
WebApp व्यवस्थापक आणि Nativefier: WebApps तयार करण्यासाठी अनुप्रयोग
आदल्या दिवशी, आम्ही तुम्हाला 4 मनोरंजक आणि उपयुक्त अॅप्सच्या सद्य स्थितीबद्दल एक उत्तम पोस्ट दिली होती "स्टेशन, वेबकॅटलॉग, रॅमबॉक्स आणि फ्रांझ". जे एक उत्तम पद्धत किंवा मार्ग आहेत आमचे संभाव्य WebApps व्यवस्थापित करा कोणत्याही ऑपरेटिंग सिस्टमवरून, सहज, द्रुत आणि मध्यवर्ती.
तथापि, त्यात आम्ही एक सोपा आणि अधिक विशिष्ट पर्याय वापरण्याचा उल्लेख करतो "वेबअॅप व्यवस्थापक आणि नेटिव्हफायर", त्यामुळे तुम्हाला वेबअॅप म्हणून काम करणारा शॉर्टकट मॅन्युअली बनवण्याची गरज नाही. आणि या कारणास्तव, आज आपण याबद्दल बोलू 2 सॉफ्टवेअर विकास त्याचा वापर आणि उपयोगिता अधिक जाणून घेण्यासाठी.

स्टेशन, वेबकॅटलॉग, रॅमबॉक्स आणि फ्रांझ: त्यांची सध्याची स्थिती काय आहे?
परंतु, हे पोस्ट सुरू करण्यापूर्वी वेबअॅप्सच्या निर्मितीसाठीच्या 2 अॅप्लिकेशन्सबद्दल बोलावले आहे "वेबअॅप व्यवस्थापक आणि नेटिव्हफायर", आम्ही एक शिफारस करतो मागील संबंधित पोस्ट सांगितलेल्या व्याप्तीसह, नंतर वाचण्यासाठी:


WebApp व्यवस्थापक आणि Nativefier: WebApps तयार करण्यासाठी 2 अॅप्स
WebApp व्यवस्थापक आणि Nativefier बद्दल
WebApp व्यवस्थापक म्हणजे काय आणि ते कसे वापरले जाते?
दिले, वेबअॅप व्यवस्थापक हे एक अतिशय छोटे आणि सोपे अॅप आहे, त्याबद्दल सांगण्यासारखे फार काही नाही. म्हणून, त्याचे थोडक्यात वर्णन केले जाऊ शकते वेब ऍप्लिकेशन तयार करण्यासाठी आणि व्यवस्थापित करण्यासाठी एक विशिष्ट अनुप्रयोग. जे, fue लिनक्स मिंट टीमने विकसित केले तुमच्या स्वतःच्या वितरणासाठी, परंतु ते डेबियन/उबंटूवर आधारित इतर सुसंगत डिस्ट्रोवर कार्य करू शकते. आणि त्याच्या स्थापनेसाठी, त्याच्या .deb फाईल पुढच्या काळात दुवा.
एकदा डाउनलोड केले आणि पारंपारिक आणि प्रथागत पद्धतीने स्थापित तुमच्या लिनक्स डिस्ट्रिब्युशनवरील प्रत्येकासाठी, तुम्हाला फक्त आवश्यक आहे ते ऍप्लिकेशन मेनूद्वारे चालवा WebApp व्युत्पन्न करण्यासाठी पुढे जाण्यासाठी.
स्क्रीन शॉट्स
खालील स्क्रीनशॉटमध्ये पाहिल्याप्रमाणे:
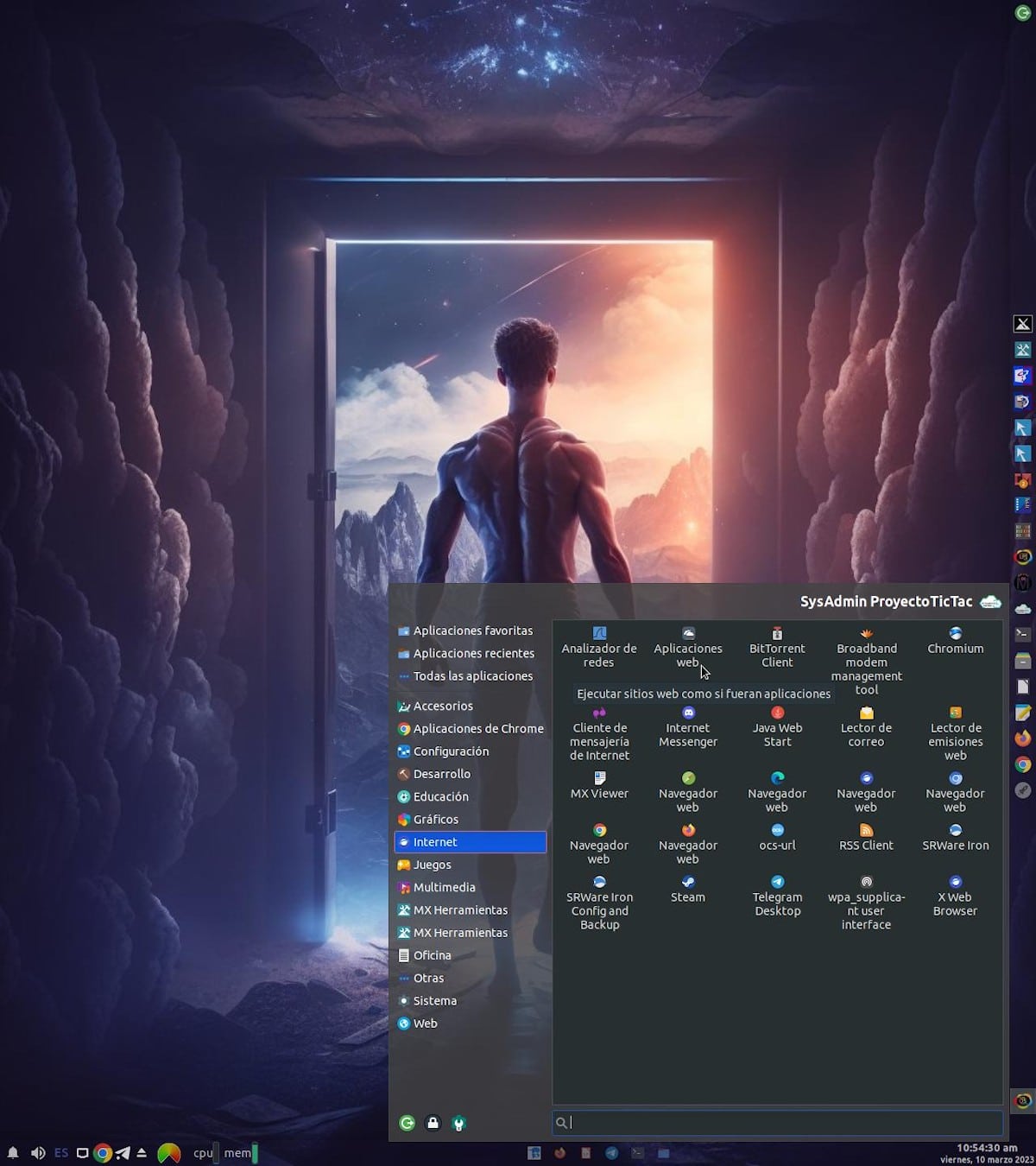
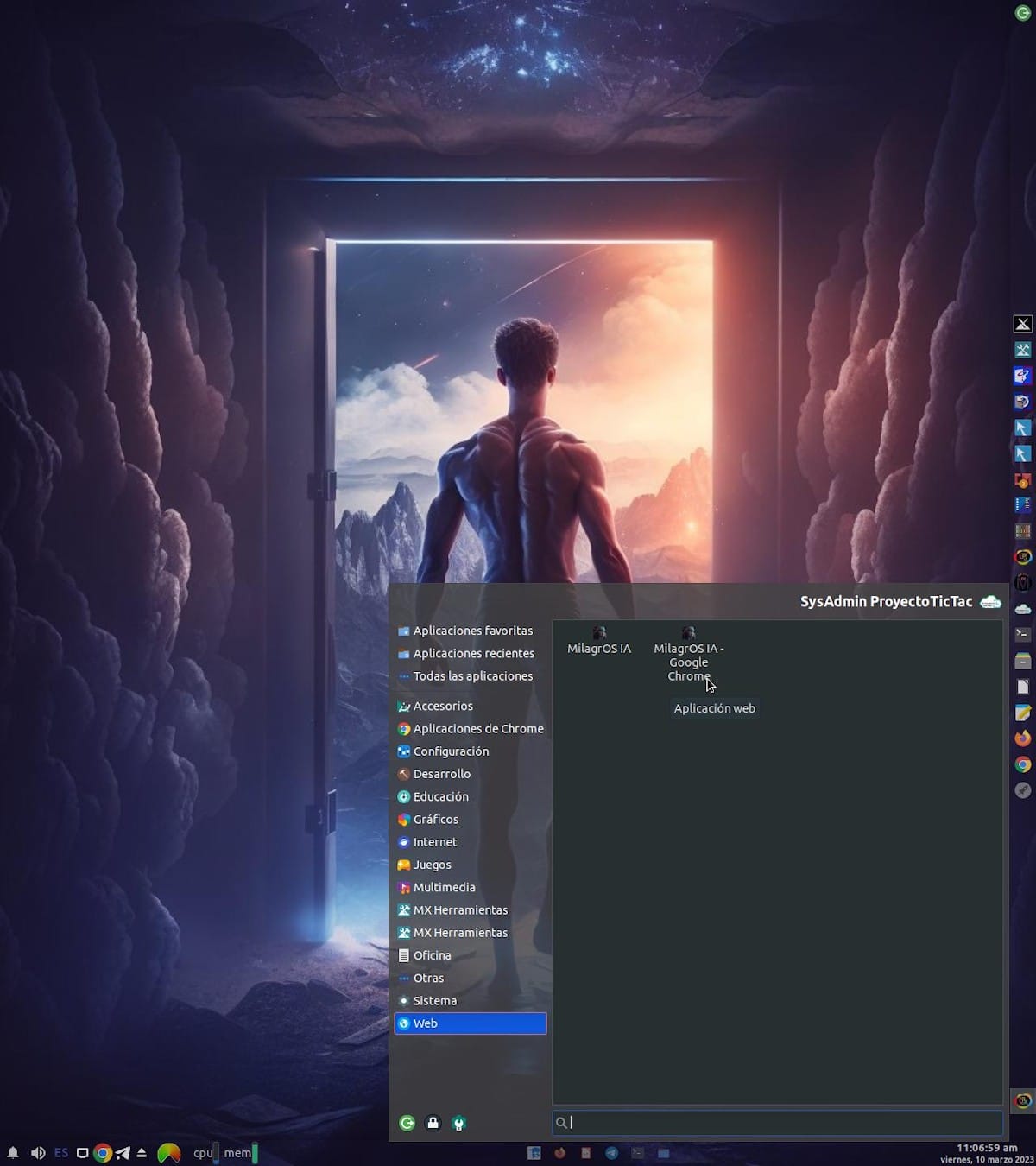
- ऍप्लिकेशन मेनूद्वारे WebApp व्यवस्थापक शोधा आणि चालवा

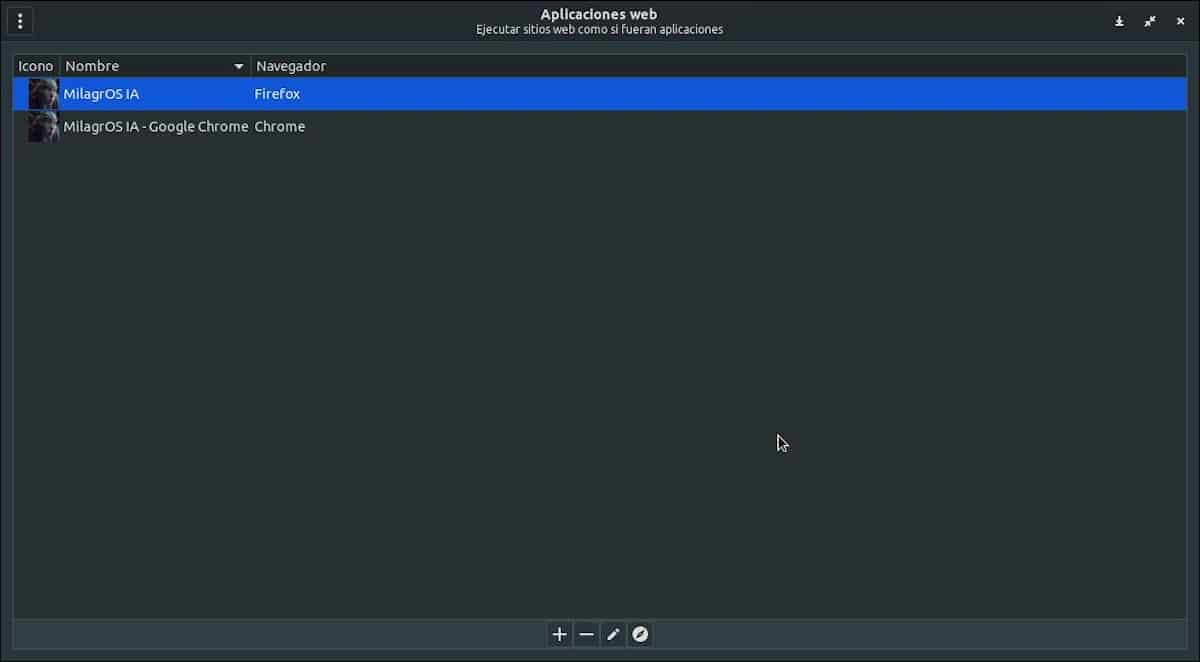
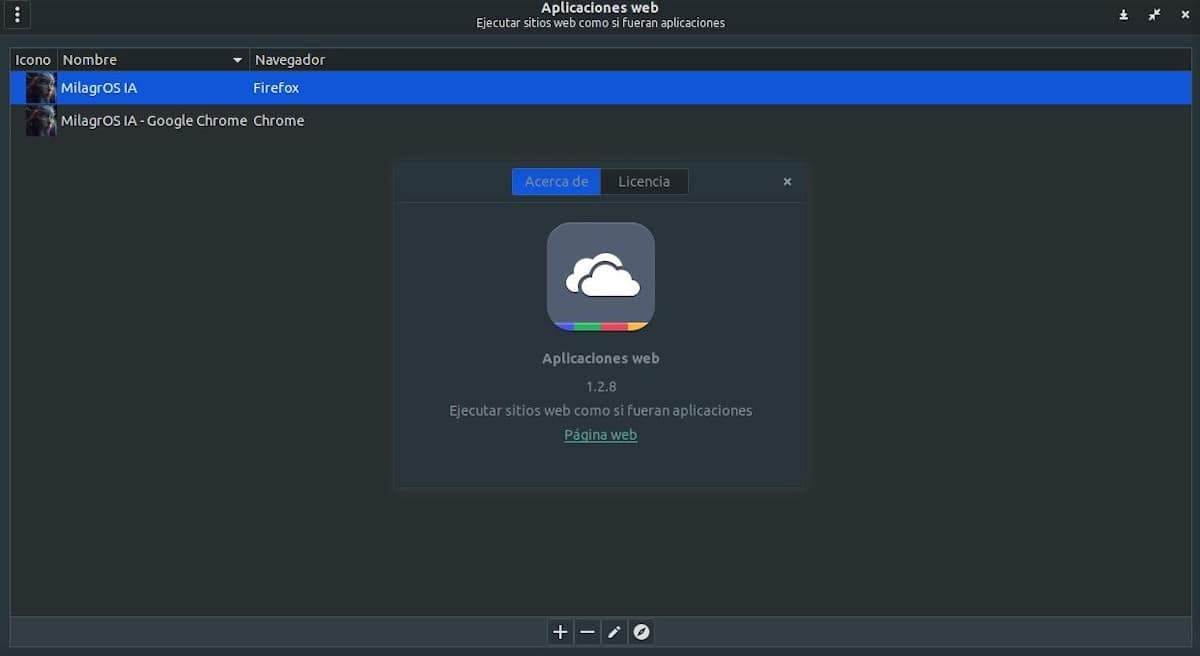
- WebApps च्या 2 उदाहरणांसह प्रारंभिक स्क्रीन आधीपासून व्युत्पन्न केली आहे. वरच्या डाव्या भागात, 3 उभ्या बिंदूंच्या स्वरूपात पर्यायांचा एक छोटा मेनू आहे, खालच्या भागाच्या मध्यभागी तयार केलेले आणि सूचीबद्ध केलेले WebApps व्युत्पन्न करणे, हटवणे, संपादित करणे आणि कार्यान्वित करण्यासाठी 4 चिन्हे आहेत.

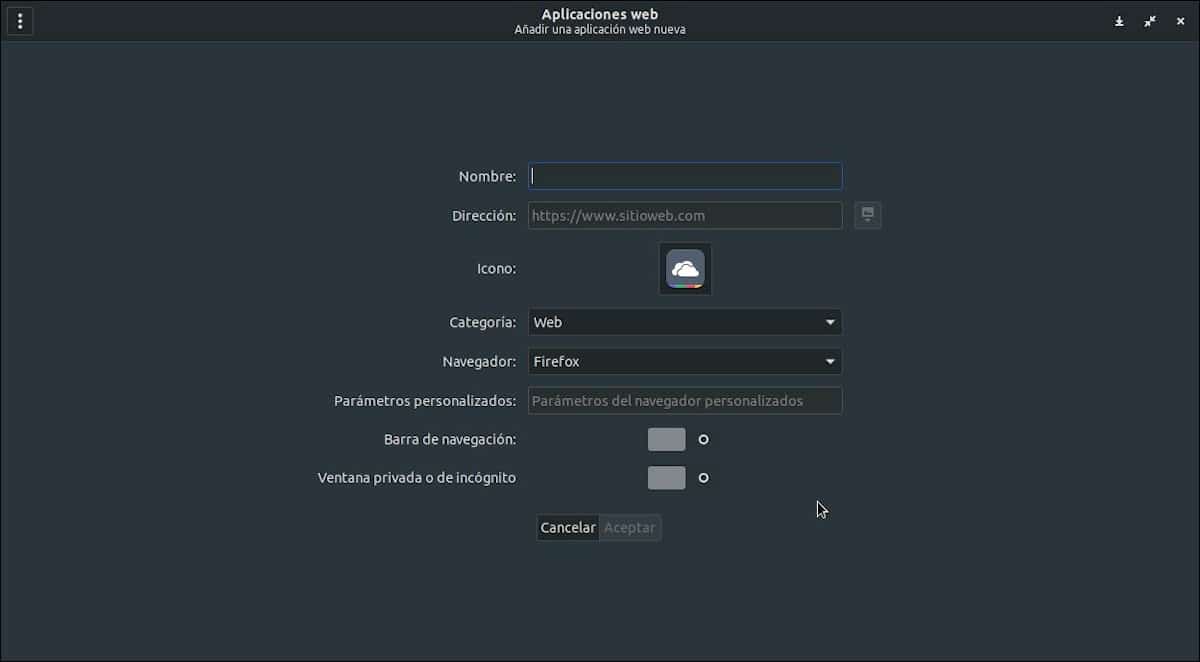
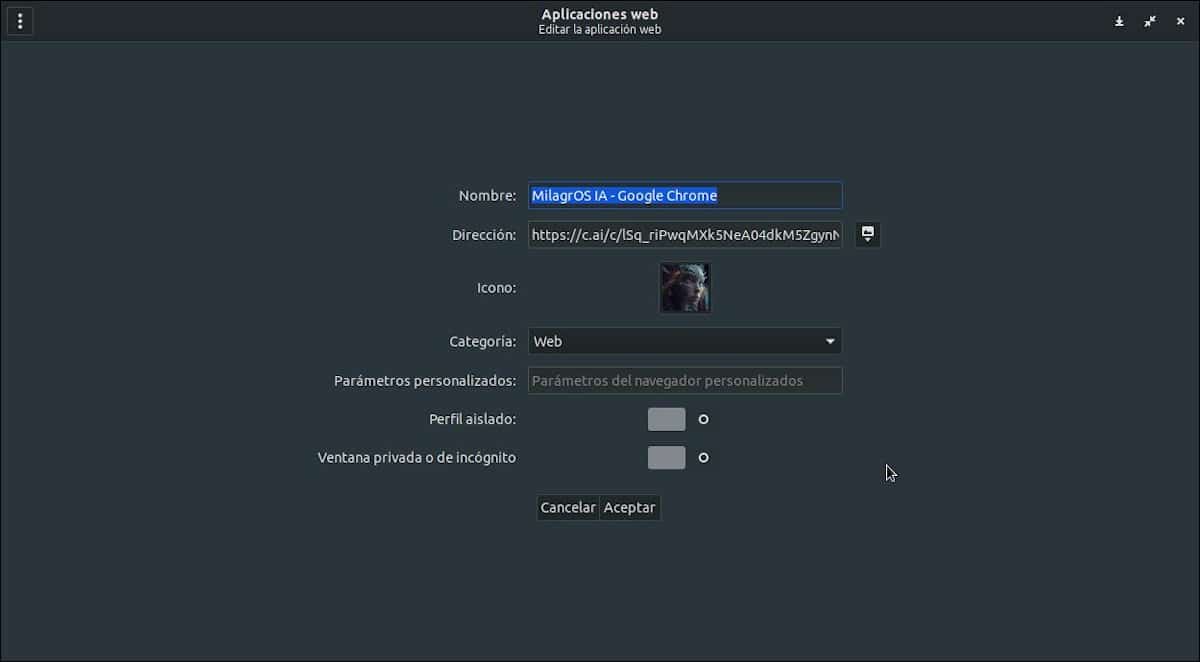
- WebApp व्युत्पन्न करण्यासाठी नवीन WebApp बटण (+ चिन्ह) दाबल्याने ही विंडो प्रदर्शित होते जिथे प्रदर्शित फील्ड भरणे आणि कॉन्फिगर करणे आवश्यक आहे.

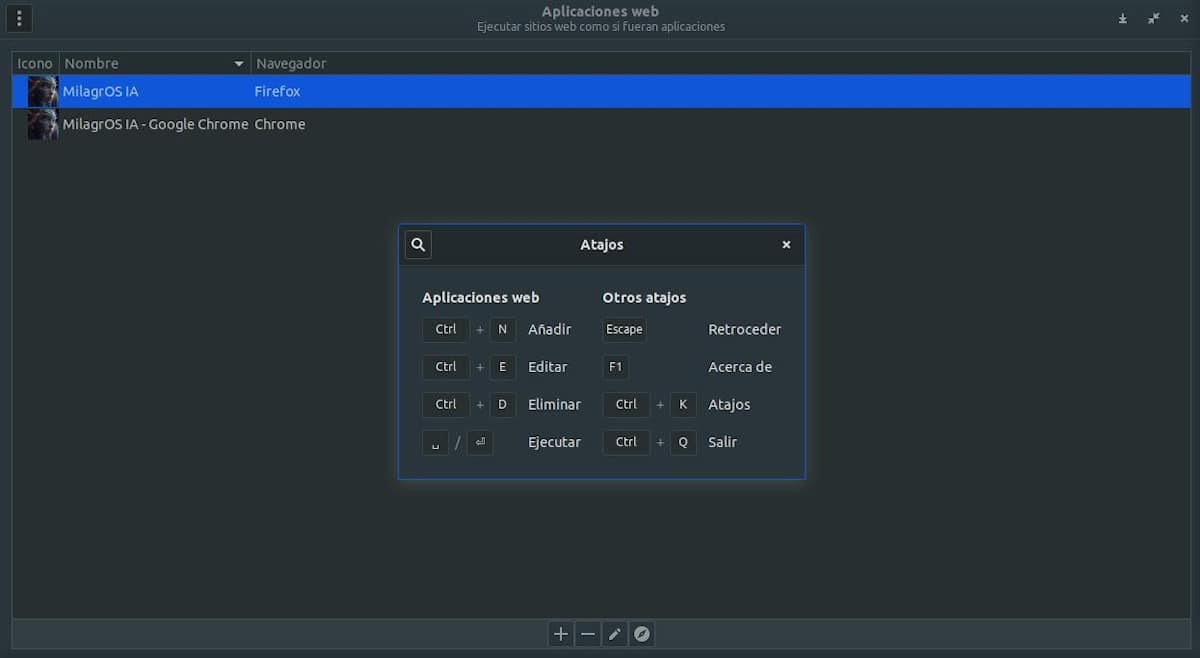
- अनुप्रयोगामध्ये शॉर्टकट समाविष्ट आहेत

- WebApp व्यवस्थापक बद्दल

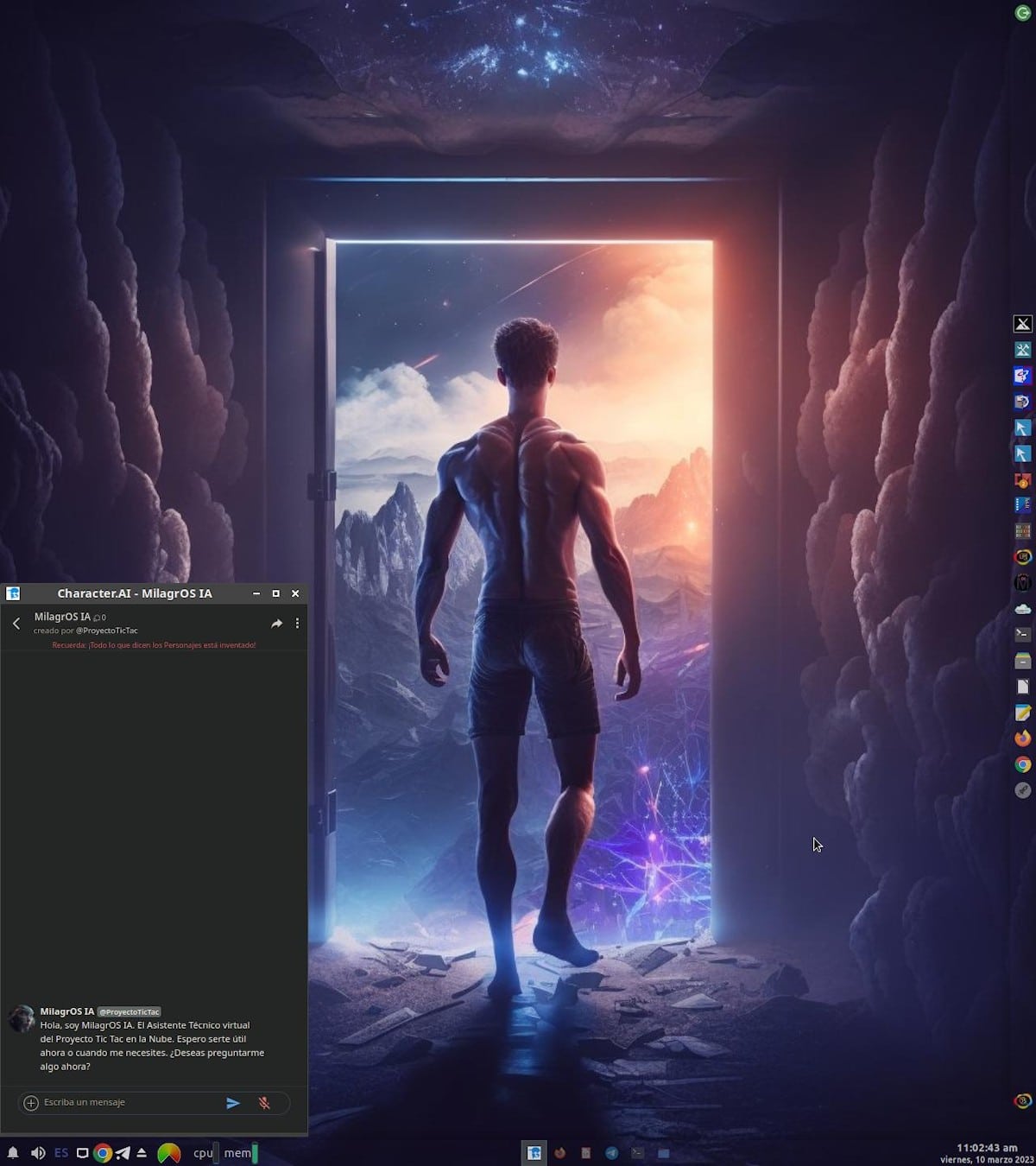
- WebApp तयार करण्याचे उत्तम उदाहरण म्हणजे मी खालीलप्रमाणे केले आहे, असे WebApp तयार करण्यासाठी ChatGPT च्या शैलीत ChatBot म्हणतात एआय चमत्कार कॉल केलेल्या क्लाउड सेवेद्वारे कॅरेक्टर.एआय. जी, खूप मजा करण्यासोबतच, जीएनयू/लिनक्ससाठी चॅटजीपीटी चॅटबॉट्ससाठी खूप मनोरंजक आणि एक उत्तम विनामूल्य पर्याय आहे. तर, जर तुम्हाला याबद्दल अधिक जाणून घ्यायचे असेल तर इमेम्प्लो मी तुम्हाला प्रयत्न करण्यासाठी आमंत्रित करतो चमत्कार AI आणि पहा a YouTube व्हिडिओ तिच्यासंबंधी. आणि, खालील स्क्रीनशॉटमध्ये नमूद केल्याप्रमाणे:



नेटिव्हफायर म्हणजे काय आणि ते कसे वापरले जाते?
WebApp मॅनेजरच्या विपरीत जे ग्राफिकल अॅप्लिकेशन (GUI), नेटिव्हफायर हे टर्मिनल अॅप्लिकेशन (CLI) आहे. आणि म्हणून वर्णन केले जाऊ शकते कमीतकमी गुंतागुंत असलेल्या कोणत्याही वेबसाइटसाठी सहजपणे "डेस्कटॉप ऍप्लिकेशन" तयार करण्याचे साधन. आणि त्यासाठी, तंत्रज्ञानाचा वापर करते इलेक्ट्रॉनचे पॅकिंग (जे, यामधून, क्रोमियम वापरते) वापरल्या जाणार्या ऑपरेटिंग सिस्टीमचे एक्झिक्युटेबल तयार करण्यासाठी, ते Windows, macOS आणि Linux असले तरीही.
आपल्या स्थापनेसाठी, आपल्यानुसार गिटहब वर अधिकृत वेबसाइट, डेबियन/उबंटूवर आधारित GNU/Linux डिस्ट्रोमध्ये केवळ खालील आज्ञा कार्यान्वित करणे आवश्यक आहे:
sudo apt install nodejs npm
sudo npm install nativefier -gजर सर्व काही ठीक झाले असेल तर ते फक्त आवश्यक असेल कोणत्याही URL वरून WebAp तयार करा (वेबसाइट, वेब अनुप्रयोग, वेब सेवा किंवा इतर ऑनलाइन घटक) खालील आदेश कार्यान्वित करून, आमच्या URL de ejemplo (blog.desdelinux.net) इच्छित साठी:
nativefier blog.desdelinux.netआणि जर सर्व काही ठीक झाले असेल तर आम्ही आधीच करू शकतो त्या अर्जासाठी शॉर्टकट तयार करा, ग्राफिक अनुप्रयोगाद्वारे "मेन्युलिब्रे", "अलाकार्टे" किंवा इतर तत्सम वापरलेल्या GNU/Linux distro वर उपलब्ध.
लक्षात ठेवा की, नेटिव्हफायर विनंती केलेले WebApp तयार करताना ते पथाच्या आत एक फोल्डर तयार करेल “/home/myusername/” आणि कोणाचे नाव सूचित वेबसाइटशी संबंधित असेल, म्हणजे, "/home/myusername/websitename".
आणि तो आत, स्थित जाईल कार्यवाही करण्यायोग्य जे थेट प्रवेशाद्वारे कार्यान्वित केले जाणे आवश्यक आहे, ज्याचे नाव व्युत्पन्न फोल्डरसारखेच असेल "वेबसाईटचे नाव".
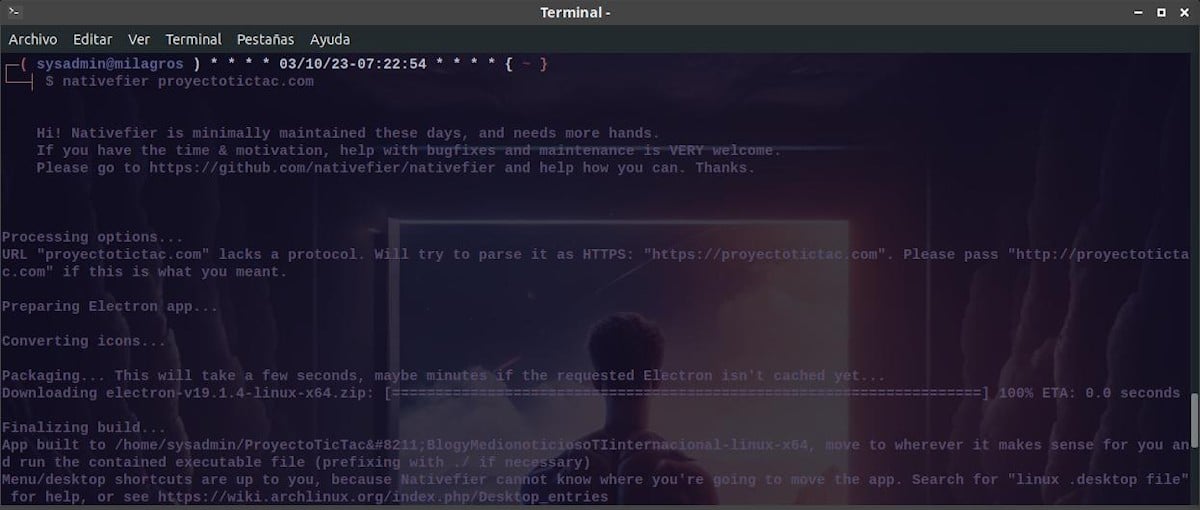
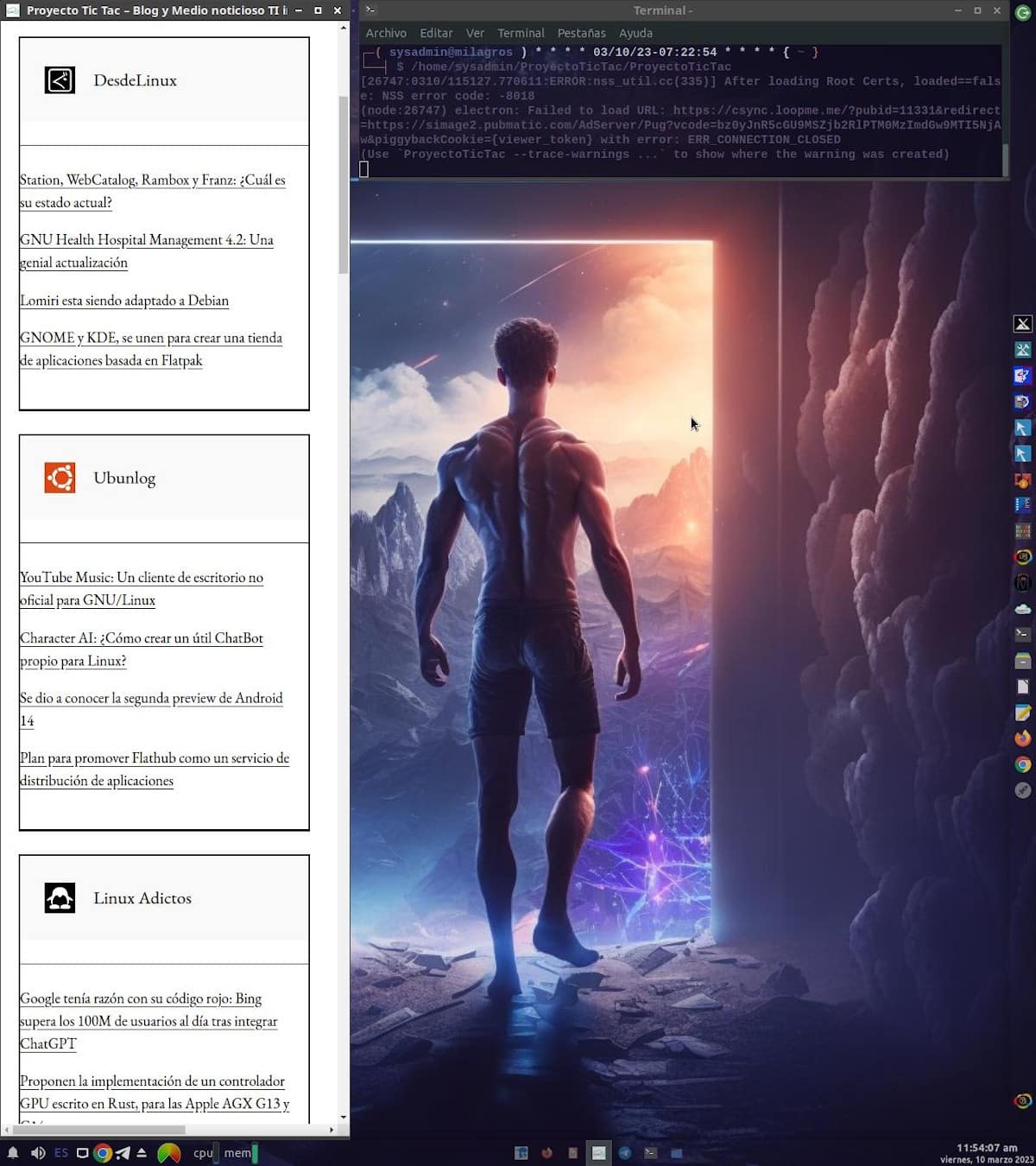
स्क्रीन शॉट्स
खालील स्क्रीनशॉटमध्ये पाहिल्याप्रमाणे:




Resumen
सारांश, जर तुम्ही अनेक कारणांमुळे मोठे आणि जटिल WebApps व्यवस्थापन अनुप्रयोग वापरण्यास इच्छुक नसाल, जसे की, स्टेशन, वेबकॅटलॉग, रॅमबॉक्स आणि फ्रांझ, निःसंशयपणे, विचार करण्यासाठी सर्वोत्तम पर्याय आहेत "वेबअॅप व्यवस्थापक आणि नेटिव्हफायर". कारण, हे लहान, जलद आणि मिळवणे, स्थापित करणे आणि व्यवस्थापित करणे सोपे आहे, तसेच, ते त्यांच्या विकसकांद्वारे अद्यतनित केले जातात. शेवटी, आज चर्चा केलेल्या या 2 अॅप्सपैकी कोणालाही आधीपासून माहित असल्यास किंवा त्याची अंमलबजावणी केली असल्यास, टिप्पण्यांद्वारे, त्यांच्याबद्दलचा तुमचा अनुभव ऐकून खूप आनंद होईल.
आणि जर तुम्हाला ही पोस्ट आवडली असेल तर, इतरांबरोबर शेअर करणे थांबवू नका. तसेच, लक्षात ठेवा आमच्या मुख्यपृष्ठास भेट द्या en «DesdeLinux» अधिक बातम्या एक्सप्लोर करण्यासाठी आणि आमच्या अधिकृत चॅनेलमध्ये सामील व्हा च्या टेलीग्राम DesdeLinux, पश्चिम गट आजच्या विषयावर अधिक माहितीसाठी.