Am avut o schiță destul de avansată pe blogul meu local despre comparația pe care o făcusem Console y SublimeText3, dar astăzi a trebuit să schimb aproape totul, deoarece puține defecte sau lipsa de opțiuni în care am găsit Console, pot fi opace folosind extensii.
Console a provocat senzație. Faptul de a fi un editor open source i-a oferit un plus în comparație cu alte alternative și provenind din chirpici, nu este pentru mai puțin decât cel puțin provoacă curiozitate.
Dar hei, să trecem la treabă. Ceea ce intenționez este să fac o comparație între Console y SublimeText3O folosesc pe aceasta din urmă de ceva timp din diverse motive.
Cum să obțineți aparate dentare?
Descărcați Console trebuie doar să mergem la pagina de descărcare de pe site-ul său oficial și descărcați un .deb. Pașii de instalare în Ubuntu și derivate le-am văzut deja aici, dar în cazul ArchLinux Les Am arătat o metodă care acum s-a schimbat puțin.
Practic acum ce trebuie să facem ArchLinux Este următorul:
- Descărcăm .deb și îl dezarhivăm.
- Dosarul este creat pentru noi paranteze-sprint-29-LINUX64 care va avea fișierul data.tar.gz în interior.
- De asemenea, dezarhivăm fișierul data.tar.gz și mai avem două foldere: opt / y usr /.
- Deschidem un terminal și executăm:
$ sudo cp -Rv opt / brackets / / opt / $ sudo cp usr / bin / brackets / usr / bin / $ sudo cp -Rv usr / share / doc / brackets / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / hicolor / scalable / apps / brackets.svg / usr / share / icons / hicolor / scalable / apps /
Dacă am fi făcut deja instalarea așa cum v-am arătat anterior, va trebui să executăm în terminal:
$ sudo rm -Rv /usr/lib/brackets
Acum trebuie să modificăm sau să creăm fișierul /usr/share/applications/brackets.desktop astfel încât să arate astfel:
[Intrare desktop] Nume = Tip paranteze = Aplicații Categorii = Aplicație Exec = / opt / paranteze / Paranteze% U Pictogramă = paranteze MimeType = text / html;
Oricum, în dosar / opt / paranteze vine fișierul original. Gata, putem fugi Console din meniu. Dacă aveți probleme la pornirea acestuia, vă rugăm să citiți articolul anterior despre cum să instalați Paranteze în Arch Linux manual.
Cum se obține SublimeText3?
În cazul SublimeText, trebuie doar să mergem la dumneavoastră site-ul oficial și descărcați versiunea conform arhitecturii noastre. Apoi dezarhivăm fișierul descărcat undeva și pentru a avea SublimeText disponibil din meniul Aplicații, creăm fișierul /usr/share/applications/sublimetext3.desktop și îl punem înăuntru:
[Intrare desktop] Versiune = 3.0 Tip = Nume aplicație = Sublim Text 3 GenericName = Editor text Comentariu = Editor de text sofisticat pentru cod, marcare și proză Exec = / home / elav / Linux / Pachete / Dezvoltare / SublimeText3 / sublime_text% F Terminal = false MimeType = text / simplu; Icon = / home / elav / Linux / Pachete / Dezvoltare / SublimeText3 / Icon / 256x256 / sublime-text.png Categorii = TextEditor; Dezvoltare; StartupNotify = true Actions = Window; Document; [Fereastra de acțiune desktop] Nume = Fereastră nouă Exec = / home / elav / Linux / Pachete / Dezvoltare / SublimeText3 / sublime_text -n OnlyShowIn = Unitate; [Document de acțiune desktop] Nume = Executare fișier nou = / home / elav / Linux / Pachete / Dezvoltare / SublimeText3 / sublime_text --comand new_file OnlyShowIn = Unity;
Bineînțeles că trebuie să schimbe traseul / home / elav / Linux / Pachete / Dezvoltare / după dosarul în care au despachetat SublimeText3. În folderul Sublime apare și fișierul .desktop.
interfață
Interfața ambilor editori este foarte similară. Un panou din stânga cu Proiecte și fișiere deschise, un meniu în partea de sus cu opțiunile editorului, deși în cazul Brackets, acesta va apărea deasupra zonei de editare.
Ceva care îmi place SublimeText este Mini hartă care apare în partea dreaptă a zonei de editare, ceea ce ne permite să ne deplasăm cu ușurință prin întregul document. Dar așa cum am spus la început, în Console puteți, de asemenea, datorită extensiilor.
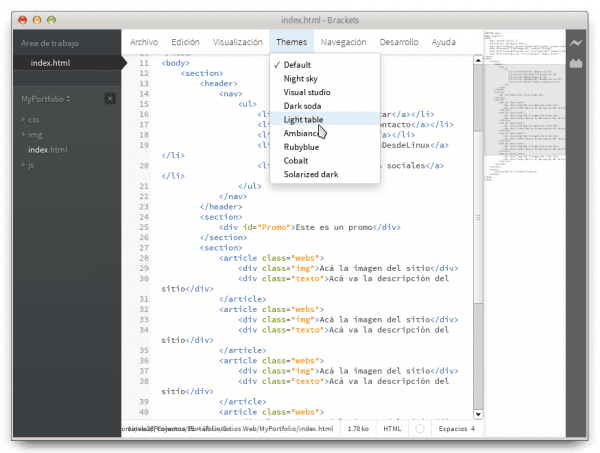
SublimeText De asemenea, ne permite să schimbăm aspectul zonei de editare datorită unei serii de stiluri care sunt deja incluse în mod implicit, precum și să stabilim preferințele noastre ca utilizator și cel mai important dintre toate, comenzile rapide de la tastatură.
Si ghici ce? Ei bine, extensiile Console care ne permit să facem același lucru:
Performanță
Cizma de SublimeText3 este mult mai rapid decât cel al ConsoleAș spune că este aproape instantaneu. Console rulează rapid, mai ales de la ultima versiune (primăvara 29), dar este nevoie de câteva miimi de secundă pentru a încărca proiectul pe care l-am lăsat deschis anterior.
Cu două fișiere deschise în ambii editori, consumul de SublimeText este ceva mai mare decât Console, și rămâne așa cu utilizarea fiecăruia.
Usability
Dintr-o privire, examinând fiecare meniu, ne dăm seama de asta SublimeText aveți mult mai multe opțiuni decât Console. După cum am menționat anterior, ne oferă mai multe comenzi rapide de la tastatură și posibilitatea de a le modifica și personaliza în mod implicit. Ambele le împărtășesc pe cele mai multe dintre ele, cum ar fi comentarea unei linii folosind Ctrl + /.
SublimeText are gene (Brackets face acest lucru cu o extensie, deși nu este foarte lustruit), ceea ce ne face mult mai ușor să ne deplasăm între fișierele noastre fără a fi nevoie să mergem la panoul lateral.
Dar Console Are ceva ce mi-a plăcut și îl face foarte, foarte productiv.
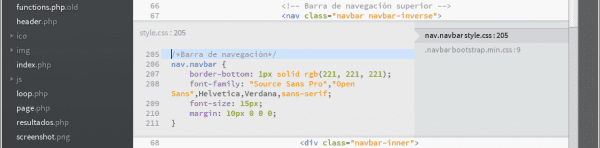
En Console Când edităm un fișier HTML și dorim să edităm codul CSS al unei etichete sau codul JS, nu trebuie să deschidem fișierul .css sau .js pentru acesta. Punem cursorul doar pe etichetă pentru a edita și apăsați Ctrl + E. Și uite ce se întâmplă:
După cum puteți vedea, este afișată o zonă care ne arată codul CSS asociat cu acea etichetă. Acolo îl putem edita și salva fără a fi nevoie să deschidem .css original.
În plus, va fi afișat în toate fișierele .css că stilul este aplicat etichetei respective și în linia în care este aplicat stilul.
Un alt detaliu care îmi place SublimeText pe Console, este că atunci când ne punem pe o etichetă de deschidere sau de închidere, ne spune care îi corespunde fie la sfârșit, fie la început. SublimeText ne permite, de asemenea, să restrângem o etichetă părinte și conținutul acesteia.
Alte funcționalități ale SublimeText Ceea ce îmi place este să pot organiza textul alfabetic, foarte util atunci când vrem să avem fișierul .css bine ordonat.
Completare automată
Un alt punct în favoarea Console este completarea automată, ceea ce este mult mai bun decât SublimeText din două motive: Arătați o sugestie ca și dumneavoastră Bluefish și are mai multe opțiuni de completare automată (proprietăți CSS și etichete HTML).
Da, Console în mod implicit, nu închide parantezele {} automat, dar rezolvăm acest lucru cu ușurință în Meniu »Editare» Completează automat parantezele. Și gata.
Extensii
Ambii editori au extensii, care pot fi instalate relativ ușor. În cazul în care SublimeText, există un plugin interesant numit Controlul pachetului care ne permite să instalăm restul extensiilor foarte ușor.
Singura problemă pe care o găsesc este că nu știu cum să o fac manual, adică să descarc extensia de pe Internet într-un fișier separat și nu direct din editor.
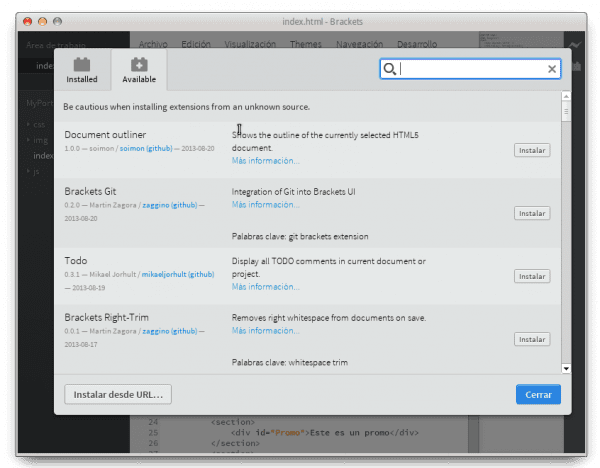
Nu este că nu poți, ci doar asta Console este mai simplu. Trebuie doar să deschidem Manager extensii și le putem vedea pe cele pe care le-am instalat sau pe care le putem instala:
Putem intra și noi la director de Extensii, descărcați .zip, dezarhivați-le și puneți-le înăuntru ~ / .Brackets / extensions / user /. Repornim editorul și gata.
Ediție online
Această funcționalitate este excelentă, deși nu o folosesc deloc, așa că nu pot oferi un criteriu obiectiv despre aceasta. În teorie, folosind Chromium + Node.js, modificările pe care le facem în fișierele noastre HTML și CSS pot fi afișate automat în browser.
Parantezele vor deschide un conexiune live cu browserul local și va trimite modificările la fișierul CSS pe măsură ce tastați! Așa de ușor o descriu băieții de la Brackets.
În prezent, Brackets acceptă doar dezvoltarea live pentru CSS. Totuși, în versiunea curentă, modificările la fișierele HTML și JavaScript sunt detectate și reîncărcate automat în browser atunci când salvați. În prezent lucrăm la adăugarea de asistență pentru dezvoltarea live a HTML și JavaScript. În plus, actualizările automate sunt posibile numai în Google Chrome, dar sperăm să putem aduce în curând această funcționalitate tuturor browserelor majore.
Vizualizare rapidă
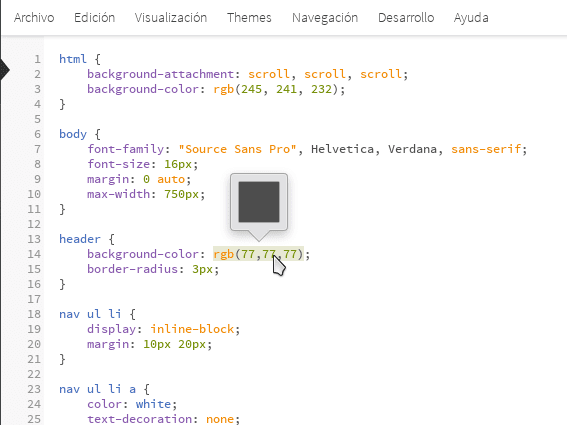
Pentru cei care nu au memorat încă echivalențele de culoare dintre HEX și RGB, Console vă permite să vedeți exact ce culoare este utilizată rapid și ușor.
Atât în CSS, cât și în HTML, treceți cu mouse-ul peste orice culoare sau valoare de gradient și Console va afișa automat o previzualizare a acestuia.
Același lucru este valabil și pentru imagini: doar treceți cu mouse-ul peste adresa unei imagini din Console, și va afișa o vizualizare în miniatură a acestuia.
Concluzii
Deși aceasta a fost doar o scurtă recenzie a ambilor editori, care este atunci cel mai bun?
Poate ai observat că prefer Console, dar numai pentru faptul că este din Sursa deschisa și noul mod de a edita CSS mai rapid. Dar mai are un drum lung de parcurs pentru a trece peste SublimeText, atât în funcționalitate, cât și în stabilitate.
Dezvoltarea Console el este foarte activ și se îmbunătățește cu fiecare nouă versiune, așa că am toate așteptările mele asupra lui. Dar nu se poate nega acest lucru SublimeText Are un drum lung de parcurs și se arată cu utilizarea sa. Sunt conștient că nu folosesc nici măcar jumătate din lucrurile pe care le oferă.
Faptul că trebuie plătită o licență SublimeText nicio problemă, poate fi folosit fără ea. Este un editor excelent, probabil cel mai bun pe care l-am folosit până acum, dar totul este pe gustul și alegerea tuturor. Deocamdată le folosesc pe amândouă, așa că văd evoluția Console, care promite multe.











Nu știam paranteze. Foarte interesant.
Interesantă comparație.
Salutări Informații bune, dar ce extensii recomandați pentru paranteze ..
Asta depinde de ce ai nevoie. De exemplu, am instalat MiniMap, Las Tabs și așa ceva.
Emacs? 😛
Acesta este un cuțit elvețian pentru cei care lucrează cu o mulțime de cod sursă. Nu-l subestima.
Din ceea ce am citit, Brackets este pe cale să devină cel mai bun editor pentru dezvoltare web. Din ceea ce, dacă nu am văzut informații, este suportul pentru alte limbi, presupun că include cel puțin evidențierea sintaxei
Nu există ca Vim: D. hehehehe.
Uhhh, voi examina parantezele care arată bine.
Adevărul este că DA, VIM este minunat, pentru că poți pune orice vrei.
Și de pe consola / terminalul dvs.
Sunt fascinat de acest instrument.
Pentru cineva ca mine căruia îi place să scrie cod „pe jos”, căutarea editorului perfect este o muncă de zi cu zi, o căutare interminabilă. Am folosit o mulțime de editori pe DOS, Windows și Linux: EDLIN; Editor Q; MS Edit; ED - WordPerfect Text Editor; Notepad; Notepad2; Notepad ++; MCEdit; GEdit; Kate; Geany; Text sublim; Komodo; Etceterísima și până acum îmi place ceva de la toată lumea, urăsc pe toată lumea pentru unele lipsuri și sunt puțini care s-au îndrăgostit de mine de ani de zile, printre aceștia am să menționez câte una pentru fiecare platformă:
DOUĂ: Editor Q
Windows: Notepad ++
Linux: Geany
Fiecare are afecțiunile sale, defectele sale, dar dintre toate acestea sunt cele mai bune pe platformele lor respective (după mine).
Găsindu-mă acum cu această postare după ce ieri am fost pe cale să instalez Brackets pentru a o testa după ce am citit o scurtă recenzie (nu-mi amintesc exact unde) mă face să decid să încerc, clarificând că o voi face mai mult pentru faptul că sunt software liber decât pentru alții motive. Cine știe și acum găsește noua mea iubire, hehehe.
Geany este cel mai bun dintre cei mai buni. Nu înțeleg cum oamenii nu-l mai folosesc. Este foarte ușor și foarte complet.
Nu știu dacă este cel mai bun, dar este eficient, stabil, rapid, ușor și acceptă multe limbi.
Nu am folosit ... DOS ... dar în Windows, îmi place Notepad ++ și în Linux geany, mai ales pentru mine este mai ușor pentru Python Geany decât NINJA IDE
Despre asta este vorba, bucurându-ne de instrumentele pe care le folosim 🙂
Hei! nu ai incercat bluefish pe Linux? =)
bf și geany sunt editorii mei preferați pe linuxmint.
Comparativ cu GNU Emacs și Vim, Sublime Text, Brackets și Bluefish sunt instrumente excelente pentru utilizatorii care nu doresc mai multe complicații. Cu toate acestea, de obicei am obiceiul să folosesc tastatura cu sabia pentru a lucra mai repede. Deci, sper că vor face și o comparație între GNU Emacs și Sublime Text.
Și apropo, recenzie excelentă.
Bună ziua, am o eroare în Brackets care nu îmi permite să salvez un fișier care a fost creat din New File: S
Nu știu de ce laudă SublimeText atât de mult fiind cod proprietar ...
De când software-ul privat este egal cu software-ul de calitate slabă?
Textul sublim este impresionant, este complet personalizabil: pluginuri, teme, scheme de culori, comenzi rapide de la tastatură etc.
Numărul de pluginuri este impresionant și, de asemenea, ceva ce consider foarte important este că este extrem de rapid în căutări, nu contează dacă aveți o mulțime de fișiere, durează câteva secunde pentru a găsi ceea ce căutați.
Și o caracteristică pe care o iubesc este caracteristica multi-cursor.
Pe scurt, încearcă și vei vedea că merită foarte mult.
Salutări!
Este lăudat pentru că este un editor FOARTE complet. Laudele vin din partea aceea, nu pentru tipul de licență ...
Pentru că nu neapărat licența trebuie să facă ceva cu calitatea sa, este lăudată pentru că este bună, punct.
De asemenea, ceva interesant este că toate pluginurile sale sunt deschise, așa că ...
Tocmai am făcut aceiași pași pe care îi explicați pentru a-l instala pe ROSA 2012.1, bazat pe Mandriva, și funcționează și el. Mulțumesc foarte mult.
Ușor, emacs este mai bun = P
Mulți oameni vorbesc despre Emacs .. Va trebui să încerc ..
btw, este ca Linux, odată ce știi cum să îl folosești, nu vei mai putea să-l părăsești, na lie uneori și eu folosesc geany, dar emacs este foarte bun și util dacă ești pe un server fără mediu grafic
Recenzie foarte bună! 🙂
Mulțumesc coleg
În Brackets puteți deja exporta PSD pentru a genera CSS? Sau este încă de implementat? A fost ceea ce mi-a atras cel mai mult atenția despre acest editor
Ei bine, ar fi importarea PSD pentru a obține CSS, nu?
Nu există nicio extensie pentru PHP, nu? Mi-au plăcut mult parantezele, dar fără suport PHP nu-mi face prea mult bine.
De asemenea, nu am văzut nimic care să schimbe culorile și să facă totul mai întunecat.
Foarte bună comparație Am încercat SublimeText, care, după cum spui, este foarte bun, dar am fost curios să încerc Brackets, pentru două lucruri, unul este să plasezi indicatorul peste culoare în hexazecimal și obții o cutie mică cu culoarea, foarte bine acela și al doilea pentru a edita css-ul din html în sine, fără a fi nevoie să deschid css-ul, mi-a plăcut și ideea ...
Emacs FTW!
La dracu da!
Mi-a plăcut recenzia, pe scurt Brackets promite și voi fi editorul meu pentru proiectele Universității, îl voi recomanda colegilor mei
Articol foarte interesant, cred că voi încerca ambele și, în final, voi vedea pe care îl prefer deocamdată. Brackets are un punct pentru a fi open source, dar dacă textul sublim poate fi folosit, continuați și încercați. Folosisem gedit după Kate așa cum mi-au spus bărbații în alte forumuri, dar uneori avem nevoie de puțin ajutor.
Nu pot instala pluginurile. Nu știu de ce: / îmi spune că a apărut o eroare internă necunoscută.
Suntem deja 2, l-am deschis de consolă și se spune că se datorează lipsei de sandbox mmmm .... Vă oferă un site web cu o posibilă soluție, dar este foarte dificil și laborios
Am încercat diverși editori de text grafic și niciunui nu mi-a plăcut suficient.
În principal datorită butoanelor multiple pe care trebuie să le apăsați cu mouse-ul.
Și, de asemenea, organizarea ferestrelor atunci când sunt în diverse proiecte.
Acum folosesc Vim, care face mai mult decât am nevoie în combinație cu Tmux este excelent, pot deschide câte proiecte vreau și nu am vechea mea problemă de
saturează-mă cu ferestre. Mulțumesc pentru postare.
Am încercat atât paranteze, cât și text sublim. Și cel mai bun de departe este Komodo. Dar de departe
Brackets este bun pentru editare live, dar nu funcționează pentru php. Pe de altă parte, textul sublim este bun pentru lucrurile minimaliste, dar din anumite motive nu am putut configura extensiile (cum ar fi ftp); De asemenea, nu este bine să primiți indicii pentru achiziție.
Așadar, Komodo poate face toate acestea chiar din cutie și este destul de rapid.
Este adevărat, editarea live funcționează numai pentru HTML / CSS, dar nu și pentru limbajele de pe server.
Lucrez cu Python / Django, editarea live nu va funcționa dacă folosesc Șablonul Tag-urilor Django.
Vă mulțumesc foarte mult, nu știam paranteze, voi încerca să văd cum este, salutări.
Pe măsură ce personalizarea desktop-ului KDE m-a ucis ... chiar vreau să trec la KDE, dar poți pune urgent un tutorial despre cum să dai acel aspect?
Vă mulţumim!
Nu există nicio modalitate de a-l instala pe Arch, ci cu depozit?
Nu-mi place să trebuiască să dezarhivați un fișier .deb și să copiați fișierele sale folder cu folder, apoi devine dezordonat atunci când doriți să dezinstalați, deoarece trebuie să vă amintiți fișierele și să le ștergeți manual. Pe de altă parte, cu un depozit, întregul proces este automatizat și centralizat.
yaourt -S brackets-gitelav a făcut-o manual, pentru că îi place să-și complice viața.
O consultare tehnică.
Brackets este COMPLETĂ Software-ul gratuit (aprobat de FSF) sau este doar Open Source?
Folosește licența MIT și sincer nu știu cât de gratuit poate fi. Cel puțin este OpenSource 😀
în videoclipul de lansare 2012 de pe YouTube îl indică, deși este bun în engleză
Suporturile nu au funcționat bine pentru mine în Ubuntu 13.04, nu am salvat bine proiectele și adevărul este că nu am prea mult timp să văd ce a mers prost, prefer Komodo.
Komodo-Edit este minunat, l-am folosit pentru o vreme, dar este puțin greu la pornire.
În acest sens, aveți foarte multă dreptate, dar cred că merită, în același mod Sublime Text 2 (nu l-am testat cu atenție pe 3) este excelent, dar implicit simt că îi lipsesc unele lucruri (Poate că ideile mele) care poate fi compensat cu pluginuri, dar să fim sinceri, fiecare are nevoie.
Sunt cu siguranță superfans Komodo. Până acum nu am găsit nimic mai bun de folosit pe Ubuntu 13.04. Este foarte adevărat, durează mult timp pentru a începe și dacă aveți și proiecte deschise, poate dura până la 30 de secunde pentru a deschide 5 file ... Dar tot merită. Apropo, dacă vă uitați în jur, puteți găsi o extensie pentru meniul global al unității. Salutari!
Uhh Bluefish?
va trebui încercat un nou editor ... contribuție excelentă 🙂
Descărcarea și apoi o voi încerca, mi-a plăcut partea din ediția live cu crom, dar cineva mă scoate din îndoială, am văzut ceva care se referă la tb într-un videoclip despre faptul că Sublime3 va aduce același lucru, l-am văzut la începutul anului, dar aș folosi firefox. Cred că cineva știe ceva despre asta?
Netbeas este mai greu, dar are mult mai mult suport pentru git și php. O compar cu textul sublim, este adevărat că sublimul are multe bunătăți, dar când vine vorba de producție, fasole netă este mult mai bună 🙂
Știți dacă Sublime Text 2 există pentru sugestii de etichete?
Ce vrei să spui prin sugestii de etichete? O_O
A fost cineva capabil să instaleze Brackets pe ArchLinux cu „yaourt -S brackets-git”?
Îmi dă această eroare în timpul instalării:
http://oi43.tinypic.com/2lnfrcg.jpg
Să sperăm că mă pot ajuta.
Vă recomand să instalați cu packer. Este un script în stil yaourt, dar din punctul meu de vedere, este mai optimizat. Deși vă permite să faceți mai puțin decât yaourt (vă permite doar să instalați și alte lucruri, dar restul se poate face cu pacman).
Deci, eliminați yaourt și instalați pachetul (sudo pacman -Sy pachet). Și apoi instalați paranteze (sudo packer -Sy brackets-git).
packer dacă este utilizat cu „sudo”.
Instalarea cu ambalatorul a funcționat pentru mine, nu cu yaourt. Nu găsesc o explicație, dar hei, a funcționat haha.
Buna ziua am gasit comparatia foarte buna. Testez Bracktes, imi puteti spune cum se numeste extensia pentru a putea avea gene? Mulțumesc 🙂
Această aplicație este interesantă, vă mulțumesc foarte mult pentru distribuirea ei, mă va servi foarte mult pentru munca mea de design web, excelent +1.
Postarea este foarte bună, dar îmi lipsesc câteva lucruri în favoarea parantezelor, adevărul este că, de când au făcut-o cunoscută, am început să am nevoie de ea și mi s-a părut grozav. Ce îmi lipsește? de exemplu, dacă puneți cursorul pe orice cod de culoare și îi dați Ctrl + E, face și o previzualizare a culorii, unde o puteți modifica într-un mod foarte elegant. Și chestia cu filele nu este o problemă, chiar nu-mi plac filele, oricum le arată rapid în zona de lucru și pot fi comutate între fișiere cu comanda rapidă de la tastatură Ctrl + Tab. 🙂 Îmi place foarte mult modul în care acest editor a avut acest avans. Văd că va fi cel mai bun timp îndelungat.
Îmi place cum arată interfața parantezelor mult mai mult, dar cred că sublimul este mult mai bun în aproape orice ...
Îmi plac parantezele mai mult la fel ca interfața și instalarea extensiilor, datorită faptului că sublimul pentru mine depășește cu mult lml!
O comparație excelentă pe care ați făcut-o dacă am avut întotdeauna cu sublim acea problemă de a vedea în browser modificările în orice moment, deoarece sunt puțin mai vizuală, de aceea consider paranteze interesante și mai ales pentru că abia încep în html, css și javascript și pentru că ceea ce văd merge mână în mână cu paranteze) editez de mai puțin de un an cel mult 5 luni dar îmi dedic multe ore pe zi și dacă gândesc ca tine, din moment ce sublim are multe lucruri pe care le folosesc și eu, dar văd că nu are paranteze, nu cred că am probleme cu utilizarea atât în funcție de nevoile proiectului, cât și de ceea ce fac. post excelent
Suporturile lovesc de fiecare dată mai tare. Lucrez în jurul lui js (nod, unghiular, ...), astfel încât extensia (și Adobe) Tezeu îmi dă viață de depanat. Cu extensiile adecvate (pentru a se potrivi consumatorului) care nu sunt puține și fără a pune rahat, este extrem de bun. Acum, are o atingere de "jitter" și pornire lentă în comparație cu Sublime, dar merită totuși. La naiba, vreau să spun, punct pentru bretele.
Personal, le-am folosit deja pe ambele și prefer 6-9 paranteze, nu este perfect x câteva detalii, dar să fim sinceri, nimic nu este perfect 😀 Am citit pe un alt site web atom, aici este Linkul (https://atom.io/) astfel încât să poată arunca o privire, așa că cred că merită.
Adevărul de când au actualizat Brakets, clarific că a trebuit să încerc versiunea 0.4 și într-o zi pum 1.0, am fost încântat și nu l-am lansat, sună foarte prost, dar simplul fapt de a avea codul live în CSS îmi face munca mult mai ușor Și cel al ctrl + E foarte confortabil, SublimeText este grozav, nu îl neg, dar simplul fapt de a elimina fiecare 8 salvează propunerea mă face să mă simt ca un ticălos ticălos prin faptul că nu cumpăr licența care nu este mult, cât de prost ai citit ultimul XD
De obicei le folosesc pe amândouă, deși pentru a spune adevărul în amândouă sunt neofit. Cred că în Sublime Text pluginurile pentru conexiunea ftp sunt plătite. În Brackets am găsit unul pe care îl testez chiar acum și este eqFTP complet gratuit. Cred că Sublime Text este mai complet pentru programarea temelor și paranteze pentru editarea temelor, dar așa cum indică prietenul cu pluginuri aici, poate fi furnizat. un salut
Pentru gustul meu de până acum parantezele sunt mai bune datorită faptului că permite previzualizarea imaginilor, acest lucru mă ajută foarte mult. deși îmi plac interfețele sublime ...