みなさん、こんにちは..テーマをさらに変更しました。 少し前まで 見せた 私たちの記事に書かれているコードを見る新しい方法、そして今私はあなたに別の関数をもたらします: 評価.
これで、配布またはアプリケーションのレビューを行い、評価を行うことができます。もちろん、これは作成者の基準に基づいています。 私たちはすでにそれを見ることができます 最近のElementaryOSレビュー.
それだけでなく、レビューを行ったXNUMXつまたは複数のチームのデータを入力することもできます。
現時点では、この種のデータを挿入するために手作業を行う必要がありますが、ここで言うように「何かが何か」であり、この機能を改善したいと考えています。
の更新で 編集者ガイド、使い方を追加します 評価 😉
もう1280つの大きな変更は内部で行われたため、フィードバックが必要です。 おそらく、XNUMXの解像度で問題を抱えていたユーザーは、サイトのデザインを正しく見ることができるはずです。
あなたが提示する問題があれば、私が以下に指定する情報を私に知らせて私に知らせてください:
- OS。
- ブラウザ(およびそのバージョン)。
- 画面の解像度。
それでおしまい!


私だけがそれを見たのかどうかはわかりませんが、PDF文書では、親愛なる友人の記事であなたが言うことを行う方法がわかりません。
それは私がそれを更新していないからです。 😛
グッド。
私はOperaユーザーですが、あなたの新しいWebサイトはこのブラウザで問題が発生しています。
いずれかの記事にカーソルを合わせると、記事のタイトルが狂ったように点滅し、その内容を確認することは事実上不可能です。
直せますか?
ルイスのご挨拶:
KZKG ^我愛羅にも同じ問題があります。 残念ながら今のところそれは不可能です。 私が説明します。
簡単な説明は、古いOperaエンジン(Presto)は役に立たない(誰かを怒らせたくない)ということです。 それは古く、HTML5や古いバージョンの標準のサポートは非常に貧弱です。 これらの人々は喜びのためにWebkitに行きませんでした。
あなたが抱えている問題は、背景に投稿のタイトルがあるブラックボックスがCSSの不透明度プロパティを使用して描画され、Operaがこのプロパティにうんざりするためです。 彼は彼女を見ることができません、彼は彼女を嫌っています。
私たちが今あなたに与えることができる解決策(私にはそう思われます)は、不透明度の代わりに背景画像を背景として使用することです。 Opera用に独自のCSSを作成する方法を確認するために、私は保留していて忘れていました。
とにかくフィードバックをありがとう、私はできるだけ早くそれを解決しようとします。
Prestoエンジンをリリースすれば、WebkitとBlinkを組み合わせたものよりもさらに優れたものになるでしょう。
そうは思わない。 それは非常に良いでしょうが、優れているわけではありません。
ここでも同じ問題があります。 高さに耳を傾け、対応してくれてありがとう🙂
ついにChromeで、すべてが中央に配置され、完全に整列しているように見えます。 右にシフトしていません。 良くやった!
ありがとう^^
こんにちは!
それでもメインページが正しく配置されていないのがわかります。
Windows 7 Professionalの場合:Chrome 28.0.15、1280×1024の解像度
RHEL 6:Firefox 22では、解像度1280×1024ブログが正しく表示されます。
ご挨拶、素晴らしいブログ!
実際、Windows7ではブログ全体を正しく表示できません。
Windows7からOpera15、Firefox 18、そしてもちろん、サイト全体をロードしなかった唯一のInternet Explorer9を試してみました。
ちなみに、キャッシュをクリアしていただければ幸いです😉
ねえ。
私はブログがどのように公開されるかが本当に好きですが、私の観点からは、分布を評価するためのスコアはXNUMXを超えるのではなく、XNUMXを超える必要があります。 私の意見です。
挨拶。
それは変わる可能性があります。 私は5ポイントの基準を半分として3つのうちでそれをしました。 😉
それはコミュニティに耳を傾けています! ありがとうそれはすでに完全に表示されています!
SaludosdesdeMéxico!
各ユーザー(登録したい場合)がそれを評価し、著者へのフィードバックとしてファイナルテーブルを評価できるように、記事に評価を付けるのは良いことです😉は単なるアイデアです
私はそれが好きではありませんでした。 「何か」を出版する人は誰でも、協力したいと思って、最善の意図を持って出版します。 それからあなたがあなた自身の記事を入力して、否定的な評価を見ることは非常に醜いです。 わからない、それが私の見方です。
コンパこれらの評価はキャンディーです:3つは本当にユニークです!
おめでとうございます。FirefoxxDではすべてが100%表示されます。
このスタイルのソフトウェアやその他のものに加えて、より多くのディストリビューションのレビューをもっと作成してください、私はそれが大好きでした🙂
ご挨拶。
もっとたくさんのレビューをするつもりです、心配しないでください😉
コメントありがとうございます
優秀な。 後で、彼らが作ったブログの新しいデザインをよく見るでしょう。 今のところ、OperaMiniではあまり評価されていません。
改善は素晴らしいです。 ChromiumとGoogleChromeで変更を有効にするには、古いキャッシュを削除する必要がありました。
いいえ、1280×800の解像度の問題は修正されたxDではないと信じてください http://imagebin.org/267437 (Google Nexus 7 2012、Android 4.2.2、Chrome forAndroid)。
レビューの新しいオプションに関して、私は唯一の詳細はそこに見ることができるものだと思います: http://imagebin.org/267438 (Arch Xfce、最新バージョンのChromium)。
ああ、私はそれを逃した。 私のモニターの解像度は1440×900です。 そして、タブレットは1280×800です。
コメントが多すぎて申し訳ありませんが、Shift + F5を実行したところ、完璧に見えます。 すみません ://(
私はWindows7、Chrome28を使用しています。
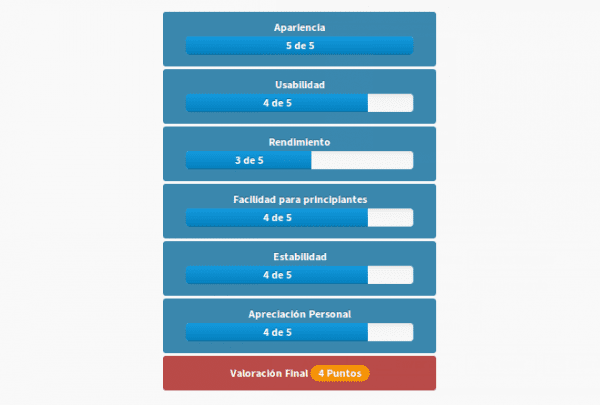
新しい機能を使用するeOSレビューを参照してください。
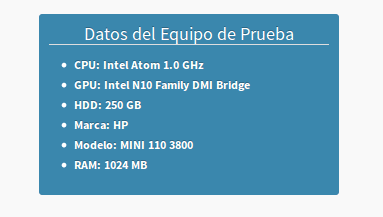
-「機器データ」の四角は左揃えで表示され、タイトルは青色で表示されるため、四角の背景で読むことができません。
-スコアの表は、表示されている画像のようには表示されませんが、さまざまな表(各基準/スコア)が隣り合って表示されます...
PS、私はそれがもはやこのように見えないのを見ました。 多分それらはキャッシュからのものでした...🙂
firfoxを使えば、フリーソフトウェアに疑いの余地なく最高のブラウザに問題はありません...
優れた....新しい機器の定格と仕様の機能が大好きです....改善に感謝します😉..
Windows 8、Chrome 28.0.1500.95、1366x768の画面で完璧に見えます。
どうもありがとうございます。
評価を入れた部分では、青い背景が少し明るく見えると思います。 それは私の意見です😉
彼らはSeaMonkey(まあ、IceApe)でもページを速くしました。
Elavのアップグレードは見栄えがします。 飛躍的に成長していることは間違いありません。
Pavlocoに感謝します。 😉
コメントのアバターが「タイトル」(編集者、著者、読者など)の真上に表示されていないことに気づきました...それらはかなり左に配置されて表示されます。
これが役立つかどうかはわかりませんが、彼らがそれを求めているので...:
-Snowlinux氷河。
-アイスウィーゼル23。
-1280×800ワイドスクリーン(どれだけ嫌いなのか)。
良いです、
私はopenSUSE12.3、Firefox 23.0、解像度1440 * 900(19 "モニター)を使用していますが、画面が正しく表示されている場合、文字が自動的に拡大し、上部の黒いメニューがXNUMX行ではなくXNUMX行になることがあります。
ご挨拶。
グッドデイコミュニティ
elav hand私はすでにすべてを行っており、黒い背景が表示されてもコンソールのボタンも表示されません。サイトとそのサイトを見ている間は真実ですが、評価とテスト機器のデータはどこにも表示されません。コミュニティを気にしないので、念のためにコンテンツを作成します。
OS:Debian6Squeeze🙁7niffリポジトリを取得できませんでした
ナビゲーション:Firefox 23.0.1
解像度:1368 x 768
よろしく
ブラウザのキャッシュをクリアしてみてください。 😉