Originalmente, eu tinha o plano de criar alguns tutoriais sobre as funções e truques que podemos usar no Inkscape, mas no longo prazo vi que era melhor criar uma série de artigos sobre o manuseio básico e suas qualidades.
É alarmante perceber a pouca documentação em espanhol que existe, e ninguém (inclusive eu) nasce sabendo o uso desses programas, e pode ser útil para quem quer se aventurar no mundo do design digital com tecnologias Open Source. Assim como «mini-manuais» e acima de tudo post prático (porque não gostamos de estudar teoria ~ _ ~) vamos nos aprofundar no uso deste maravilhoso software de design.
Sobre o Inkscape
bom para começar, você deve fazer uma introdução básica (estilo de professor de escola primária) do que é Inkscape.
como diz literalmente em seu site:
O Inkscape é um editor gráfico vetorial de código aberto, com recursos semelhantes ao Illustrator, Freehand, CorelDraw ou Xara X, usando o padrão do o W3C (Consórcio Mundial da Internet): o formato do arquivo Escaláveis Vector Graphics (SVG). Os recursos compatíveis incluem: formas, traços, texto, marcadores, clones, combinações de canais alfa, transformações, gradientes, padrões e agrupamentos. Inkscape também oferece suporte a metadados Creative Commons, edição de nó, camadas, operações complexas de traços, vetorização de arquivos gráficos, texto em traçados, alinhamento de texto, edição direta de XML e muito mais. Ele pode importar formatos como Postscript, EPS, JPEG, PNG e TIFF e exportar PNG, bem como muitos formatos baseados em vetores.
Basicamente, é um editor de gráficos vetoriais multiplataforma, com uma ampla gama de funções que fazem do Inkscape uma ferramenta poderosa e tudo isso sob uma licença GPL.
Feita sua apresentação, vamos conhecer o básico de sua interface, para nos gerenciarmos melhor nos próximos posts.
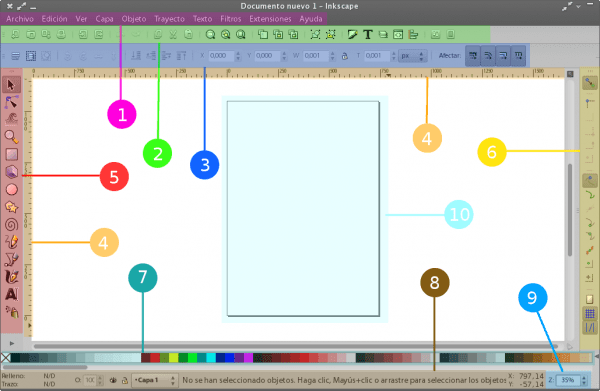
A interface padrão é composta dos seguintes elementos:
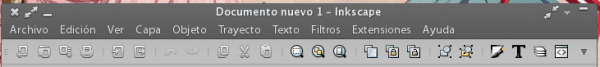
- Barra de menu
- Barra de comando
- Barra de Controle
- Regras, guias e grades
- Caixa de ferramentas
- Barra de Ajuste
- Paleta de cores
- Barra de status
- Zoom
- Área de Trabalho (embora o espaço seja praticamente infinito)
Também é possível adicionar ou remover barras ao nosso gosto, podemos alterar vários parâmetros desta em Arquivo> Preferências do Inkscape> Interfaz.
Inkscape como muitos aplicativos GTK, tem por padrão um menu com as funções mais essenciais, como arquivar, editar, etc.… Também contém menus relacionados a design e desenho.
A barra de comando é aquela que aparece abaixo dos menus. Ele contém atalhos para comandos comuns que, de outra forma, poderíamos executar com uma combinação complexa de teclas, ele contém controles para manipular documentos e objetos no desenho. comandos típicos como abrir, salvar, novo, desfazer, refazer e outros estão localizados aqui.
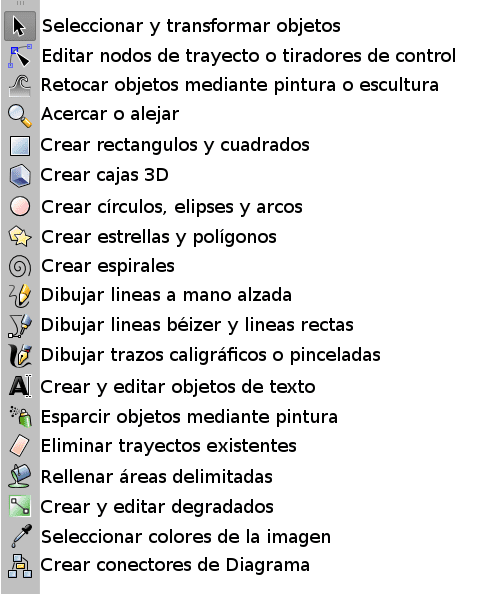
Caixa de ferramentas
Esta seção contém um conjunto básico de utilitários para fazer nosso desenho. Utilitários para desenhar, pintar e manipular formas e objetos parecem uma seleção muito rudimentar, mas coisas incríveis podem ser realizadas com essas ferramentas simples. Aqui estão essas ferramentas e suas funções:
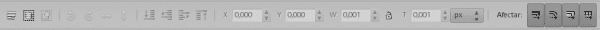
Esta barra muda o conteúdo de acordo com a ferramenta, mostra as diferentes opções associadas ao referido utilitário e as possibilidades de manipulação de um objeto.
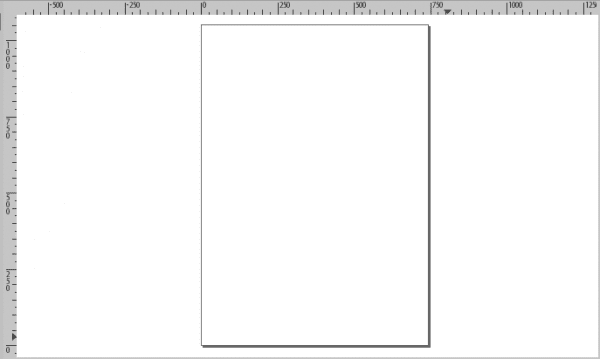
Area de trabalho
É a área onde toda a ação acontece. Nele aparece uma folha de tamanho A4 e onde o usuário cria, por isso é a área mais importante da interface. Observe que a "página" é uma tentativa de desmilitarizar uma área para exportar ou imprimir; essas bordas não restringem de forma alguma a imagem SVG na qual estamos trabalhando. podemos configurar o tamanho da página (ou até mesmo excluir a página) de Arquivo> propriedades do documento.
São seções graduadas na parte superior e esquerda da área de trabalho, dispostas para medir a área verticalmente e horizontalmente, a unidade de medida pode ser definida em Arquivo> Propriedades do documento aba Página, também podemos definir o tamanho da página e outros.
Tutoriais
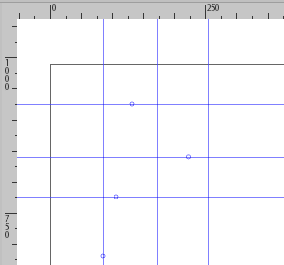
Eles são guias "magnéticos" definidos pelo usuário, que podem ser facilmente criados clicando em uma régua e puxando para a posição desejada. Para remover uma linha-guia, simplesmente a "devolvemos" puxando-a em direção à régua.
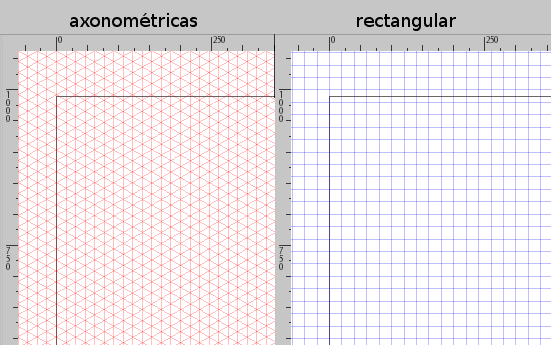
As linhas-guia podem ser úteis, mas se precisarmos de muitas delas, é mais útil usar uma grade. Podemos ativá-lo pressionando # (Shift + 3 ou AltGr + 3 geralmente) ou no menu Exibir> Grade. Existem 2 tipos de grades:
retangular
é a grade comum em que as linhas horizontais e verticais se cruzam
axonométrico
Este tipo permite ao usuário definir o ângulo das linhas, o que pode ser interessante para desenho técnico e / ou arquitetônico. Podemos definir seu ângulo em Arquivo> propriedades do documento, Na flange grade.
Ele contém diferentes configurações para objetos e imagens, especialmente úteis ao usar a ferramenta para editar nós de caminho ou alças de controle.
é a maneira mais rápida de aplicar cores a formas e objetos. Ele está localizado na parte inferior da janela e podemos selecionar a cor desejada em combinação com as ferramentas Preenchimento, traço à mão livre, pincelEtc ...
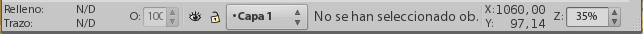
é a barra que aparece na parte inferior da janela e contém várias informações, como:
- indicador de cor do objeto
- seletor de camada
- notificações
- indicador de coordenada de ponteiro
- e o fator de zoom
E assim conclui esta pequena introdução ao Inkscape, com isso já temos uma imagem básica de como a interface é construída, e nas próximas edições faremos uso dessas ferramentas de forma prática.
Fonte: FLOSSManuais



Onde posso obter um serial? ou um keygen?
emmm este é o linux não há keygens ou seriais.
hehe, resposta muito boa
Presumo que seja uma piada 😛
http://inkscape.org/download/?lang=es
claro que estou brincando, ja tenho o DLL xD
Que piada de mau gosto.
Não lhe dei o keygen porque não o encontrei, mas deixo isso para você aliviar a saudade ...
http://youtu.be/2gF_HrAw_Fw
Uma saudação.
Sarcasmo?
Olá Helena_ryuu e me desculpem por ter que chamá-lo como seu apelido, mas gostaria de agradecer muito por esta boa introdução ao Inskcape, design gráfico puro e Livre, espero que continuem a publicar muitos mais para que eu possa finalmente lançar o core ou o ilustrador. Obrigado.
Que pena INKSCAPE hahahaha por escrever rápido.
Tutoriais nunca machucam, você sempre aprende alguma coisa. Eu encorajo você a continuar.
Uma saudação.
Bom amigo guia 😉
Como sempre, aplausos e ovações, seus tutoriais de design já eram necessários 😀
Obrigado infinito. Eu estava usando o inkscape pela primeira vez agora e seu artigo me ajudou. Ótimo. 🙂
Muito bom trabalho. Vou me juntar a você para aprender um pouco mais sobre o Inkscape.
Que bom tutorial !! Eu só tenho que fazer uma matéria para professores que seja pura arte gráfica e será muito útil.
Muito boa introdução ao Inkscape. Embora eu use este aplicativo há vários anos, seu potencial ainda me surpreende 😀
Saudações 🙂
Ótimo! .. ..um exemplo que você pode compartilhar ?? ..
Bem, acho que o que sobrou de Mcder são exemplos RAW, com os quais você revisa seus temas de plasma, ou as paredes que ele fez. Dê uma olhada no Hellium e acho que você verá 😛
helena_ryuu .. .. obrigada por dedicar seu tempo e pela vontade de querer nos descansar diante de nossa falta de orientação gráfica em todos os sentidos .. xD
Estou distante do inkscape, simplesmente pelo fato de ele não imprimir meus trabalhos feitos neste software de desenho vetorial.
O que não foi impresso?
Excelente!
Informações muito boas.
Embora eu tenha que usar CorelDraw em meu trabalho, às vezes eu faço alguns pequenos trabalhos no Inkscape, como uma parte de um dossel em chamas de 18 metros, entre outras coisas.
É verdade que não há muita informação em espanhol, então seu esforço vale o dobro.
Ontem esqueci de comentar que para os interessados em manusear esta formidável ferramenta Joaclint Istgud (joaclintistgud.wordpress.com) publicou um livro de mais de 150 páginas onde reúne detalhadamente os passos a serem dados para executar muitos logotipos conhecidos no mundo da design gráfico.
Altamente recomendado e muito acessível para todos os níveis.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Download: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Uma saudação.
codealb, que ótimo vou dar uma olhada, muito obrigado por adicionar esse tipo de material, eles tornam a experiência do blog mais agradável (^ - ^)
De nada helena, obrigado pelo artigo.
Saudações.
Já falei hehe… Já falei Helena, muitos gostam desse tipo de artigo, tem muito designer frustrado entre nós geeks HAHAHAHA.
Ótimo tutorial, excelente postagem (como sempre) 😉
Eu espero pela 2ª parte ha ha ha
Flamer de comentários xD do "designer frustrado" !!
Faço desenvolvimento web e mobile, mas gostaria de aprender mais sobre design para não depender de terceiros em meus projetos pessoais.
Eu uso Gimp, Inkscape, Scribus e LibreOffice então esses artigos são uma joia, espero que a segunda parte e a terceira e assim por diante ...
lembranças
Ótimo. Desta forma posso tirar proveito deste aplicativo, que há muito tempo estou instalado no Chakra. Muito obrigado!!!
Isso realmente vai me servir muito, já que tenho pouco com o Inkscape e quero obter todo o suco que puder e muito obrigado! 🙂
Merci, pelo tutorial. Vamos ver se você carrega mais coisas.
Muito obrigado pelo tutorial.
Associo-me aos parabéns e encorajo-vos a continuar a aprofundar.
Eu tenho uma mini impressora onde uso SOMENTE Software Livre com Kubuntu Linux.
Especificamente para uso de Design:
inkscape
ESCRIBUS
GIMP
ESCRITÓRIO DE LIVRO
Não me considero um Designer, considero-me um Diagrammer de Impressora que, entre muitas outras coisas, faz Design.
Não me atrevo a montar tutoriais, porque também não sou um especialista nesses programas e o uso que lhes dou é bastante básico.
Qualquer consulta técnica sobre produção real para impressão, por encomenda.
Olá querido amigo, você chegou como se tivesse caído do céu xD, como você faz para imprimir no inkscape porque só imprime uma parte e não toda 🙁
Exporte para PDF e a impressão ficará perfeita.
Imprimi um móvel que desenhei para mim sem ter muitos problemas.
O_O Droga, ótimo .. Não perde nenhuma qualidade ...
Olá de novo MOL, você é um ídolo, funcionou muito bem, agora tenho outra dúvida (mil desculpas se estou me perguntando mas mostra que você conhece o assunto) Tenho um design feito em inkscape, quais orientações devo seguir para que pode ser impresso nas impressoras de tamanho maior ou que você recomende.
Tive problemas com o Inkscape porque vi que o funcionamento das suas ferramentas é completamente diferente do CorelDRAW e do Adobe Illustrator (este último é o meu preferido porque as suas ferramentas são bastante intuitivas do meu ponto de vista) e não consegui obter acostumado com este bom editor de SVG.
Estou procurando um equivalente do Illustrator de código aberto, mas não consegui encontrar um. De qualquer forma, espero que eles lancem o Freehand e trabalhem com um equivalente decente do Illustrator.