Programowanie dla sieci Web w którejkolwiek z jej aplikacji musi być zgodne ze specyfikacjami W3C i jest to element, który robi różnicę między programistami. Ważnym krokiem w procesie pakowania jest walidacja wygenerowanego kodu. W Internecie istnieje wiele witryn, które zapewniają usługę sprawdzania poprawności naszego kodu od pojedynczej strony do pełnej witryny, przy czym sam odnośnik jest obowiązkowym odnośnikiem. walidator W3C. Ale wielką wadą wszystkich tych usług jest to, że są one online i jakie mamy opcje na wypadek, gdyby nasze połączenie było zerowe lub słabe w danym momencie.
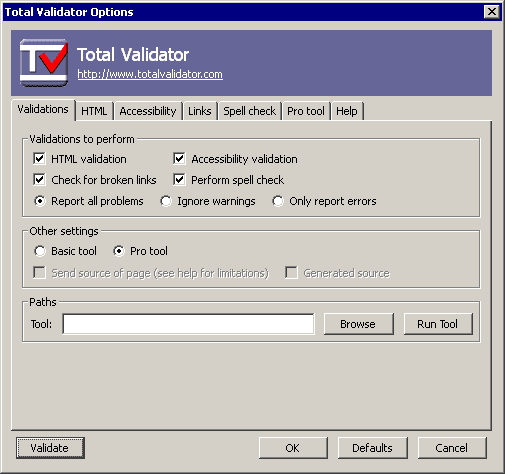
Walidator całkowity To jedno z tych narzędzi, które są niezbędne w Twojej codziennej pracy. Ma dwie wersje, jedną podstawową i jedną pro, przy czym ta ostatnia jest płatna. Ogromną zaletą korzystania z Total Validator jest to, że mamy do dyspozycji narzędzie, które pozwala nam na walidację naszego kodu zgodnie z aktualnymi trendami bez bycia online, a gdyby tego było mało, integruje się z przeglądarkami Firefox i Chrome, a wszystko to dostępne z jego własnej strony internetowej.
Jako wadę mogę tylko wspomnieć, że podstawowa wersja umożliwia jedynie walidację dokumentu, nie pozwalając na walidację całej witryny, oprócz innych ograniczeń.

Ci, którzy świetnie radzą sobie z projektowaniem stron internetowych, mogą znaleźć się w TOP XNUMX rozszerzeń do przeglądarki Firefox xD
Zasadniczo używam tych, których używam, to Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header i nie mogłem zorganizować ich w pierwszej dziesiątce, ponieważ każdy z nich jest przeznaczony dla określonej funkcji, co czyni je wyjątkowymi i razem są najlepsze. Teraz dodano opcje rozwoju samego Firefoksa, co moim zdaniem pod względem rozwoju jest niedoścignione.
Yslow o tym nie wiedział, widzę, że jest to zależne od firebuga i pomaga poprawić wydajność sieci. Dzięki za informacje.
Powiem Wam, że naprawdę warto, jest o czym pamiętać, DesdeLinux Przed zmianą motywu dawał złą ocenę w YSlow, a teraz nie ma oceny A z powodów WordPressa, co przekłada się na szybkość i optymalizację.