
Durante muitos anos a guerra entre os principais navegadores web tem sido bastante evidente, seja impondo-se através de diferentes tipos de estratégias, seja jogando de forma justa ou simplesmente implementando vários tipos de bloqueios ou obstáculos ao usuário para impedi-lo de mudar de navegador.
Mas Agora as coisas parecem estar "mudando", uma vez que Google, Mozilla, Apple, Microsoft, Bocoup e Igalia anunciaram recentemente que colaboraram para resolver vários problemas de compatibilidade de navegadores, além de poder fornecer suporte mais consistente para tecnologias web e unificar a operação de elementos que afetam a aparência de sites e aplicativos web (algo que estava faltando há muito tempo e muitos desenvolvedores solicitaram).
Deste último, poderíamos dizer que, pelo menos desde a introdução dos smartphones, o desenvolvimento web foi um pouco mais unificado, mas não a ponto de uma única especificação poder ser usada em todo o design e principalmente na execução de scripts.
Pela primeira vez, todos os principais fornecedores de navegadores e outras partes interessadas se uniram para resolver os principais problemas de compatibilidade de navegador identificados pelos desenvolvedores da web. O Interop 2022 melhorará a experiência de desenvolvimento para a Web em 15 áreas principais. Neste artigo, descubra como chegamos aqui, no que o projeto está focado, como o sucesso será medido e como você pode acompanhar o progresso.
É por isso agora os gigantes e referentes dos navegadores da web uniram forças com o objetivo principal de conseguir a mesma aparência e comportamento dos sites, independentemente do navegador e do sistema operacional.
Dentro do que se pretende alcançar é que a plataforma web deve ser holística e os desenvolvedores devem estar atentos à criação de aplicações web e não encontrar formas de evitar certas incompatibilidades entre navegadores.
Em 2019, Mozilla, Google e outros começaram Um grande esforço para entender os pontos problemáticos dos desenvolvedores, na forma de Pesquisas de Avaliação de Necessidades do Desenvolvedor de MDN e o Relatório de compatibilidade do navegador imersão profunda. Esses relatórios nos forneceram insights detalhados e acionáveis para lidar com os principais desafios para desenvolvedores com a plataforma da Web e levaram ao compatibilizar esforço 2021 .
Como parte da iniciativa, um novo kit de ferramentas de teste de navegador foi preparado, Interop 2022, que inclui 18 testes preparados em conjunto que avaliam o nível de implementação de tecnologias web recentemente desenvolvidas.
Entre as tecnologias avaliadas pelos testes estão:
- Camadas CSS em cascata
- espaços de cores (mistura de cores, contraste de cores)
- Contêineres de propriedade CSS (contenção CSS)
- elementos para criar diálogos ( )
- formulários da web
- scroll (scroll snap, scroll-comportamento, overscroll-comportamento)
- fonte (font-variant-alternates, font-variant-position)
- codificações (ic)
- API de suporte da Web
- Flexbox
- Grade CSS (subgrade)
- transformações css
- posicionamento fixo (CSS).
Menciona-se que os testes são baseados em feedback de desenvolvedores da web e reclamações de usuários sobre discrepância no comportamento do navegador.
Os problemas trabalhados dividem-se em duas categorias: erros ou deficiências na implementação do suporte a padrões web (15 testes) e problemas relacionados a ambiguidades ou instruções incompletas nas especificações (3 testes).
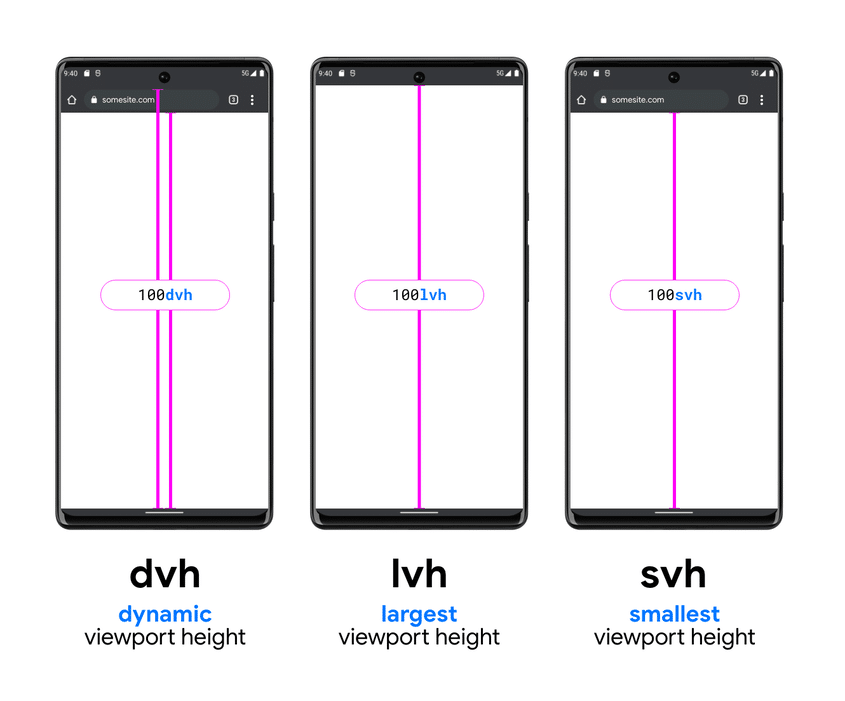
Entre as questões consideradas na segunda categoria, estão falhas nas especificações relacionadas à edição de conteúdo (contentEditable), execCommand, eventos de mouse e ponteiro, unidades de área visível (lv*, sv* e dv* para as unidades menores). grande, menor e dinâmico). tamanhos da janela de visualização).
Deve-se mencionar que o projeto também lançou uma plataforma para testar compilações experimentais e estável nos navegadores Chrome, Edge, Firefox e Safari. O Firefox apresentou o melhor progresso na resolução de incompatibilidades, com 69% para o branch estável e 74% para o branch experimental. Em comparação, o Chrome obteve 61% e 71%, enquanto o Safari obteve 50% e 73%.
Finalmente se você estiver interessado em saber mais sobre isso, você pode verificar os detalhes no link a seguir