ಪರಿಚಯ
ಇಲ್ಲಿ ಪೋಸ್ಟ್ಗಳ ಸರಣಿ ಬರುತ್ತದೆ (ನಾನು ಮಾಡಿದಂತೆ ವಾಲಾ), ಆದರೆ ಈ ಬಾರಿ ಅಪ್ಲಿಕೇಶನ್ನೊಂದಿಗೆ ಉಬುಂಟು ಟಚ್, ಅಪ್ಲಿಕೇಶನ್ ಆರಂಭದಲ್ಲಿ "ಅದೇ" ಆಗಿದೆ ನಿಂದ ಪೋಸ್ಟ್ಗಳು ವಾಲಾ, ಅಂದರೆ, ಪರೀಕ್ಷೆಯ ರೂಪದಲ್ಲಿ ನಮ್ಮಲ್ಲಿ ಒಂದು ಪ್ರಶ್ನೆ ಮತ್ತು 4 ಉತ್ತರಗಳನ್ನು ಹೊಂದಿರುವ ಒಂದು ರೀತಿಯ ಆಟ, ನಂತರ ನಾವು ಮೂರು ಗುಂಡಿಗಳನ್ನು ಹೊಂದಿದ್ದೇವೆ, ಒಂದು ಸಂಭವನೀಯ ಎರಡು ಉತ್ತರಗಳನ್ನು (50%) ತೆಗೆದುಹಾಕಲು, ಇನ್ನೊಂದು ಸಮಯವನ್ನು ಫ್ರೀಜ್ ಮಾಡಲು ಮತ್ತು ಕೊನೆಯದಾಗಿ ಹೋಗಲು ಪ್ರಶ್ನೆ.
ಯೋಜನೆಯನ್ನು ರಚಿಸುವುದು ಹೇಗೆ ಎಂದು ನೋಡಲು, ನೀವು ಇದನ್ನು ಭೇಟಿ ಮಾಡಬಹುದು ಪೋಸ್ಟ್ (ದಸ್ತಾವೇಜನ್ನು, ಯೋಜನೆಯನ್ನು ರಚಿಸಿ ...), ಏಕೆಂದರೆ ನಾವು ಈಗಾಗಲೇ ರಚಿಸಿದ ಯೋಜನೆಯೊಂದಿಗೆ ಪ್ರಾರಂಭಿಸುತ್ತೇವೆ.
ಮೂಲ ಜ್ಞಾನ
ಅಪ್ಲಿಕೇಶನ್ ರಚಿಸಲು ನಾವು ಇದರ ಅಂಶಗಳನ್ನು ಬಳಸುತ್ತೇವೆ ಉಬುಂಟುನಾವು ನಮ್ಮದೇ ಆದ ಘಟಕಗಳನ್ನು ರಚಿಸಬಹುದಾದರೂ, ನಾವು ಈ ಸಂದರ್ಭದಲ್ಲಿ ಆಗುವುದಿಲ್ಲ.
ಉಬುಂಟು ಘಟಕಗಳು ನಮ್ಮ ಅಪ್ಲಿಕೇಶನ್ಗಾಗಿ ನಾವು ಬಳಸುವ ಘಟಕಗಳಾಗಿವೆ:
ಅವುಗಳನ್ನು ಬಳಸಲು ನಾವು ಮಾಡ್ಯೂಲ್ ಅನ್ನು ಆಮದು ಮಾಡಿಕೊಳ್ಳಬೇಕು:
ಆಮದು ಉಬುಂಟು.ಕಾಂಪೊನೆಂಟ್ಸ್ 0.1
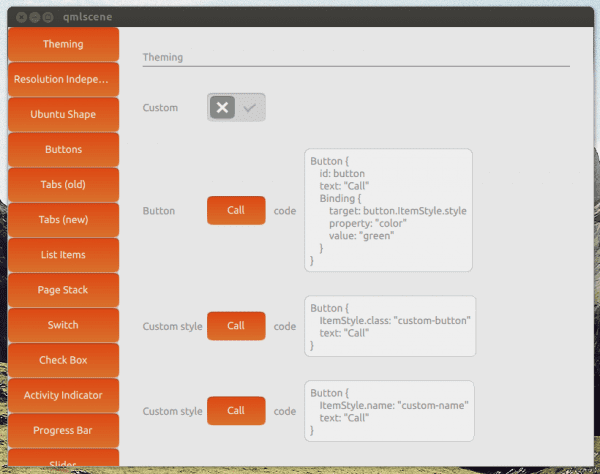
ಗುಂಡಿಗಳು, ಪ್ರಗತಿ ಪಟ್ಟಿಗಳು ಮುಂತಾದ ಘಟಕಗಳಲ್ಲಿ ನಾವು ವಿಭಿನ್ನ ಅಂಶಗಳನ್ನು ಕಾಣಬಹುದು. ಈ ಹೆಚ್ಚಿನ ಅಂಶಗಳನ್ನು ಅವರು ನಮಗೆ ತೋರಿಸುವ ಯೋಜನೆಯನ್ನು ನಾವು ಡೌನ್ಲೋಡ್ ಮಾಡಬಹುದು:
bzr ಶಾಖೆ lp: ಉಬುಂಟು-ಯುಐ-ಟೂಲ್ಕಿಟ್
ಅಪ್ಲಿಕೇಶನ್ ವಿನ್ಯಾಸಗೊಳಿಸಲಾಗುತ್ತಿದೆ
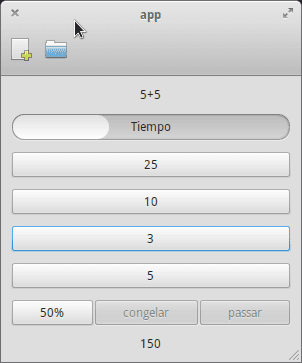
ನಾವು ಅಪ್ಲಿಕೇಶನ್ ಹೊಂದಿರುವ ಚಿತ್ರದಿಂದ ನಾವು ಪ್ರಾರಂಭಿಸುತ್ತೇವೆ ಜಿಟಿಕೆ, ಈ ಸಂದರ್ಭದಲ್ಲಿ ನಾವು ಬಳಸುತ್ತೇವೆ ಕ್ಯೂಎಂಎಲ್, ವಾಸ್ತವವಾಗಿ ನಾವು ಇದರೊಂದಿಗೆ ಸಂಪೂರ್ಣ ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ರಚಿಸುತ್ತೇವೆ ಕ್ಯೂಟಿ ತ್ವರಿತ (ಕ್ಯೂಎಂಎಲ್ + ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್).

ಅಪ್ಲಿಕೇಶನ್, ಚಿತ್ರದಂತೆ, ಪ್ರಶ್ನೆ, ಸಮಯ, ಉತ್ತರಗಳು, ಆಯ್ಕೆಗಳು ಮತ್ತು ಅಂಕಗಳನ್ನು ಒಳಗೊಂಡಿರುತ್ತದೆ. ಒಂದೇ ವ್ಯತ್ಯಾಸವೆಂದರೆ ("ಸ್ಟೈಲ್" ಅನ್ನು ಹೊರತುಪಡಿಸಿ), ಮೇಲೆ ನಾವು ಟ್ಯಾಬ್ಗಳನ್ನು ಹೊಂದಿರುತ್ತೇವೆ.
ಇದಕ್ಕಾಗಿ ನಾವು ಬಟನ್, ಲೇಬಲ್ ಮತ್ತು ಪ್ರೋಗ್ರೆಸ್ ಬಾರ್ ಅಂಶಗಳನ್ನು ಬಳಸುತ್ತೇವೆ. ರಚನೆಗಾಗಿ ನಾವು ಎಲಿಮೆಂಟ್ ಅನ್ನು ಬಳಸುತ್ತೇವೆ ಕಾಲಮ್ y ಸಾಲು.
ಮುಖ್ಯ ಪರದೆಯ ವಿನ್ಯಾಸವನ್ನು ವಿನ್ಯಾಸಗೊಳಿಸುವುದು:
ನಾವು ಮುಖ್ಯ ವೀಕ್ಷಣೆಯೊಂದಿಗೆ ಪ್ರಾರಂಭಿಸುತ್ತೇವೆ, ಅಲ್ಲಿ ವಿಭಿನ್ನ ಟ್ಯಾಬ್ಗಳು ಕಂಡುಬರುತ್ತವೆ, ಈ ಸಂದರ್ಭದಲ್ಲಿ ನಾವು ನಮ್ಮ ಅಪ್ಲಿಕೇಶನ್ನ ಆರಂಭಿಕ ಪರದೆಯ ವಿನ್ಯಾಸದಲ್ಲಿ ಕೆಲಸ ಮಾಡಲಿದ್ದೇವೆ.
ಮೇನ್ವ್ಯೂ {ಆಬ್ಜೆಕ್ಟ್ನೇಮ್: "ಮೇನ್ವ್ಯೂ" // ...}
ಆಯಾಮಗಳು (ಉಬುಂಟು ಟಚ್ಗಾಗಿ):
ಅಗಲ: units.gu (50) ಎತ್ತರ: units.gu (75)
ನಮ್ಮ ಅಪ್ಲಿಕೇಶನ್ನ ಉದ್ದ ಮತ್ತು ಅಗಲವನ್ನು ನಾವು ವ್ಯಾಖ್ಯಾನಿಸುತ್ತೇವೆ, ಅಲ್ಲಿ ಅಗಲವು 50 (ಘಟಕಗಳು) ಮತ್ತು ಉದ್ದ 75 ಆಗಿರುತ್ತದೆ, ಈಗ ನಾವು ಅದನ್ನು ಬಣ್ಣ ಮಾಡಲು ಹೊರಟಿದ್ದೇವೆ:
headerColor: "# 57365E" ಹಿನ್ನೆಲೆ ಬಣ್ಣ: "# A55263" ಅಡಿಟಿಪ್ಪಣಿ ಬಣ್ಣ: "# D75669"
ನಮ್ಮಲ್ಲಿ ಹೆಡರ್, ದೇಹ ಮತ್ತು ಅಡಿಟಿಪ್ಪಣಿಗಳ ಬಣ್ಣವಿದೆ:
ನಾನು ಮೊದಲೇ ಹೇಳಿದಂತೆ, ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ಟ್ಯಾಬ್ಗಳಿಂದ ರಚಿಸಲಾಗುತ್ತದೆ:
ಟ್ಯಾಬ್ಗಳು {id: ಟ್ಯಾಬ್ಗಳು {objectName: "jocTab" Set / * {objectName ಅನ್ನು ಸೇರಿಸಿ: "addQuestions"} * /}
ನಾವು ನೋಡುವಂತೆ ನಮ್ಮಲ್ಲಿ ಎರಡು ಟ್ಯಾಬ್ಗಳಿವೆ, ಒಬ್ಬರು ಕಾಮೆಂಟ್ ಮಾಡಿದ್ದಾರೆ (ನಾವು ಇದನ್ನು ಇನ್ನೂ ರಚಿಸಿಲ್ಲ) ಮತ್ತು ಇನ್ನೊಂದನ್ನು ಆಡಲು (ನಾವು ಈಗ ರಚಿಸುತ್ತೇವೆ). ಹೇಳಿದ ಟ್ಯಾಬ್ ರಚಿಸಲು, ನಾವು ಹೊಸ qml ಫೈಲ್ ಅನ್ನು ರಚಿಸುತ್ತೇವೆ (ಹೊಸದನ್ನು ಸೇರಿಸಿ -> Qt -> QML ಫೈಲ್ ->…), ಹೇಳಿದ ಫೈಲ್ನ ಹೆಸರು ಇರುತ್ತದೆ Game.qml.
ಸರಿ, ನಾವು ಅದನ್ನು ಟ್ಯಾಬ್ ಆಗಿ ಪರಿವರ್ತಿಸುವ ರೀತಿಯಲ್ಲಿ ಗೇಮ್.ಕ್.ಎಂ.ಎಲ್ ಅನ್ನು ಮಾರ್ಪಡಿಸೋಣ, ಅದರ ಒಳಗೆ ಪುಟ (ಪುಟ) ಇದೆ:
QtQuick 2.0 ಆಮದು ಉಬುಂಟು.ಕಾಂಪೊನೆಂಟ್ಸ್ 0.1 ಟ್ಯಾಬ್ {ಶೀರ್ಷಿಕೆ: i18n.tr ("ಗೇಮ್") ಪುಟ {}}
ಪುಟದಲ್ಲಿ ನಾವು ವಿನ್ಯಾಸದಲ್ಲಿ ಉಲ್ಲೇಖಿಸಿರುವ ಅಂಶಗಳನ್ನು ರಚಿಸಲು ಪ್ರಾರಂಭಿಸುತ್ತೇವೆ. ಒಳಗೆ ಎಲ್ಲಾ ಅಂಶಗಳನ್ನು ಒಳಗೊಂಡಿರುವ ಒಂದು ಕಾಲಮ್ (ಅದು ಅವುಗಳನ್ನು ಲಂಬವಾಗಿ ಇರಿಸುತ್ತದೆ), ನಂತರ ನಾವು ಅಂಶಗಳನ್ನು ಕ್ರಮವಾಗಿ ಇಡುತ್ತೇವೆ: ಲೇಬಲ್, ಪ್ರೋಗ್ರೆಸ್ ಬಾರ್, 4 ಗುಂಡಿಗಳು; ಮತ್ತು ಆಯ್ಕೆಗಳನ್ನು ಹಾಕಲು, ನಾವು ಅಡ್ಡ ಅಂಶವನ್ನು ಅಡ್ಡಲಾಗಿ ಇರಿಸಲು ಬಳಸುತ್ತೇವೆ.
ಕಾಲಮ್ {anchors.top: Gamepage.top anchors.topMargin: 50 ಅಂತರ: 15 ಅಗಲ: parent.width ಎತ್ತರ: parent.height - 50 ಲೇಬಲ್ {id: ಪ್ರಶ್ನೆ anchors.topMargin: 500 text: "ಪ್ರಶ್ನೆ?" ಆಧಾರಗಳು ಬಟನ್ {ಐಡಿ: ರೆಸ್ 1 ಪಠ್ಯ: "ಪ್ರತಿಕ್ರಿಯೆ 1" ಆಂಕರ್ಗಳು .horizontalCenter: parent.horizontalCenter} ಸಾಲು {ಅಂತರ: 2 ಆಧಾರಗಳು ಮುಂದೆ "}} ಸಾಲು {ಅಂತರ: 2 ಲಂಗರುಗಳು. : ಪಾಯಿಂಟ್ಗಳ ಪಠ್ಯ: "ಪಾಯಿಂಟುಗಳು: 3" ಫಾಂಟ್ಸೈಜ್: "ಮಧ್ಯಮ"}}
ಪ್ರತಿಯೊಂದು ಅಂಶದಿಂದ ಅದರ}} ನಿಂದ ನಾವು ವಿಭಿನ್ನ ಗುಣಲಕ್ಷಣಗಳನ್ನು ಹೊಂದಿದ್ದೇವೆ ಎಂದು ನೋಡೋಣ, ಲೇಬಲ್ ಮತ್ತು ಗುಂಡಿಗಳ ಸಂದರ್ಭದಲ್ಲಿ "ಪಠ್ಯ" ಆಸ್ತಿ ಅದು ತೋರಿಸುವ ಪಠ್ಯ ಎಂದು ನಾವು ನೋಡಬಹುದು, ಒಂದು ಪ್ರಮುಖ ದೃಶ್ಯೇತರ ಆಸ್ತಿ ಗುರುತಿಸುವಿಕೆ "ಐಡಿ », ನಾವು ಅಪ್ಲಿಕೇಶನ್ ತರ್ಕವನ್ನು ಕಾರ್ಯಗತಗೊಳಿಸಿದಾಗ ಇದು ನಮಗೆ ಸಹಾಯ ಮಾಡುತ್ತದೆ.
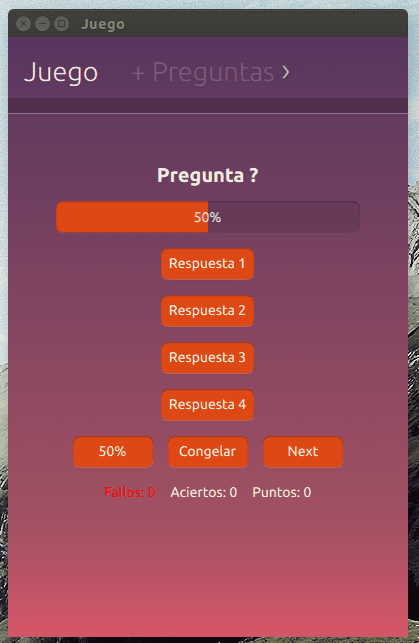
ಕೊನೆಯಲ್ಲಿ ನಾವು ಫಲಿತಾಂಶವನ್ನು ನೋಡಬಹುದು:



ನಾನು ಅದನ್ನು ಇಷ್ಟಪಡುತ್ತೇನೆ, ಇದು ನನ್ನ ಅಭಿಪ್ರಾಯದಲ್ಲಿ ಕೆಲವು ವಿವರಗಳನ್ನು ಹೊಂದಿಲ್ಲ, ಆದರೆ ಇದು ಉತ್ತಮ ಉಲ್ಲೇಖ ಮಾರ್ಗದರ್ಶಿ ...
ತುಂಬಾ ಒಳ್ಳೆಯದು! Qml ನೊಂದಿಗೆ ಪ್ರಾರಂಭಿಸಲು ಇದು ಚೆನ್ನಾಗಿ ಕೆಲಸ ಮಾಡುತ್ತದೆ.
ಇದುವರೆಗಿನ ಸ್ಪ್ಯಾನಿಷ್ ಭಾಷೆಯ ಅತ್ಯುತ್ತಮ ಲಿನಕ್ಸ್ ಬ್ಲಾಗ್ ಆಗಿದೆ. ನಾನು ಮೊದಲು ಎಂದಿಗೂ ಕಾಮೆಂಟ್ ಮಾಡಿಲ್ಲ, ಆದರೆ ನಾನು ಅದನ್ನು ಆಗಾಗ್ಗೆ ಪರಿಶೀಲಿಸುತ್ತೇನೆ; ಇದು ಬಹುತೇಕ ನನ್ನಲ್ಲಿರುವ ಚಟವಾಗಿದೆ.
ಒಂದು ಪ್ರಶ್ನೆ… ಉಬುಂಟು ಎಸ್ಡಿಕೆ ಯೊಂದಿಗೆ ಮಾಡಿದ ಪ್ರೋಗ್ರಾಂ ಅನ್ನು ಆರ್ಚ್ನಂತಹ ವಿಭಿನ್ನ ಡಿಸ್ಟ್ರೋದಲ್ಲಿ ಸ್ಥಾಪಿಸಬಹುದೇ? ಕೆಲವು ಅವಲಂಬನೆಯನ್ನು ಪೂರೈಸಬೇಕಾಗುತ್ತದೆ ಎಂದು ನಾನು ಭಾವಿಸುತ್ತೇನೆ (ಸಹಜವಾಗಿ ಕ್ಯೂಟಿ ನಂತಹ). ಆದರೆ ಯಾವುದೇ ಡಿಸ್ಟ್ರೊದ ಭಂಡಾರಗಳಲ್ಲಿ ಸಾಮಾನ್ಯವಾಗಿ ಈ ಎಲ್ಲಾ ಅವಲಂಬನೆಗಳು ಇವೆ.
ಕ್ಷಮಿಸಿ, ಕೊನೆಯ ವಾಕ್ಯವು ನಿಜಕ್ಕೂ ಒಂದು ಪ್ರಶ್ನೆಯಾಗಿರಬೇಕು… ಯಾವುದೇ ಡಿಸ್ಟ್ರೊದ ಭಂಡಾರಗಳಲ್ಲಿನ ಎಲ್ಲಾ ಅವಲಂಬನೆಗಳು ಇದೆಯೇ?
ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ ನೀವು -la (ಈ ಸಂದರ್ಭದಲ್ಲಿ) ಅನ್ನು ಸ್ಥಾಪಿಸಲು ಸಾಧ್ಯವಿಲ್ಲ, ಏಕೆಂದರೆ ಇದು ಉಬುಂಟು-ಘಟಕಗಳಂತಹ ಅವಲಂಬನೆಗಳನ್ನು ಹೊಂದಿದೆ (ಈ ಸಂದರ್ಭದಲ್ಲಿ ಆವೃತ್ತಿ 0.1), ನೀವು ಅವುಗಳನ್ನು ನಂತರ ಸ್ಥಾಪಿಸಿದರೆ ಅದು ಸಮಸ್ಯೆಗಳನ್ನು ನೀಡಬಾರದು, ನೀವು ಘಟಕಗಳನ್ನು ಬಳಸದಿದ್ದಲ್ಲಿ (ನಾನು ಭಾವಿಸುತ್ತೇನೆ ನೀವು ಎಲ್ಲವನ್ನೂ ಅಪ್ಲಿಕೇಶನ್ಗೆ ಆಮದು ಮಾಡಿಕೊಳ್ಳಬಹುದು ಇದರಿಂದ ಅದು ತೂಕ ಹೆಚ್ಚಾಗುತ್ತದೆ ಆದರೆ ನೀವು ಅವುಗಳನ್ನು ಅವಲಂಬನೆಯಂತೆ ತೆಗೆದುಹಾಕುತ್ತೀರಿ) ಉದಾಹರಣೆಗೆ ಸಿಗ್ರಾಮ್ ಅಪ್ಲಿಕೇಶನ್ (ಟೆಲಿಗ್ರಾಮ್ಗಾಗಿ ಕ್ಲೈಂಟ್) ಅನ್ನು ಕ್ವಿಟಿಯಿಂದ ತ್ವರಿತವಾಗಿ ತಯಾರಿಸಲಾಗುತ್ತದೆ ಮತ್ತು ನೀವು ಅದನ್ನು ಹೆಚ್ಚಿನ ಡಿಸ್ಟ್ರೋಗಳಿಗೆ ಸ್ಥಾಪಿಸಬಹುದು.
ಆಶಾದಾಯಕವಾಗಿ ನೀವು ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ಮುಗಿಸುತ್ತೀರಿ.
ಇದು ತುಂಬಾ ಒಳ್ಳೆಯದು. ನಾನು ಈಗಾಗಲೇ ಹಂತಗಳನ್ನು ಅನುಸರಿಸಿದ್ದೇನೆ ಮತ್ತು ಅದು ಹಾಗೆಯೇ ಇದೆ.
ಆಶಾದಾಯಕವಾಗಿ ನೀವು ಯೋಜನೆಯನ್ನು ಮುಂದುವರಿಸುತ್ತೀರಿ ...