Eu tinha um rascunho bastante avançado em meu blog local sobre a comparação que vinha fazendo entre Suportes y SublimeText3, mas hoje já tive que mudar quase tudo, pois os poucos defeitos ou falta de opções que encontrei no Suportes, eles podem ser opacos usando extensões.
Suportes causou sensação. O fato de ser um editor de código aberto deu a ele um Plus em comparação com outras alternativas, e vindo de adobe, não é por menos que, pelo menos, causa curiosidade.
Mas hey, vamos ao que interessa. O que pretendo é fazer uma comparação entre Suportes y SublimeText3, Uso o último há algum tempo por vários motivos.
Como obter aparelho ortodôntico?
Para descarregar Suportes nós apenas temos que ir para o página de download de seu site oficial e baixe um . Deb. As etapas de instalação em Ubuntu e derivados já vimos aqui, mas no caso de ArchLinux : Eu mostrei um método que agora mudou um pouco.
Basicamente agora, o que temos que fazer em ArchLinux é o próximo:
- Baixamos o .deb e descompactamos.
- A pasta é criada colchetes-sprint-29-LINUX64 que terá o arquivo dados.tar.gz dentro de casa.
- Também descompactamos o arquivo dados.tar.gz e temos duas pastas restantes: opt / y usr /.
- Abrimos um terminal e executamos:
$ sudo cp -Rv opt / brackets / / opt / $ sudo cp usr / bin / brackets / usr / bin / $ sudo cp -Rv usr / share / doc / brackets / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / hicolor / scalable / apps / brackets.svg / usr / share / icons / hicolor / scalable / apps /
Se já tivéssemos feito a instalação da forma que mostrei anteriormente, teremos que executar no terminal:
$ sudo rm -Rv /usr/lib/brackets
Agora temos que modificar ou criar o arquivo /usr/share/applications/brackets.desktop para que se pareça com isto:
[Desktop Entry] Name = colchetes Type = Application Categories = Application Exec = / opt / brackets / Brackets% U Ícone = colchetes MimeType = text / html;
Enfim, dentro da pasta / opt / brackets vem o arquivo original. É isso, podemos correr Suportes do Menu. Se você tiver qualquer problema para iniciá-lo, leia o artigo anterior sobre como instalar Suportes no Arch Linux manualmente.
Como obter o SublimeText3?
No caso de Texto sublime, só temos que ir para o seu Site oficial e baixe a versão de acordo com nossa arquitetura. Em seguida, descompactamos o arquivo baixado em algum lugar e para ter SublimeText disponível no menu de aplicativos, criamos o arquivo /usr/share/applications/sublimetext3.desktop e colocamos dentro:
[Desktop Entry] Version = 3.0 Type = Application Name = Sublime Text 3 GenericName = Editor de Texto Comment = Editor de texto sofisticado para código, marcação e prosa Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text% F Terminal = false MimeType = text / plain; Icon = / home / elav / Linux / Packages / Development / SublimeText3 / Icon / 256x256 / sublime-text.png Categories = TextEditor; Development; StartupNotify = true Actions = Window; Document; [Desktop Action Window] Name = Nova janela Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text -n OnlyShowIn = Unity; [Documento de ação da área de trabalho] Name = Novo arquivo Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text --command new_file OnlyShowIn = Unity;
Claro que eles têm que mudar a rota / home / elav / Linux / Pacotes / Desenvolvimento / pela pasta onde eles descompactaram SublimeText3. Dentro da pasta Sublime também está o arquivo .Área de Trabalho.
Interface
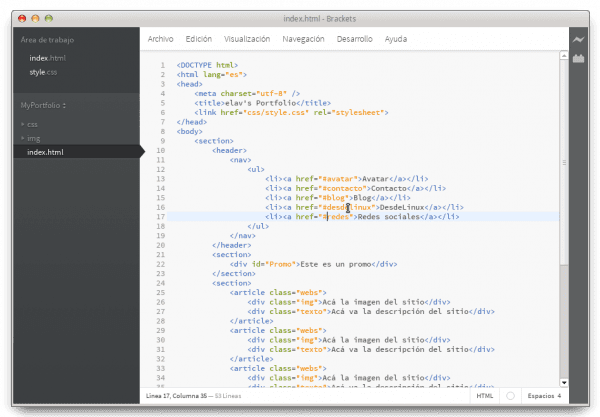
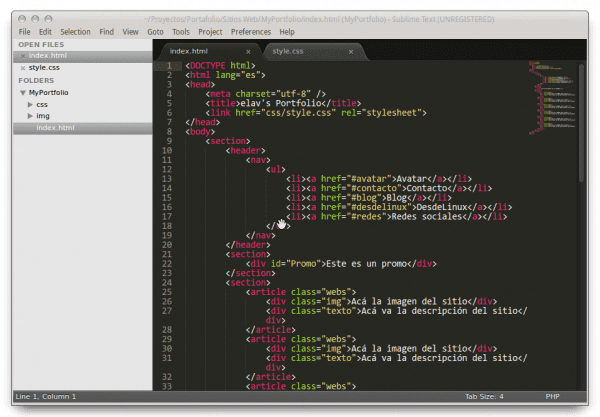
A interface de ambos os editores é muito semelhante. Um painel à esquerda com os Projetos e arquivos abertos, um menu na parte superior com as opções do editor, embora no caso dos Brackets apareça acima da área de edição.
Algo que eu gosto sobre Texto sublime é o Minimapa que aparece no lado direito da área de edição, o que nos permite navegar facilmente por todo o documento. Mas como eu disse no começo, em Suportes você também pode, graças às extensões.
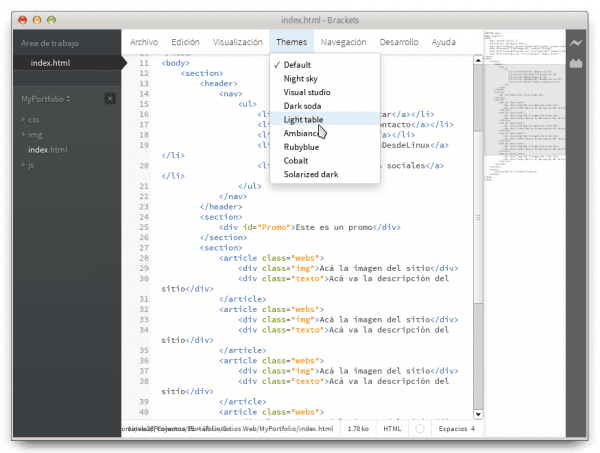
Texto sublime Também nos permite mudar a aparência da área de edição graças a uma série de estilos que já estão incluídos por padrão, bem como estabelecer nossas preferências como usuário e, o mais importante de tudo, nossos atalhos de teclado.
E adivinha? Bem, as extensões de Suportes que nos permitem fazer o mesmo:
Atuação
O começo de SublimeText3 é muito mais rápido que o de SuportesEu diria que é quase instantâneo. Suportes ele roda rápido, especialmente desde a última versão (Spring 29), mas leva alguns milésimos de segundo para carregar o projeto que deixamos aberto anteriormente.
Com dois arquivos abertos em ambos os editores, o consumo de Texto sublime é um pouco mais alto que Suportes, e fica assim com o uso de cada um.
Usabilidade
À primeira vista, examinando cada menu, percebemos que Texto sublime você tem muito mais opções do que Suportes. Como mencionei antes, ele nos oferece mais atalhos de teclado e a possibilidade de alterá-los e personalizá-los por padrão. Ambos compartilham a maioria deles, como comentar em uma linha usando Ctrl+/.
Texto sublime tem cílios (Os colchetes fazem isso com uma extensão, embora não sejam muito polidos), o que torna muito mais fácil mover entre nossos arquivos sem ter que ir para o painel lateral.
Mas Suportes Tem algo que adorei e o torna muito, muito produtivo.
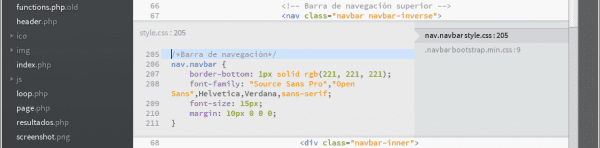
En Suportes Quando estamos editando um arquivo HTML e queremos editar o código CSS de uma tag, ou o código JS, não precisamos abrir o arquivo .css ou .js para isso. Só colocamos o cursor na etiqueta para editar e pressionamos Ctrl + E. E veja o que acontece:
Como você pode ver, uma área é exibida que nos mostra o código CSS associado a essa tag. Lá podemos editar e salvá-lo sem ter que abrir o .css original.
Além disso, será mostrado em todos os arquivos .css que um estilo é aplicado a essa tag e na linha onde o estilo é aplicado.
Outro detalhe que gosto Texto sublime em Suportes, é que quando nos colocamos em uma tag de abertura ou de fechamento, ela nos diz qual delas corresponde a ela no final ou no início. Texto sublime também nos permite recolher uma tag pai e seu conteúdo.
Outra funcionalidade de Texto sublime O que eu gosto é poder organizar o texto alfabeticamente, muito útil quando queremos ter nosso arquivo .css bem ordenado.
autocompletar
Outro ponto a favor de Suportes é o preenchimento automático, que é muito melhor do que Texto sublime por dois motivos: Mostre uma sugestão como você faz Anchova e tem mais opções de preenchimento automático (propriedades CSS e tags HTML).
Isso sim, Suportes por padrão, ele não fecha as chaves {} automaticamente, mas resolvemos isso facilmente no Menu »Editar» Preencher automaticamente entre parênteses. E pronto.
Extensões
Ambos os editores possuem extensões, que podem ser instaladas com relativa facilidade. Em caso de Texto sublime, existe um plugin legal chamado Controle de Pacote isso nos permite instalar o resto das extensões com muita facilidade.
O único problema que encontro é que não sei fazer manualmente, ou seja, baixar a extensão da Internet em um arquivo separado e não diretamente do editor.
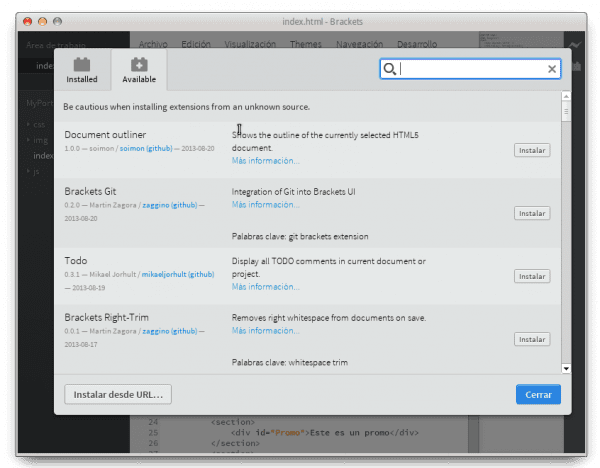
Não é que você não pode, só que Suportes é mais simples. Só temos que abrir o gerenciador de extensão e podemos ver os que instalamos ou podemos instalar:
Nós também podemos entrar para o diretório de Extensões, baixe o .zip, descompacte-os e coloque-os dentro ~ / .Brackets / extensions / user /. Reiniciamos o editor e pronto.
Edição online
Esta funcionalidade é excelente, embora eu não a use de todo, então não posso dar um critério objetivo sobre ela. Em teoria, usando Chromium + Node.js, as alterações que estamos fazendo em nossos arquivos HTML e CSS podem ser exibidas automaticamente no navegador.
Os colchetes abrirão um conexão ao vivo com seu navegador local e ele enviará as alterações para o arquivo CSS conforme você digita! É assim que os caras da Brackets descrevem isso facilmente.
Atualmente, Brackets oferece suporte apenas ao Live Development para CSS. Ainda assim, na versão atual, as alterações nos arquivos HTML e JavaScript são detectadas automaticamente e recarregadas no navegador quando você salva. Atualmente, estamos trabalhando para adicionar suporte para o Live Development de HTML e JavaScript. Além disso, as atualizações automáticas só são possíveis no Google Chrome, mas esperamos poder trazer essa funcionalidade para todos os principais navegadores em breve.
Quick View
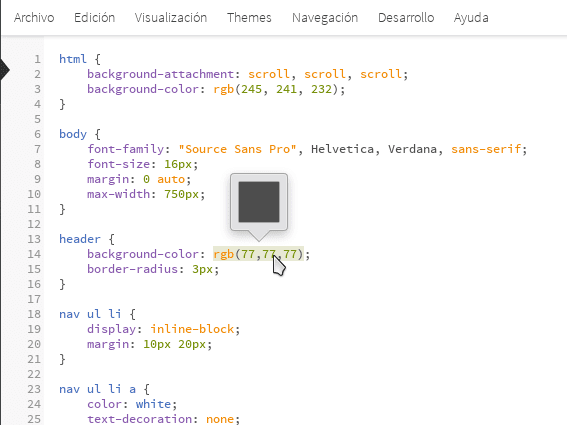
Para aqueles que ainda não memorizaram as equivalências de cores entre HEX e RGB, Suportes permite que você veja exatamente qual cor está sendo usada de forma rápida e fácil.
Em CSS e HTML, basta passar o mouse sobre qualquer valor de cor ou gradiente e Suportes ele irá mostrar uma prévia dele automaticamente.
O mesmo vale para imagens: basta passar o mouse sobre o endereço de uma imagem em Suportes, e mostrará uma visualização em miniatura dele.
Conclusão
Embora esta tenha sido apenas uma breve revisão de ambos os editores, qual deles é o melhor?
Você deve ter notado que eu prefiro Suportes, mas apenas pelo fato de ser de Código Aberto e a nova maneira de editar CSS mais rápido. Mas ele ainda tem um longo caminho a percorrer para superar Texto sublime, tanto em funcionalidade quanto em estabilidade.
O desenvolvimento de Suportes ele é muito ativo e melhora a cada nova versão, então tenho todas as minhas expectativas sobre ele. Mas não há como negar que Texto sublime Tem um longo caminho a percorrer e mostra-se com a sua utilização. Estou ciente de que não uso nem a metade das coisas que ele oferece.
O fato de que uma licença deve ser paga Texto sublime não tem problema, ele pode ser usado sem ele. É um excelente editor, possivelmente o melhor que usei até agora, mas tudo depende do gosto e escolha de cada um. Por enquanto, eu uso os dois e estou vendo a evolução do Suportes, que promete muito.











Eu não conhecia Brackets. Muito interessante.
Comparação interessante.
Saudações. Boas informações, mas quais extensões você recomenda para colchetes.
Isso depende do que você precisa. Por exemplo, instalei o MiniMap, Las Tabs e coisas assim.
Emacs? 😛
É um canivete suíço para quem trabalha com muito código-fonte. Não o subestime.
Pelo que li, Brackets está se tornando o melhor editor para desenvolvimento web. Se eu não tiver visto a informação é seu suporte para outras linguagens, suponho que inclui pelo menos o destaque de sintaxe
Não há como o Vim: D. hehehehe.
Uhhh vou revisar os suportes com boa aparência.
A verdade é que SIM, o VIM é maravilhoso, porque você pode colocar o que quiser.
E de seu console / terminal.
Estou fascinado com esta ferramenta.
Para alguém como eu, que gosta de escrever código "a pé", procurar o editor perfeito é uma tarefa diária, uma busca sem fim. Tenho usado muitos editores em DOS, Windows e Linux: EDLIN; Editor Q; MS Edit; ED - Editor de Texto WordPerfect; Bloco de anotações; Notepad2; Notepad ++; MCEdit; GEdit; Kate; Geany; Sublime Text; Komodo; Etceterísima e até agora gosto de algo de todos, odeio todos por alguma falta e são poucos os que se apaixonam por mim há anos, entre estes vou citar um para cada plataforma:
DOIS: Q Editor
Windows: Notepad ++
Linux: Geany
Cada um tem seus males, suas falhas, mas entre todos eles são os melhores em suas respectivas plataformas (segundo eu).
Encontrar-me agora com este post depois de coincidentemente ontem que estava prestes a instalar os Brackets para testá-lo depois de ler uma pequena revisão (não me lembro exatamente onde) me faz decidir por tentar, esclarecendo que farei mais pelo fato de ser software livre do que por outras razões. Quem sabe e agora encontre meu novo amor, hehehe.
Geany é o melhor dos melhores. Não entendo como as pessoas não usam mais. É muito leve e muito completo.
Não sei se é o melhor, mas é eficiente, estável, rápido, leve e suporta várias linguagens.
Eu não usei ... DOS ... mas no Windows, eu adoro Notepad ++ e geany linux, especialmente ele torna mais fácil para mim fazer python geany do que NINJA IDE
É disso que se trata, aproveitar as ferramentas que usamos 🙂
Ei! você não experimentou bluefish no linux? =)
bf e geany são meus editores favoritos no linuxmint.
Comparado ao GNU Emacs e Vim, Sublime Text, Brackets e Bluefish são ferramentas excelentes para usuários que não querem mais complicações. No entanto, geralmente tenho o hábito de usar o teclado na espada para trabalhar mais rápido. Espero que também façam uma comparação entre o GNU Emacs e o Sublime Text.
E por falar nisso, excelente revisão.
Olá, eu tenho um erro em colchetes que não me permite salvar um arquivo que foi criado a partir de Novo arquivo: S
Não sei por que elogiam tanto o SublimeText por ser código proprietário ...
Desde quando software privado é igual a software de baixa qualidade?
Sublime Text é impressionante, é totalmente personalizável: plug-ins, temas, esquemas de cores, atalhos de teclado, etc.
A quantidade de plugins é impressionante e também algo que considero muito importante é que é extremamente rápido nas buscas, não importa se você tem muitos arquivos, leva segundos para encontrar o que procura.
E um recurso que adoro é o recurso de cursor múltiplo.
Resumindo, experimente e verá que vale muito a pena.
Uma saudação!
Ele é elogiado por ser um editor MUITO completo. Os elogios vêm daí, não pelo tipo de licença ...
Porque não necessariamente a licença tem a ver com a qualidade, é elogiado porque é bom, ponto final.
Além disso, algo interessante é que todos os seus plugins estão abertos, então ...
Acabei de seguir os mesmos passos que você explicou para instalá-lo no ROSA 2012.1, baseado no Mandriva, e ele também funciona. Muito obrigado.
Fácil, emacs é melhor = P
Muita gente fala sobre o Emacs .. Vou ter que tentar ..
aliás, é como o linux, depois de saber como usar não vai conseguir sair, na mentira às vezes também uso o geany, mas o emacs é muito bom e útil se você estiver em um servidor sem ambiente gráfico
Revisão muito boa! 🙂
Obrigado colega
É possível exportar psd em colchetes para gerar css? Ou ainda não foi implementado? Foi o que mais me chamou a atenção neste editor
Bem, seria importar PSD para obter CSS, certo?
Não há extensão para PHP, certo? Eu gostei muito de colchetes, mas sem suporte a PHP não me faz muito bem.
Também não vi nada que mudasse as cores e tornasse tudo mais escuro.
Muito boa comparação Eu tentei SublimeText, que como você diz é muito bom, mas estou curioso para experimentar Brackets, para duas coisas uma é colocar o ponteiro sobre a cor em hexadecimal e você obtém uma caixinha com a cor, muito bom aquele, e o segundo para editar o css do próprio html sem ter que abrir o css também gostei da ideia ...
Emacs FTW!
Foda-se, sim!
Gostei da revisão, em resumo Brackets promete e serei meu editor para os projetos da Universidade, vou recomendá-lo aos meus colegas
Artigo muito interessante, acho que vou tentar os dois e no final verei qual eu prefiro agora. Os colchetes levam um ponto por serem open source, mas se um texto sublime pode ser usado, então vá em frente e tente. Eu estava usando gedit depois de kate, como os homens me disseram em outros fóruns, mas às vezes precisamos de uma ajudinha.
Não consigo instalar os plug-ins. Não sei por quê: / me diz que ocorreu um erro interno desconhecido.
Já somos 2, abri por console e diz que é por falta de sandbox mmmm…. Dá-lhe um site com uma solução possível, mas é muito difícil e trabalhoso
Tentei vários editores de texto gráfico e nenhum foi o suficiente para mim.
Principalmente por causa dos vários botões que você deve pressionar com o mouse.
E também a organização das janelas quando estou em vários projetos.
Agora eu uso o Vim, que faz mais do que preciso em combinação com o Tmux é excelente, posso abrir quantos projetos eu quiser e não tenho meu velho problema de
sature-me com janelas. Obrigado pela postagem.
Tentei os dois colchetes e o texto Sublime. E o melhor, de longe, é Komodo. Mas de longe
Os colchetes são bons para edição ao vivo, mas não funcionam para php. Por outro lado, Sublime text é bom para o minimalista, mas por algum motivo não consegui configurar as extensões (como ftp); Também não é bom que você receba a dica para a compra.
Portanto, Komodo pode fazer tudo isso logo que sai da caixa e é muito rápido também.
Isso é verdade, a edição ao vivo só funciona para HTML / CSS, mas não para linguagens do lado do servidor.
Eu trabalho com Python / Django, a edição ao vivo não funcionará se eu estiver usando Template Tags do Django.
Muito obrigado, não conhecia Brackets, vou experimentar para ver como fica, saudações.
Como a personalização da área de trabalho do KDE me matou ... Eu realmente quero mudar para o KDE, mas você poderia colocar um tutorial urgente sobre como ficar assim?
Thanks!
Não há como instalá-lo no Arch, mas com repositório?
Não gosto de ter que descompactar um .deb e copiar seus arquivos pasta por pasta, fica bagunçado depois quando você quer desinstalar, porque você tem que lembrar os arquivos e apagá-los manualmente. Por outro lado, com um repositório, todo o processo é automatizado e centralizado.
yaourt -S brackets-gitelav fez à mão porque gosta de complicar a vida.
Uma consulta técnica.
O Brackets é COMPLETAMENTE Software Livre (endossado pela FSF) ou é apenas Open Source?
Ele usa a licença do MIT e eu honestamente não sei o quão gratuito pode ser. Pelo menos é OpenSource 😀
no vídeo de lançamento de 2012 no youtube indica, embora seja bom em inglês
Os colchetes não funcionaram bem para mim no Ubuntu 13.04, não salvei bem os projetos, e a verdade é que não tenho muito tempo para ver o que deu errado, prefiro Komodo.
O Komodo-Edit é ótimo, usei por um tempo, mas é meio pesado na inicialização.
Nisso você está muito certo, mas acho que vale a pena, da mesma forma que o Sublime Text 2 (não testei os 3 completamente) é excelente, mas por padrão sinto que está faltando algumas coisas (talvez minhas ideias) isso pode ser compensado com plugins, mas sejamos honestos, todos precisam de suas necessidades.
Definitivamente sou superfãs de Komodo. Até agora não encontrei nada melhor para usar no Ubuntu 13.04. É bem verdade, demora muito para começar e se você também tem projetos abertos pode demorar até 30 segundos para abrir 5 abas ... Mas ainda vale a pena. A propósito, se você olhar ao redor, poderá encontrar uma extensão para o menu de unidade global. Saudações!
Ahhh Bluefish?
um novo editor terá que ser experimentado ... excelente contribuição 🙂
Baixando e depois vou experimentar, adorei a parte da edição live com cromado, mas alguem me tira da duvida, vi algo referindo tb num video sobre que o Sublime3 traria a mesma coisa, vi no começo do ano, mas eu usaria o firefox, acho que alguém sabe algo sobre isso?
O Netbeas é mais pesado, mas tem muito mais suporte para git e php. Eu comparo com texto sublime, é verdade que sublime tem muitas vantagens, mas quando se trata de produção de netbeans é muito melhor 🙂
Você sabe se o Sublime Text 2 existe para sugestões de tag?
O que você quer dizer com sugestões de tag? O_O
Alguém conseguiu instalar Brackets no ArchLinux com "yaourt -S brackets-git"?
Ele me dá este erro durante a instalação:
http://oi43.tinypic.com/2lnfrcg.jpg
Espero que eles possam me ajudar.
Eu recomendo que você instale com o packer. É um script do estilo yaourt, mas do meu ponto de vista está mais otimizado. Embora permita que você faça menos do que o yaourt (ele só permite que você instale e outras coisas, mas o resto pode ser feito com o pacman).
Então, você remove o yaourt e instala o empacotador (sudo pacman -Sy packer). E então você instala os colchetes (sudo packer -Sy brackets-git).
packer se usado com 'sudo'.
A instalação com packer funcionou para mim, não com yaourt. Não consigo encontrar uma explicação, mas hey, funcionou haha.
Olá achei a comparação muito boa, estou testando o Bracktes, você poderia me dizer como se chama a extensão para poder ter cílios? Obrigado 🙂
Este aplicativo é interessante, muito obrigado por compartilhá-lo, vai me ajudar muito no meu trabalho de web design, excelente +1.
O post é realmente muito bom mas estou faltando várias coisas a favor dos Brackets, a verdade é que desde que eles deram a conhecer comecei a precisar e achei ótimo. o que estou perdendo? por exemplo, se você colocar o cursor em qualquer código de cor e der Ctrl + E, isso também fará uma visualização da cor, onde você poderá modificá-la de uma forma muito elegante. E as abas não são um problema, eu realmente não gosto das abas, de qualquer forma elas as mostram rapidamente na área de trabalho e podem ser alternadas entre arquivos com o atalho de teclado Ctrl + Tab. 🙂 Gosto muito de como esse editor teve esse avanço. Eu vejo que ele vai ser o melhor por muito tempo.
Gosto muito mais da aparência da interface dos colchetes, mas acho que sublime é muito melhor em quase tudo ...
Gosto mais dos colchetes assim como da interface e da instalação de extensões, por causa desse sublime pra mim supera em muito o lml!
Excelente comparação que você fez se eu sempre com o sublime tivesse aquele problema de ver no navegador as mudanças a todo momento já que sou um pouco mais visual então acho parênteses interessantes e principalmente porque estou apenas começando (meu estudo é em html, css e javascript e porque o que vejo anda de mãos dadas com parênteses) Estou editando há menos de um ano no máximo 5 meses mas dedico muitas horas por dia e se penso como você, desde sublime tem muitas coisas que eu uso também mas vejo que não tem colchetes, acho que não tenho problemas para usar ambos dependendo das necessidades do projeto e do que estou fazendo. excelente postagem
Os colchetes estão batendo cada vez com mais força. Eu trabalho em torno de js (node, angular, ...) então a extensão (também adobe) Teseu me dá vida para depurar. Com as extensões certas (para se adequar ao consumidor) que não são poucas, e sem falar merda, é tremendamente bom. Agora, ele tem um toque de "instabilidade" e inicialização lenta em comparação ao Sublime, mas ainda vale a pena. Porra, quero dizer, ponto para aparelho.
Pessoalmente, já usei os dois e prefiro os colchetes 6-9, não é perfeito x alguns detalhes, mas vamos ser honestos, nada é perfeito on Li em outro site da atom, aqui está o link (https://atom.io/) para que possam dar uma olhada, então acho que vale a pena.
A verdade desde que atualizaram o Brakets, esclareço que tinha que experimentar a versão 0.4 e um dia pum 1.0, fiquei encantado e não lancei, parece muito bobo mas o mero fato de ter o código ao vivo em CSS torna meu trabalho muito mais fácil E o do ctrl + E muito confortável, o SublimeText é ótimo não nego mas o simples fato de retirar a cada 8 salvo a proposta me faz sentir um vil canalha por não comprar a licença que não é muito, que mal leu aquele último XD
Costumo usar os dois, embora, para dizer a verdade, seja um neófito. Acho que no Sublime Text os plugins para conexão ftp são pagos. Em Brackets encontrei um que estou testando agora e é o eqFTP totalmente gratuito. Acho que Sublime Text é mais completo para tópicos de programação e colchetes para tópicos de edição, mas como o amigo com plug-ins indica aqui, ele pode ser fornecido. Uma saudação
Para o meu gosto até agora os colchetes são melhores pelo fato de permitir visualizar as imagens, isso me ajuda muito. embora eu goste das interfaces sublimes ...