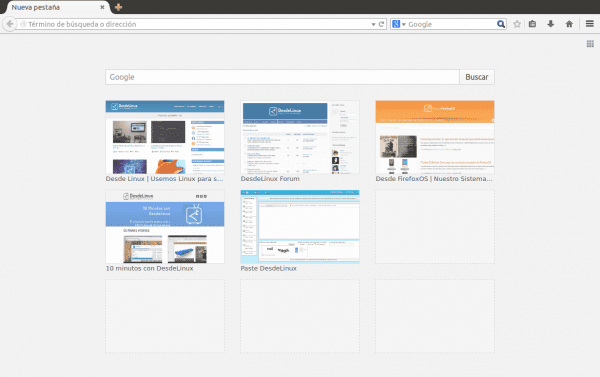
Câteva zile în urmă Mozilla a lansat versiunea finală a Firefox 31, care a inclus diverse noutăți; inclusiv o casetă de căutare pe noua filă:
Această caracteristică, care ar putea fi utilă pentru mulți oameni, pentru mine nu este deloc, deoarece folosesc bara de adrese ca motor de căutare prin cuvinte cheie; De asemenea, acea casetă de căutare ocupă un spațiu foarte mare și am descompus miniaturile pe care le-am configurat în noua pagină a filei. Prin urmare, am ales să îl elimin.
Pentru a elimina motorul de căutare din noua filă trebuie să introducem directorul profilului Firefox, care este in ~ / .mozilla / firefox / xxxxx.default, unde xxxxx este un nume aleatoriu care este atribuit profilului.
Intrăm în acel director, creăm în acesta un alt director pe care îl vom denumi „chrome” și în cadrul acestuia creăm un fișier pe care îl vom numi „userContent.css” (ambele fără ghilimele). Deschidem fișierul cu un editor de text și lipim următoarele rânduri:
@-moz-document url(about:newtab) {
#newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Economisim și vom vedea cum a dispărut motorul de căutare.
Acum, dacă vrem să eliminăm și marjele goale care au rămas, trebuie să plasăm, în locul codului anterior, celălalt:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Și vom avea doar o ușoară margine în partea de sus, care va împiedica lipirea miniaturilor de sus. În cazul în care dorim să-l ștergem și pentru a lăsa mai mult spațiu pentru miniaturi, putem folosi acest cod în loc de acela:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Personal, am găsit o altă problemă și este că noua mea filă este configurată pentru a afișa 42 de miniaturi (6 coloane și 7 rânduri), iar odată cu actualizarea au început să apară doar 9. Chiar și după eliminarea motorului de căutare și a marginilor, grila încă nu se afișa, așa că am modificat codul astfel:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
#newtab-grid {
height: 650px !important;
max-height: 650px !important;
}
.newtab-cell {
height: 9% !important;
width: 13% !important;
}
}
Valorile # newtab-grid controlați înălțimea totală a grilei (650 pixeli în acest caz), în timp ce cele de .newtab-celula specificați dimensiunea fiecărei miniaturi. Aceste dimensiuni sunt adaptate pentru grila mea de 42 de miniaturi și rezoluția ecranului de 1280x800, astfel încât toată lumea trebuie să le modifice pentru a se potrivi cazului lor particular.
Via | Forumul de asistență Firefox

Când am văzut noua filă reproiectată pe Iceweasel, am crezut că am primit o extensie rău intenționată. M-am dus să verific și, într-adevăr, a fost o schimbare a browserului.
Sperăm că în următoarea versiune vor pune logo-ul Firefox ca Doodle al noii file.
Mă întreb dacă caseta de căutare poate fi dezactivată și din aproximativ: config?
Dar încă nu-mi place noul ChromiumFox
În acest moment nu este posibil, nu există niciun șir în configurația about: care se referă la motorul de căutare al noii file. Sperăm că Mozilla va adăuga unul în curând.
Au testat browserul „Pale Moon” pentru distribuțiile Linux. Nu știu cum este suportul. A fost creat inițial pentru Windows, dar dezvoltatorii au deja o versiune pentru gnu / linux în forumul lor oficial.
Pale Moon este aproape o clonă Firefox începând cu versiunea 24.x, plus câteva completări minore.
Ce se întâmplă dacă mai bine mergi la filiala ESR a Firefox? Nu au lansat încă versiunea 31 ESR.
Va trebui să încerc, deoarece bara asta nu-mi este prea folositoare, mulțumesc pentru truc, 🙂.
Interesant, îmi place postarea ta, deoarece motorul de căutare este irelevant și, după cum spui, este o risipă de spațiu.
No sé si exista alguna forma de mover la barra de pestañas o la barra de direcciones de firefox a la parte inferior de la pantalla (como en opera)? he buscado por todo lado y no tengo idea como. Agradezco si alguien sabe como hacerlo o sí los muchachos de Desde linux hacen un post sobre esto.
Firefox nu oferă nicio funcționalitate nativă pentru a face acest lucru, dar poate doriți să încercați această extensie, se pare că oferă posibilitatea de a muta bara de adrese în diferite locuri; deși nu știu dacă permite mutarea acestuia în partea de jos a ecranului.
O altă opțiune ar fi să fii cu ochii pe această altă extensie, A servit tocmai pentru a face ceea ce căutați, deși a încetat să fie compatibil de când a apărut Australis, dar dezvoltatorul a promis că îl va actualiza.
Mi se pare că dacă ați reușit să-l instalați în Firefox 31 și să-l combinați cu prima extensie care recuperează unele caracteristici ale Firefox înainte de Australis s-ar putea să funcționeze, dar este doar o teorie.
De fapt, ceea ce faceți este să modificați ierarhia pachetelor firefox, să modificați CSS din noua pagină a filei; a. Cu toate acestea, nu ștergeți noua bară de file; a, puneți numai afișajul atributului CSS: none, astfel încât să nu fie vizibil în html-ul paginii. Apropo, dacă nu scriu accente și există; împrăștiat în tot textul se datorează faptului că sunt pe computerul altcuiva cu un livian Debian și nu am chef să configurez tastatura.
Alte detalii
-------
Proprietatea de afișare CSS este cea mai complexă care există, este atât de incredibil de complexă încât în zilele noastre nu există niciun browser care să o accepte pe deplin, în afară de faptul că este oarecum greoaie atunci când vine vorba de a face lucruri foarte complexe ...
Salutări!
Da, așa este, din punct de vedere tehnic folosim doar câteva stiluri CSS pentru a-l ascunde, dar asta pentru că nu există încă o modalitate reală de a-l elimina și, de altfel, a fost la fel, așa că nu am văzut nevoia să îl specific. 😛
Ceea ce spui despre proprietatea afișajului este interesant, cu atât mai mult având în vedere că de obicei este folosit doar pentru două lucruri: afișare: nici unul și afișare: bloc; dar îmi amintesc că am citit într-un manual CSS despre cantitatea de lucruri care se pot face cu el. 🙂
În special, cred că motorul de căutare din noua filă este un succes. O folosesc mult 😀
Ceea ce vrei nu este nimic mai mult să mă opui, hahahahaha.
Serios, nu văd ce utilizare ar putea avea, deoarece bara de adrese are deja un motor de căutare integrat și puteți adăuga multe altele și le puteți invoca cu ușurință folosind cuvinte cheie. În prezent am 84 de motoare de căutare de acest gen. 😛
Nu serios, nu este să te contrazic. Mi se pare mai confortabil să pot căuta din acel loc decât să merg la bara de adrese. 😛
Dar nu trebuie să „mergi” la asta. Când deschideți o filă nouă, cursorul este plasat automat în bara de adrese, deci trebuie doar să tastați. 😉
De fapt, ceea ce faceți este să părăsiți bara de adrese pentru a merge la caseta de căutare. 😛
Aceasta este o eroare imensă, deoarece cursorul ar trebui să se afle în caseta de căutare a noii interfețe „filă nouă” (în Chromium seara, această problemă a fost remediată).
Și apropo, noul cache Firefox / Iceweasel este foarte iritant.
Ar fi o eroare dacă considerați că atunci când utilizatorul deschide o filă nouă, o face pentru a căuta ceva în Google și nu pentru a introduce o adresă. De fapt, decizia cu privire la locul unde este mai bine să plasați cursorul este irelevantă, deoarece bara de adrese servește atât pentru a căuta, cât și pentru a tasta adrese, prin urmare nu înțeleg motivul plasării unei casete de căutare redundante în noua filă; care se alătură și motorului de căutare redundant care a petrecut o eternitate consumând inutil spațiu în dreapta barei de adrese.
În total sunt de acord cu Manuel, chiar și atunci când oamenii nu gestionează cuvinte cheie pentru motoarele de căutare (care în cazul meu sunt extrem de utile) bara de adrese este, de asemenea, un motor de căutare, deci toate acestea par redundante și doar o încercare de a arăta ca pagina inițială folosit în Chrome, ca să nu mai vorbim că rupe experiența de utilizare a celor dintre noi care au folosit despre: newtab modificat (în cazul meu 6 coloane 3 rânduri).
SFAT foarte bun ... dar miniaturile sunt lipite până sus și nu le lasă centrate, am pus în linia # newtab-margin-top Am înlocuit „sus” cu „jos” dar le lasă foarte jos. .. așa că am schimbat „Bottom” doar pentru „b” sau „b1” lăsând astfel # newtab-margin-b1 și miniaturile apar în centru. http://i.imgur.com/x0RmVIB.png :]
Mulțumesc și salutări! 0 /
Ceea ce s-a întâmplat este că stilul pe care l-am pus ascunde marja de sus (# newtab-margin-top), care este cea care împiedică lipirea miniaturilor de sus. L-am îndepărtat pentru că în acest fel există mai mult spațiu pentru a plasa mai multe miniaturi, dar în cazul dvs., deoarece aveți puține, se pare că nu a fost foarte convenabil.
ID-ul pe care l-ați creat (# newtab-margin-b1) nu există, așa că, chiar dacă îl aveți acolo, nu face nimic, îl puteți elimina și lăsați codul așa cum am pus mai jos, rezultatul va fi același:
@-moz-document url(about:newtab) {#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Am actualizat intrarea punând ambele coduri ca opțiuni.
Sigur! arata mai frumos b1 hehe ... salutari! :]
Ei bine, este decizia dvs., dar, așa cum spuneam, nu face nimic, nu contează dacă o aveți acolo sau dacă o eliminați pentru că oricum nu are niciun efect.
Vă invit să încercați «aboutab» (https://addons.mozilla.org/es/firefox/addon/aboutab), o extensie care rezolvă această problemă și vă permite, de asemenea, să configurați câteva aspecte de bază ale noii pagini de filă. Salutari. 😉
Bună ziua prietene, poți explica bine unde am pus numele crome și userContent.css dacă trebuie să creez un folder sau într-un folder pe care îl am, așteaptă răspunsurile tale, dacă este posibil, răspunde-mi aici hakurei30@hotmail.com O voi primi bine prietene
Dacă îl dați să fie personalizat în meniul browserului, puteți trage noua bară în partea de jos, unde sunt pictogramele, în acest fel, bara dispare. Un salut.