Introducción:
Pa, evo posta koji slijedi prvi dioU ovom ćemo se fokusirati na rukovanje podacima (pitanjima), a započet ćemo s logičkim dijelom igre, u sljedećem ćemo završiti logiku i primijeniti vrijeme i 3 opcije.
Baza podataka:
Za bazu podataka koju ćemo koristiti u1db, koja je baza podataka koja podatke sprema u formatu JSON.
Prije svega da vidimo koje podatke bismo trebali spremiti, imamo 1 pitanje (osim teksta pitanja bilo bi lijepo imati i identifikator), s 4 moguća odgovora, od kojih samo 1 može biti, dakle dokument u JSON jedno pitanje bi trebalo biti:
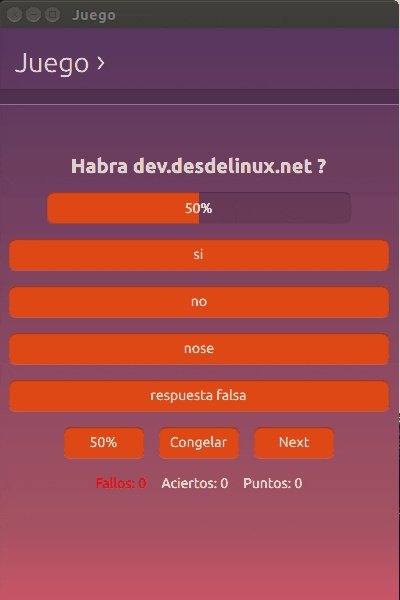
{ "id": 1, "question": " bit će dev.desdelinux.net ", "odgovori" : { r1: "da", r2: "ne", r3: "ne znam", r4: "ovo je netočan odgovor" }, "točno": 3 }
Kao što vidimo strukturirani smo u formatu JSON gdje imamo identifikator, niz s pitanjem i r1, r2 koji predstavljaju odgovor 1 i odgovor 2, napokon imamo koji je od odgovora točan.
Pogledajmo malo kako U1db radi, prvo što moramo učiniti da bismo koristili U1db je uvoz modula:
import U1db 1.0 as U1db
Izjavljujemo bazu podataka:
U1db.Database {
id: aDatabase
path: "aU1DbDatabase"
}
Baze podataka bit će spremljene kao aU1DbDatabase.u1db, sada kreiramo dokument:
U1db.Document {
id: aDocument
database: aDatabase
docId: 'helloworld'
create: true
defaults: { "hello": "Hello World!" }
}
Gdje možemo vidjeti format {«zdravo»: «nešto»}, za izvršavanje upita ili za dodavanje podataka, dobivanje podataka, brisanje itd. Imamo element U1db.Query.
Idemo na našu aplikaciju i stvorimo našu bazu podataka, kao što smo vidjeli definiramo bazu podataka:
U1db.Database {id: db pitanja; staza: "questionsdb.u1db"}
U redu, sad stavimo neke zadane elemente u dokument baze podataka questionsdb:
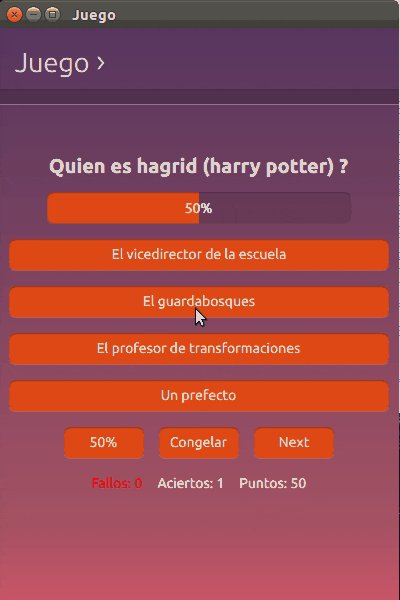
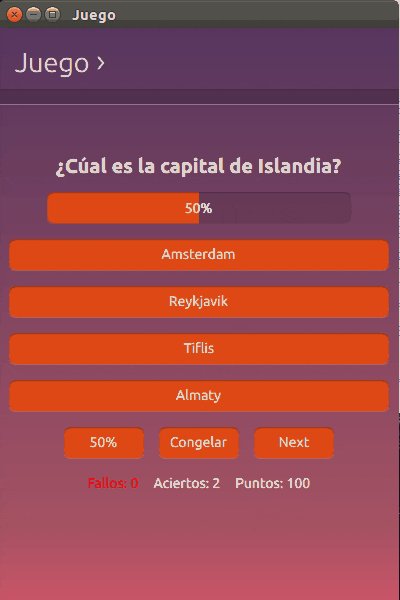
U1db.Document { id: aDocument database: questionsdb docId: 'pitanja' create: true defaults: { "pitanja": [ {"pitanje":"Bit će dev.desdelinux.net?", "r1":"da", "r2":"ne", "r3":"nos", "r4":"lažan odgovor", "točno": "3" }, {"pitanje ":"Tko je Hagrid (Harry Potter)?", "r1":"Zamjenik ravnatelja škole", "r2":"Lovočuvar", "r3":"Učitelj transformacije", "r4":" Prefekt", "ispravno": "2"}, {"pitanje":"Koji je glavni grad Islanda?", "r1":"Amsterdam", "r2":"Reykjavik", "r3":" Tbilisi ", "r4":"Almaty", "ispravno": "2"} ] } }
Svjestan sam da se kod ne prikazuje kako bi trebao, ali ako dobro pogledamo vidjet ćemo da imamo element ispitivanje, koji s »[]» preciziramo da može biti nekoliko (nisu statični) elemenata; u ovom ćemo slučaju prema zadanim postavkama imati 4, 4 pitanja s odgovarajućim odgovorima.
Da biste dobili elemente dokumenta JSON, možemo odrediti identifikator dokumenta koji smo stvorili (koji je aDokumenta). Zamislimo da želimo dobiti tekst prvog pitanja:
aDocument.contents.questions [0] .pitanje
Ova linija koda vraća nam upitni sadržaj dokumenta aDocument, elementa 0 (prvi u indeksu), koji glasi: «Bit će dev.desdelinux.neto?" Ako stavimo broj 1 u indeks, onda je to drugo pitanje.
Programiranje logike igre
Eto, sad kad znamo kako se nositi s bazom podataka u kojoj smo spremili pitanja, programirat ćemo logiku igre. Prije svega stvorit ćemo datoteku JavaScript (.js): Dodaj novu -> Qt -> Js datoteku. Nazvat ću ga logika.js.
U datoteci ćemo stvoriti nekoliko funkcija za uvoz js datoteke u naš qml dokument:
uvezi "logica.js" kao Logica
Povezujemo ga s imenom Logica, stoga kada želimo pozvati funkciju, učinit ćemo to kao Logica.funcion (), kao da je riječ o objektu koji ima svoje metode.
Za sada, kako post ne bi postao predug, vrijeme pitanja i mogućnosti ostavit ćemo za kasnije, koncentrirat ćemo se na pitanja i točke, pogledajmo funkciju kojom ćemo se kretati od pitanje:
funkcija nextQuestion (num) {// time = 0 question.text = aDocument.contents.questions [num] .question; resp1.text = aDocument.contents.questions [num] .r1; resp2.text = aDocument.contents.questions [num] .r2; resp3.text = aDocument.contents.questions [num] .r3; resp4.text = aDocument.contents.questions [num] .r4; }
Kao što vidimo, broj pitanja prosljeđujemo tamo gdje se nalazimo kao argument i odavde stavlja odgovore na gumbe i oznaku pitanja. Pogledajmo sada da provjerimo je li odabrani odgovor točan:
pogodak funkcije (num, opcija) {var hit = false; var num_correcto = aDocument.contents.questions [num] .correct; if (opcija == točan_broj) hit = true; uzvratni udarac; }
Kôd govori sam za sebe, u slučaju da je odabrana opcija jednaka onoj koju pruža baza podataka, tada će biti istinita, inače neće. Sad kad smo definirali ove funkcije, primijenit ćemo ih u našem qml kodu.
Prije svega ćemo dodati varijablu koja će kontrolirati u kojem smo pitanju, nazvat ćemo je num; Također ćemo imati još tri varijable: pogoci, promašaji i bodovi.
svojstvo int broj: 0 svojstvo int nfaults: 0 svojstvo int rođenja: 0 svojstvo int npoints: 0
U početku su svi na 0.
Sada na sve tipke za odgovore dodajemo onClick. onClick, kao što mu i samo ime kaže, događaj je koji će se dogoditi kad se pritisne taj gumb:
Gumb {id: resp1 text: "Response 1" sidra.horizontalCenter: parent.horizontalCenter širina: parent.width - 20 onClicked: {if (Logic.certain (num, 1)) {num = num + 1; Logic.nextQuestion (num) npoints = npoints + 50 rođenja = rođenja + 1} else {nfaults = nfaults + 1}}}
Vidimo da klikom na gumb provjerava je li točan ili nije, u slučaju da je točan, dodaje bodove i prolazi pitanje, u suprotnom ostaje jedan život.
Na kraju ćemo izvršiti učitavanje prvog pitanja kada se učita komponenta stranice:
Stranica {id: pageGame Component.onCompleted: {Logic.nextPregunta (0)}
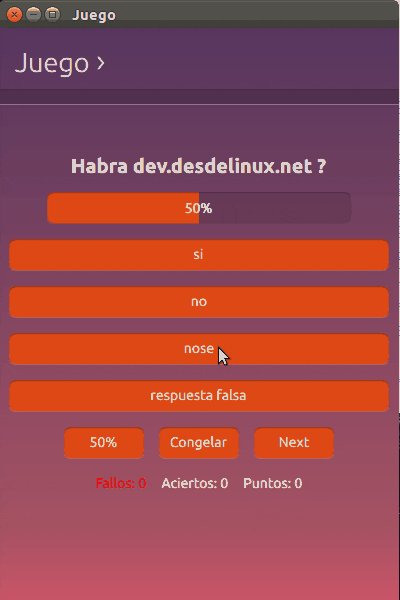
Da vidimo kako je ispalo:

Slijedim korake i sve funkcionira. Samo za suradnju kažem da:
* Ne mijenja vrijednost pogodaka i promašaja. To morate dodati svakom gumbu u događaju klika.
* I to u redu:
if (Logic.acerto (num, 1)) {
promijenite 1 na broj gumba / odgovora.
lolbimbo, vaš doprinos mi je zanimljiv. Nadam se novim tutovima !!!
Hvala za sudjelovanje.
Sviđa mi se što ste komentirali ove točke jer nisam jasno rekao u postu, štoviše, ne sjećam se bodova, uspjeha i neuspjeha, ako pogledate, vidjet ćete da kad kliknemo gumb, zbrajamo bodove uspjeha ... ali oni se ne odražavaju u Oznaci, zato ga moramo staviti u svojstvo teksta da bi prikazali bodove:
Oznaka {
id: neuspjesi
tekst: «Kvarovi:» + npogreške
boja: "crvena"
}
Oznaka {
id: pogoci
tekst: «Hitovi:» + rođ
}
Oznaka {
id: bodovi
tekst: «Bodovi:» + npoints
fontSize: "srednji"
}
Također ću to pojasniti u 3. dijelu.