今日はとても退屈なので、お気に入りのデザイン ツールで遊び始めました。 GIMP、 しばらくここに何も公開していなかったので、ここに何かを残しておきます。
誰もがこの物語の何かを見たことがあるでしょう スターウォーズ または『スター・ウォーズ』なので、ジェダイのライトセーバーについてはよく知っているはずです。
さて、これらのライトセーバーは、この謙虚な使用人のように、余暇の一部を GIMP の前で過ごしたいと思っているすべての読者のために、今日私が残すつもりのトリックと何かを共有しています。
ネオン効果
ネオン効果は 90 年代あたりに非常に人気があり、人物の端に沿って色の輝きをシミュレートすることで構成され (多くの照明サインは今でもこの効果を実現するためにネオンを使用しています)、少しずつ特殊な世界にもたらされてきました。効果とデザイン全般。
地面の準備
このトリックでは、800×600 ピクセルのサイズを選択し、ネオン効果を「増幅」するために黒い背景を置きました。 そうは言っても、これらのディメンションで新しいプロジェクトを作成します。
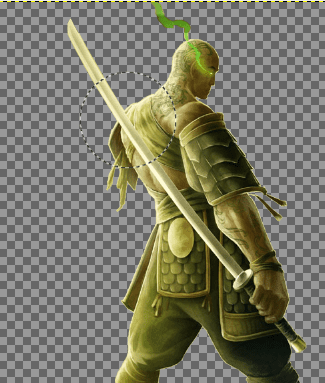
黒の背景 (#000000) のプロジェクトを作成した後、エネルギーを注ぐ画像となるレンダリング (すでにトリミングされた画像) を探します。壁紙で見つけた半分ハゲの侍を選択しました。
自分のエネルギーラインを作る
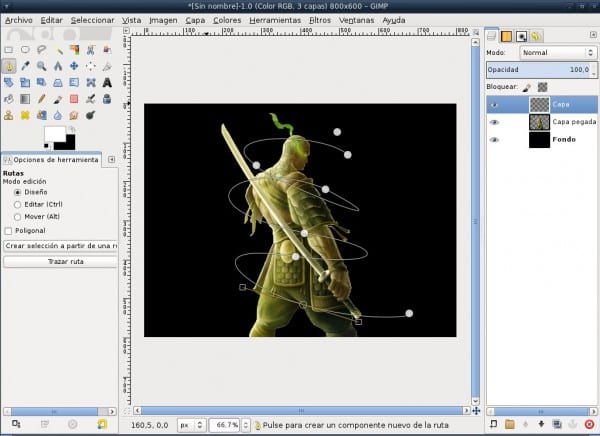
パス ツール (B) を使用して、線に必要な形状を与えます。たとえば、図でわかるように、武士のイメージ全体の周りに蛇行スタイルを与えてみました。
レイヤー スタイルを使用する習慣から、新しいレイヤーでルートを作成することを明確にするのは有効です。したがって、ルート ツールを使用する前に、透明度のある新しいレイヤーを作成します。見ての通り、私たちはすべての仕事を失うわけではありません。
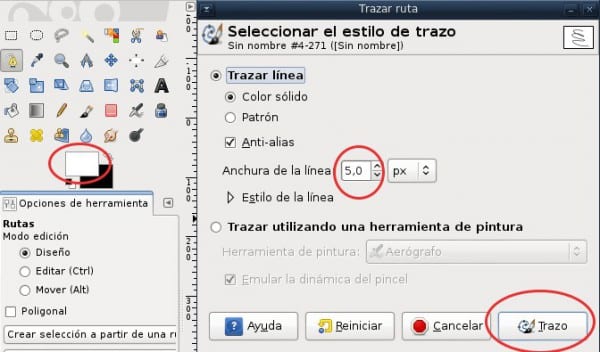
この点に到達したら、ルート全体に沿ってストロークを作成します。そのために白色 (#FFFFFF) を選択し、ツール オプションで約 5 ピクセルのおおよそのサイズで、何も表示せずに描画するように指示します。任意のツール (線を描く)。
ネオン効果を適用する
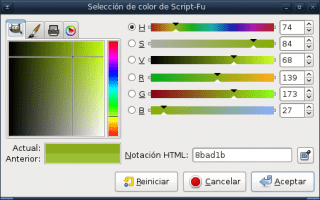
この時点で、すでに図と線が配置されているので、次に明るさを加える必要があります。 フィルター/アルファからロゴ/ネオン いくつかのオプションを設定するためのダイアログが表示されます。
そこでカラーボックスをクリックすると、ネオンに必要な色を選択できます。ここで、配置している画像の色、または単にネオンの色に多少関係する色を探すことをお勧めします。あなたが一番好きなもの。
ネオン効果を適用すると、3 つのレイヤー (ネオン管、外側の輝き、暗い背景) が作成されます。効果によって作成された暗い背景レイヤーを削除し、残りの 2 つを結合して XNUMX つだけになります (レイヤーを右クリック)上/下にマージ)。
このようにして、90 年代のライトサインやスターウォーズのライトセーバーに似たものがすでにできていますが、まだ完成していません。
最後の仕上げをする
ここで、ぼかしたり、線が画像を横切っているような錯覚を与えたりするなど、作品に最後の仕上げを施します。
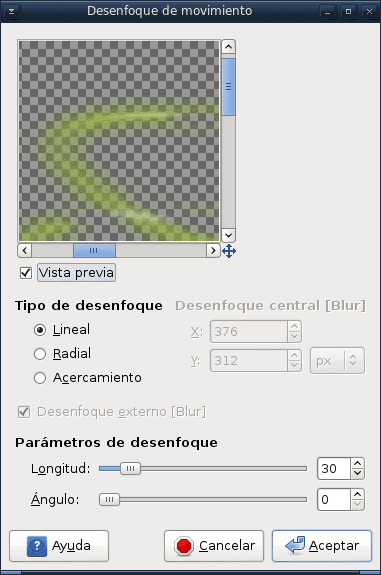
そのために、部分的に作業を進めます。線のレイヤーを複製し、約 32 ピクセルの動きのブラー (モーション ブラー) を XNUMX 度で適用します。
画像レイヤーを右クリックし、「アルファから選択範囲へ」をクリックして、トリミングされた画像を選択します。
このようにして、外側の領域に対して行うことを「ブロック」し、線のレイヤーに自分自身を配置し、イメージに従って自分自身をガイドし、多かれ少なかれ2または少なくとも線の深さの印象を与えるために部分を消去します。 3 分で次のような結果が得られます。
最高のエフェクトではないかもしれませんが、非常に興味深いもので、最も良い点は、私たちが最も好きなアイデアで使用できることです。
次はあなたが GIMP を試して、このトリックについてどう思うか意見を言う番です。






その効果のある良いディストリビューションの壁紙があれば良いと思います
素晴らしいチュートリアル
良いチュートリアルです。この素晴らしいプログラムを使用する私たち全員のために、時々公開されると良いでしょう。
はい、私たちはそれぞれが自分の経験から知識を提供する必要があります。
ヘルプにはツールの良い例が記載されていますが、練習することで、作業を容易にするための「コツ」が得られます。
優秀。
あなたのおかげで私は Photoshop をやめることになりました。
良いチュートリアルです! 線の太さを調整すると効果がさらに高まります
しばらくの間、私は本当にPhotoshopをやめてGIMPを使おうとしました。 しかし、私は適応することができませんでした。GIMP にはツールがありますが、PS よりも使い方が複雑で、インターフェースも私の好みにはあまり合いませんでした。
GIMP は、デザイナーが Photoshop をどのように操作しているのかを最後に見直し、プログラムをより専門的に使用できるものにする「独自の」ツールの開発に着手すべきだと思います。
素晴らしくてとてもシンプルですが、GIMP で学ぶべきことは他にもあります :
少なくとも私たちは「Alpha to Logo」について少し学びました。 同じ方法で、パス ストロークでデザインされた署名を作成し、それを使用してブラシを作成することもできると思います 🙂
注意: 私の認識が間違っていなければ、表示されているレイヤーを結合するときは、表示されているレイヤーに注意を払う必要があります。なぜなら、最上位のレイヤーを結合すると、その下にあるすべてのレイヤーが影響を受けるからです (表示されているレイヤーのみ)。 それには注意してください!
良い投稿です!
ウェナ
良いチュートリアルです!