Vandaag verveel ik me behoorlijk, dus ik ben begonnen met spelen met mijn favoriete ontwerptool: GIMP, En sinds een tijdje geleden heb ik hier niets gepubliceerd, dus hier laat ik je iets achter.
Iedereen heeft iets van de sage gezien starwars of Star Wars, dus ze moeten bekend zijn met de lichtzwaarden van de Jedi.
Welnu, die lichtzwaarden delen iets met de truc die ik vandaag van plan ben te laten voor alle lezers die van deze bescheiden server houden, die graag een deel van hun vrije tijd voor de GIMP doorbrengen:
Neon effect
Het neon-effect werd erg populair in de jaren 90 of zo en bestaat uit het simuleren van een gloed van kleur rond de rand van de figuren (veel verlichtingsposters gebruiken nog steeds neon om dit effect te bereiken) en beetje bij beetje is het naar de wereld van speciale effecten en design in het algemeen.
De grond voorbereiden
Voor deze truc koos ik afmetingen van 800 × 600 pixels en plaatste ik een zwarte achtergrond om het effect van Neon te "versterken". Dit gezegd hebbende, gingen we verder met het maken van een nieuw project met deze dimensies.
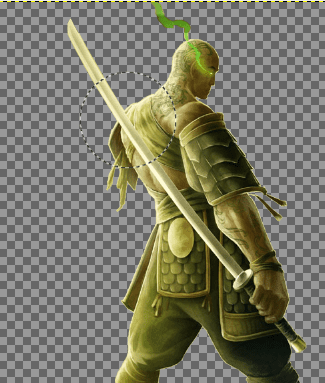
Nadat ik mijn project met een zwarte achtergrond (# 000000) heb, zoek ik een render (al bijgesneden afbeelding) dat de afbeelding zou zijn waar we de energie in stoppen, ik koos een kale samurai die ik op een wallpaper vond.
Mijn hoogspanningslijnen maken
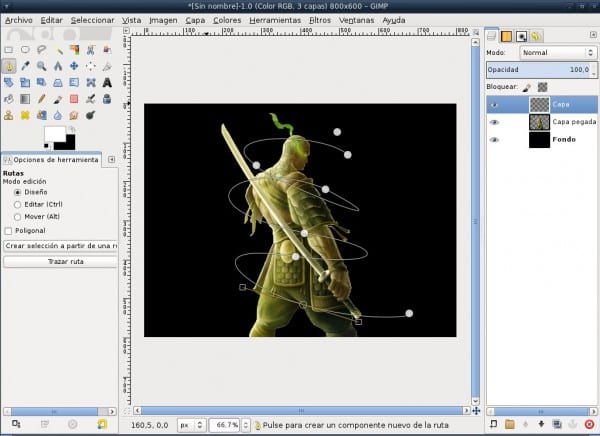
Met behulp van de Routes tool (B) geven we de vorm die we willen aan onze lijnen, ik heb bijvoorbeeld geprobeerd een meanderende stijl te geven rond het hele beeld van de samurai zoals je kunt zien in de figuur.
Het is geldig om te verduidelijken dat door op maat te werken met de stijl van lagen de routes in een nieuwe laag worden gemaakt, daarom maken we voordat we de route-tool gebruiken een nieuwe laag met transparantie, dus in het geval dat we het niet leuk vinden hoe de lijnen niet alle baan.
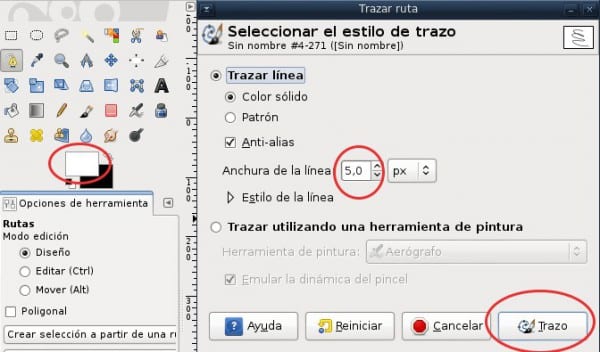
Zodra we dit punt hebben bereikt, gaan we verder met het maken van onze slag langs de hele route, daarvoor kiezen we de witte kleur (#FFFFFF) en in de gereedschapsopties vertellen we dat het moet traceren met een geschatte grootte van ongeveer 5 pixels en zonder enig gereedschap aan te geven ( teken lijn).
Het neon-effect toepassen
Op dit punt hebben we al het figuur en de lijnen die we hebben aangebracht, nu moeten we het een vleugje glans geven. Filters / Alpha naar Logo / Neon en we krijgen een dialoog om enkele opties te noemen.
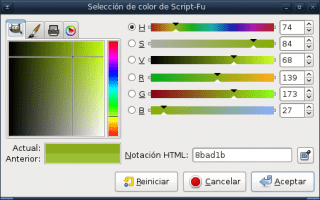
Daar klikken we op het kleurvak en het stelt ons in staat om de kleur te kiezen die we voor onze neon willen, waar ik je adviseer om een kleur te zoeken die min of meer te maken heeft met de kleuren van de afbeelding die we plaatsen of gewoon degene die je het leukst vindt.
Bij het toepassen van het Neon-effect worden 3 lagen gemaakt (de neonbuizen, de buitenste gloed en de donkere achtergrond), we verwijderen de donkere achtergrondlaag die door het effect is gecreëerd en combineren de andere 2 zodat er slechts één is (klik met de rechtermuisknop op de laag boven / beneden combineren).
Op deze manier hebben we al zoiets als de lichtposters van de jaren 90 en de Starwars lichtzwaarden maar we zijn nog niet klaar.
De laatste hand leggen
Nu komt het overeen om de laatste hand te leggen aan ons werk, zoals vervaging, de illusie wekken dat de lijnen het beeld kruisen enz.
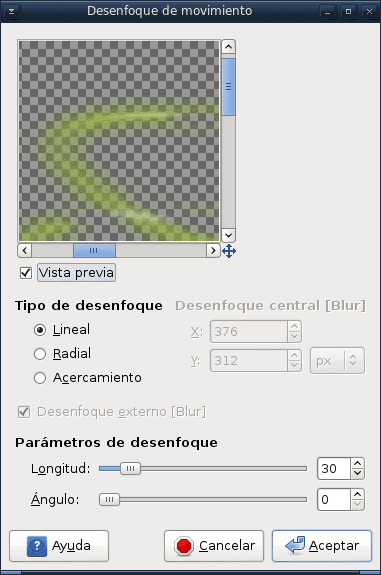
Daarvoor gaan we in delen: we dupliceren de lijnenlaag en passen een bewegingsonscherpte toe van ongeveer 32 pixels en met nul graden.
We selecteren de bijgesneden afbeelding door met de rechtermuisknop op de afbeeldingslaag te klikken en op Alpha to Selection te klikken.
Op deze manier 'blokkeren' we wat we doen voor de buitengebieden, plaatsen we onszelf in de laag van de lijnen en, onszelf leidend door het beeld, wissen we de delen om de indruk te wekken van diepte van onze lijnen, na ongeveer 2 of 3 minuten we hebben een resultaat als dit:
Het zijn misschien niet de beste effecten, maar hey ... het is best interessant en het beste is dat we het kunnen gebruiken met de ideeën die we het leukst vinden.
Nu is het tijd om te experimenteren met je GIMP en je mening te geven over wat je van deze truc vindt.






Ik denk dat goede distro-achtergronden met dat effect goed zouden zijn
Uitstekende tutorial
Goede tuto, het zou leuk zijn als er van tijd tot tijd een wordt gepubliceerd voor ons allemaal die dit geweldige programma gebruiken.
Ja, we moeten allemaal vanuit hun ervaring onze kennis inbrengen.
Er zijn goede voorbeelden van de tools in de help, maar door te oefenen leer je "trucs" om dingen gemakkelijker te maken.
Excellent.
Nu motiveerde je me om Photoshop te verlaten.
Goede tutorial! Het effect is beter als we spelen met de dikte van de lijn
Ik heb een tijdje echt geprobeerd photoshop te verlaten en GIMP te gebruiken. Maar het lukte me nooit om me aan te passen, en hoewel GIMP de tools heeft, zijn ze ingewikkelder in het gebruik dan die van PS, de interface bevalt mij ook niet zo.
Ik denk dat GIMP nog een laatste keer moet kijken naar hoe ontwerpers omgaan met photoshop, en aan 'eigen' tools moet gaan werken die het programma iets voor professioneler gebruik maken.
Uitstekend en heel eenvoudig, iets anders om te leren met GIMP 🙂
We hebben tenminste iets geleerd over "Alpha to Logo." Ik veronderstel dat je op dezelfde manier een handtekening kunt maken die is ontworpen met de paden van het pad en dan een penseel kunt maken met dezelfde 🙂
Een opmerking: als ik me niet vergis, moeten we letten op de zichtbare lagen wanneer ze worden gecombineerd, want als we naar beneden combineren in de bovenste laag, zullen alle onderliggende lagen worden beïnvloed (alleen de zichtbare). Wees daar voorzichtig mee!
Goed bericht!
wena
goede tuto!