皆様へのご挨拶..私たちは改善を続け、独自のスタイルを設定したいと考えています。そのため、数日前に発表された新しいテーマに懸命に取り組んでいます。
当時お話ししたように、トピックは終了していません。むしろ、より良いユーザーエクスペリエンスを求めて、視覚的な変更が絶えず行われる可能性があります。 しかし(はい、常にありますが)、エフェクトなどを使用して、テーマを美しくしたいほど、重くなります。
それが私次第だったら DesdeLinux フラットなデザインで、シンプルで、装飾や画像があまりなく、JSコードなどもありませんが、他の同僚は、物事が最初に目から来ると考えているので、他の選択肢はありません😀
提示されたエラーの修正とサイトのパフォーマンスの向上に精力的に取り組んでいますが、専門家ではありません。 私たちは経験と知識を最大限に活用して、すべてを可能な限り最適化します。 私がこれを言ったら、さてニュースに移ります。
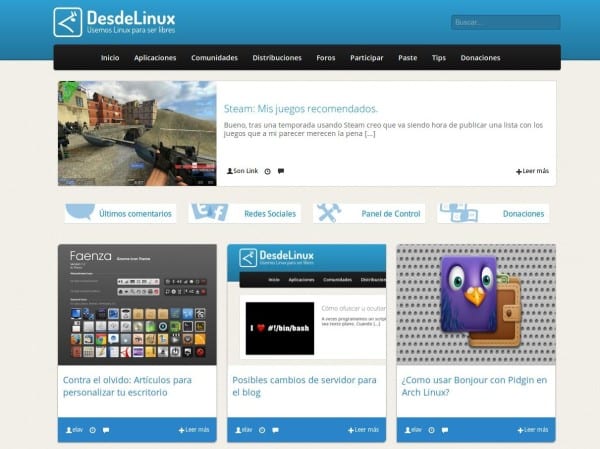
メインページの新しいデザイン
この変更は実験的なものですが、ユーザーがブログで見つける必要があるのは情報であるという考えに従っているため、主なことは記事を強調することです。
現在、レイアウトにはデフォルトで3つの列があり(新しいGoogle Plusインターフェースが嫌いなユーザーには大変申し訳ありません)、サイドバーが表示されなくなります。
ただし、ブログの右側のパネルに含まれている情報は消えていませんが、4つのボタンで非表示になっていることに注意してください。
ブログに金銭的な寄付(またはその他)をしたい人のために、情報付きのボタンが追加されていることに注意してください。
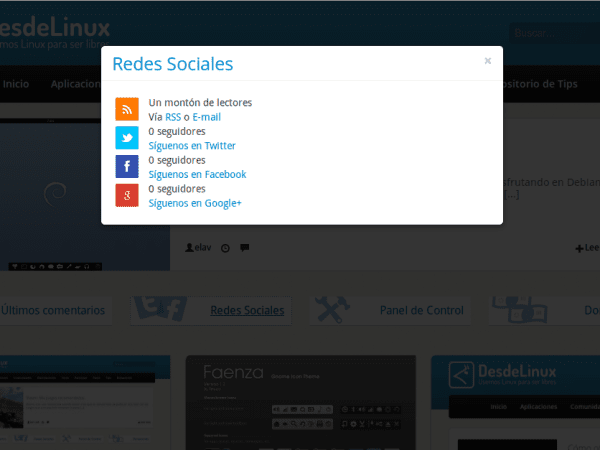
それらのいずれかをクリックすると、モーダルダイアログが表示され、表示したい情報が強調表示されます。
また、ランダムアイテム(別名推奨)を変更し、メインページに投稿が表示される新しい方法にレイアウトを適合させました。
一部のユーザーのアドバイスと提案に従い、投稿のテキストを含む抜粋を削除しました。 これで、注目の画像とそのタイトルのみが表示されます。
内部的には、コードと一部の画像のフォーマットにいくつかの変更を加えて、画像の重量を減らしました。





4:3の比率の画像は、キャプチャであるため、画像をトリミングする以外にありません...
とにかく私はブログがどのように見えるかが好きです
それをお勧めします。 理論的には、大きな画像をアップロードし、WordPressがそれをカットするのを見てみましょう。これは、テストの問題です。 絶対に起こらない場合は、画像が320×245よりも小さいことになります。
私はデザインがとてもきれいで、前に言ったように、カラーパレットはとても良くて目に心地よいのが好きです。
コメントありがとうございます😉
真実はそれがうまく機能するということです、以前のデザインは私のネットブックでよく見えませんでした。 良くやった。
すごい! 私はあなたがそれを好きなのが好きです😀
すごい ! 私は変更と新しいデザインが大好きでした! そのようにしてください!!!
ありがとう^ _ ^
それは大幅に改善され、フルスクリーンは悪のように見えます。 ウィンドウのサイズを変更すると、XNUMXつの投稿列が、メニューと強調表示されたニュースに対してわずかにずれます。 確かにそれは簡単に再調整することができます。
はい、これは、テーマを特定の画面解像度にのみ調整するために発生します。 これは解決できることですが、時間と継続的なテストが必要なため、非常に面倒です。 とにかく取り組んでいきます。
コメントありがとうございます。
私はあなたのウェブサイトを最適化するためのヒントでこのページをお勧めします http://browserdiet.com/es/
非常に良いです。ボタンの後ろにソーシャルネットワークを隠していなかったでしょうが、それらすべてにシングルクリックでアクセスできる方がはるかに優れています。
それらが実際に隠されているのは、ロボットの視界からのみです..😀
まあ、それはまったく悪くはありません、私はすでにいくつかの異なる解像度のデバイスで試しました、そしてそれはかなりうまく調整されます、そしてアニメーションはまともな速度で実行されます。 タブレットで見られるように、1280×800の解像度(水平方向と垂直方向でほぼ同じ場合ですが、スペースはうまく使用されていません): http://imagebin.org/265253.
残りの部分については、私はそれが好きです🙂
うーん。 スクリーンショットをありがとう。 問題をテストするとき、そこに問題があります。 1280の解像度の私のブラウザでは、正しく表示されます。 クラップ、そして私は神が意図したようにテストするためのタブレットを持っていません。
私はそれがどのように見えるかが好きです。 そして今のところ問題はありません。
デザイン的には非常に良いですね。非常にすっきりしていて、実際のところ、非常に素晴らしく、まったく面倒ではありません...のロゴはありますが、 DesdeLinux ニワトリに似てると思います、ハハハ…。しかし、一般的には非常に良いです。
トピックは非常に良いです。私のラップトップでは、3つの列が左の中心からずれていることだけをお伝えしたいと思います。修正に役立つ場合に備えて、スクリーンショットをお送りします。
それを維持し、私たちに最高を提供します。 強い抱擁
http://img40.imageshack.us/img40/2701/45bs.png
フィードバックをありがとう..あなたはどのような解決策を持っていますか?
1366X768
それは私が使用しているのと同じ解像度であり、完璧に見えます。 サイトを100%表示してもよろしいですか?
はい、他に調整が必要な場合はお知らせください。 抱擁
Elav、ページのビューを数回変更しましたが、最終的に100%のままにして、列ビューを中央に配置しました。確かに、ビューには100%があると思いましたが、そうではありませんでした。 私はあなたにキャッチを残します
http://img600.imageshack.us/img600/6590/racf.png
ハグ
私の意見では、問題はそれが中心から外れているということではなく、デザインが低い解像度にのみ適応し、高い解像度には適応しないということですが、私は同じことを報告するつもりでした。 列の最大数が3ではなく、解像度が許す限り多くても、その巨大な空白を埋めることは悪くありません。
それに関する問題は、解像度が互いに隣接する6つの列をサポートしている場合、以前の投稿からさらに6つの列をロードする必要があることです..そして、まだそのレベルのプログラミングに達していないためです😀
さて、勉強を始めましょう、ははは。
それができない場合は、ゴスサウンドが言うもの、および/またはカードの幅を柔軟にすることもできます。
ところで、私の解像度は1280×800で、キャプチャと同じように見えます。
DebianWheezyセキュリティリポジトリから最近更新したChromium28とVistaで使用しているChromium30(嫌いですが、Windows8よりもWindowsVistaをXNUMX回使用したい)の両方で、ページは見事によくできているように見えます。
@ eliotime3000:Arch LinuxのChromiumとWindows8のChromeでは、列が左に引っ張られているのがわかります。 Firefoxでは、それらは中央に配置されて見栄えがします。
PSはい、WindowsVistaを使用するのは嫌です。
これは、ブラウザウィンドウが最大化されていない場合に発生します。
これはGooglePlusインターフェースとは異なり、雑誌スタイルのレイアウトであり、問題ありません。 グーグルプラスのレイアウト(ピンボードタイプ)には、さまざまなサイズのカードがさまざまな高さに配置されているため、何も理解されていない恐ろしい視覚的な混乱が生じます。 雑誌のスタイルには、このように同じ高さに等しいカードがあります。 はるかに整然としていて理解しやすい。 だから心配しないでください、私はキューバへのフライトをキャンセルしています…今のところ。 😀
ハハハ..そして私はすでにいくつかのマチェーテを購入していました..😛
私は知っています、そして私は私のバズーカを解放したかったです。 でもねえ、次回はあなたがデザインを汚すときがあります、そして私はあなたにあまり心のこもった訪問をさせなければなりません。 😉
ピンボードのせいで、私は Pinterest プロフィールを放棄しました。そのスタイルは本当にめまいを感じ、インターネットの最新情報を確認するのに G+ をほとんど使用しないからです。 desdelinux.
タブレットに適応させたい場合は、libreoffice.orgホームページのデザインをお勧めしますが、AngryBirdsレベルのメニューがあるような感覚も得られます。
私が書くのを助けたのは、Elav(彼が書いたと思う)が書いたガイドでした:
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
これらすべてのデータが同様の更新されたガイドに含まれていれば、書きやすくなると便利です。
とても好きです!!
1920×1200のキャプチャを100%スケールで残します
http://i42.tinypic.com/wtepvt.jpg
いいえ、私は完全に反対していますxD私の投票はまったくカウントされないことは知っていますが、ブログを開くことであり、6つのニュースが表示されます。これらのニュースを作成するリズムにより、必要がなくなるため、原則としてこれ以上は必要ありません。私のように毎日このブログにアクセスすると6つ以上表示されますが、マウスホイールを少しタップしてページ番号を確認すると、ページのめくりが始まります...週に2日しか来ない人もいれば、土曜日や休暇中、彼らはニュースを見に来て、6つのニュースごとにページをめくる必要があります...それは鼻に行き着くでしょう...ルーレットが私にしか役立たないのは醜いことは言うまでもありませんページのフッターとページ数を確認してください。ウェブの最後に置いた幸せそうな顔は、テストなどを行うために置いたと思います。
ソリューション? さて、私が見て、より最新のものは、ルーレットを下に行くと、クリックする必要がなく、新しいニュースが表示されることです。私たちは、あなたが好きなような単純なWebサイトからもっと何かに移行するようになっています。動的で、より多くのオプションと機能を提供しますが、もう9つの簡単なオプションは、ページごとに12またはXNUMXのニュースを配置することです。
そして、これまで誰もあなたにこれを言わなかったのは、彼らがそれを問題と見なしていないか、「通常の」解像度ではそれほど目立たないためかもしれませんが、RafaGCGの写真では私が言っていることが評価され始めていると思いますビット、そして私は1440pの解像度を持っています、私はそれをはるかに気づきます、私の画面マージンはページ番号の行だけにつながります、つまり、私は一目でウェブ全体を見ることができます、そしてそれは私たちが4k画面を数えないで3〜4年で遠くに見える私は十分にあると思います、そして彼らは現在1440pであり、高価ですが、人々がそれらを購入しているのでそうなるでしょう。
スクリーンショットをお願いします。
結論:液体の幅と無限のスクロブリング。
すべてのページが小文字の場合、なぜそれらのメガソリューションが必要なのか理解できません。 私はHD映画が見栄えがする必要があると思いますが。 😀
ラップトップを切り替えるとわかります。 😛
カードのサイズを柔軟にすることはできません。これは、カードがますます大きな画像をロードする必要があるため、デザインが壊れたり、サイトのロードに時間がかかる可能性があるためです。
カードは、WordPressの無料のテーマを作成するページを思い出させます。さらに、WordPressに見た目に心地よいテーマを与え、必要以上に飽和させないようにします。
とにかく、デザインは私にとってリラックスしていて、1706 * 1280の解像度のHPL1024モニターを持っているので、まったく気になりません。
さて、これはサイトを表示しているVistaを搭載した私のPCのスクリーンショットです>> http://imgur.com/sraFD2D
私はすでに答えました... xD私はtixDについてほとんど忘れていました、それがより低い解像度を持っていたので私が変更した何よりも、そして私が最終的に€222 +税関である韓国のモニターを見た方法...私が言った...リスク...それはまったく間違っていませんそしてそれが私にとって最もうまくいくのは私がプログラマーであり、画面を垂直に置くことによって画面にもっと多くのコード行を置くことができ、水平にもっとたくさん持つことができるからです私は夏までずっとラップトップ15インチFullHDを持っていて、不満はありませんでしたが、デスクトップに戻ったときはすでに異なっていました。
それは完璧だと思います。 今日、小さな画面を備えた多くのポータブルデバイスがあります。 そして私自身1920×1200の画面で私はいつも120%の倍率でそれを使用しています
http://i43.tinypic.com/wqy713.jpg
表紙に12のニュースを表示することに関して、彼らが6を置くならば、それはリソースを最適化することであると私は想像します。 うまくいけば、私たち全員がサポートし、条件付きでマシンを雇うことができるので、サイトはそれを使用してコミュニティ全体で飛ぶことができます。
あなたも絶対に正しいです、ほとんどの人はFullHD未満で中程度の機器を持っています、そして一日の終わりに私は毎日それを訪問するのでそれは私を悩ませません、そしてそれが私を悩ませたら私はそれが素晴らしいブログと私はいくつかの失敗のために訪問をやめるつもりはありません😀しかしねえ、すべての失敗を考慮に入れて、あなたができるときにどこを改善できるかを知ってください
これは全画面表示です http://i.imgur.com/ZzTa5dJ.jpg また、通常はバーを持っていますが、他の人が持っていないかどうかはわかりませんが、より感謝されるようにWindowsバーを削除しました。
そして、このもうXNUMXつは、エクスプローラーが画面の一部にしか表示されていないときに気付いたところです。 http://i.imgur.com/8PrlbXF.png 左よりも中央に配置したほうがいいと思います。
フィードバックをありがとう..😉
スマイリーフェイスは、JetPack統計モジュールによって追加されます。 気になる場合は、CSSを少し使用して非表示にすることができます...
いいえ、それは顔が私に好奇心をそそられたようで、それが何のためにあるのかわからなかったからです😛
非常に良い変更。 見た目も良く、とても気に入っています。 ただし、まだ多少の速度低下があります。 特にサイトを初めてロードするとき。 私は彼らがテスト中であり、彼らがそのフィードバックを必要としていることを知っているので、彼らに話します。
続けてください😀
私は新しいデザインがとても好きです。
私はLinuxを使いましょう。
私のアドバイスは、モバイル版のメニューバーにテキストなどを追加することです。 したがって、バーはアイコンだけで空にはなりません。
残りはデザインとブートストラップが本当に好きです😛
よろしく
この変更は
ご挨拶!
デザインはとても良く、テーマはさまざまなブラウザに非常によく適合しています。
興味深いことに、このページで使用されているフォントは、WindowsのSeogeUIと非常によく似ています。
ええと、私たちはDroidSansとOpenSansのみを使用しています..😛
ネットブックでは、Elavは非常に見栄えがよく、スペースを最大限に活用しています。他の画面(1600×900)では、すべてのものがより適切に収容され、側面の古いボイド感は感じられません。
P.S; そして、私は、改造の時間を利用して、彼らが貧弱なペーストを見るとき!、それはいつも(もちろん便利ですが)どれほど醜いですが、醜いxDだと言います
優れたRayonant ..フィードバックに感謝します。
モバイル版の読み込みと速度が大幅に向上しました、よくやった人😉
ヒントをありがとう😉
私の批判は個人的な観点からのものであり、うまくいけば建設的でもあります。
-メインページとエントリーページは一種のスピードダイヤルのようなもので、それは良いことです。 しかし、問題は、投稿のイラスト画像が非常に大きいことです..これにより、読者はブラウザのサイドスクロールバーをスライドしてすべての投稿の概要を把握する必要があります....できればはるかに魅力的ですそれを避けて、バーをスライドさせることなくすべてのエントリを見ることができます..シングルクリックで私たちが最も読みたいものを選択してください!!
ご挨拶と続けてください!
提案をありがとう。 私を信じてください、このテーマは進化し、改善し続けます。 心配しないでください。
フアス! そしてそこで彼らは、画面上で正反対の、より多くのことを尋ね、4K解像度に向けて準備しました。 この幅は問題ないと思いますが、1920×1200の小さい画像はもちろんそうではありません。私はすでに、通常はすべて+ 120%で使用しています。 もしそれが良いとしたら、6つのニュースではなく、より多くの行がありますが、あなたがたくさんの機械を食べるなら…。 さて、少しずつ。
+1液体で非常にクリアなデザイン
過去の記事を強調するヘッダーの後のバナーであるIMHOは、幅が広すぎて画面を使いすぎます(1024px)
すみません、背が高すぎて幅が広すぎません
XDDDボタンがInternetExplorerに読み込まれない
それはあなたがInternetExplorerを使うのにふさわしいものです、ハハハ。
真剣に、どのボタン?
そして質問のために... xDコメントが私が最近見たDisqusと統合されていること http://www.muylinux.com/ また、コメントごとにチェックボックスをオンにしたり、メールが仕事にのみ使用されるために不要な情報をメールで受信したりせずに、My Disqusを提供して、すべての新しいコメントやニュースを表示すると便利であることがわかりました。 、Xニュースを表示し、誰かがコメントに回答したかどうかを確認するために入力するのに適しています。
PS:アイデアを出すのが嫌なら、話をしたりコメントしたりすることもあるので、これまでの仕事を台無しにしているようですが、教えてください。私が持っている欠点とそれが可能な解決策であるならば、私はそれを自分でする傾向があります。
提案をありがとう。 部分的に見てみましょう:
1. Disqusでのコメントについて、私が正しく覚えていれば、すでにそれについて話し合っていました。 詳細は、Disqusを使用すると、コメントのカスタマイズを制御できなくなります。ご覧のとおり、コメントは非常にパーソナライズされており、ユーザーは範囲によって区別され、プラグインはブラウザ、オペレーティングシステム、コメンテーターのデスクトップ。 Disqusではそれを行うことができませんでしたが、その一方で、この制御の喪失を補うことができるという利点は考えられません。
2.チェックボックスについては、名前、メールアドレス、ウェブサイトのフィールドを意味していると思いますが、コメントするたびに入力する必要はありません。ブログアカウントでログインするだけで、システムが自動的に入力します。 実際、これがこのコメントの送信方法であるため、問題が何であるかはわかりません。また、Disqusでコメントするには、フィールドに入力するかログインする必要があるため、違いはないようです。
どちらかといえば、ネイティブシステムにないのは、TwitterまたはFacebookアカウントでログインするオプションですが、以前にそのオプションを試し、多くの欠陥があったため削除しました(返品を求めないでください:D)。
3.スパムを受信している場合は、コメントする前に、コメントフォームの下の通知フィールドにマークが付いていないことを確認し、すでにアクティブになっているサブスクリプションをキャンセルするには、同じ電子メールにオプションがあります。
フィードバック、その他の苦情や提案をありがとうございます。遠慮なく公開してください。大歓迎です。 🙂
さて、これを見たことがなかったので別の記事に載せました。
@elav:私はあなたに不親切になりたくありませんが、真実は、ブログがそのままで、私にとっては恐ろしいように見えるということです。 好きではない。 一見こういう記事がいいと思いますが、デザイン自体は見栄えが悪く、よく見えません。
特に嫌いなものは何ですか? 実際にはそれほど変わっていないようです...
私はブログの表紙が好きではありません。 インテリアはとても良いですが、カバーは私には醜いです、それは私に何も伝えていないようです。 たぶん、XNUMX列ではなくXNUMX列のスタイルの方が良いでしょう。そして、XNUMX番目が現在あるスペースに、ブログに関連する他の情報を置くことができます。 誤解しないでください。一見、この種の記事の「プレビュー」は非常に便利ですが、視覚的には納得できません。
とにかく、それはただの意見です。
よろしく
私はあなたがそこでそれを打ったと思います。 私の意見では非常に鈍いように見えます。 おそらく、背景色を明るくし、フレームや影など、要素を際立たせるものを使用します。
また、特集記事はスペースを取りすぎると思います。 画面の約30%を消費し、その下にあるXNUMXつのボタンとともに、最も重要なものと思われるアイテムがほとんど見えなくなります。 幅を少し減らし、その新しいスペースを使用して、XNUMXつのボタンがグループ化されている片側にパネルを配置できます。これは、非常に薄いため、より濃い色になる可能性があります。
これらすべてを一緒にすると少し良くなるでしょうね。
「肯定的」とは、私が持っている軍の友人を言うでしょう。