Salutări tuturor ... Vrem să ne îmbunătățim în continuare, vrem să ne setăm propriul stil și de aceea lucrăm din greu la noua temă prezentată acum câteva zile.
După cum v-am spus la acea vreme, subiectul nu a fost terminat, ci mai degrabă ar fi supus unor modificări vizuale în căutarea constantă a unei experiențe mai bune pentru utilizator. Dar, (da, există întotdeauna un dar), cu cât vrem să fie mai frumoasă tema, cu efecte și altele, cu atât devine mai grea.
Dacă ar depinde de mine DesdeLinux Ar avea un design plat, simplu, fără atât de multe ornamente sau imagini, fără cod JS sau lucruri de genul acesta, dar restul colegilor mei sunt dintre cei care cred că lucrurile vin mai întâi prin ochi, așa că nu am altă opțiune 😀
Lucrăm neobosit pentru a corecta orice erori care au apărut și pentru a îmbunătăți performanța site-ului, dar nu suntem experți. Profităm din experiența și cunoștințele noastre pentru a optimiza totul cât mai mult posibil. Odată ce am spus acest lucru, trecem la știri.
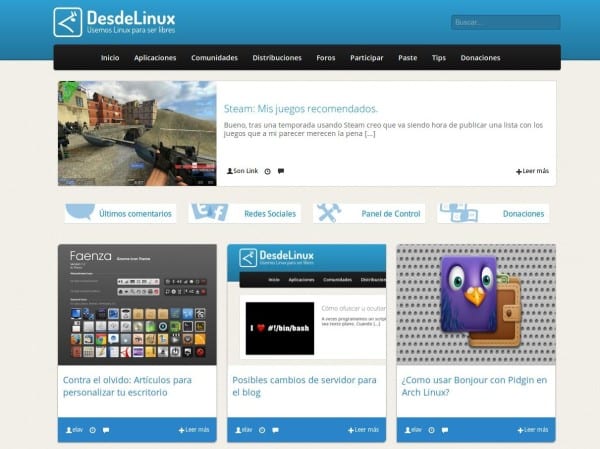
Design nou pentru pagina principală
Această schimbare este experimentală, dar se supune ideii că ceea ce trebuie să găsească utilizatorul pe blogul nostru sunt informații și, prin urmare, principalul lucru este să evidențiem articolele.
Acum aspectul are 3 coloane în mod implicit (ne pare rău pentru acei utilizatori care urăsc noua interfață Google Plus), bara laterală dispărând din vizualizare.
Atenție însă, informațiile conținute în panoul din dreapta al blogului nu au dispărut, dar le-am ascuns în 4 butoane:
Este bine să rețineți că butonul cu informații a fost adăugat pentru oricine dorește să facă donații monetare (sau altfel) pentru blog.
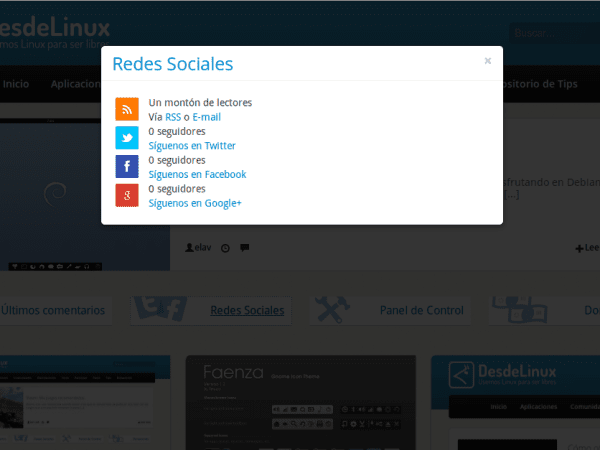
Făcând clic pe oricare dintre ele, va fi afișat un dialog Modal, care va evidenția informațiile pe care dorim să le vedem:
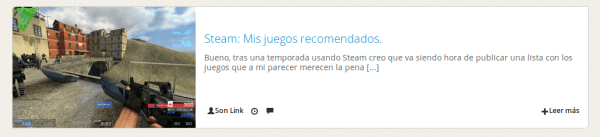
De asemenea, am modificat Articolele aleatoare (alias Recomandat), adaptând aspectul la modul nou în care sunt afișate postările pe pagina principală:
Urmând sfaturile și sugestiile unor utilizatori, am eliminat fragmentul cu textul postării. Acum avem doar imaginea prezentată și titlul acesteia:
Sub capotă am făcut câteva modificări la cod, precum și formatul unor imagini pentru a reduce greutatea acestora.





O imagine cu un raport 4: 3, fiind o captură, nu există altceva decât decuparea imaginii ...
Oricum îmi place cum arată blogul
Este recomandat. Să vedem, în teorie, încărcați o imagine mare și WordPress o taie, este doar o chestiune de testare. Ce se întâmplă dacă NICIODATĂ nu se întâmplă, este că imaginea este mai mică de 320 × 245.
Îmi place designul destul de curat și, așa cum am spus mai înainte, paleta de culori este foarte bună și ușoară pentru ochi.
Mulțumesc pentru comentariu 😉
Adevărul este că funcționează excelent, designul anterior nu arăta bine pe netbook-ul meu. Buna treaba.
Grozav! Îmi place că îți place 😀
Grozav ! Mi-au plăcut schimbările și noul design! tine in felul asta !!!
Mulțumesc ^ _ ^
S-a îmbunătățit mult și ecranul complet arată ca vice. La redimensionarea ferestrei, cele trei coloane de postare sunt ușor nealiniate în raport cu meniul și știrile evidențiate. Sigur că poate fi reajustat cu ușurință.
Da, acest lucru se întâmplă deoarece ajustăm tema doar la rezoluțiile specifice ale ecranului. Acest lucru poate fi rezolvat, dar este foarte greoi, deoarece necesită timp și teste constante. Oricum vom lucra la asta.
Mulțumesc pentru comentariu.
Vă recomand această pagină cu sfaturi pentru optimizarea site-ului dvs. web http://browserdiet.com/es/
Foarte bine, deși nu aș fi ascuns rețelele de socializare în spatele unui buton, este mult mai bine ca toate să fie accesibile unui singur clic.
Ele sunt de fapt ascunse doar de la vedere .. la robot dacă sunt .. 😀
Ei bine, nu arată deloc rău, l-am testat deja pe mai multe dispozitive de rezoluție diferite și se reglează destul de bine, iar animațiile rulează la o viteză decentă. Deși mi se pare oarecum ciudat așa cum se vede pe tableta mea, rezoluția de 1280 × 800 (mai mult sau mai puțin aceeași carcasă orizontală și verticală, spațiul nu este folosit bine): http://imagebin.org/265253.
În rest, îmi place 🙂
Hmm. Vă mulțumim pentru captură de ecran. Aici se află problema la testarea problemei. În browserul meu cu rezoluția din 1280 arată corect. Crap, și nu am o tabletă de testat așa cum a vrut Dumnezeu.
Îmi place cum arată. Și până acum nu am avut probleme.
Va quedando muy bien en cuanto a diseño .. Muy limpio y ordenado la verdad que esta bastante agradable y nada engorroso… Aunque eso si el logo de DesdeLinux me parece a un pollo he dicho jajaja…. Pero muy bien en general.
Subiectul este foarte bun, aș vrea doar să vă spun că pe laptopul meu cele 3 coloane sunt descentrate spre stânga, vă voi trimite o captură de ecran în caz că vă ajută să faceți orice corectare.
Păstrați-l așa, oferindu-ne cele mai bune. Imbratisare mare
http://img40.imageshack.us/img40/2701/45bs.png
Vă mulțumim pentru feedback .. Ce rezoluție aveți?
1366X768
Este aceeași rezoluție pe care o folosesc și arată perfect. Sigur aveți o vizualizare 100% a site-ului?
Da, dacă aveți nevoie de mine pentru a face alte ajustări, anunțați-mă. Îmbrăţişare
Elav, am modificat vizualizarea paginii de mai multe ori, în cele din urmă am lăsat-o la 100% și vizualizarea coloanei era centrată, cu siguranță am crezut că vizualizarea o avea la 100% și nu. Vă las o captură
http://img600.imageshack.us/img600/6590/racf.png
Îmbrățișare
Aveam de gând să raportez același lucru, deși, în opinia mea, problema nu este că este descentrată, ci că designul se adaptează doar la rezoluțiile inferioare și nu la cele superioare. Nu ar fi rău dacă numărul maxim de coloane nu ar fi 3, ci atât cât permite rezoluția, pentru a completa acel spațiu enorm.
Problema cu asta este că, dacă rezoluția acceptă 6 coloane una lângă alta, atunci ar trebui încărcate încă 6 coloane din postările anterioare .. Și din moment ce încă nu am atins acel nivel de programare 😀
Ei bine, începe să studiezi, hahaha.
Dacă nu poți, alternativa ar fi cea pe care spune gossound și / sau face ca cărțile să aibă o lățime flexibilă.
BTW, rezoluția mea este de 1280 × 800 și o văd la fel ca în captură.
Atât pe actualizarea mea recentă Chromium 28 din repo-urile de securitate Debian Wheezy, cât și pe Chromium 30 pe care o folosesc pe Vista (urăște-mă, dar aș prefera să folosesc Windows Vista de o mie de ori decât Windows 8), pagina arată splendid.
@ eliotime3000: Eu pe Chromium pe Arch Linux și Chrome pe Windows 8 văd coloanele trase în stânga. În Firefox arată bine, centrate.
PS Da, te urăsc pentru că folosești Windows Vista.
Acest lucru se întâmplă atunci când fereastra browserului nu este maximizată.
Nu este ca interfața Google Plus, acesta este un aspect în stil Revistă și este în regulă. Designul Google Plus (tip Pinboard) are carduri de diferite dimensiuni dispuse la diferite înălțimi, ceea ce creează o dezordine vizuală oribilă, unde nu se înțelege nimic. Stilul revistei are cărți egale la aceeași înălțime, ca acesta. Mult mai ordonat și mai ușor de înțeles. Deci, nu vă faceți griji, îmi anulez zborul spre Cuba ... deocamdată. 😀
Hahaha .. și cumpărasem deja o pereche de machete .. 😛
Știu și am vrut să-mi eliberez bazooka; dar hei, va fi o dată viitoare, când acum veți face rușinea designului și trebuie să vă fac o vizită nu foarte prietenoasă. 😉
Por lo de pinboard es que tengo abandonado mi perfil de pinterest, ya que realmente me mareaba ese estilo y pocas veces uso el G+ para ver qué hay de nuevo en la red de desdelinux.
Deși aș sugera proiectarea paginii de pornire libreoffice.org dacă doriți să o adaptați la tablete, vă oferă și senzația că aveți un meniu cu nivelurile Angry Birds.
Ceva care m-a ajutat să scriu a fost ghidul în care Elav (cred că a scris) în:
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
Ar fi util dacă toate aceste date ar fi într-un ghid similar actualizat pentru a fi mai ușor de scris.
Imi place foarte mult!!
Vă las o captură la 1920 × 1200 la scară 100%
http://i42.tinypic.com/wtepvt.jpg
Nu, mă opun total xD Știu că votul meu nu contează deloc, dar este să deschid blogul și văd 6 știri, în principiu nu ar trebui să am nevoie de mai multe, deoarece ritmul creării acestor știri vă permite să nu aveți nevoie să vedeți mai mult de 6 dacă vizitați zilnic acest blog ca mine, dar doar dați o mică atingere pe roata mouse-ului și vedeți numerele de pagină pentru a începe să întoarceți paginile ... deoarece există cineva care vine doar 2 zile pe săptămână sau chiar doar sâmbăta sau a fost în vacanță, vine să vadă știrile și trebuie să întoarcă paginile pentru fiecare știre 6 ... va ajunge până la nas ... să nu spun că este urât că ruleta servește doar pentru a vedea subsolul a paginii și a numerelor paginilor, și bine Acea față fericită pe care ai pus-o chiar la sfârșitul paginii web, îmi imaginez că ai pus-o să facă un test sau ceva.
Soluții? Ei bine, cel mai bun lucru pe care îl văd și este mai actual este că, pe măsură ce coborâți cu ruleta, vor apărea știri noi, fără a fi nevoie să faceți clic, din ce în ce mai mulți am trecut de la un site web simplu, cum ar fi cei care vă plac mai dinamic, oferind mai multe opțiuni și funcționalități, dar o altă opțiune mai simplă ar fi pur și simplu să puneți 9 sau 12 știri pe pagină.
Și de ce nimeni nu v-a spus acest lucru până acum poate fi pentru că nu o văd ca o problemă sau pentru că nu se observă atât de mult în rezoluțiile „normale”, deși în fotografia lui RafaGCG cred că începeți să apreciați ceea ce spun , și am o rezoluție de 1440p, o observ mult mai mult, marja ecranului meu duce doar la linia numerelor paginii, adică văd întregul web dintr-o privire și asta fără să număr ecrane de 4k care, deși par îndepărtate în 3 4 ani cred că vor fi destui și vor fi așa cum sunt acum 1440p, scumpi, dar cu oameni care le cumpără.
O captură de ecran, vă rog.
Linia de fund: lățimea lichidului și scrobbling infinit.
Nu pot să înțeleg de ce își doresc acele mega-soluții dacă toate paginile sunt minuscule, hahaha. Deși îmi imaginez că filmele HD trebuie să arate grozav. 😀
Voi ști când voi schimba laptopurile. 😛
Cardurile nu pot fi flexibile ca dimensiune, deoarece asta înseamnă că trebuie să încarce o imagine din ce în ce mai mare și, prin urmare, pot provoca ruperea designului sau poate dura mai mult timp pentru a încărca site-ul.
Cardurile îmi amintesc de paginile care fac teme gratuite pentru WordPress, pe lângă faptul că îi oferă o temă mai plăcută pentru ochi și nu o saturează mai mult decât este necesar.
Oricum, designul este relaxant pentru mine și nu mă deranjează deloc, având un monitor HP L1706 cu o rezoluție de 1280 * 1024.
Ei bine, aici este o captură de ecran a computerului meu cu Vista care arată site-ul >> http://imgur.com/sraFD2D
Am răspuns deja ... xD Aproape că am uitat de tixD, mai mult decât orice am schimbat pentru că avea o rezoluție mai mică și cum am văzut monitoarele coreene care până la urmă sunt 222 € + vamale bine am spus ... hai să luăm un risc ... nu s-a stricat deloc Și ceea ce este cel mai util pentru mine este pentru că sunt programator și punând ecranul pe verticală pot avea mult mai multe linii de cod pe ecran, iar pe orizontală pot avea multe alte lucruri pe ecran, deși până în vară am fost tot timpul cu un laptop de 15 ″ FullHD și fără reclamații, dar când m-am întors pe desktop este deja diferit.
Cred că este perfect. Astăzi există multe dispozitive portabile cu ecrane mici. Și pe ecranul 1920 × 1200 îl folosesc întotdeauna cu o mărire de 120%
http://i43.tinypic.com/wqy713.jpg
În ceea ce privește afișarea a 12 știri pe copertă, îmi imaginez că, dacă pun 6, este pentru a optimiza resursele. Sperăm că toți susținem și putem angaja o mașină în condiții, astfel încât site-ul să poată zbura cu întreaga comunitate care o folosește.
Ai, de asemenea, absolut dreptate, majoritatea oamenilor au mai puțin decât FullHD și au echipamente medii, iar la sfârșitul zilei nu mă deranjează pentru că îl vizitez zilnic și, dacă mă deranjează, atunci va trebui să mă enervez pentru că este un blog grozav și nu mă voi opri din vizitare pentru câteva eșecuri 😀 dar, mai bine, ține cont de toate eșecurile și astfel știi unde te poți îmbunătăți atunci când poți
Acesta este pe ecran complet http://i.imgur.com/ZzTa5dJ.jpg De asemenea, am eliminat bara Windows, astfel încât să fie mai apreciată, deși în mod normal am bara, dar nu știu dacă alții nu o vor avea
Și celălalt tocmai l-am observat acum că este atunci când aveți exploratorul doar într-o bucată de ecran. http://i.imgur.com/8PrlbXF.png Cred că ar fi mai bine centrat în loc de stânga.
Vă mulțumim pentru feedback .. 😉
Fața zâmbitoare este adăugată de modulul de statistici JetPack. Poate fi ascuns cu puțin CSS dacă deranjează ...
Nu, a fost doar pentru că chipul mic mi s-a părut curios și nu știam la ce se datorează 😛
Schimbări foarte bune. Arată grozav și îmi place foarte mult. Cu toate acestea, există încă o lentoare. Mai ales când încărcați site-ul prima dată. Le spun pentru că știu că sunt în teste și au nevoie de acel feedback.
Continuă going
Îmi place foarte mult noul design.
Vin de hai să folosim Linux.
Sfatul meu ar fi să adăugați un text sau ceva în bara de meniu pentru versiunea mobilă, să zicem. deci bara nu este goală doar cu pictograma.
Restul îmi place foarte mult designul și bootstrap-ul 😛
salutări
Această schimbare în
Salutări!
Designul este foarte bun, iar tema a fost adaptată foarte bine diferitelor browsere.
Interesant este faptul că fontul pe care îl folosește această pagină este destul de similar cu interfața de utilizare a Windows Seoge.
Ei bine, folosim doar Droid Sans și Open Sans .. 😛
Minunat, pe Netbook Elav arată foarte bine, utilizarea totală a spațiului, iar pe celălalt ecran (1600 × 900) toate lucrurile sunt mai bine găzduite acum și vechea senzație de goluri pe laturi nu se simte.
P.S; Și spun, profitând de vremurile de remodelare, când urmează să se uite la biata pastă!, Cât de urât a fost dintotdeauna (util desigur) dar urât xD
Excelent Rayonant .. mulțumesc pentru feedback.
Încărcarea și viteza versiunii mobile s-au îmbunătățit considerabil, băieți bine 😉
Vă mulțumim pentru sfat 😉
Critica mea este din punct de vedere personal și sper să fie și constructivă.
- Pagina principală și de intrare este ca un fel de apelare rapidă, este bine. dar problema este că imaginile ilustrative ale postărilor sunt foarte mari .. ceea ce obligă cititorul să fie nevoit să alunece bara de derulare laterală a browserului pentru a avea o imagine de ansamblu a tuturor postărilor .. .. ar fi mult mai atractiv dacă Ați putea evita acest lucru și puteți vedea toate intrările fără a fi nevoie să glisați bara ... doar cu un singur clic alegeți care dintre noi ne interesează cel mai mult să citim !!
Salutări și continuă !!
Mulțumesc pentru sugestie. Crede-mă, acest subiect va continua să evolueze și să se îmbunătățească. Nu iti face griji.
Juas! și acolo sus au cerut exact opusul, mai multe lucruri pe ecran și l-au pregătit pentru rezoluții 4K. Cred că această lățime este bună, imaginile mai mici pentru 1920 × 1200 bineînțeles că nu, o folosesc deja cu + 120% în mod normal totul. Dacă ar putea fi bine sunt mai multe rânduri, nu 6 știri, dar dacă mănânci multă mașină .... Ei bine, încetul cu încetul.
+1 lichid și design foarte clar
IMHO, bannerul după antet, cel care evidențiază un articol din trecut, este prea larg și consumă prea mult ecran (la 1024 px)
Îmi pare rău că am vrut să spun prea înalt, nu lat
Butoanele XDDD nu se încarcă pe Internet Explorer
Este ceea ce meritați pentru utilizarea Internet Explorer, hahaha.
Serios, care butoane?
Și pentru întrebarea ... xD Că comentariile sunt integrate cu Disqus pe care l-am văzut recent în http://www.muylinux.com/ și mi s-a părut util să dau Disqus-urile mele și să văd toate comentariile și știrile noi, fără să trebuiască să bifez câteva casete de selectare pentru fiecare comentariu pe care îl fac sau să primesc acele informații pe e-mail pe care nu le doresc, deoarece e-mailul este folosit doar pentru muncă, pentru ce este bine pentru mine să intru să văd știrile X și apoi să văd dacă cineva a răspuns la vreun comentariu.
PS: Dacă nu-ți place să dau idei sau spune-mi că uneori petrec discuții sau fac comentarii că se pare că subestimez munca a ceea ce s-a făcut până acum și așa mai departe, dar aș vrea să-mi spui defectele pe care le am și dacă sunt soluții posibile, așa că tind să fac asta eu însumi.
Vă mulțumim pentru sugestii. Să vedem, în părți:
1. Chestia despre comentariile cu Disqus, dacă îmi amintesc bine, am mai discutat despre asta înainte. Detaliul este că, cu Disqus, pierdem controlul asupra personalizării comentariilor și, după cum puteți vedea, le avem foarte personalizate, apărând utilizatorii diferențiați pe intervale și acel plugin care ne place atât de mult încât arată browserul, sistemul de operare și desktopul comentatorului. Cu Disqus nu am putut face nimic din toate acestea și, pe de altă parte, nu mă pot gândi la niciun avantaj pe care ni l-ar putea oferi care să compenseze această pierdere de control.
2. În ceea ce privește casetele de selectare, presupun că vrei să spui numele, câmpul de e-mail și site-ul web, dar nu trebuie să le completezi de fiecare dată când comentezi, doar conectează-te cu contul tău de blog și sistemul le completează automat pentru tine . De fapt, nu înțeleg care este problema, deoarece așa ați trimis acest comentariu, iar în Disqus pentru a comenta trebuie să completați câmpuri sau să vă conectați, așa că nu mi se pare că există vreo diferență.
În orice caz, ceea ce nu are sistemul nativ este opțiunea de a vă conecta cu contul dvs. Twitter sau Facebook, dar am mai încercat această opțiune și am eliminat-o pentru că avea multe defecte (NU cereți returnarea acestora VĂ RUGĂM: D) .
3. Dacă primiți spam, înainte de a comenta verificați dacă câmpurile de notificare de sub formularul de comentarii nu sunt marcate și pentru a anula abonamentele pe care le aveți deja active veți găsi opțiunea în aceleași e-mailuri.
Vă mulțumim din nou pentru feedback, orice alte reclamații sau sugestii pe care le aveți, nu ezitați să le expuneți, toate sunt binevenite. 🙂
Ei bine, l-am pus într-un alt articol pentru că nu l-am văzut pe acesta.
@elav: Nu vreau să fiu neplăcut pentru tine, dar adevărul este că blogul așa cum este, pentru mine, arată oribil. Nu imi place. Cred că este bine că articolele sunt așa, la prima vedere, dar designul în sine nu arată bine, mai degrabă nu îl văd bine.
Ce anume nu vă place? Nu mi se pare că s-au schimbat multe ...
Nu-mi place coperta blogului. Interiorul este foarte bun, dar capacul este urât pentru mine, parcă nu mi-ar transmite nimic. S-ar putea ca un stil cu două coloane să fie mai bun în loc de trei, iar în spațiul în care se află al treilea acum, ați putea pune alte informații legate de blog. Nu mă înțelegeți greșit, la prima vedere acest tip de „previzualizare” a articolelor este foarte util, dar vizual nu mă convinge.
Oricum, este doar o părere.
În ceea ce priveşte
Cred că ai lovit-o acolo. Pare foarte plictisitor după părerea mea. Poate cu o culoare de fundal mai deschisă și ceva care face ca elementele să iasă în evidență, cum ar fi cadrele sau umbrele.
De asemenea, cred că articolul prezentat ocupă prea mult spațiu. Mănâncă aproximativ 30% din ecran și, împreună cu cele patru butoane de dedesubt, aproape scoate articolele din vedere, care se presupune că sunt cel mai important lucru. Puteți reduce lățimea puțin și puteți utiliza acel nou spațiu pentru a plasa un panou într-o parte în care cele patru butoane sunt grupate, ceea ce ar putea avea culori mai intense, deoarece acestea sunt acum foarte palide.
Toate acestea împreună ar fi puțin mai bune, nu crezi?
„Afirmativ” ar spune un prieten militar pe care îl am.