
לאחרונה גוגל השיקה גרסה חדשה של דפדפן האינטרנט שלה Google Chrome 73 ואשר, במקביל, זמינה גרסה יציבה לפרויקט Chromium החינמי, המשמש ליבת Chrome.
עם המהדורה החדשה הזו של Google Chrome 73, תכונות חדשות מתווספות לדפדפן האינטרנט, כמו גם תיקוני באגים שונים. בנוסף לחידושים ולתיקוני באגים בגרסה החדשה, תוקנו 60 נקודות תורפה.
הרבה נקודות תורפה זוהו על ידי כלי בדיקה אוטומטיים AddressSanitizer, MemorySanitizer, זרימת בדיקת תקינות, LibFuzzer ו- AFL.
לא זוהו בעיות קריטיות המאפשרות לעקוף את כל רמות ההגנה על הדפדפן ולהריץ את הקוד שלך במערכת מחוץ לסביבת ארגז החול.
כחלק מתוכנית תגמול המזומנים לאיתור נקודות תורפה בגרסה הנוכחית, גוגל שילמה 18 פרסים בשווי 13,500 דולר (אחד מ- 7,500 $, ארבעה פרסים של 1,000 $ וארבעה פרסים של 500 $).
שינויים עיקריים ב- Google Chrome 71
מצב כהה הוכרז לראשונה עבור Chrome בחודש שעבר, אבל ההשקה של Chrome 73 הפכה אותו לרשמי.
אם מצב כהה מופעל במחשב שלך, Chrome יתאים את עצמו באופן אוטומטי כנושא תואם, שנראה הרבה כמו שורות תפריט כהות יותר במצב גלישה בסתר של הדפדפן.
יש לציין כי מצב כהה זמין רק ב- Mac בשלב זה.
אנחנו יכולים גם להדגיש את זה בגרסת macOS, תמיכה ב- PWA מתווספת (יישומי אינטרנט מתקדמים), היכולת להפעיל יישומי אינטרנט נפרדים כתוכניות רגילות ללא שורת הכתובת והכרטיסיות.
שיפורים למפתחי אתרים
עם המהדורה החדשה הזו של Chrome 73 ממשק ה- API של תיוג הופעלכי מאפשר ליישומי אינטרנט ליצור אינדיקטורים מוצג על גבי מסך הבית או הפאנל.
כשאתה סוגר את הדף המחוון מוסר אוטומטית. לדוגמא, באופן דומה תוכלו להציג את מספר ההודעות שלא נקראו או מידע על אירועים מסוימים.
הוסיף תמיכה עבור "נקודות יומן" (נקודות רישום), דומה לנקודות הפסקה, הערכים של משתנים ואובייקטים מסוימים מתאפסים למסוף ניפוי הבאגים, ללא צורך להתקשר במפורש ל- console.log () בקוד שלך.
הביטוי שיוצג ביומן נקבע בזמן יצירת נקודת היומן.
כעת ניתן לייצא נתונים על השתתפות קבצי CSS ו- JavaScript מסוימים בתהליך בפורמט JSON.
כמו כן, ניתן לציין כי נוסף ממשק תוכנה המאפשר ליישום JavaScript ליצור באופן דינמי גיליונות סגנון ולתפעל את השימוש בסגנונות.
ב- CSS ו- XSLT, ככתובת ה- URL הבסיסית לטעינת משאבים עם מסלולים מוטבעים, כתובת האתר שממנה נטען ה- CSS נלקחת כעת.
לדוגמא, אם תג הקישור הוא "/styles.css", אך כאשר הוא מנותב ל "/foo/styles.css", הבסיס להורדת משאבים (למשל תמונות רקע) יהיה הספרייה "/ foo", ולא " / ".
במנוע ה- JavaScript של V8 מואץ היישום של פעולת ההמתנה (דגל "–הרמוניה-להמתין-אופטימיזציה" מופעל כברירת מחדל) וזמן הידור של WebAssemble מצטמצם ב-20-25%.
Eבחלוניות המקורות והרשת נוספה הפונקציה של גושי קוד מתקפלים. בחלונית הרשת, הכרטיסייה מסגרות המשמשת לבדיקת חיבורי WebSocket משנה את שמו להודעות.
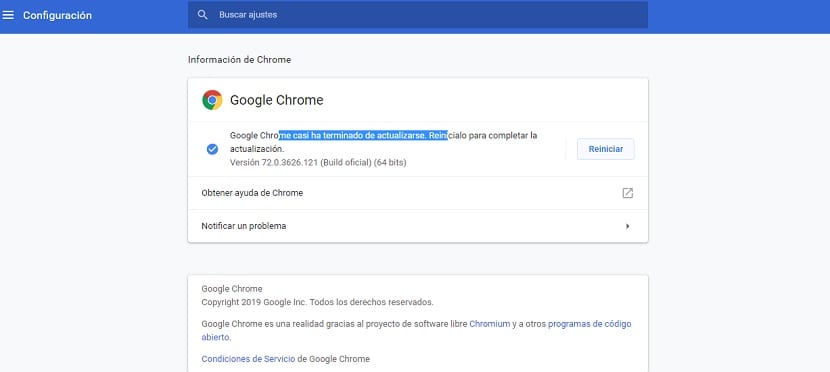
כיצד לעדכן לגוגל כרום 73?

אם כבר מותקן בדפדפן האינטרנט וברצונך לעדכן לגרסה חדשה זו, בעד שתעבור לתפריט הדפדפן (שלוש הנקודות בצד ימין) ב "עזרה" - "מידע על Chrome" o אתה יכול לעבור ישירות משורת הכתובת שלך אל "Chrome: // settings / help" הדפדפן יאתר את הגרסה החדשה, יוריד אותה ויבקש ממך רק להפעיל מחדש.
לבסוף, הגרסה הבאה של Chrome 74 אמור לצאת לאקרנים ב -23 באפריל.