Hoje estou bastante entediado, então comecei a brincar com minha ferramenta de design favorita: GIMP, e há algum tempo não publico nada aqui, então deixo aqui algo para vocês.
Todo mundo viu algo da saga Guerra das Estrelas ou Star Wars, então eles devem estar familiarizados com os sabres de luz dos Jedi.
Bem, esses sabres de luz compartilham algo com o truque que pretendo deixar hoje para todos os leitores que gostam deste humilde servidor, gostam de passar parte de seu tempo livre em frente ao GIMP:
Efeito neon
O efeito neon se tornou muito popular na década de 90 e consiste em simular um brilho de cor ao redor das bordas das figuras (muitos cartazes de iluminação ainda usam neon para obter esse efeito) e aos poucos foi trazido para o mundo dos especiais efeitos e design em geral.
Preparando o terreno
Para este truque escolhi dimensões de 800 × 600 pixel e coloquei um fundo preto para "amplificar" o efeito do Neon. Dito isso, passamos a criar um novo projeto com essas dimensões.
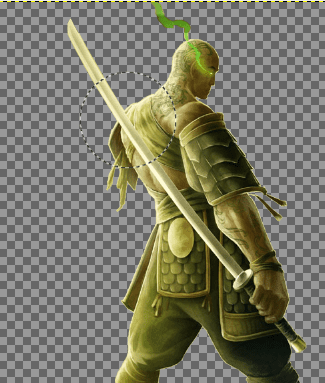
Depois de ter meu projeto com fundo preto (# 000000) procuro um render (imagem já recortada) que seria a imagem na qual vamos colocar a energia, escolhi um samurai meio careca que encontrei em um papel de parede.
Criando minhas linhas de energia
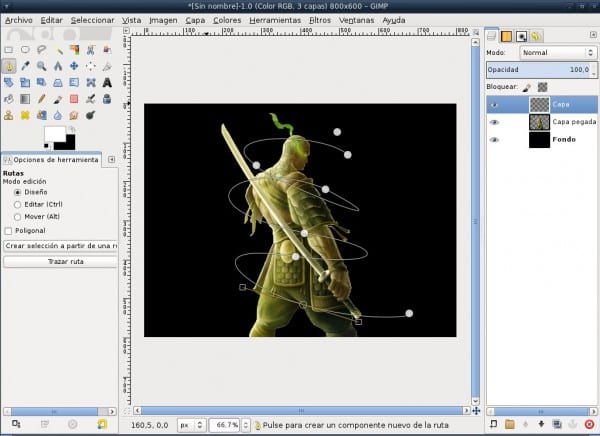
Usando a ferramenta Routes (B) estamos dando a forma que queremos às nossas linhas, eu por exemplo tentei dar um estilo sinuoso ao redor da imagem inteira do samurai como você pode ver na figura.
É válido esclarecer que por customizar para trabalhar com o estilo das camadas as rotas são feitas em uma nova camada, portanto antes de usar a ferramenta de rota criamos uma nova camada com transparência para caso não gostemos de como as linhas não se perdem todo o trabalho.
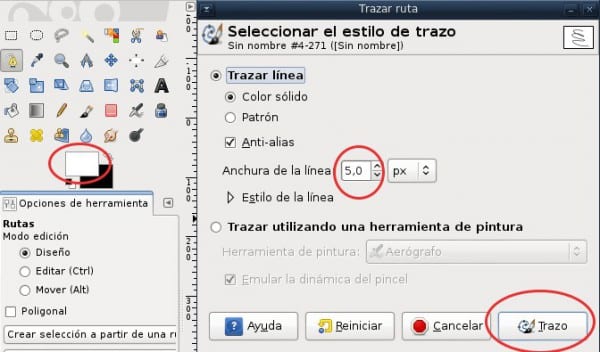
Assim que chegarmos a este ponto passamos a fazer nosso traçado ao longo de todo o percurso para isso escolhemos a cor branca (#FFFFFF) e nas opções da ferramenta dizemos para traçar com um tamanho aproximado de cerca de 5 pixels e sem indicar nenhum ferramenta (desenhar linha).
Aplicando o efeito neon
Nesse ponto já temos a figura e as linhas que colocamos, agora precisamos dar um toque de brilho. Filtros / Alpha para Logo / Neon e temos um diálogo para colocar algumas opções.
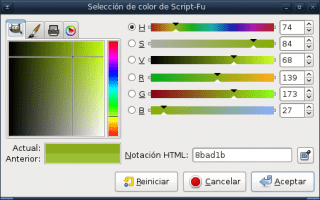
Aí clicamos na caixa de cores e permite-nos escolher a cor que queremos para o nosso néon, onde aconselho a procurar uma cor mais ou menos que tenha a ver com as cores da imagem que estamos a colocar ou simplesmente a aquele que você mais gosta.
Ao aplicar o efeito Neon, são criadas 3 camadas (os tubos de néon, o brilho externo e o fundo escuro), eliminamos a camada do fundo escuro criada pelo efeito e combinamos as outras 2 para que haja apenas uma (clique com o botão direito na camada superior / combinar abaixo).
Desta forma já temos algo parecido com os cartazes de luz dos anos 90 e os sabres de luz Starwars, mas ainda não terminamos.
Dando os retoques finais
Agora é hora de dar os retoques finais ao nosso trabalho, coisas que incluem borrões, dar a ilusão de que as linhas cruzam a imagem, etc.
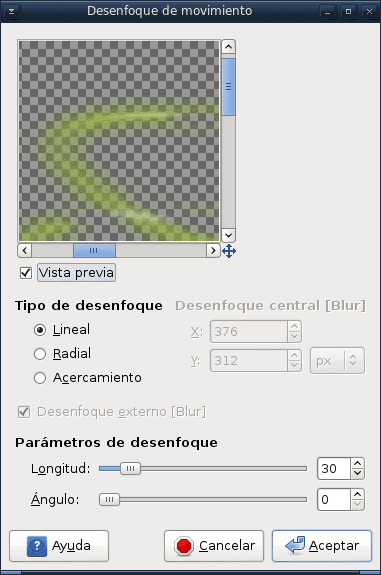
Para isso vamos em partes: duplicamos a camada de linhas e aplicamos um motion blur de cerca de 32 pixels e com zero grau.
Selecionamos a imagem recortada clicando com o botão direito na camada da imagem e clicando em Alpha to Selection.
Desta forma “bloqueamos” o que fazemos para as áreas exteriores, colocamo-nos na camada das linhas e, guiando-nos pela imagem, apagamos as partes para dar a impressão de profundidade das nossas linhas, depois de mais ou menos 2 ou 3 minutos, temos um resultado como este:
Pode não ser o melhor dos efeitos, mas olha… é bem interessante e o melhor é que podemos usá-lo com as ideias que mais gostamos.
Agora é a hora de você experimentar o GIMP e dar sua opinião sobre o que você achou desse truque.






Acho que bons papéis de parede de distros com esse efeito seriam bons
excelente tutorial
Bom tuto, seria bom se um fosse publicado de vez em quando para todos nós que usamos este ótimo programa.
Sim, devemos cada um a partir da sua experiência, contribuir com os nossos conhecimentos.
Existem bons exemplos de ferramentas na ajuda, mas, praticando, você aprende "truques" para tornar as coisas mais fáceis.
Excelente.
Agora você me motivou a abandonar o Photoshop.
Bom tutorial! O efeito é melhor se brincarmos com a espessura da linha
Por algum tempo, eu realmente tentei sair do photoshop e usar o GIMP. Mas nunca consegui me adaptar e, embora o GIMP tenha as ferramentas, são mais complicadas de usar que as do PS, a interface não é muito do meu agrado.
Acho que o GIMP deveria dar uma última olhada em como os designers lidam com o photoshop e começar a trabalhar em ferramentas 'próprias' que tornam o programa algo para uso mais profissional.
Excelente e muito simples, algo mais para aprender com o GIMP 🙂
Pelo menos aprendemos um pouco sobre "Alpha to Logo". Suponho que, da mesma forma, você pode fazer uma assinatura desenhada com os traços do caminho e, em seguida, criar um pincel com os mesmos 🙂
Uma observação: se não me engano, devemos prestar atenção às camadas visíveis quando se combinam, pois se combinarmos para baixo na camada superior, todas as de baixo serão afetadas (apenas as visíveis). Cuidado com isso!
Bom post!
Wena
bom tuto!