
Bagi banyak orang React.js adalah teknologi dengan hadiah terbaik terkait dengan pengembangan web, sejak ini Perpustakaan JavaScript Berbasis komponen memungkinkan kita untuk menggunakan kembali tombol, navigasi, antarmuka, tindakan secara efisien, antara lain, untuk membuat antarmuka tingkat lanjut, kita cukup memodifikasi data dan React.js akan memperbarui semuanya tanpa perlu pengkodean baru.
React.js dibuat oleh Facebook dan merupakan perpustakaan dengan masa depan yang luar biasa, yang memungkinkan pengembang untuk mengembangkan halaman web yang efisien, dengan struktur yang sangat sesuai untuk pemosisian di Google dan itu hanya berdasarkan pada Integrasi JavaScript dengan HTML tanpa perlu template.
Bereaksi Bawaan untuk bagiannya, ini adalah kerangka kerja yang memungkinkan membuat aplikasi asli untuk web, iphone, dan android menggunakan React, yang memiliki integrasi dengan kerangka kerja seperti Angular, Ember, Backbone, dan lainnya.
Pengembang yang menggunakan React.js dan React Native dapat melakukannya membuat Antarmuka dinamis, dengan kinerja tinggi, desain yang bersih dan inovatif, dilengkapi dengan manajemen data tingkat lanjut. Reaktotron Pada bagiannya, ini adalah aplikasi yang memungkinkan kami memeriksa aplikasi yang kami buat dengan teknologi ini desde Linux, membantu men-debug, menguji, dan memvalidasi fungsinya.
Apa itu Reactotron?
Ini adalah aplikasi open source yang dikembangkan oleh studio Merah Tak Terbatas, yang memungkinkan kami untuk memeriksa aplikasi yang dikembangkan dengan React JS dan React Native, alat ini lintas platform (Linux, Windows dan MacOS) dan memiliki komunitas luar biasa yang memberikan peningkatan baru setiap hari.
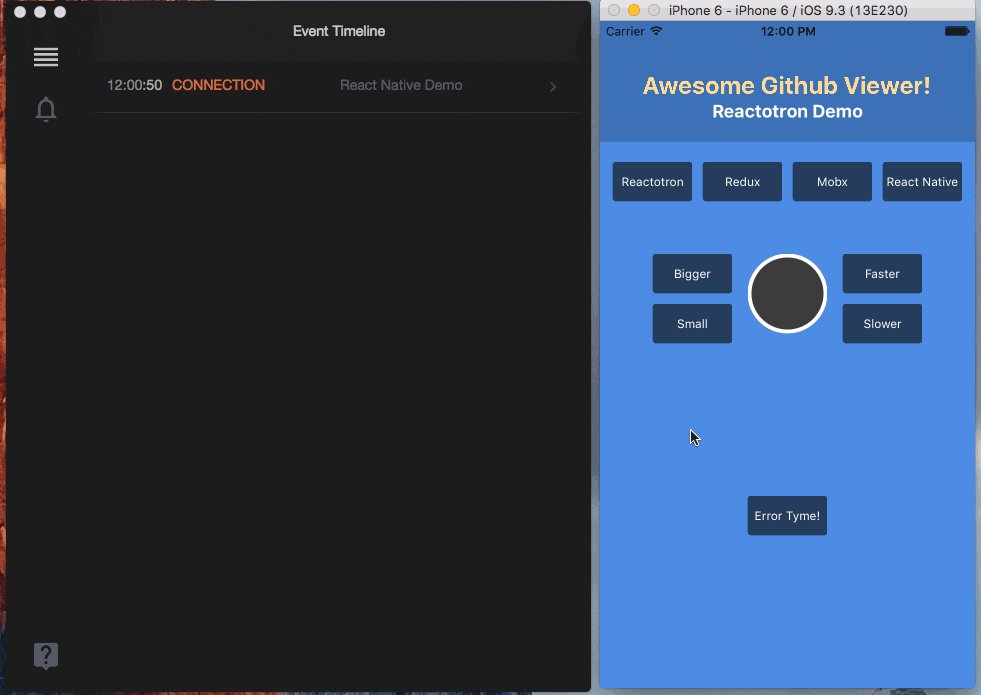
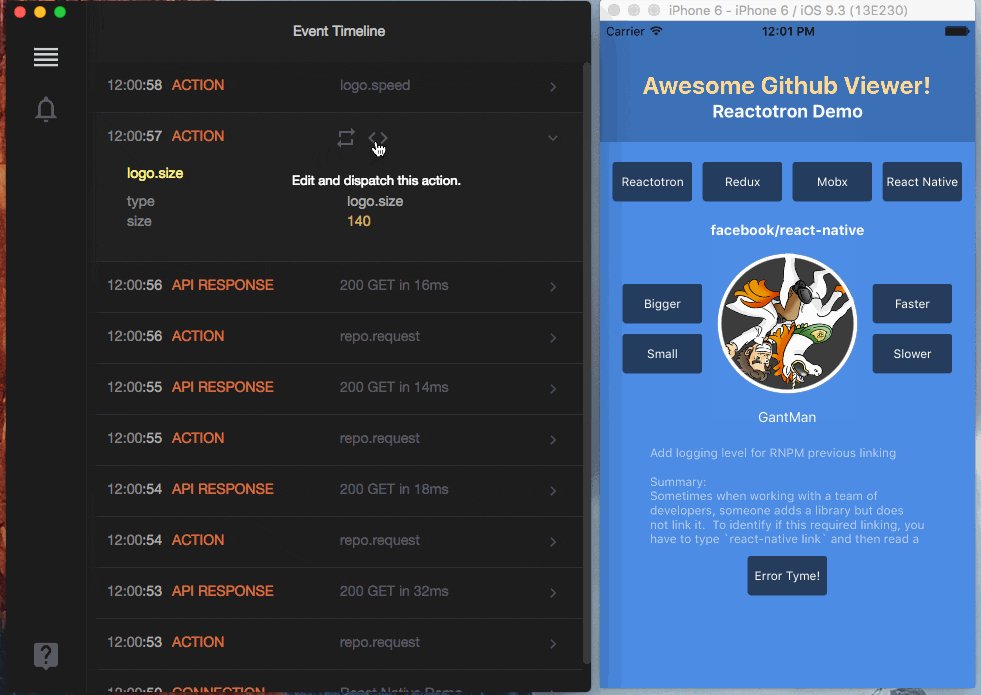
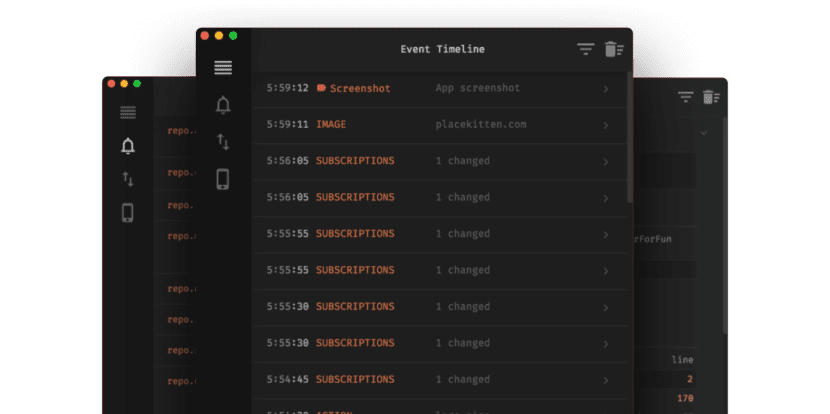
Reactotron diintegrasikan ke dalam aplikasi sebagai ketergantungan pengembangan, yang berdampak 0. Setelah terintegrasi, kita dapat men-debug aplikasi kita dengan Timeline of Events yang sangat baik yang dilengkapi dengan banyak fungsi.
Fitur Reactotron
Di antara banyak fitur Reactotron yang dapat kami soroti:
- Integrasi yang mudah dengan aplikasi yang dikembangkan dengan React.js dan React Native.
- Itu tidak menambahkan apa pun ke proses kompilasi aplikasi.
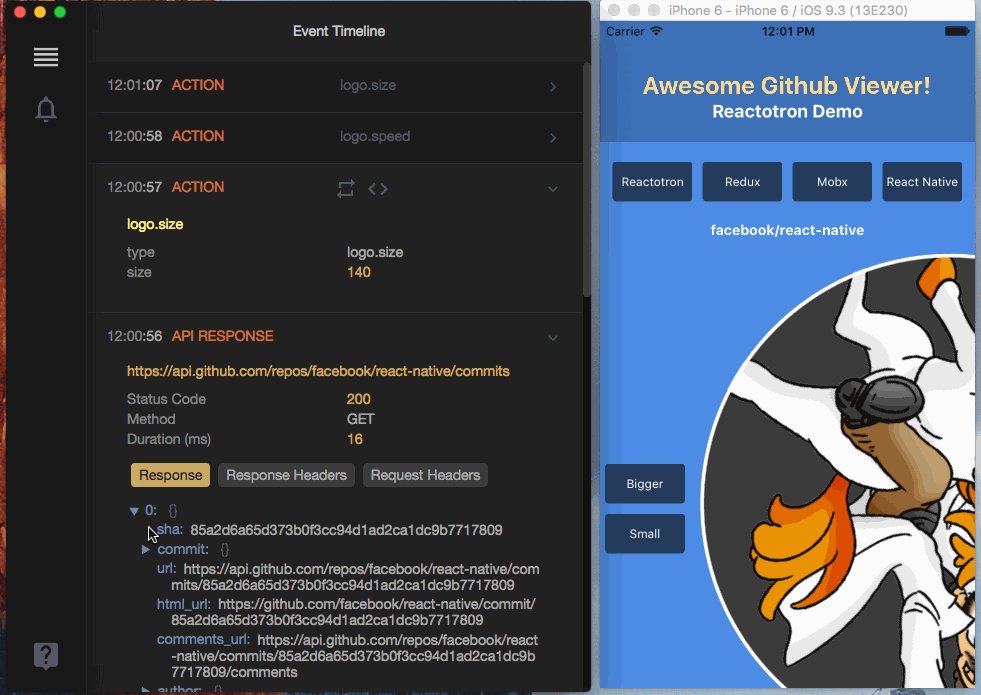
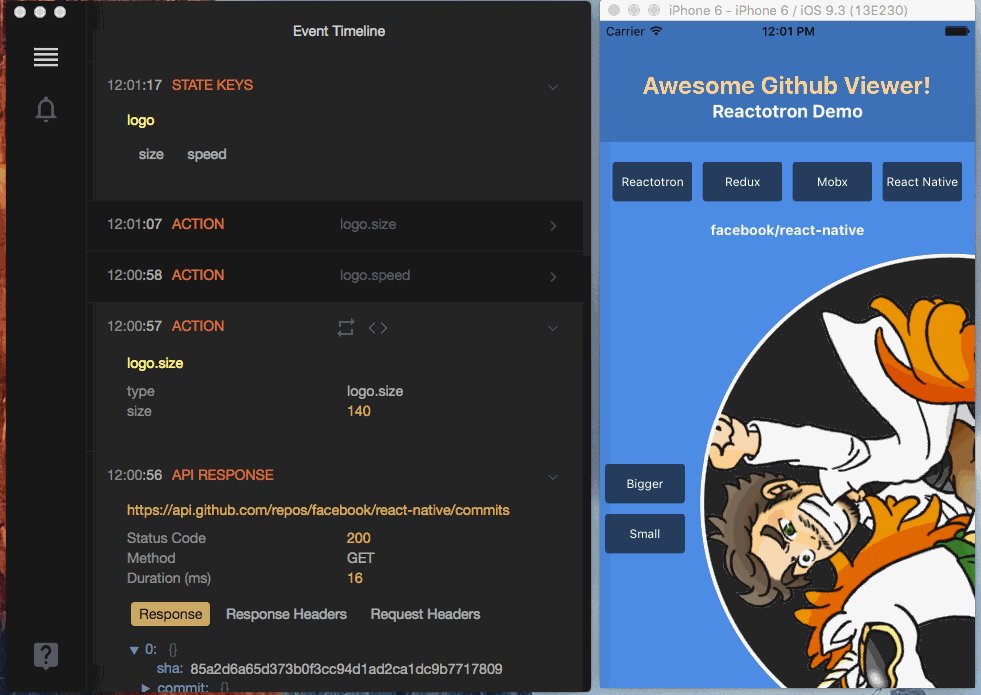
- Lihat status aplikasi apa pun.
- Menunjukkan permintaan dan tanggapan API.
- Anda dapat melakukan tes kinerja dengan cepat
- Anda dapat menganalisis status komponen atau bagian aplikasi.
- Menampilkan pesan yang mirip dengan
console.log - Ini memiliki fungsi lanjutan untuk melacak kesalahan global.
- Ubah status aplikasi Anda, menggunakan Redux atau mobx-state-tree
- Izinkan untuk menampilkan overlay gambar di React Native
- Memungkinkan Anda melacak penyimpanan Asynchronous di React Native.
- Garis Waktu Peristiwa Lanjutan, yang memungkinkan Anda melacak peristiwa saat terjadi.
- Anda dapat berlangganan masalah dari beberapa komponen dan melihat status terbaru mereka saat menggunakan aplikasi, tidak diragukan lagi merupakan fungsionalitas yang sangat baik untuk menguji dampak dari bug atau ketertelusuran yang sama.
- Ini memiliki panduan instalasi sederhana dan cepat yang dapat ditemukan sini, yang memungkinkan kami untuk mulai menggunakan Reactotron dalam hitungan menit.