
במשך שנים רבות המלחמה בין דפדפני האינטרנט העיקריים הייתה ברורה למדי, או כופה את עצמו באמצעות סוגים שונים של אסטרטגיות, או משחק הוגן או פשוט מיישם סוגים שונים של בלוקים או מכשולים בפני המשתמש כדי למנוע ממנו לשנות את דפדפן האינטרנט שלו.
אבל עכשיו נראה שהדברים "משנים", מאז גוגל, מוזילה, אפל, מיקרוסופט, בוקופ ואיגליה לאחרונה הודיעו שהם שיתפו פעולה כדי לפתור בעיות שונות של תאימות דפדפן, כמו גם היכולת לספק תמיכה עקבית יותר בטכנולוגיות אינטרנט ולאחד את פעולתם של אלמנטים המשפיעים על המראה של אתרים ואפליקציות אינטרנט (דבר שחסר כבר הרבה זמן ומפתחים רבים ביקשו).
מהאחרונים נוכל לומר שלפחות מאז כניסת הסמארטפונים, פיתוח אתרים הפך קצת יותר מאוחד, אבל לא עד כדי כך שניתן להשתמש במפרט בודד לאורך כל העיצוב ובעיקר בביצוע סקריפט.
בפעם הראשונה אי פעם, כל ספקי הדפדפנים הגדולים ובעלי עניין אחרים התכנסו כדי לפתור בעיות תאימות דפדפנים עיקריות שזוהו על ידי מפתחי אינטרנט. Interop 2022 ישפר את חווית הפיתוח של האינטרנט ב-15 תחומים מרכזיים. במאמר זה, גלה כיצד הגענו לכאן, במה מתמקד הפרויקט, כיצד תימדד הצלחה וכיצד תוכל לעקוב אחר ההתקדמות.
זו הסיבה עכשיו הענקים והרפרנטים של דפדפני האינטרנט איחדו כוחות מתוך מטרה עיקרית להיות מסוגל להגיע לאותו מראה והתנהגות של האתרים, ללא קשר לדפדפן ולמערכת ההפעלה.
במסגרת מה שמיועד להשיג הוא שפלטפורמת האינטרנט חייבת להיות הוליסטית ועל המפתחים לשים לב ליצירת אפליקציות אינטרנט ולא למצוא דרכים להימנע מאי התאמה מסוימת בין דפדפנים.
בשנת 2019, מוזילה, גוגל ואחרות התחילו מאמץ גדול להבין את נקודות הכאב של המפתחים, בצורה של סקרי הערכת צרכים למפתחי MDN וה- דוח תאימות דפדפן טבילה עמוקה. דוחות אלו העניקו לנו תובנות מפורטות ואפשריות להתמודדות עם האתגרים המובילים עבור מפתחים עם פלטפורמת האינטרנט והובילו ל- compat Effort 2021 .
במסגרת היוזמה, ערכת כלים חדשה לבדיקת דפדפן הוכנה, Interop 2022, הכולל 18 מבחנים שהוכנו במשותף המעריכים את רמת היישום של טכנולוגיות אינטרנט שפותחו לאחרונה.
בין הטכנולוגיות שהוערכו על ידי המבחנים:
- שכבות CSS מדורגות
- מרחבי צבע (שילוב צבעים, ניגודיות צבע)
- מיכלי CSS Property (CSS Containment)
- אלמנטים ליצירת דיאלוגים ( )
- טפסים ברשת
- גלילה (הצמדת גלילה, התנהגות גלילה, התנהגות גלילה יתרה)
- גופן (גופן-variant-alternate, font-variant-position)
- קידודים (ic)
- API לתמיכה באינטרנט
- Flexbox
- רשת CSS (רשת משנה)
- css טרנספורמציה
- מיקום קבוע (CSS).
מוזכר שהבדיקות מבוססות על משוב ממפתחי אתרים ותלונות משתמשים על אי התאמה בהתנהגות הדפדפן.
הבעיות עליהן עבדו מתחלקות לשתי קטגוריות: שגיאות או ליקויים ביישום תמיכה בתקני אינטרנט (15 בדיקות) ובעיות הקשורות לאי בהירות או הוראות לא שלמות במפרט (3 בדיקות).
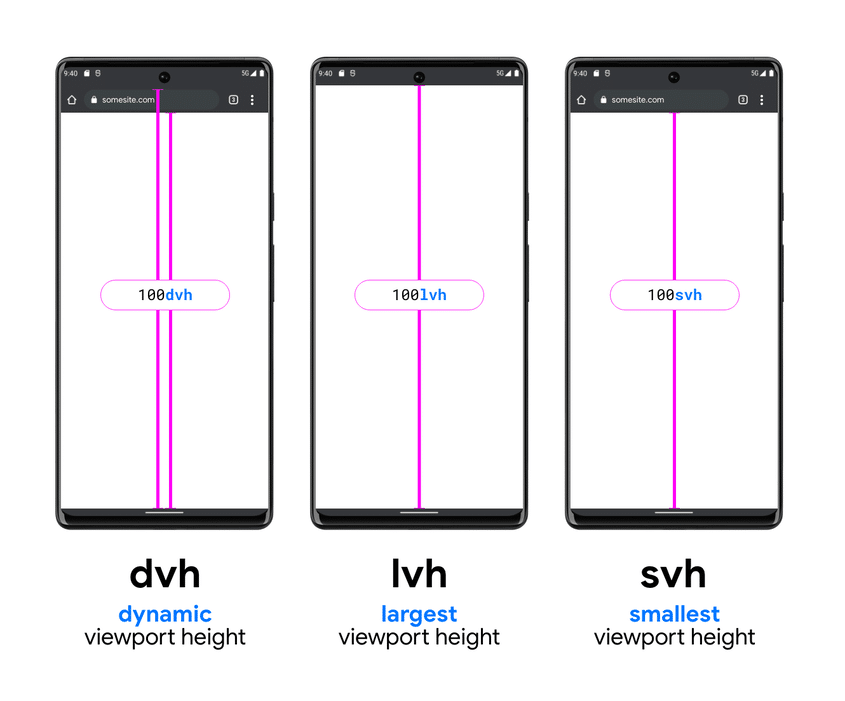
בין הנושאים הנבחנים בקטגוריה השנייה, ישנם פגמים במפרטים הקשורים לעריכת תוכן (contentEditable), execCommand, אירועי עכבר ומצביע, יחידות שטח גלוי (lv*, sv* ו-dv* עבור היחידות הקטנות ביותר). קטן יותר ודינמי). גדלי נקודת מבט).
יש לציין זאת הפרויקט גם הוציא פלטפורמה לבדיקת מבנים ניסיוניים ויציב מדפדפני Chrome, Edge, Firefox ו-Safari. Firefox הראה את ההתקדמות הטובה ביותר בפתרון אי התאמה, עם 69% לענף היציב ו-74% לענף הניסיוני. לשם השוואה, כרום קיבל ציונים של 61% ו-71%, בעוד שספארי קיבל 50% ו-73%.
בסופו של דבר אם אתה מעוניין לדעת יותר על כך, אתה יכול לבדוק את הפרטים ב הקישור הבא.