Pengembangan Web dalam aplikasinya harus sesuai dengan spesifikasi W3C dan itu adalah elemen yang membuat perbedaan di antara para pengembang. Langkah penting dalam proses pengemasan adalah validasi kode yang dihasilkan. Di internet terdapat sejumlah situs yang menyediakan layanan validasi kode kita baik dari satu halaman hingga situs lengkap, rujukan itu sendiri menjadi rujukan wajib. validator dari W3C. Tetapi kerugian besar dari semua layanan ini adalah bahwa mereka sedang online dan opsi apa yang kami miliki jika koneksi kami nol atau buruk pada suatu waktu.
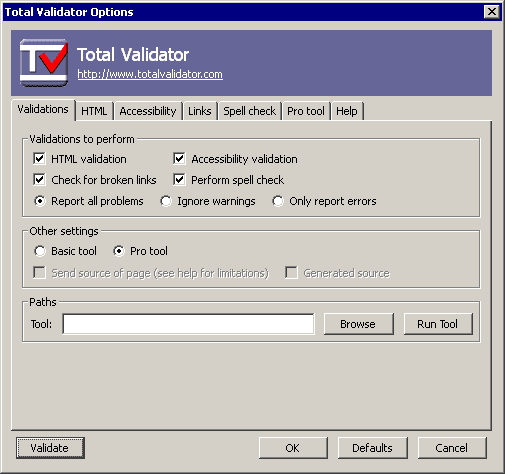
Jumlah Validator Ini adalah salah satu alat yang penting dalam pekerjaan sehari-hari Anda. Ini memiliki dua versi, satu dasar dan satu pro, yang terakhir dibayar. Keuntungan besar menggunakan Total Validator adalah kami memiliki alat yang memungkinkan kami untuk memvalidasi kode kami sesuai dengan tren saat ini tanpa online dan, jika itu tidak cukup, itu terintegrasi dengan Firefox dan Chrome, semua tersedia dari miliknya sendiri situs web.
Sebagai kerugian, saya hanya dapat menyebutkan bahwa versi dasar hanya memungkinkan validasi dokumen, tidak memungkinkan validasi situs yang lengkap, selain batasan lainnya.

Anda yang hebat dengan desain web dapat menjadikan Anda SEPULUH ekstensi untuk Firefox xD
Pada dasarnya yang saya gunakan adalah Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header dan saya tidak bisa mengaturnya dalam Sepuluh Besar karena masing-masing untuk fungsi tertentu yang membuatnya unik dan bersama-sama mereka adalah yang terbaik. Sekarang opsi pengembangan Firefox sendiri ditambahkan, yang menurut saya dalam hal pengembangan tidak tertandingi.
Yslow tidak mengetahuinya, saya melihat bahwa itu tergantung pada firebug dan membantu meningkatkan kinerja web. Terima kasih atas infonya.
Saya dapat memberitahu Anda bahwa itu sangat berharga, sesuatu yang perlu diingat, DesdeLinux Sebelum perubahan tema, ia mendapat skor buruk dengan YSlow dan sekarang tidak mendapat nilai A karena alasan WordPress, yang berarti kecepatan dan pengoptimalan.