כנראה שלרבים מהקוראים שלנו יש בלוג משלהם, משתמשים בטלגרם או פשוט משתמשים בדפי אינטרנט ספציפיים על בסיס יומי. עבור כולם נלמד כיצד ליצור יישומי שולחן עבודה מכל דף אינטרנט, בקלות ובמהירות, באמצעות יליד.

מה זה Nativefier?
הילידים הוא קוד פתוח, כלי חוצה פלטפורמות, שפותח על ידי ג'יה האו באמצעות JavaScript, HTML ו- CSS (עם אלקטרונים), ליצירת יישומי שולחן עבודה לכל דף אינטרנט, בקלות ובמהירות.
הילידים מתמקד באפשרות למשתמשים ליצור יישומים עם תצורה מינימלית, שכן מלבד "גלישת" האינטרנט, הוא מצליח לזהות את הסמל ואת שם היישום באופן אוטומטי.
התפתחותו הייתה בהשראת, עד כמה זה יכול להיות מעצבן, צריך לשנות ⌘-tabo alt-tab ולעשות חיפושים מתמידים בכרטיסיות רבות, כאשר עובדים עם דפים בהם אנו משתמשים לעתים קרובות כיצד Messenger פייסבוק.
כיצד מותקן Nativefier?
כדי להתקין את Nativefier עלינו להתקין Node.js 4.0 ומעלה, אז אנו מבצעים במסוף שלנו:
$ npm התקן nativefier -g
כיצד ליצור יישום שולחן עבודה עם Nativefier?
צור יישום שולחן עבודה של כל דף אינטרנט עם הילידים זה קל ביותר, מספיק לאתר את עצמנו בספריה בה אנו רוצים לאחסן את היישום כדי ליצור ולבצע את הפקודה הבאה:
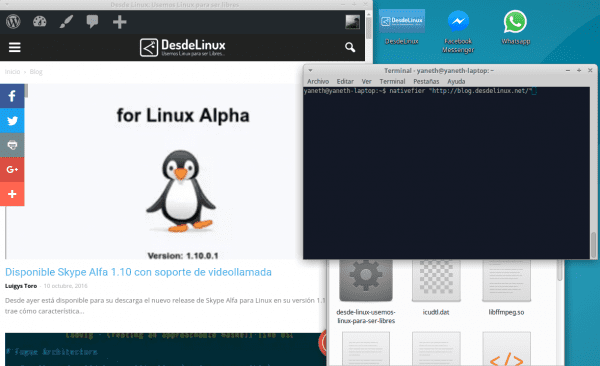
$ יליד "https://blog.desdelinuxNET."
הילידים הוא יקבע את שם היישום המשרשר, שם האינטרנט, מערכת ההפעלה שלו והארכיטקטורה שלו. אם ברצונך לבחור את שם היישום, תוכל לעשות זאת על ידי ציון ה- --name "Medium"כפי שמוצג להלן.
$ nativefier - שם "DesdeLinux" "https://blog.desdelinuxNET."
אם ברצונך להוסיף את היישום לתפריט ההפצה שלך, עליך ליצור קובץ .desktop en /home/$USER/.local/share/applications הצבת הדברים הבאים (שנה את הספריה המתאימה):
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
אני מקווה שתתחיל ליהנות מיישומי שולחן העבודה שלך, מהדפים שאתה הכי משתמש בהם.
הלוואי שמשהו היה מובן.
תמיד הדהים אותי חוסר היכולת של אנשים שכותבים טקסטים למדעי המחשב להבין שמה שהם כותבים זה לא מה שהם חושבים שהם כותבים; מה שניתן להבין ממה שהם כותבים כלל אינו תואם את מה שהם רוצים שיבינו אותו.
יידרשו ניסיונות ניסוי וטעייה רבים כדי לראות מה הכוונה ומה, אם כן, הפרשנות הנכונה של מאמר זה.
האם אתה יודע מה זה יישום? אם התשובה חיובית, מה ש- nativefier מאפשר זה ליצור יישום מקורי לכל אתר. כלומר, זה לוקח את האתר ומקפל אותו בחלון אליו תוכל לגשת באופן עצמאי. מתפריט היישום או שולחן עבודה ...
עדכנתי את המאמר בתמונת gif כדי לוודא שאתה מבין טוב יותר את מטרת היישום http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
אל תבזבז את עצמך ... אתה לא צריך לדעת מה זה "יישום", ופחות מה פירוש המילה "אינטרנט".
לא הרבה פחות כי לינוקס הייתה מסתכמת כאן
אבל זה, על שולחן העבודה או המחשב הנייד, מה התועלת בזה? איזו מטרה? אני לא מבין הרבה, אולי משהו בורח לי ...
זה מיועד לכל סוג של מחשב, המאמר עודכן בתמונת gif כדי שתבינו טוב יותר את מטרת היישום http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
הבהירו שזה עובד רק במחשב שולחן ... כל עוד יש לשולחן 4 רגליים.
זה לא עובד עם שולחנות עגולים. channelnn
אתה משתמש ב- Linux וגם משתמש ב- WhatsApp, בניגוד ל- Windows ו- Mac אין יישום מקורי, לכן אתה צריך לפתוח את הדפדפן ולהיכנס ל- WhatsApp Web, ובכן, יישום זה מאפשר לך ליצור "יישום WhatsApp מקורי" משלך בלי מעבר כל הזמן בין כרטיסיות.
אגב, תרומה טובה, שמחתי עם היישום הזה, כדי שאוכל להיפטר מ- whatsie בארכלינוקס
איזה מאמר טוב ואגב מאוד ברור
2 דברים:
1: באיזו מדריך אתה מתקין?
2: באיזה מנוע אתה משתמש? אני שואל, כי זה מעניין אותי עבור נטפליקס וקרקל.
בברכה…!!!
מצטער אחי, אבל עם נטפליקס זה לא עובד בשבילי יש שגיאה הקשורה ל- widevinecmd שלא מאפשרת לי לשחק שום דבר, בדפדפן זה עובד מושלם. האם אתה מכיר פיתרון כלשהו?
מאמר טוב, אבל היו חסרים את התמונות כדי להבין, (ה- gif שלא יכולתי לראות כי החיבור שלי איטי והוא נשאר תקוע בזמן ההורדה)
המאמר הזה התאים לי מאוד! רציתי לעשות את זה הרבה זמן ... להשאיר דף אינטרנט על המזח. אני מאשר את זה!
מאמר טוב מאוד ... תודה.
אם האפליקציה שנוצרת היא desdelinuxמדוע זה נקרא Wassap בקובץ .desktop?
תיקן, אכן יש לכלול את שם הבקשה, במקרה זה DesdeLinux (למרות שבמקרה כזה זה עדיין יעבוד, הדבר היחיד שיהיה לו שם שגוי)
זה עובד וקל מאוד לשימוש, נבדק באמצעות רשת מברק. אני מוסיף שאחרי שהתקנתי את ה- natifier כשהוא מבוצע בכדי לכמוס רשת כלשהי, יורדו 40 ~ 42MB המתאימים לאלקטרון, אך שום דבר שלא יסבך את השימוש בפקודה (נקט אמצעי זהירות עם חיבור איטי)
nativefier «https://web.telegram.org» –שם «Telegram»
מוריד electron-v1.1.3-linux-x64.zip
[==============================================> 100.0% מ- 40.4 MB (210.13 kB / s)
מעניין. למרות שאני לא רואה הרבה טעם להתקין אפליקציה שתוכל לעשות את אותו הדבר בדיוק עם Google Chrome או Chromium, אני מבין שיהיו מי שיעדיף אפשרות זו. יחי חופש הבחירה.
מְעוּלֶה…. עבודה טובה ... זה מאוד שימושי ואגב וזה מובן 100%
שלום
יש לי את אובונטו 16.04.1
זו אותה התקדמות
לחלופין, תוכל להתקין את Chrome או Chromium ולעשות את אותו הדבר מבלי להתקין דברים אחרים. כלומר, שום דבר אחר כך.
עשיתי את כל השלבים כדי לקבל גישה ל- Evernote משולחן העבודה שלי. הכל נעשה נכון. אבל אין מקרה של התחלה. ההפעלה לא מתחילה. Whyeeeeee ???? מה עשיתי כדי להגיע לזה?
npm להתקין -g nativefier
loadDep: חצי → כותרות ▀ ╢█████████████ººººººººººººº º º º º º º C º º º º º º º C ░º C º º º º
מנוע WARN צלי@0.13.1: מבוקש: {«צומת»: »> = 4.6 ″} (הנוכחי: {« צומת »:» 4.2.6 ″, »npmloadDep: uuid → מטמון להוסיף ▀ ╢███â ███████ ███ºC º º º º º º º º º º º º º º º º º º º º º º º º º º º
מנוע WARN hawk@6.0.2: מבוקש: {«צומת»: »> = 4.5.0 ″} (נוכחי: {« צומת »:» 4.2.6 ″, »npnpm בדיקת WARN הרשאות חסרת גישה לכתיבה אל / usr / local / lib / node_modules / nativefier
npm בדיקת אזהרה הרשאות חסרת גישה לכתיבה אל / usr / local / lib / node_modules
/ usr / local / lib
└──nativefier@7.5.4
npm שגיאה! לינוקס 4.8.0-53-generic
npm שגיאה! argv "/ usr / bin / nodejs" "/ usr / bin / npm" "install" "-g" "nativefier"
npm שגיאה! צומת v4.2.6
npm שגיאה! npm v3.5.2
npm שגיאה! נתיב / usr / local / lib / node_modules / nativefier
npm שגיאה! קוד EACCES
npm שגיאה! errno -13
npm שגיאה! גישה ל
npm שגיאה! שגיאה: EACCES: הרשאה נדחתה, גישה '/ usr / local / lib / node_modules / nativefier'
npm שגיאה! בשגיאה (יליד)
npm שגיאה! {[שגיאה: EACCES: הרשאה נדחתה, גישה '/ usr / local / lib / node_modules / nativefier']
npm שגיאה! שגיאה: -13,
npm שגיאה! קוד: 'EACCES',
npm שגיאה! syscall: 'גישה',
npm שגיאה! נתיב: '/ usr / local / lib / node_modules / nativefier'}
npm שגיאה!
npm שגיאה! נסה להפעיל פקודה זו שוב כשורש / מנהל מערכת.
npm שגיאה! אנא כלול את הקובץ הבא עם כל בקשת תמיכה:
npm שגיאה! /home/juanka/npm-debug.log
אני מקבל את השגיאה הזו