Baik Anda ingin belajar cara membuat blog, atau ingin menulis sesuatu secara khusus, memang benar bahwa memelihara blog membutuhkan waktu dan uang, tetapi masih ada alat gratis dan sumber terbuka yang akan menghemat banyak hal dan itu. mereka membuat Anda hanya menulis.
Saya akan mengajar menggunakan Jekyll untuk kemudahan dan penggunaan penurunan harga, dan sementara ada banyak alternatif, Jekyll berinteraksi dengan baik dengan Github.
Persyaratan:
- Tiempo
- Internet
- Akun Github
Instalasi
Di Debian / Ubuntu dan turunannya:
sudo apt-get install git ruby jekyll
Di Fedora dan turunannya:
sudo yum install git ruby gem install jekyll
Di Arch dan turunannya (kesabaran):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Konfigurasi Dasar:
Kami mengkonfigurasi git dengan data Github kami
git config - global user.name "nama pengguna" git config --global user.email "email_id"
Kami membuat repositori git tempat kami akan bekerja secara lokal, harus dipanggil sama dengan nama pengguna Anda di Github
git init youruser.github.io
Setelah direktori blog dibuat, kita harus melakukannya cari topik untuk jekyll di, atau gagal membuatnya. Kemudian Anda harus menyalin konten tema ke direktori yang dibuat dengan git, pada contoh gunakan tema Kompas
/ _includes Direktori badan halaman
/ _layouts Direktori badan halaman
/ _posts Direktori tempat masuknya entri
/ _css o / scss Direktori tempat css berada
/ _img o / gambar-gambar Direktori tempat gambar disimpan
/_config.yml File konfigurasi
/404.md Halaman kesalahan 404
/ CNAME Tautkan ke domain
/tentang.md Halaman «tentang»
/index.html Halaman muka
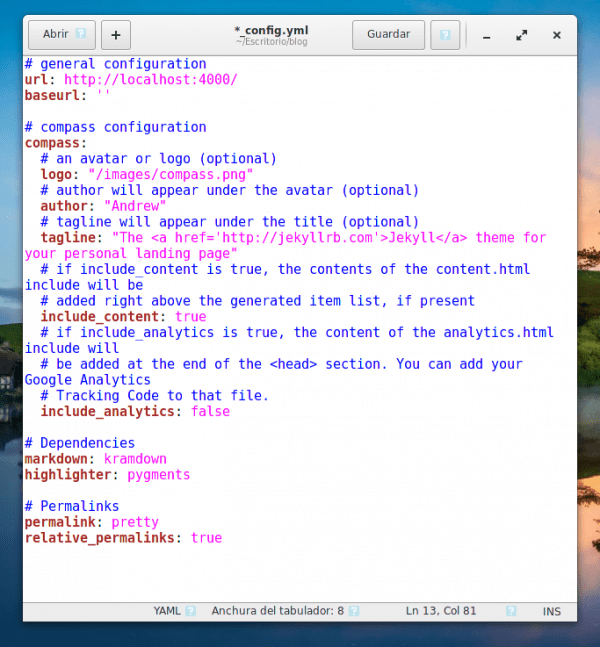
Sekarang lengkapi file konfigurasi _config.yml dengan data yang Anda inginkan, dalam kasus saya, saya membiarkannya seperti ini:
Buka terminal di direktori tempat kita bekerja dan tulis
jekyll melayani
Dari browser masukkan localhost: 4000 atau 127.0.0.1:4000 dan Anda akan melihat situs tersebut berfungsi, Anda dapat mulai memodifikasi konten blog secara lokal melalui editor kode pilihan Anda, milik saya adalah teks luhur.
Di sini Jekyll dengan tema sudah terpasang.
Ketika Anda memutuskan bahwa blog siap untuk diterbitkan, atau untuk memperbarui entri tulis
git add --all git commit -m "Pesan yang ingin Anda tampilkan" git push -u origin master
Ini akan meminta nama pengguna dan kata sandi github Anda; tulis dan akses
www.penggunaanda.github.io
Nah sampai disini entri, semoga sudah jelas. Alat TumpukanSunting memungkinkan Anda untuk menulis dan mengekspor file penurunan harga ke repositori github, jika Anda membutuhkan informasi dari jekyll Anda dapat menggunakan situs resmi jekyll atau dari halaman bantuan halaman github.



Artikel bagus, tapi masih banyak CMS atau aplikasi web lain untuk membuat blog yang benar-benar membuat Anda fokus menulis. Saya melihat terlalu sulit untuk menggunakan Jekyll, meskipun untuk selera ..
Daya tarik seks Jekyll, Pelican dan lainnya adalah fakta bahwa mereka menghasilkan situs statis dari Markdown RestructuredText atau dll, dan dengan demikian membuat blog yang dapat dihosting di halaman github dan memberikan komentar eksternal dengan Disqus.
Blog saya adalah Pelican misalnya, membuat posting baru adalah membuat file pertama dan mengkompilasi ulang, saya berkomitmen ke cabang gh-pages dari repo di github dan hanya itu.
Uff, super mudah kan? Buat file, kompilasi ulang, komit .. Ada WordPress (dan sejenisnya), setiap hari aku semakin mencintaimu 😛
Fakta aneh kernel.org menggunakan generator ini.
https://www.kernel.org/pelican.html
Ya, itu adalah dua hal yang berbeda, tetapi saya akan sepenuhnya mengubah WordPress untuk pembuat situs web statis apa pun. Masalahnya di awal, ketika Anda harus merakit tata letak dan lain-lain, hal lain adalah persis apa yang Anda katakan, berkonsentrasi menulis, Anda cukup membuat file teks biasa dan dengan penurunan harga BAM Anda membuat posting. Saya tidak melihat ada yang rumit di dalamnya.
salam
Saya tidak mengatakan ini kasus Anda, tetapi beberapa telah mengobarkan perang suci di WordPress (seperti Joomla atau Drupal) demi generator konten statis. Ya, mereka cepat, sederhana, tetapi lebih bermasalah ketika melakukan apa yang dilakukan WordPress, dan belum lagi alatnya sebagai sesuatu yang kolaboratif, di mana banyak orang dapat berpartisipasi, di mana Anda harus memoderasi ... dll.
Anda benar elav, wordpress lebih baik, tergantung kebutuhan. seperti blog desdelinuxIni dapat bekerja dengan generator konten statis tetapi bagi banyak orang yang berpartisipasi, ini akan menjadi masalah, selain fakta bahwa meskipun mudah untuk dikonfigurasi, mungkin ada masalah keamanan, tidak seperti WordPress. Itu sebabnya bagi pemula saya merekomendasikan Jekyll daripada Wordpres karena lebih mudah dan Anda dapat belajar dengan tutorial sederhana dalam HTML/CSS tanpa menggunakan PHP yang akan membuat takut pemula.
Ini saya tulis adalah teknologi yang sama yang digunakan halaman github, tetapi tidak memungkinkan Anda untuk menggunakan tema Anda sendiri, Anda harus menggunakan yang default. Tentu saja ada yang lebih mudah, tetapi saya mencari instalasi dan konfigurasi sederhana tanpa harus mengerjakan Domain, Hosting, SEO, Keamanan, dll.
Saya butuh waktu lama untuk membuatnya dengan wordpress, tapi saya akan mencobanya, terima kasih banyak saya bagikan artikel Anda 🙂
Tapi… satu pertanyaan… Bukankah ini blog?
Ini adalah halaman datar, karena tidak mengizinkan komentar.
Katakanlah itu secara teknis halaman statis. Tetapi jika memungkinkan Anda untuk menginstal Disqus untuk komentar maka itu akan melengkapi apa yang dibutuhkan.
Menarik, terima kasih.
Terima kasih. Sangat bagus.