Saudações a todos ... Queremos continuar melhorando, queremos definir nosso próprio estilo e é por isso que estamos trabalhando muito no novo tema apresentado há poucos dias.
Como falei na ocasião, o tópico não estava encerrado, mas estaria sujeito a mudanças visuais constantes em busca de uma melhor experiência do usuário. Mas (sim, sempre há um mas), quanto mais bonito quisermos que o tema seja, com efeitos e outros, mais pesado ele se torna.
Se fosse por mim DesdeLinux Teria um design plano, simples, sem muita decoração ou imagens, sem código JS ou coisas do tipo, mas o resto dos meus colegas são os que pensam que as coisas vêm primeiro pelos olhos, então não tenho outra opção 😀
Estamos trabalhando incansavelmente para corrigir os erros que foram apresentados e para melhorar o desempenho do site, mas não somos especialistas. Estamos fazendo o melhor de nossa experiência e conhecimento para otimizar tudo ao máximo. Depois de dizer isso, vamos passar às notícias.
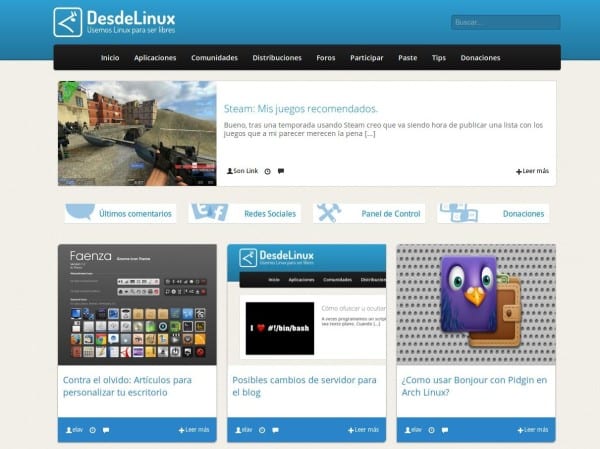
Novo design para a página principal
Essa mudança é experimental, mas obedece à ideia de que o que o usuário precisa encontrar no nosso blog é informação, portanto, o principal é destacar os artigos.
Agora o layout tem 3 colunas por padrão (sentimos muito por aqueles usuários que odeiam a nova interface do Google Plus), a barra lateral desaparecendo de vista.
Mas atenção, as informações contidas no painel direito do blog não desapareceram, mas as ocultamos em 4 botões:
É bom lembrar que foi adicionado o botão com informações para quem deseja fazer doações em dinheiro (ou não) para o blog.
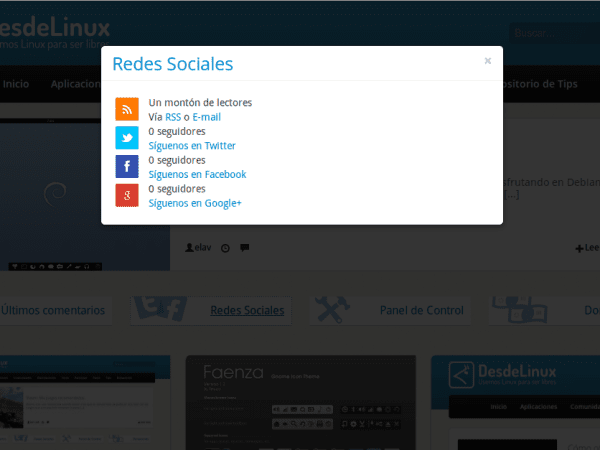
Ao clicar em qualquer um deles, uma caixa de diálogo Modal será exibida, destacando as informações que queremos ver:
Também modificamos os itens aleatórios (também conhecidos como recomendados), adaptando o layout para a nova forma como as postagens são exibidas na página principal:
Seguindo os conselhos e sugestões de alguns usuários, removemos o trecho com o texto da postagem. Agora temos apenas a imagem em destaque e seu título:
Nos bastidores, fizemos algumas alterações no código, bem como no formato de algumas imagens para reduzir seu peso.





Uma imagem com proporção 4: 3, sendo uma captura não há outra coisa senão recortar a imagem ...
De qualquer forma, gosto da aparência do blog
É recomendado. Vamos ver, em teoria você carrega uma imagem grande e o WordPress a corta, é só uma questão de teste. E se NUNCA acontecer, é que a imagem é menor que 320 × 245.
Gosto do design bastante limpo e como disse antes, a paleta de cores é muito boa e agradável à vista.
Obrigado pelo comentário 😉
A verdade é que funciona muito bem, o design anterior não parecia bom no meu netbook. Bom trabalho.
Brilhante! Eu gosto que você gosta 😀
brilhante! Adorei as mudanças e o novo design! Continuem assim !!!
Obrigado ^ _ ^
Melhorou muito e a tela cheia parece vice. Ao redimensionar a janela, as três colunas das postagens ficam ligeiramente desalinhadas em relação ao menu e às notícias destacadas. Claro que pode ser facilmente reajustado.
Sim, isso acontece porque apenas ajustamos o tema para resoluções de tela específicas. Isso é algo que pode ser resolvido, mas é muito complicado, pois requer tempo e testes constantes. Estaremos trabalhando nisso de qualquer maneira.
Obrigado pelo comentário.
Eu recomendo esta página com dicas para otimizar seu site http://browserdiet.com/es/
Muito bom, embora eu não tivesse escondido as redes sociais atrás de um botão, é muito melhor que todas estejam acessíveis com um único clique.
Na verdade, eles estão ocultos apenas da visão .. para o robô, se estiverem .. 😀
Bem, não parece nada ruim, eu já testei em vários dispositivos de resolução diferentes e se ajusta muito bem, e as animações rodam a uma velocidade decente. Embora eu ache um pouco estranho como visto no meu Tablet, resolução de 1280 × 800 (mais ou menos o mesmo caso horizontal e verticalmente, o espaço não é bem utilizado): http://imagebin.org/265253.
De resto, gosto 🙂
Hmm. Obrigado pela imagem. É aí que reside o problema ao testar o problema. No meu navegador com resolução de 1280 parece correto. Merda, e não tenho um tablet para testar como Deus pretendia.
Eu gosto de como fica. E até agora não tive problemas.
Parece muito bom em termos de design... Muito limpo e arrumado, a verdade é que é bastante bonito e nada pesado... Embora o logotipo de DesdeLinux Acho que parece uma galinha eu falei hahaha…. Mas muito bom em geral.
O assunto é muito bom, gostaria apenas de dizer que no meu laptop as 3 colunas estão descentralizadas à esquerda, enviarei uma imagem caso ajude a fazer alguma correção.
Continue assim, oferecendo-nos o melhor. Abraço grande
http://img40.imageshack.us/img40/2701/45bs.png
Obrigado pelo feedback .. Que resolução você tem?
1366X768
É a mesma resolução que uso e parece perfeitamente. Tem certeza de que possui 100% de visualização do site?
Sim, se precisar que eu faça outros ajustes, me avise. Abraço
Elav, modifiquei várias vezes a visualização da página, finalmente deixei em 100% e a visualização da coluna estava centrada, com certeza pensei que a visualização estava em 100% e não estava. Deixo-te uma captura
http://img600.imageshack.us/img600/6590/racf.png
Abraço
Ia relatar o mesmo, embora na minha opinião o problema não seja que esteja descentrado, mas que o design apenas se adapta às resoluções mais baixas e não às mais altas. Não seria ruim se o número máximo de colunas não fosse 3, mas o máximo que a resolução permitir, para preencher aquele enorme espaço em branco.
O problema com isso é que, se a resolução suportar 6 colunas uma ao lado da outra, então teriam que ser carregadas mais 6 colunas dos posts anteriores. E como ainda não atingimos esse nível de programação
Bem, comece a estudar, hahaha.
Se não puder, a alternativa seria aquela que diz o boato e / ou fazer com que as cartas tenham largura flexível.
BTW, minha resolução é 1280 × 800 e eu vejo o mesmo que na captura.
Em meu Chromium 28 atualizado recentemente dos repositórios de segurança Debian Wheezy e no Chromium 30 que uso no Vista (me odeio, mas prefiro usar o Windows Vista mil vezes do que o Windows 8), a página parece esplendidamente bem feita.
@ eliotime3000: No Chromium no Arch Linux e no Chrome no Windows 8, vejo as colunas puxadas para a esquerda. No Firefox, eles parecem bons, centralizados.
PS Sim, eu te odeio por usar o Windows Vista.
Isso acontece quando a janela do navegador não está maximizada.
Não é como a interface do Google Plus, é um layout no estilo de revista e tudo bem. O layout Google Plus (tipo Pinboard) tem cartões de tamanhos diferentes dispostos em alturas diferentes, o que cria uma confusão visual horrível onde nada é compreendido. O estilo de revista tem cartões com a mesma altura, como este. Muito mais ordenado e compreensível. Portanto, não se preocupe, estou cancelando meu voo para Cuba ... por enquanto. 😀
Hahaha .. e eu já tinha comprado alguns facões .. 😛
Eu sei, e queria lançar minha bazuca; mas hey, haverá uma próxima vez, quando agora você desonrar o design e eu devo fazer uma visita não muito amigável. 😉
Por causa do negócio do pinboard, abandonei meu perfil no Pinterest, pois esse estilo me deixava muito tonto e raramente uso o G+ para ver o que há de novo na internet. desdelinux.
Embora eu sugira o design da página inicial do libreoffice.org se você quiser adaptá-la para tablets, ela também dá a sensação de ter um menu de níveis de Angry Birds.
Algo que me ajudou a escrever foi o guia que Elav (acho que escreveu) em:
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
Seria útil se todos esses dados estivessem em um guia atualizado semelhante para ser mais fácil de escrever.
Gosto muito!!
Deixo-vos uma captura em 1920 × 1200 em escala de 100%
http://i42.tinypic.com/wtepvt.jpg
Não, oponho-me totalmente xD Sei que o meu voto não conta mas é para abrir o blog e vejo 6 notícias, em princípio não devo precisar de mais porque o ritmo de criação destas notícias permite que não necessite veja mais de 6 se você visitar esse blog diariamente como eu, mas é só dar um pequeno toque na roda do mouse e ver os números das páginas para começar a virar as páginas ... pois tem alguém que vem só 2 dias na semana ou mesmo só no Sábado ou já esteve de férias, vem ver o noticiário e tem que ficar virando a página a cada 6 noticias ... vai acabar na cara ... não quer dizer que é feio que a roleta só me sirva para veja o rodapé da página e os números das páginas, e bom Aquela carinha feliz que você colocou bem no final da web, imagino que você colocou para fazer algum teste ou algo assim.
Soluções? Bom, o melhor que vejo e é mais atual é que conforme você desce com a roleta, a nova notícia vai aparecendo, não tendo que ficar clicando, cada vez mais passamos de um site simples como o que você gosta para algo mais dinâmico, que oferece mais opções e funcionalidades, mas outra opção mais simples seria simplesmente colocar 9 ou 12 notícias por página.
E porque ninguém lhe disse isso até agora pode ser porque não o vêem como um problema ou porque não é tão perceptível em resoluções "normais", embora na foto de RafaGCG eu ache que o que digo começa a ser apreciado bit, e tenho uma resolução de 1440p percebo muito mais, minha margem da tela leva apenas a linha dos números das páginas, ou seja, vejo toda a web de relance, e isso sem contar as telas de 4k que embora parecem longe daqui a 3-4 anos, acho que será o suficiente e os de 1440p serão como estão agora, caros mas com pessoas comprando.
Uma captura de tela, por favor.
Conclusão: largura do líquido e scrobbling infinito.
Não consigo entender por que eles querem essas mega-soluções se todas as páginas estão em minúsculas, hahaha. Embora eu imagine que os filmes em HD devem ter uma ótima aparência. 😀
Eu saberei quando mudar de laptop. 😛
Os cartões não podem ser flexíveis em tamanho, porque isso significa que eles têm que carregar uma imagem cada vez maior e, portanto, podem fazer com que o design quebre ou demore mais para carregar o site.
Os cards me lembram as páginas que fazem temas livres para WordPress, além de dar um tema mais agradável aos olhos e não saturá-lo mais do que o necessário.
De qualquer forma, o design é relaxante para mim e não me incomoda em nada, tendo um monitor HP L1706 com resolução de 1280 * 1024.
Bem, aqui está uma imagem do meu PC com Vista mostrando o site >> http://imgur.com/sraFD2D
Já respondi ... xD quase me esqueci do tixD, mais do que tudo mudei porque tinha uma resolução mais baixa e como vi os monitores coreanos que no final são € 222 + alfandegários bem disse ... vamos dar um risco ... não deu errado de jeito nenhum E o que é mais útil para mim é porque eu sou um programador e quando coloco a tela verticalmente posso ter muito mais linhas de código na tela, e horizontalmente posso ter muito mais coisas na tela, embora até o verão eu estive o tempo todo com um laptop FullHD de 15 ″ e sem queixas, mas quando voltei para o desktop já está diferente.
Eu acho isso perfeito. Hoje existem muitos dispositivos portáteis com telas pequenas. E eu na tela 1920 × 1200 sempre uso com ampliação de 120%
http://i43.tinypic.com/wqy713.jpg
Com relação a mostrar 12 notícias na capa, imagino que se colocarem 6 é para otimizar recursos. Espero que todos apoiem e possamos alugar uma máquina em condições, para que o site possa voar com toda a comunidade a utilizá-la.
Você também tem toda a razão, a maioria das pessoas tem menos que FullHD e tem equipamentos médios, e no final das contas isso não me incomoda porque eu visito diariamente, e se isso me incomoda terei que incomodar porque é um ótimo blog e eu não vou parar de visitar por causa de algumas falhas 😀 mas é melhor levar em consideração todas as falhas e, assim, saber onde você pode melhorar quando puder
Isso está em tela inteira http://i.imgur.com/ZzTa5dJ.jpg Também removi a barra do Windows para que seja mais apreciada, embora normalmente eu geralmente tenha a barra, mas não sei se outros não a terão.
E essa outra eu acabei de notar agora que é quando você tem o navegador apenas em um pedaço da tela. http://i.imgur.com/8PrlbXF.png Acho que seria melhor centralizado em vez de à esquerda.
Obrigado pelo feedback .. 😉
O rosto sorridente é adicionado pelo módulo de estatísticas JetPack. Pode ser escondido com um pouco de CSS se incomodar ...
Não, era só porque o rosto me parecia curioso e eu não sabia a que se devia 😛
Mudanças muito boas. Parece ótimo e eu realmente gosto. No entanto, ainda há alguma lentidão. Principalmente ao carregar o site pela primeira vez. Eu digo a eles porque sei que eles estão em testes e precisam desse feedback.
Continue 😀
Eu realmente gosto muito do novo design.
Eu venho de vamos usar o linux.
Meu conselho seria adicionar um texto ou algo à barra de menu da versão móvel, digamos. portanto, a barra não fica vazia com apenas o ícone.
O resto eu realmente gosto do design e bootstrap 😛
lembranças
Esta mudança em
Saudações!
O design é muito bom, e o tema se adaptou muito bem a vários navegadores.
Curiosamente, a fonte que esta página usa é bastante semelhante à IU Seoge do Windows.
Bem, só usamos Droid Sans e Open Sans .. 😛
Ótimo, no Netbook o Elav parece muito bom, uso total de espaço, e na outra tela (a 1600 × 900) todas as coisas agora estão melhor acomodadas e a velha sensação de vazios nas laterais não é sentida.
P.S; E eu digo, aproveitando os tempos de remodelação, quando vão olhar a pasta pobre!, Que sempre foi feia (útil claro) mas feia xD
Excelente Rayonant .. obrigado pelo feedback.
O carregamento e a velocidade da versão móvel melhoraram consideravelmente, muito bem, pessoal 😉
Obrigado pela dica 😉
Minha crítica é de um ponto de vista pessoal e, espero, também seja construtiva.
- A página principal e a de entrada são como uma espécie de discagem rápida, isso é bom. mas o problema é que as imagens ilustrativas das postagens são muito grandes .. o que obriga o leitor a ter que deslizar a barra de rolagem lateral do navegador para ter uma visão geral de todas as postagens .. .. seria muito mais atraente se pudesse evitar isso, e poder ver todas as entradas sem precisar deslizar a barra ... então com um único clique para escolher qual delas mais nos interessa!
Saudações e continuem !!
Obrigado pela sugestão. Acredite em mim, esse tema continuará evoluindo e melhorando. Não te preocupes.
Juas! e lá em cima pediram justamente o contrário, mais coisas na tela e prepará-la para resoluções 4K. Acho que essa largura funciona bem, as imagens menores para 1920 × 1200 claro que não, já utilizo com + 120% normalmente tudo. E se pudesse ser bom, mais linhas, não 6 notícias, mas se você comer muita máquina…. Bem, pouco a pouco.
+1 líquido e design muito claro
IMHO, o banner após o cabeçalho, aquele que destaca um artigo anterior, é muito largo e consome muita tela (em 1024px)
Desculpe, eu quis dizer muito alto, não largo
Os botões XDDD não carregam no Internet Explorer
É o que você merece por usar o Internet Explorer, hahaha.
Sério, quais botões?
E por perguntar ... xD Que os comentários estão integrados com o Disqus que vi recentemente no http://www.muylinux.com/ e achei útil dar My Disqus e ver todos os novos comentários e notícias sem ter que marcar algumas caixas de seleção para cada comentário que eu faço ou ter que receber no e-mail aquela informação que eu não quero porque o e-mail é apenas para trabalho, para o que é bom para mim entrar para ver as notícias do X e depois ver se alguém respondeu algum comentário.
PS: Se você não gosta que eu dê ideias ou então me diga que às vezes fico conversando ou faço comentários que parece que prejudico o trabalho do que foi feito até agora e assim por diante, mas gostaria que me dissesse os defeitos que tenho e se houver soluções possíveis, então tendo a fazer isso sozinho.
Obrigado pelas sugestões. Vamos ver, em partes:
1. Sobre os comentários com o Disqus, se bem me lembro, já havíamos discutido antes. O detalhe é que com o Disqus perdemos o controle sobre a customização dos comentários, e como você pode ver nós os tornamos bem personalizados, aparecendo os usuários diferenciados por faixas e aquele plugin que gostamos tanto que mostra o navegador, sistema operacional e desktop do comentarista. Com o Disqus não poderíamos fazer nada disso e, por outro lado, não consigo pensar em nenhuma vantagem que ele pudesse nos oferecer para compensar essa perda de controle.
2. Quanto às caixas de seleção, suponho que você se refira aos campos de nome, e-mail e site, mas não precisa preenchê-los toda vez que comentar, basta fazer login com sua conta de blog e o sistema os preenche automaticamente para você. Na verdade eu não entendo qual é o problema, pois é assim que você enviou este comentário, e no Disqus para comentar você também precisa preencher os campos ou logar, então não me parece que haja qualquer diferença.
Na verdade, o que o sistema nativo não tem é a opção de logar com sua conta do Twitter ou Facebook, mas já tentamos essa opção antes e a removemos porque tinha muitas falhas (NÃO peça a devolução POR FAVOR: D).
3. Se você está recebendo spam, antes de comentar verifique se os campos de notificação abaixo do formulário de comentários estão desmarcados, e para cancelar as assinaturas que você já possui ativas encontrará a opção nos mesmos e-mails.
Obrigado novamente pelo feedback, qualquer outra reclamação ou sugestão que você tenha, não hesite em expor, todos são bem-vindos. 🙂
Bem, eu coloquei em outro artigo porque eu não tinha visto este.
@elav: Não quero ser hostil com você, mas a verdade é que o blog do jeito que é, para mim, parece horrível. Não gosto. Acho bom que os artigos sejam assim, à primeira vista, mas o design em si não parece bom, pelo contrário, não vejo bem.
O que especificamente você não gosta? Não me parece que muita coisa mudou ...
Eu não gosto da capa do blog. O interior é muito bom, mas a capa é feia para mim, é como se não transmitisse nada para mim. Talvez um estilo de duas colunas seja melhor em vez de três, e no espaço onde a terceira está agora, você poderia colocar outras informações relacionadas ao blog. Não me interpretem mal, à primeira vista esse tipo de "antevisão" dos artigos é muito útil, mas visualmente não me convence.
Enfim, é apenas uma opinião.
lembranças
Eu acho que você acertou lá. Parece muito enfadonho na minha opinião. Talvez com uma cor de fundo mais clara e algo que destaque os elementos, como molduras ou sombras.
Também acho que o artigo em destaque ocupa muito espaço. Ele consome cerca de 30% da tela e, junto com os quatro botões abaixo, quase tira os itens de vista, que deveriam ser os mais importantes. Você poderia reduzir um pouco a largura e usar esse novo espaço para colocar um painel ao lado onde estão agrupados os quatro botões, que poderiam ter cores mais intensas, já que agora estão bem claros.
Tudo isso junto seria um pouco melhor, não acha?
"Afirmativo" diria um amigo militar que tenho.