Hari ini saya cukup bosan jadi saya mulai bermain-main dengan alat desain favorit saya: Gimp, Dan sejak beberapa waktu yang lalu saya tidak mempublikasikan apapun di sini, jadi di sini saya meninggalkan sesuatu untuk Anda
Setiap orang telah melihat sesuatu dari saga tersebut Starwars atau Star Wars jadi mereka pasti tidak asing dengan lightsabers dari Jedi.
Nah, lightsabers tersebut berbagi sesuatu dengan trik yang saya rencanakan untuk ditinggalkan hari ini untuk semua pembaca yang menyukai server sederhana ini yang suka menghabiskan sebagian waktu luang mereka di depan GIMP:
Efek neon
Efek neon menjadi sangat populer pada tahun 90-an atau lebih dan terdiri dari simulasi cahaya warna di sekitar tepi gambar (banyak poster pencahayaan masih menggunakan neon untuk mendapatkan efek ini) dan sedikit demi sedikit telah dibawa ke dunia khusus. efek dan desain secara umum.
Mempersiapkan tanah
Untuk trik ini saya memilih dimensi 800 × 600 piksel dan saya meletakkan latar belakang hitam untuk "memperkuat" efek Neon. Karena itu, kami melanjutkan untuk membuat proyek baru dengan dimensi ini.
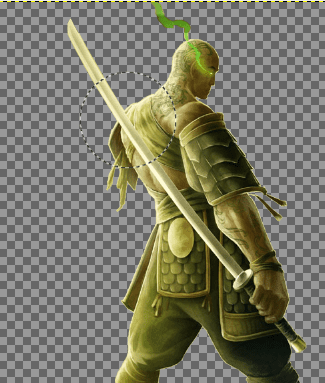
Setelah saya memiliki proyek saya dengan latar belakang hitam (# 000000) saya mencari render (gambar yang sudah dipotong) yang akan menjadi gambar yang akan kami gunakan untuk memberikan energi, saya memilih samurai botak yang saya temukan di wallpaper.
Membuat kabel Power saya
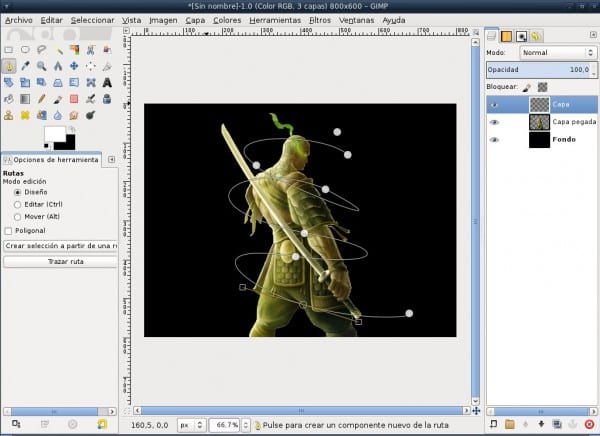
Dengan menggunakan alat Rute (B) kami memberikan bentuk yang kami inginkan pada garis kami, saya misalnya mencoba memberikan gaya berkelok-kelok di sekitar seluruh gambar samurai seperti yang Anda lihat pada gambar.
Ini valid untuk mengklarifikasi bahwa dengan kustom untuk bekerja dengan gaya lapisan saya membuat rute di lapisan baru, oleh karena itu sebelum menggunakan alat jalur kami membuat lapisan baru dengan transparansi jadi jika kita tidak suka bagaimana garis tidak hilang semua pekerjaan.
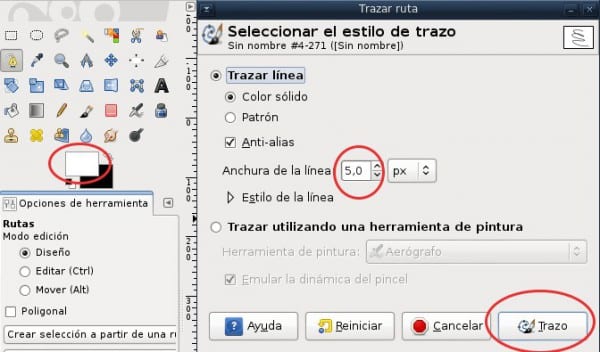
Setelah kami mencapai titik ini, kami melanjutkan untuk membuat goresan kami di sepanjang rute untuk itu kami memilih warna putih (#FFFFFF) dan dalam opsi alat kami menyuruhnya untuk melacak dengan perkiraan ukuran sekitar 5 piksel dan tanpa menunjukkan apa pun alat (gambar garis).
Menerapkan efek neon
Pada titik ini kita sudah memiliki gambar dan garis yang telah kita masukkan, sekarang kita perlu memberinya sentuhan bersinar. Filter / Alpha ke Logo / Neon dan kami berdialog untuk memberikan beberapa opsi.
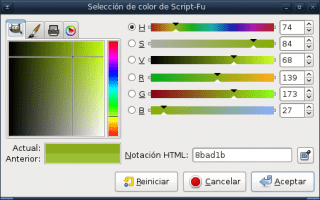
Di sana kita klik pada kotak warna dan ini memungkinkan kita untuk memilih warna yang kita inginkan untuk neon kita, di mana saya menyarankan Anda untuk mencari warna yang kurang lebih ada hubungannya dengan warna gambar yang kita letakkan atau sederhananya yang paling Anda sukai.
Saat menerapkan efek Neon, 3 lapisan dibuat (tabung neon, cahaya luar, dan latar belakang gelap), kami menghilangkan lapisan latar belakang gelap yang dibuat oleh efek dan menggabungkan 2 lainnya sehingga hanya ada satu (klik kanan pada lapisan atas / gabungkan ke bawah).
Dengan cara ini kami sudah memiliki sesuatu yang mirip dengan poster cahaya tahun 90-an dan lightsaber Starwars tetapi kami belum selesai.
Menempatkan sentuhan akhir
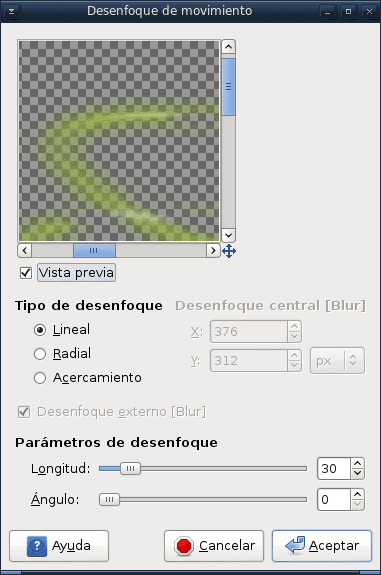
Sekarang saatnya memberikan sentuhan akhir pada pekerjaan kita, hal-hal yang termasuk blur, memberikan ilusi bahwa garis-garis tersebut melintasi gambar, dll.
Untuk itu kita pergi ke beberapa bagian: kita menduplikasi layer garis dan menerapkan blur sekitar 32 piksel dan dengan derajat nol.
Kami memilih gambar yang dipotong dengan mengklik kanan pada lapisan gambar dan mengklik Alpha untuk Seleksi.
Dengan cara ini kami "memblokir" apa yang kami lakukan untuk area eksterior, kami menempatkan diri kami di lapisan garis dan, membimbing diri kami sendiri dengan gambar, kami menghapus bagian-bagian untuk memberi kesan kedalaman garis kami, setelah lebih atau kurang 2 atau 3 menit kami mendapatkan hasil seperti ini:
Ini mungkin bukan efek yang terbaik tapi hei… ini cukup menarik dan yang terbaik adalah kita bisa menggunakannya dengan ide yang paling kita sukai.
Sekarang Anda harus bereksperimen dengan GIMP Anda dan memberikan pendapat Anda tentang apa yang Anda pikirkan tentang trik ini.






Saya pikir wallpaper distro yang bagus dengan efek itu akan bagus
Tutorial yang bagus
Bagus tuto, alangkah baiknya jika dari waktu ke waktu diterbitkan satu untuk kita semua yang menggunakan program hebat ini.
Ya, kita masing-masing harus dari pengalaman mereka, menyumbangkan pengetahuan kita.
Ada contoh bagus dari alat dalam bantuan, tetapi dengan berlatih, Anda mempelajari "trik" untuk membuat segalanya lebih mudah.
Luar biasa.
Sekarang Anda benar-benar memotivasi saya untuk meninggalkan Photoshop.
Tutorial yang bagus! Efeknya lebih bagus jika kita bermain dengan ketebalan garis
Untuk sementara saya benar-benar mencoba keluar dari photoshop dan menggunakan GIMP. Tetapi saya tidak pernah berhasil beradaptasi, dan meskipun GIMP memiliki alat, mereka lebih rumit untuk digunakan daripada PS, antarmuka juga tidak sesuai dengan keinginan saya.
Saya pikir GIMP harus melihat terakhir bagaimana desainer menangani photoshop, dan mulai mengerjakan alat 'sendiri' yang membuat program menjadi sesuatu untuk penggunaan yang lebih profesional.
Luar biasa dan sangat sederhana, sesuatu yang lain untuk dipelajari dengan GIMP 🙂
Setidaknya kami belajar sedikit tentang "Alpha to Logo." Saya kira bahwa dengan cara yang sama Anda dapat membuat tanda tangan yang dirancang dengan goresan jalur dan kemudian membuat kuas dengan 🙂 yang sama
Pengamatan: jika saya tidak salah, kita harus memperhatikan layer yang terlihat ketika digabungkan, karena jika kita menggabungkan ke bawah di lapisan atas, semua yang di bawah akan terpengaruh (hanya yang terlihat). Hati-hati dengan itu!
Posting yang bagus!
wena
tuto yang bagus!