Já faz algum tempo que estou focado no design web / UX, e a verdade sempre foi muito difícil para mim, ser também fã de Linux, porque não existem muitos ferramentas para web design bom e realmente utilizável em nosso sistema operacional favorito.
Mas o tempo passou e minhas orações foram sendo ouvidas aos poucos, então hoje vou falar sobre 3 novas ferramentas (e algumas outras) para funcionar de forma bastante decente no sistema de pinguins.
Ferramentas para web design e UX em Linux
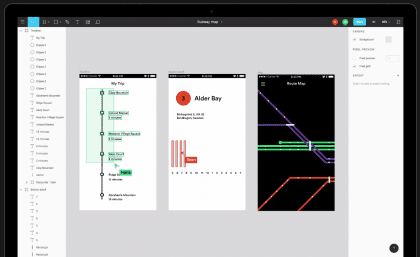
Figma, a melhor

Figma é a nova estrela no firmamento UX (e porque não do design vetorial), e o novo competidor direto de Esboço (um padrão padrão). É tão bom e confiável que usei em alguns dos meus projetos e nunca me decepcionei. Suas maiores vantagens são: ser um clone quase traçado do Sketch e o poder do trabalho em equipe, pois vários designers podem modificar o mesmo arquivo ao mesmo tempo. Infelizmente, não existe um aplicativo nativo para Linux, mas eu criei um usando Electron, para que você possa usá-lo em sua área de trabalho favorita.

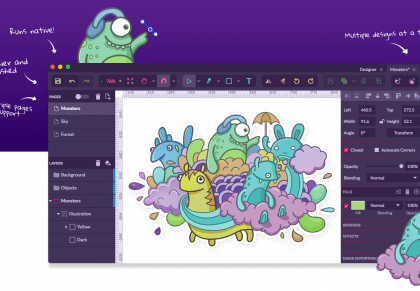
GravitDesigner, a nova ótima opção para o Inkscape
Esta ferramenta poderosa para desenho vetorial, não inveje nada para ilustrador ou Inkscape, mas melhor ainda, porque tem uma interface muito requintada que permite aprender a utilizá-lo muito rapidamente. É realmente um prazer colocá-lo em minhas mãos, especialmente porque ele provou ser muito confiável.

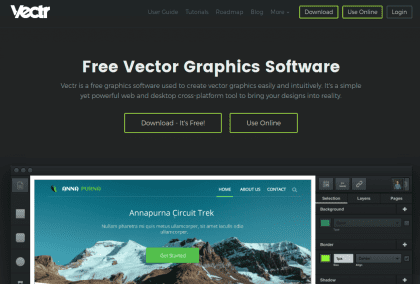
Vectr, outra boa escolha em desenho vetorial.
Uma ótima ferramenta, com uma ótima interface, usei-o para vários de meus projetos e senti, embora não seja tão fácil de usar quanto Gravit Designer. A vantagem disso é que é totalmente gratuito e não se vê que vão colocar um preço nele pelo menos durante este ano. (como no caso dos dois mencionados acima). Seu formato nativo é SVG.

Pixlr, o único na seção de imagens.
Infelizmente, nenhum novo aplicativo da web ou Linux nativo apareceu, mas Pixlr, é um velho conhecido que nos livrará de muitos problemas se precisarmos redimensionar imagens ou fazer edições fotográficas rápidas, suas maiores qualidades são que seu proprietário é a Autodesk (uma das melhores empresas de software se houver) e seus dois modos de trabalho Express ( que é usado para fazer retoques no estilo instagram) e Editor, (que é mais parecido com o photoshop)

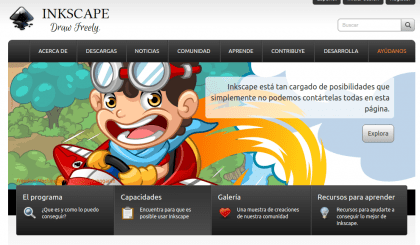
Os nativos confiáveis.
No caso dos nativos, sua melhor qualidade é a confiabilidade. Por anos eu tenho usado Inkscape e raramente me deixou a pé, sempre funciona bem, e tenho usado tanto, que já sei o que lhe pedir e o que não. Estará sempre no meu coração, acima de tudo, porque sempre estará lá quando os outros errarem.
Por outro lado com GIMP acontece 
algo semelhante, embora não esteja no meu coração, mais do que tudo, porque sempre fui um desenho vetorial e não um retoque fotográfico. Além disso, devo admitir, nunca consegui aprender a lidar com isso muito bem. (nem para fotochopar)

Vinho, meu salvador. Tendo passado vários anos trabalhando com web design e UX, tive que conseguir trabalhar no Linux apesar de todos os inconvenientes. Por sorte, Vinhos Ele sempre esteve lá para me ajudar a colocar duas das minhas ferramentas de web design favoritas do passado funcionando. Adobe Freehand e Adobe Fireworks. Por muito tempo, essas ferramentas (principalmente fogos de artifício) têm sido as que me ajudaram a trazer o pão para a minha mesa, por isso tenho um pequeno altar dedicado a elas nos fundos da minha casa.
Conclusão
Embora as ferramentas de web design descritas acima não sejam software livre, pelo menos elas são gratuitas e podem ser usadas nativamente (que é exatamente o que é necessário no Linux). Por outro lado, acho que usá-los pode ser um grande alívio para designers que não querem usar Mac ou Windows (como é o meu caso).
Enfim, parabéns aos Web / UX Designers que finalmente poderão trabalhar profissionalmente no sistema operacional dos nossos amores.
Olá!
Obrigado pela postagem. É sempre bom saber como os outros o fazem.
Pessoalmente, gostaria muito de ver um melhor suporte ao Corel no Wine. Embora eu também tenha usado o Inkscape, não me senti totalmente confortável. Estou testando o Gravit, parece muito legal.
Saudações.
Pato curioso encontre suas contribuições aqui, excelentes fekicidades
Muito obrigado Tito! Já escrevi mais artigos neste local, devias vê-los, acho que são muito mais divertidos que este.
https://blog.desdelinux.net/author/302bis/
Eu pergunto o que eu recebo desses programas é compatível com o Corel, uma vez que tentei o inskape, mas o Corel não abriu esses arquivos ...
Olá! O Inkscape é nativo para .SVG (gráficos vetoriais escaláveis) e o CorelDraw pode funcionar muito bem com ele!
Tudo o que você precisa fazer é –no Corel– importar o arquivo .SVG e, a partir daí, salvá-lo no formato que desejar.
Se tiver um problema, você também pode exportar do inkscape no formato .EPS e depois importá-lo do Corel.
Saudações e quaisquer perguntas que você tenha me avise.
Acho que você está se esquecendo do Projeto Lápis!
É simples, mas bastante poderoso. Eu fiz vários wireframes e protótipos com esta ferramenta.
Eu o recomendo fortemente se você estiver começando e então você pode passar para outro com mais recursos.
É de código aberto: https://github.com/evolus/pencil