Fie că doriți să învățați cum să creați un blog, fie că doriți să scrieți ceva special, este adevărat că menținerea unui blog necesită timp și bani, dar există încă instrumente gratuite și open source care vă vor economisi o mulțime de lucruri și că te fac doar să scrii.
Voi învăța cum să folosesc Jekyll pentru ușurința și utilizarea Markdown și, deși există multe alternative, Jekyll interacționează bine cu Github.
Cerinte:
- Timp
- Internet
- Cont Github
Instalare
Pe Debian / Ubuntu și derivate:
sudo apt-get install git ruby jekyll
Despre Fedora și derivate:
sudo yum instalează git ruby gem instalează jekyll
În Arch și derivate (răbdare):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Configurare de bază:
Configurăm git cu datele noastre Github
git config --global user.name "nume de utilizator" git config --global user.email "email_id"
Creăm depozitul git în care vom lucra local, trebuie chemat la fel ca numele dvs. de utilizator pe Github
git init youruser.github.io
Odată creat directorul blogului, trebuie să facem acest lucru căutați un subiect pentru jekyll sau nu reușește să creeze unul. Apoi trebuie să copiați conținutul temei în directorul creat cu git, în exemplu utilizați tema Compass
/ _include Directorul corpului paginii
/ _layouts Directorul corpului paginii
/ _posturi Director unde intră intrările
/ _css o / scss Director unde se află CSS
/ _img o / imagini Director unde merg imaginile
/_config.yml Fișierul de configurare
/404.md Pagina de eroare 404
/ CNAME Link către un domeniu
/despre.md Pagina «despre»
/index.html pagina principala
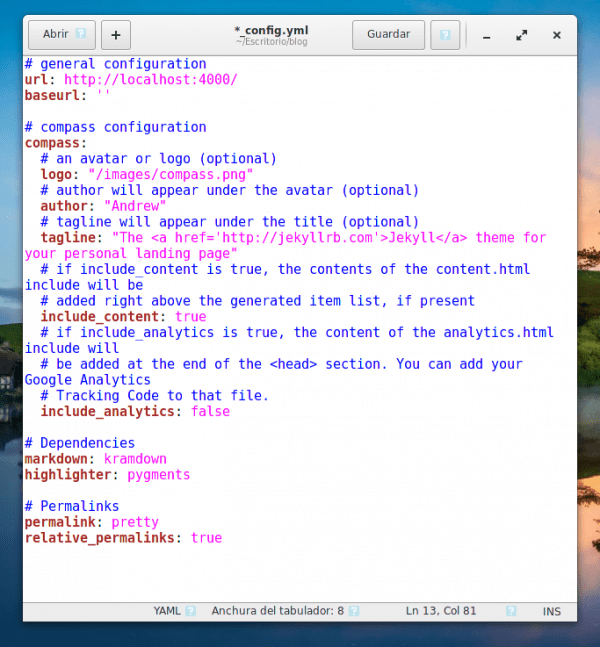
Acum completați fișierul de configurare _config.yml cu datele pe care le preferați, în cazul meu l-am lăsat astfel:
Mergeți la terminalul din directorul cu care lucrăm și scrieți
jekyll servi
Dintr-un browser introduceți localhost: 4000 sau 127.0.0.1:4000 și veți vedea site-ul funcționând, puteți începe să modificați conținutul blogului local prin editorul de cod preferat, al meu este un text sublim.
Aici Jekyll cu tema deja instalată.
Când decideți că blogul este gata să fie publicat sau să actualizați intrările, scrieți
git add --all git commit -m "Mesaj pe care doriți să îl afișați" git push -u origin master
Vă va solicita numele de utilizator și parola github; scrie-l și accesează
www.youruser.github.io
Ei bine, până aici intrarea, sper că a fost clar. Unealta StackEdit vă permite să scrieți și să exportați fișierele de marcare într-un depozit github, dacă aveți nevoie de informații de la jekyll puteți utiliza site-ul oficial jekyll sau din paginile de ajutor pagini github.



Bun articol, dar există multe alte aplicații CMS sau web pentru crearea de bloguri care chiar te fac să te concentrezi pe scris. Văd prea greu de folosit Jekyll, deși pentru gusturi ..
Sexappeal-ul lui Jekyll, Pelican și alții este faptul că generează site-uri statice din Markdown RestructuredText sau etc și astfel creează bloguri care pot fi găzduite pe paginile github și pot pune comentarii externe cu Disqus.
Blogul meu este Pelican, de exemplu, pentru a crea un post nou este să creez un prim fișier și să recompilez, mă angajez în ramura gh-pages a repo în github și gata.
Uff, super ușor nu? Creați un fișier, recompilați, comiteți. Există WordPress (și altele asemenea), în fiecare zi vă iubesc mai mult
Ca un fapt curios, kernel.org folosește un generator al acestora.
https://www.kernel.org/pelican.html
Ei bine, sunt două lucruri diferite, dar aș schimba complet WordPress pentru orice constructor static de site-uri web. Complicația este la început, când trebuie să asamblați aspectul și altele, celălalt lucru este exact ceea ce spuneți, concentrați-vă pe scriere, pur și simplu generați un fișier text simplu și cu markdown BAM creați postarea. Nu văd nimic complicat în el.
În ceea ce priveşte
Nu spun că acesta este cazul vostru, dar unii au purtat un război sfânt asupra WordPress (cum ar fi Joomla sau Drupal) în favoarea generatoarelor de conținut static. Da, sunt rapide, sunt simple, dar sunt mai problematice atunci când vine vorba de a face ceea ce face WordPress, și asta nu este de a menționa instrumentul ca fiind ceva colaborativ, unde mulți pot participa, unde trebuie să te moderezi ... etc. .
Ai dreptate elav, wordpress e mai bun, in functie de nevoi. un blog ca desdelinuxAr putea funcționa cu un generator de conținut static, dar pentru mulți oameni să participe ar fi o problemă, pe lângă faptul că, deși este ușor de configurat, poate avea probleme de securitate, nu ca WordPress. De aceea, pentru începători, recomand Jekyll și apoi Wordpres, deoarece este mai ușor și poți învăța cu tutoriale simple în HTML/CSS fără a folosi PHP care ar speria un începător.
Acest lucru pe care l-am scris este aceeași tehnologie pe care o folosește paginile github, dar nu vă permite să utilizați propriile teme, trebuie să le folosiți pe cele implicite. Bineînțeles că sunt mai ușoare, dar căutam instalare și configurare simplă fără să trebuiască să lucrez pe domenii, găzduire, SEO, securitate etc.
Mi-a luat mult timp să-l creez cu wordpress, dar o să încerc, vă mulțumesc foarte mult, vă împărtășesc articolul 🙂
Dar ... o întrebare ... Nu este un blog?
Este o pagină plană, deoarece nu permite comentarii.
Să presupunem că este tehnic o pagină statică. Dar dacă vă permite să instalați Disqus pentru comentarii, acolo va completa ceea ce este necesar.
Interesant, mulțumesc.
Mulțumesc. Foarte bine.