Kako imam malo slobodnog vremena za odmor (neko vrijeme bavljenje projektima ili igranjem igara), odlučio sam napisati ovaj članak (ili možda članke) o web razvoju s Flaskom (Python). Neću se zaustaviti kako bih objasnio što je Flask, oni to već objašnjavaju u Hypertext-u i objašnjavaju to puno bolje od mene.
Instalacija
U ovom trenutku (bez obzira na operativni sustav) trebali bismo već imati instaliran Python, tako da moramo instalirati samo Flask
$ sudo pip install Flask
Lako zar ne?
Pozdrav svijete
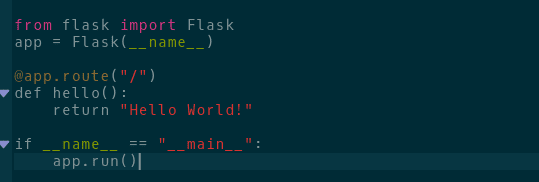
U Flasku možemo stvoriti klasični "Hello World" na sljedeći način:
Naš kôd samo spremimo kao hello.py i pokrenimo ga
$ python hello.py
* Running on http://localhost:5000/
Sada je naša aplikacija pokrenuta na http: // localhost: 5000 /
Vrlo lako, zar ne?
Jednostavan blog
Korak 0: stvaranje mapa
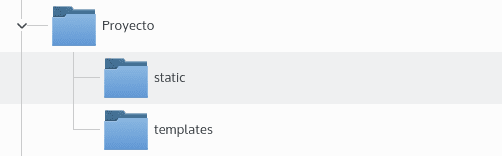
Prije nego što započnemo, potrebne su nam sljedeće mape za našu aplikaciju:
Mapa Project može imati bilo koje ime, samo je mapa u kojoj ćete imati svoju aplikaciju. U statičkoj mapi bit će datoteke dostupne korisnicima putem HTTP-a. To je mjesto na koje biste trebali staviti svoje css i js datoteke. Mapa predložaka je mjesto gdje će se nalaziti predlošci (html5) vaše aplikacije.
Korak I: Shema baze podataka
Prvo ćemo stvoriti shemu baze podataka. Za ovu aplikaciju trebat će nam samo baza podataka. Samo unesite sljedeći kôd u datoteku pod nazivom "schema.sql" u mapi Project.
Ova se shema sastoji od jedne tablice koja se naziva ulazni podaci i svaki redak ove tablice ima ID, naslov i tekst. Ovaj je ID automatski povećavajući cijeli broj i primarni ključ, druga dva su nizovi.
Korak II: Početni kod aplikacije
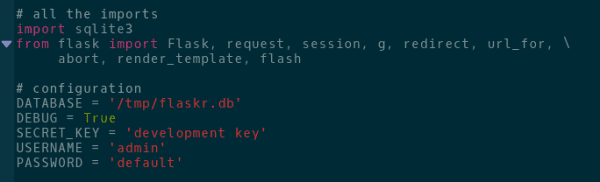
Sad kad imamo shemu, možemo stvoriti aplikacijski modul. Nazovimo ga flaskr.py, koji mora biti unutar mape Project. Za početak ćemo dodati potrebni uvoz, kao i odjeljak za konfiguraciju. U malim aplikacijama možemo konfiguraciju ostaviti izravno u modulu koji ćemo napraviti. Međutim, najbolje i najispravnije bilo bi stvoriti .ini ili .py konfiguracijsku datoteku, učitati je i odatle uvesti vrijednosti.
U datoteci flaskr.py:
Tajni ključ potreban je da bi sesije bile sigurne. Pametno odaberite ovaj ključ. Oznaka za otklanjanje pogrešaka omogućuje ili onemogućava interaktivni program za uklanjanje pogrešaka. Nikada ne ostavljajte ispravljanje pogrešaka omogućeno na proizvodnom sustavu, jer će korisnicima omogućiti pokretanje koda na vašem poslužitelju!
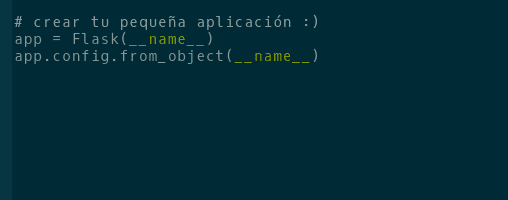
Sada možemo stvoriti našu aplikaciju i započeti s konfiguracijom u flaskr.py:
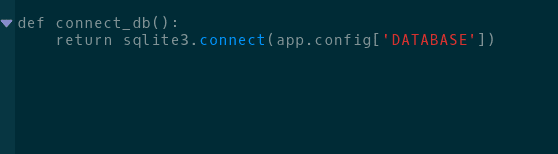
Također ćemo dodati metodu za lako povezivanje s navedenom bazom podataka. To se može koristiti za otvaranje veze na zahtjev. Ovo će vam dobro doći kasnije.
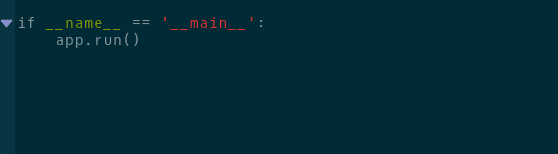
Na kraju dodajemo redak na kraju datoteke koji će poslužitelj izvršiti ako datoteku želimo izvršiti kao neovisnu aplikaciju:
Uz to biste trebali moći pokrenuti aplikaciju bez problema. Sada koristimo sljedeću naredbu:
$ python flaskr.py
Vidjet ćete poruku da je poslužitelj pokrenut zajedno s URL-om.
Ako pristupimo URL-u, dat će nam pogrešku 404, jer još nemamo web mjesto. No, usredotočit ćemo se na to malo kasnije. Prvo moramo pokrenuti bazu podataka.







Pozdrav, hvala na članku. Što mislite o tome da sve rute budu zajedno u Django stilu? Koje prednosti ima ruta za svaku funkciju u stilu Expressa, tikvice ili boce?
Nisam probao Django (Ubij me ako želiš), ali mogao bih reći da je to zbog praktičnosti onoga tko programira. (Ispravi me ako griješim)
Članak nije gotov !! Tko se usudio objaviti? D:
Pravopisne pogreške poput bijega "conciste", isti autor u svom komentaru kaže "Corriganme", bilo bi lijepo da se instalira provjera pravopisa i pogleda crvene pruge koje se pojavljuju ispod nekih riječi. Tačno je i da ga još nije napisao, a time i pregledao.
Mislim da nisam jedina koja izgleda poput seronje koja traži sljedeći gumb ... za okretanje stranice "ili nešto slično".
Nadam se da će doći još, jako dobar posao