो आप इसे बर्दाश्त नहीं कर सकते हैं। अब अंतिम पुआल है, जो मैं डेवलपर को बताता हूं लटकता हुआ परदा चीजों को करने के लिए जिस तरह से मैं चाहता हूँ ...
लिंडन है
हमने थीम को प्रोग्राम नहीं किया, न ही हमने उन्हें ऐसा करने के लिए भेजा, इससे दूर, यह पूरी तरह से मुफ्त थीम है जो नेटवर्क पर है ... हमने इस पर फैसला किया क्योंकि यह वह है जिसने हमें सबसे अधिक विकल्प दिए हैं, हमने अभी नहीं सोचा था कि हम बहुत बढ़ेंगे और कि खपत प्रभावशाली होगा।
ताकि आपको थोड़ा सा अंदाजा हो ... दूसरी मेजबानी जहां हम थे, हमें कई ईमेल भेजे, क्योंकि हमने बहुत खपत की, उन्होंने हमें बताया कि उनमें से एक सामान्य ग्राहक (औसत) ने एक दिन में 1.69 खपत की (माप की एक इकाई है जो मुझे याद नहीं है) ... ठीक है, हम एक दिन में 300 से अधिक का उपभोग कर रहे थे, इसलिए आप कल्पना कर सकते हैं।
बाल्डलैंड थीम करते हुए भी, आपको उसी को प्रोग्राम करना है, इसलिए यदि हम उसी में हैं ...
लेकिन एक नया बनाना सरल है, क्योंकि हम जो चाहें कर सकते हैं is
एक बार बदलावों को मंजूरी मिल गई, तो यह मेरे साथ ठीक है।
सादर
मुझे लगता है कि वर्तमान डिजाइन ठीक है क्योंकि इसे बदलने की आवश्यकता है, अगर यह काम करता है और आप इसे पसंद करते हैं, तो इसे संशोधित क्यों करें?
मैं यही कहता हूं।
लेकिन चलो, चिंता मत करो, ये स्टाफ की चीजें हैं जो प्रस्तावित हैं और कभी नहीं (हमेशा की तरह)
वर्तमान एक बहुत अधिक संसाधनों का उपभोग करता है, धीमा है ... भारी है, और अभी भी हमारे पास वह सब कुछ नहीं है जो हम चाहते हैं।
वैसे अगर आप सही हैं, अगर यह बहुत सारे संसाधनों का उपभोग करता है, तो अगर उन्हें इसका अनुकूलन करना चाहिए, लेकिन एक अच्छा अनुकूलन XD भी है, तो यह डिजाइन मेरे विचार में ठीक है, हाहा आंख मैं साहस का अनुयायी नहीं हूं XD मैं इलाव करता हूं और आप रचनाकार XD साइट aya नैनो XD की
नमस्कार, मेरे द्वारा सुझाए गए एकमात्र सुझाव: 1) उस क्षेत्र में लॉग इन करने के लिए विकल्प को एकीकृत करें जहां यह कहता है कि "आप डेबियन का उपयोग करने के लिए उपयोग कर रहे हैं <° Linux", खोज पट्टी पर, क्योंकि वर्तमान स्थान असहज लगता है, और 2 ) यह कि वितरण के अनुसार साइट का विषय बदल जाता है एक उपयोग (उदाहरण के लिए यदि आप डेबियन का उपयोग करते हैं तो पृष्ठ में लाल रंग के शेड होंगे, ओपन स्यूस ग्रीन के लिए, आदि ..) मुझे नहीं पता कि यह संभव है, क्योंकि वे खोज करते हैं संसाधन की खपत को कम करें, और 3) यदि आप फ्लोटिंग बार डालते हैं, कि यह कई पिक्सेल उच्च नहीं है, बल्कि बहुत ही कम है, तो कभी-कभी यह बहुत बड़ी स्क्रीन के मामलों में कष्टप्रद नहीं हो सकता है, या कम से कम मेरे लिए यह मुझे परेशान करता है।
वे मेरे विनम्र सुझाव हैं, मुझे आशा है कि मैंने खुद को अच्छी तरह से व्यक्त किया है और जो मैं कहने की कोशिश कर रहा हूं वह समझ में आता है। चियर्स
नमस्कार 😀
आपकी टिप्पणी के लिए धन्यवाद 🙂
और हां, विचार यह है कि डिस्ट्रो के आधार पर रंगों की श्रेणी (उदाहरण के लिए पृष्ठभूमि से) को बदलना है, यदि आप आर्क को हल्का नीला, डेबियन लाल, आदि का उपयोग करते हैं is
बार पर, हमने अभी तक px ऊँचाई को परिभाषित नहीं किया है, लेकिन यह 40px या उस हाहा की तरह कुछ नहीं होगा, यह कम होगा, have
अभिवादन और वास्तव में सुझाव के लिए धन्यवाद, हमने लॉगिन अभी तक नहीं परिभाषित किया है ... अभी भी बहुत काम किया जाना है ^ _ ^ यू
मैं "अर्रास" विषय को जानता हूं, यह वह है जो मैं अपने ब्लॉग पर उपयोग करता हूं।
मुझे लगता है कि पाद में सुधार किया जा सकता है, मैंने कोड को कुछ ट्विक्स दिए। पहला इसलिए कि मुझे यह पसंद नहीं आया और दूसरा क्योंकि इसने मुझे लिंक में त्रुटियाँ दीं।
एक और मुद्दा html कोड की मान्यता है, मेरे लिए यह महत्वपूर्ण है। यह सुधार के लिए एक और सवाल होगा। आपके द्वारा 29 त्रुटियां, 2 चेतावनी (ओं) को दिया जाता है। साथ ही दो टिप्पणियां जो मैंने अभी तक हल नहीं की हैं।
ड्रॉप-डाउन मेनू के लिए, इसे पारदर्शी बनाने के लिए चुनें। यह इसे और अधिक पेशेवर स्पर्श देता है।
नमस्ते.
जाओ! ... पृष्ठ बिना उच्चारण, क्षमा करें।
मुझे मॉकअप पसंद आया और यह मुझे लगता है कि अंतिम डिजाइन जितना कम लोड हो, उतना अच्छा है।
मैं उन लोगों में से हूं जो सरल और सुंदर चीजों को पसंद करते हैं, अगर ब्लॉग को सरल और अधिक सुंदर बनाने के लिए इसे थोड़ा नया रूप दिया जाता है, तो मुझे लगता है कि यह एक अच्छा विचार है, जब तक कि वे साइट को ओवरलोड न करने का ध्यान रखें। यह मेरे लिए महत्वपूर्ण है कि साइट अतिभारित नहीं है ताकि पृष्ठों का लोडिंग लंबे समय तक न हो और सामग्री जल्दी से पढ़ी जाए।
मुझे स्केच बहुत अच्छी तरह से समझ में नहीं आया, यह मुझे लगता है कि दोहराया बटन हैं, मैं यह नहीं कहूंगा कि हम कौन हैं? सेवाओं के बाद ... अगर तुम चाहो तो मैं तुम्हें एक प्रस्ताव दे सकता हूं
इसे यहां भेजें: https://blog.desdelinux.net/contactenos/
मेरी राय में उन्होंने जो मॉकअप दिखाया, वह बुरा नहीं है, लेकिन मैं उन लोगों में से एक हूं, जिन्हें सरल विषय पसंद हैं और जो संक्षेप में सामग्री में अधिक प्रमुखता रखते हैं ... मैं पसंद करता हूं कि पेज तेजी से लोड हो (जो कि मेरे द्वारा JC से कनेक्ट करने पर नहीं होता है) क्यूबा जैसा कि मैंने किया) इससे पहले कि यह सुंदर दिखता है, आपके वितरण के अनुसार आपकी उपस्थिति को बदलने का सुझाव बहुत अच्छा है लेकिन उदाहरण के लिए…। जिन उपयोगकर्ताओं के पास गलत UserAgent है (मेरा मतलब है कि जिन्हें थोड़ा पैसा मिलता है और वितरण नहीं होता है) को भी उनके लिए एक थीम डालनी होगी या हम Iceweasel या Firefox या उस ब्राउज़र को देखेंगे जो हम लिंक्स के समान उपयोग करते हैं सांत्वना देना हे।
Carcamal के मुद्दे पर बुरा नहीं है लेकिन इसके अलावा जटिल प्रतिलिपि मैक करने के लिए किया जा रहा है।
मुझे वह पसंद है जो अब अधिक सरल है
यदि समस्या वर्तमान विषय की खपत है, तो देखें कि साइड पैनल के कारण कितना है। ये गहने, हालांकि आकर्षक हैं, लगभग हमेशा एक बर्बर कोड वृद्धि सहित एक उपहार दिया जाता है।