Sama ada anda ingin belajar bagaimana membuat blog, atau anda ingin menulis sesuatu secara khusus, memang betul bahawa mengekalkan blog memerlukan masa dan wang, tetapi masih ada alat sumber percuma dan terbuka yang akan menjimatkan banyak perkara dan bahawa mereka membuat anda hanya menulis.
Saya akan mengajar cara menggunakan Jekyll untuk kemudahan dan penggunaan Markdown, dan walaupun terdapat banyak alternatif, Jekyll berinteraksi dengan Github dengan baik.
Keperluan:
- Masa
- Internet
- Akaun Github
Pemasangan
Pada Debian / Ubuntu dan derivatif:
sudo apt-get install git ruby jekyll
Mengenai Fedora dan derivatif:
sudo yum pasang permata git ruby pasang jekyll
Dalam Arch dan derivatif (kesabaran):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Konfigurasi Pangkalan:
Kami mengkonfigurasi git dengan data Github kami
git config --global user.name "username" git config --global user.email "email_id"
Kami membuat repositori git di mana kami akan bekerja secara tempatan, mesti dipanggil sama dengan nama pengguna anda di Github
git init youruser.github.io
Setelah direktori blog dibuat, kita harus cari topik untuk jekyll masuk, atau gagal yang membuatnya. Kemudian anda mesti menyalin kandungan tema ke direktori yang dibuat dengan git, contohnya menggunakan tema Kompas
/ _termasuk Direktori isi halaman
/ _letak Direktori isi halaman
/ _pos Direktori ke mana entri pergi
/ _css o / scss Direktori di mana css berada
/ _img o / gambar Direktori ke mana gambar pergi
/_config.yml Fail konfigurasi
/ 404 pagi Halaman ralat 404
/ CNAME Pautan ke domain
/ sekitar.md Halaman «mengenai»
/index.html Laman utama
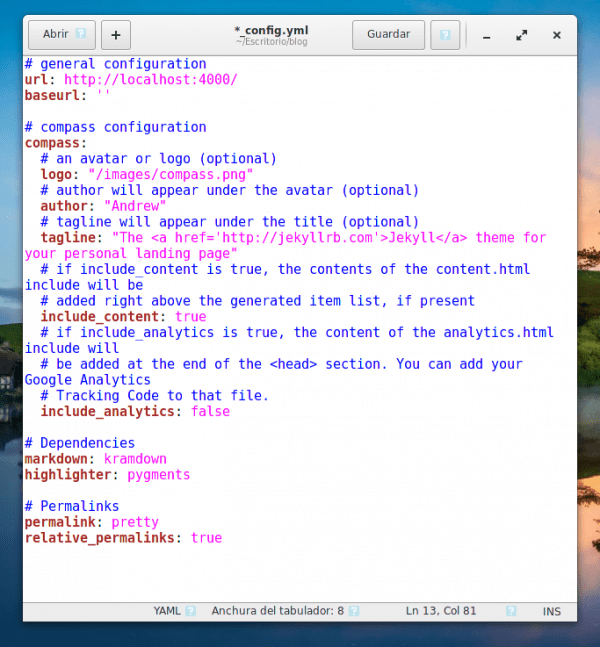
Sekarang lengkapkan fail konfigurasi _config.yml dengan data yang anda sukai, sekiranya saya membiarkannya seperti ini:
Pergi ke terminal di direktori yang kami bekerjasama dan tulis
jekyll layan
Dari penyemak imbas masukkan localhost: 4000 atau 127.0.0.1:4000 dan anda akan melihat laman web ini berfungsi, anda boleh mula mengubah suai kandungan blog secara tempatan melalui penyunting kod pilihan anda, saya adalah teks luhur.
Di sini Jekyll dengan tema sudah terpasang.
Apabila anda memutuskan bahawa blog sudah siap untuk diterbitkan, atau untuk mengemas kini entri tulis
git add --all git commit -m "Mesej yang ingin anda tunjukkan" master asal git push -u
Ia akan meminta nama pengguna dan kata laluan github anda; tulis dan capai
www.youruser.github.io
Sampai di sini entri itu, saya harap sudah jelas. Alat tersebut StackEdit membolehkan anda menulis dan mengeksport fail markdown ke repositori github, jika anda memerlukan maklumat dari jekyll anda boleh menggunakan laman web rasmi jekyll atau dari laman bantuan laman github.



Artikel yang bagus, tetapi terdapat banyak CMS atau aplikasi web lain untuk membuat blog yang benar-benar membuat anda fokus menulis. Saya melihat terlalu sukar untuk menggunakan Jekyll, walaupun untuk selera ..
Permintaan seks Jekyll, Pelican dan lain-lain adalah hakikat bahawa mereka menghasilkan laman web statik dari Markdown RestructuredText atau lain-lain, dan dengan itu membuat blog yang boleh dihoskan di halaman github dan meletakkan komen luaran dengan Disqus.
Blog saya adalah Pelican misalnya, untuk membuat entri baru adalah membuat fail pertama dan mengompilasi ulang, saya komited dengan cabang halaman repo di github dan itu sahaja.
Eh, sangat senang kan? Buat fail, kumpulkan semula, buat .. Terdapat WordPress (dan seumpamanya), setiap hari saya lebih mencintaimu
Sebagai fakta ingin tahu kernel.org menggunakan penjana ini.
https://www.kernel.org/pelican.html
Ini adalah dua perkara yang berbeza, tetapi saya akan mengubah WordPress sepenuhnya untuk mana-mana pembangun laman web yang statik. Komplikasi pada awalnya, apabila anda harus menyusun susun atur dan lain-lain, yang lain adalah tepat seperti yang anda katakan, tumpukan perhatian pada penulisan, anda hanya menghasilkan fail teks biasa dan dengan markdown BAM anda membuat catatan. Saya tidak melihat perkara yang rumit di dalamnya.
salam
Saya tidak mengatakan bahawa itu adalah kes anda, tetapi ada yang telah melancarkan perang suci di WordPress (seperti Joomla atau Drupal) yang memihak kepada penjana kandungan statik. Ya, mereka cepat, mereka mudah, tetapi mereka lebih bermasalah ketika melakukan apa yang WordPress lakukan, dan belum lagi alat itu sebagai sesuatu yang kolaboratif, di mana banyak yang dapat mengambil bahagian, di mana anda harus menyederhanakan ... dll .
Tienes razon elav, wordpress es mejor, dependiendo de las necesidades. Un blog como desdelinux, podria funciona con un generador de contenidos estatico pero para participar muchas personas seria un problema, ademas de que aunque sea facil de configurar puede tener problemas de seguridad, no como wordpress. Es por eso que para novatos recomiendo Jekyll luego Wordpres ya que es mas facil y podes aprender con tutoriales simples en HTML/CSS sin usar PHP que a un novato asustaria.
Ini yang saya tulis adalah teknologi yang sama dengan yang digunakan oleh laman github, tetapi tidak membenarkan anda menggunakan tema anda sendiri, anda harus menggunakan yang lalai. Sudah tentu ada yang lebih mudah, tetapi saya mencari pemasangan dan konfigurasi yang mudah tanpa perlu mengerjakan Domain, Hosting, SEO, Keselamatan, dll.
Saya mengambil masa yang lama untuk membuatnya dengan wordpress, tetapi saya akan mencubanya, terima kasih banyak saya berkongsi artikel anda 🙂
Tetapi ... satu soalan ... Bukankah itu blog?
Ini adalah halaman rata, kerana tidak membenarkan komen.
Katakan secara teknikalnya halaman statik. Tetapi jika ia membolehkan anda memasang Disqus untuk komen maka itu akan melengkapkan apa yang diperlukan.
Menarik, terima kasih.
Terima kasih. Sangat bagus.