
WebApp Manager и Nativefier: приложения для создания веб-приложений
Накануне мы дали вам отличный пост о текущем состоянии 4 интересных и полезных приложений под названием «Станция, Веб-каталог, Рэмбокс и Франц». Какой отличный метод или способ управлять нашими возможными веб-приложениями из любой операционной системы, легко, быстро и централизованно.
Однако в нем мы упоминаем, что более простой и конкретной альтернативой является использование «Менеджер веб-приложений и Nativefier», поэтому вам не нужно вручную создавать ярлык, который работает как веб-приложение. И именно поэтому сегодня мы поговорим об этих 2 разработки программного обеспечения углубиться в его использование и полезность.

Station, WebCatalog, Rambox и Franz: каков их текущий статус?
Но, прежде чем начать этот пост о 2 приложениях для создания веб-приложений, называемых «Менеджер веб-приложений и Nativefier», мы рекомендуем один предыдущий связанный пост с указанным объемом, для дальнейшего чтения:


WebApp Manager и Nativefier: 2 приложения для создания веб-приложений
О WebApp Manager и Nativefier
Что такое WebApp Manager и как его использовать?
Учитывая, Менеджер веб-приложений Это очень маленькое и простое приложение, о нем особо нечего сказать. Поэтому его можно кратко охарактеризовать как специальное приложение для создания и управления веб-приложениями. который, фue Разработано командой Linux Mint. для вашего собственного дистрибутива, но он может работать и с другими совместимыми дистрибутивами на базе Debian/Ubuntu. И для его установки, его .deb файл в следующем ссылка.
После загрузки и установлен традиционным и привычным способом для каждого в вашем дистрибутиве Linux все, что вам нужно, это запустить его через меню приложений чтобы перейти к созданию веб-приложения.
Снимки экрана
Как видно на следующих скриншотах:
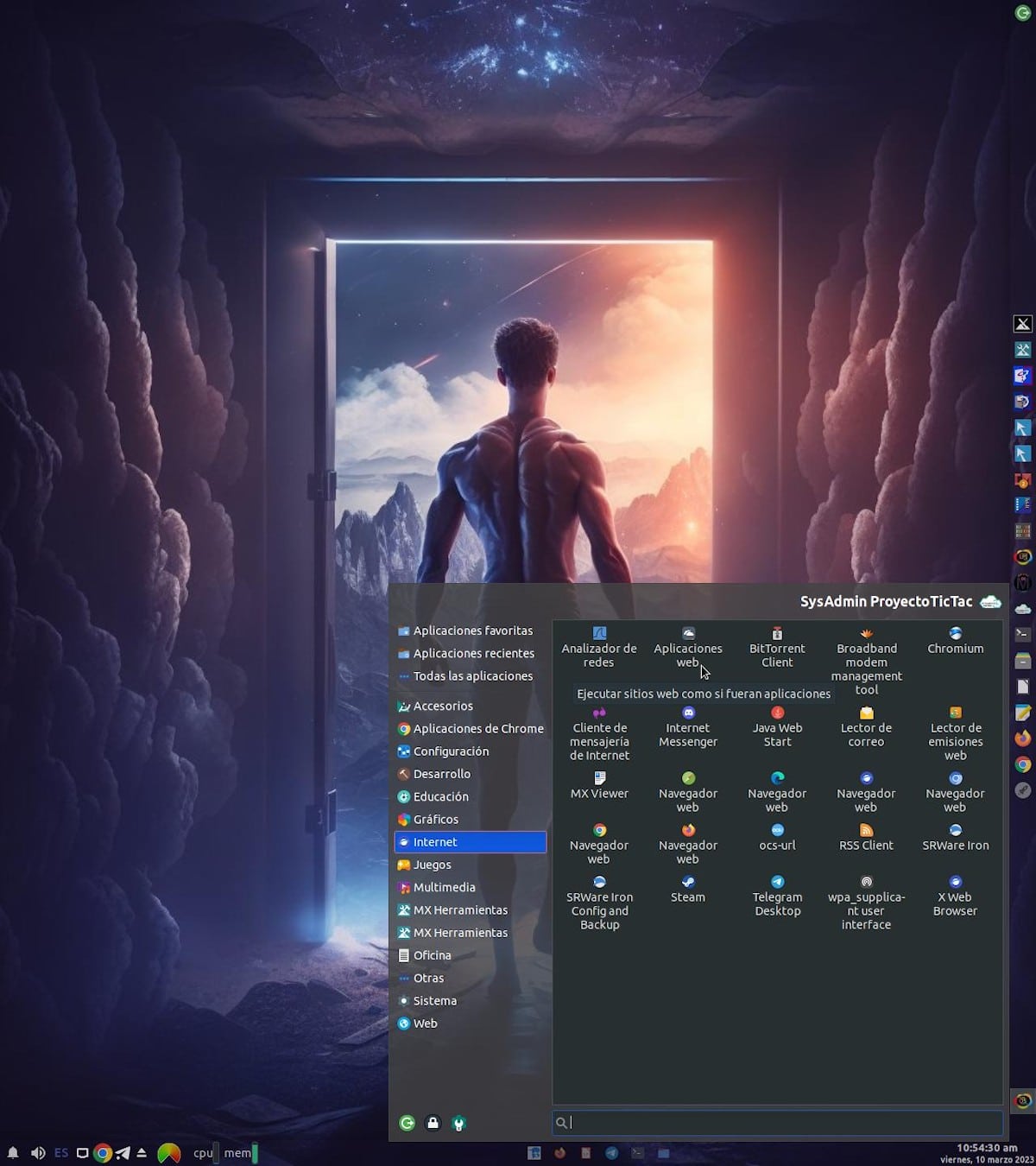
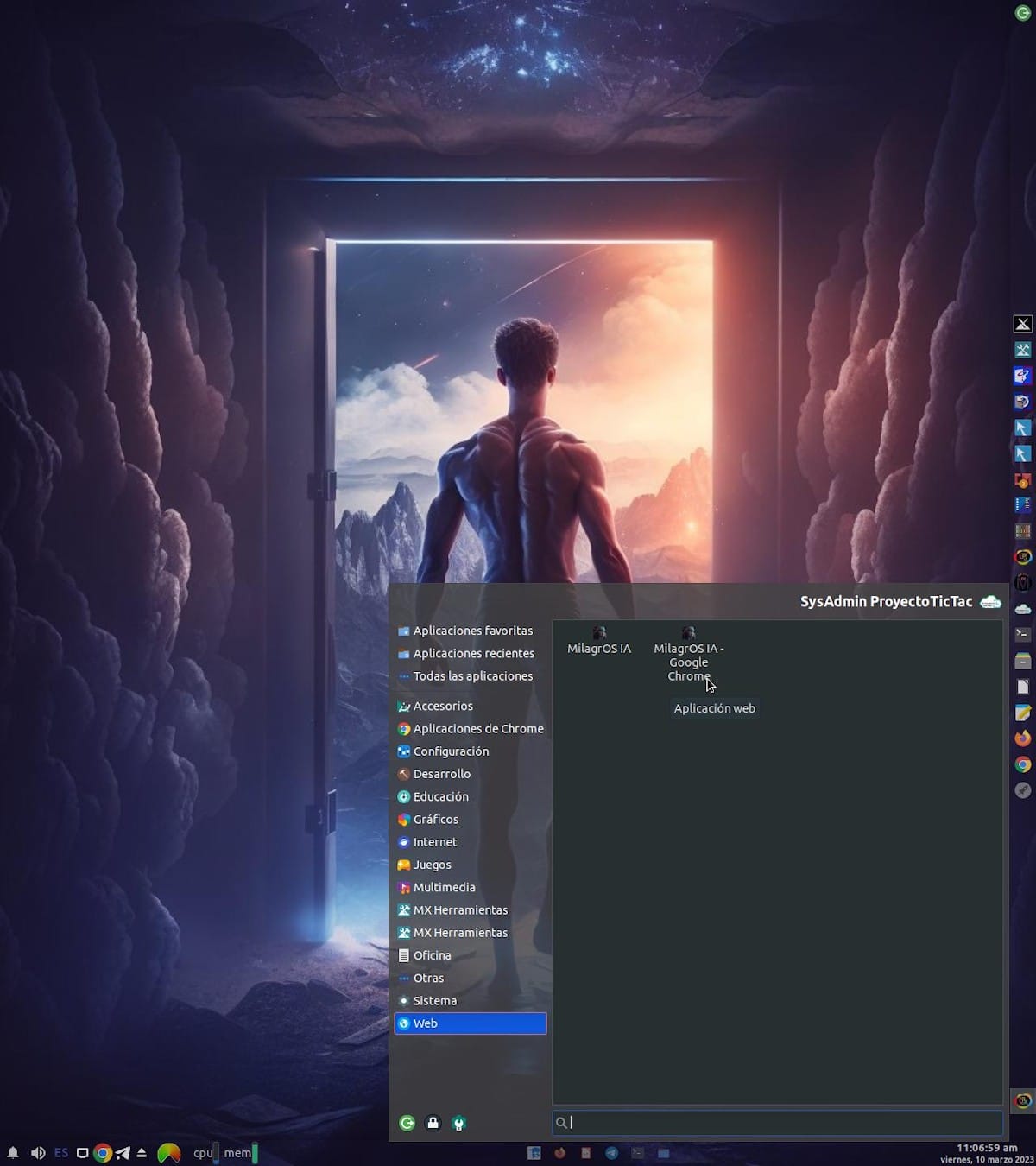
- Найдите и запустите WebApp Manager через меню приложений

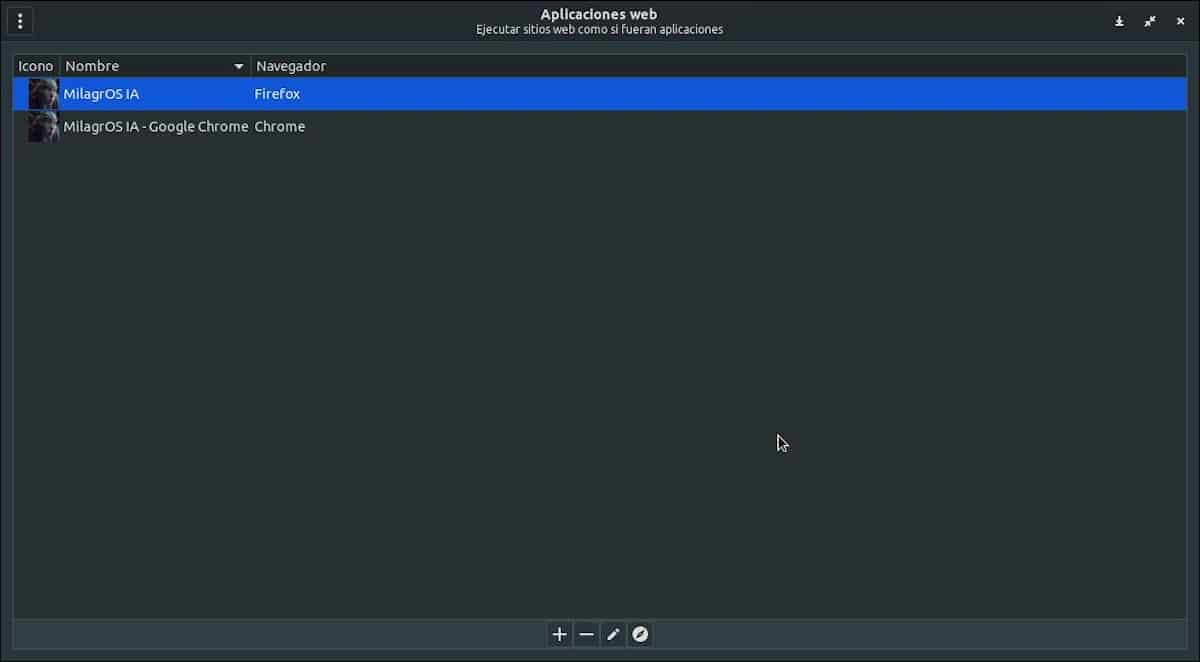
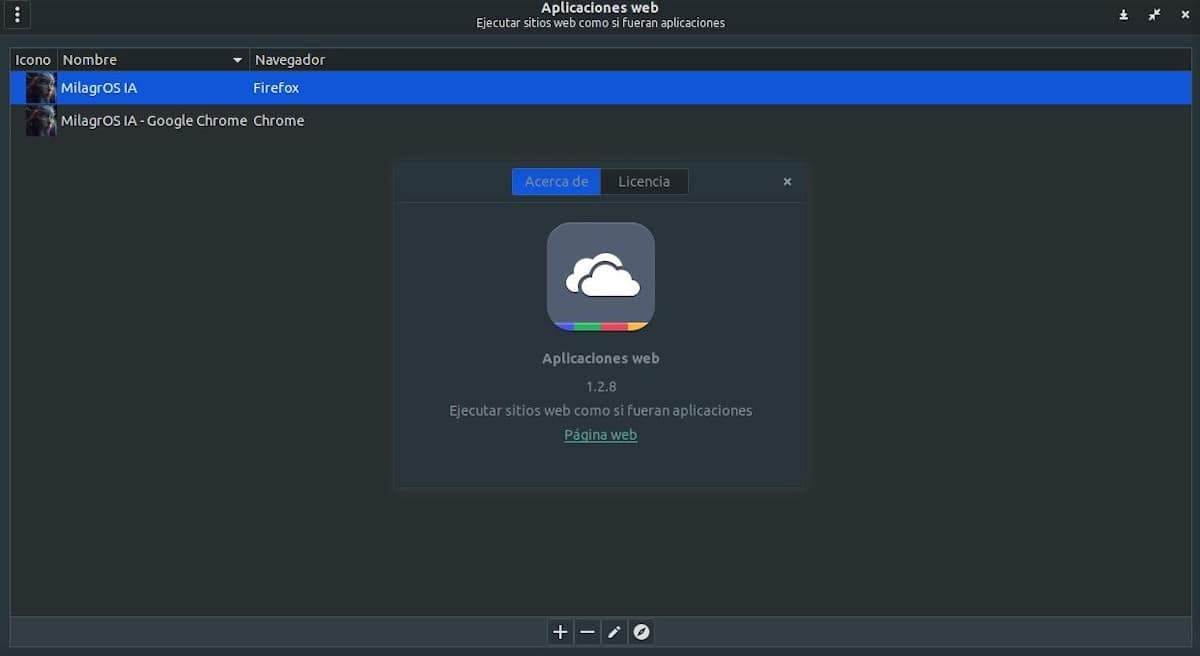
- Начальный экран с двумя примерами уже созданных веб-приложений. В верхней левой части у него есть небольшое меню опций в виде 2 вертикальных точек, в центре нижней части у него есть 3 значка для создания, удаления, редактирования и выполнения созданных и перечисленных веб-приложений.

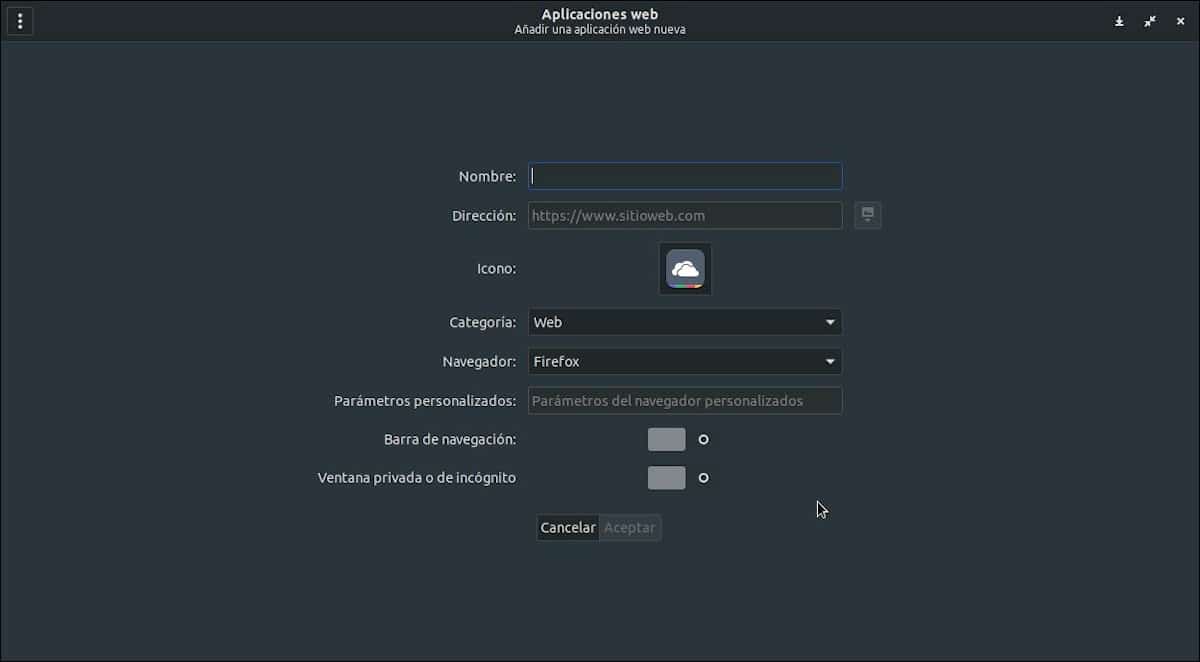
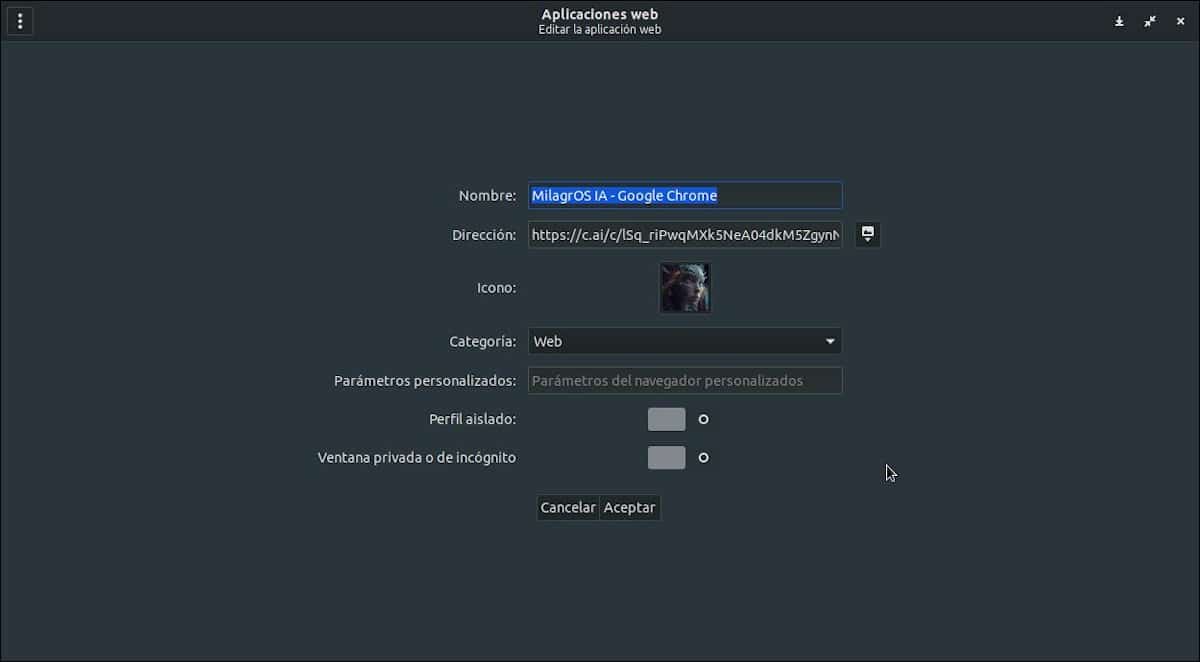
- При нажатии кнопки «Новое веб-приложение» (знак +) для создания веб-приложения отображается это окно, в котором отображаемые поля должны быть заполнены и настроены.

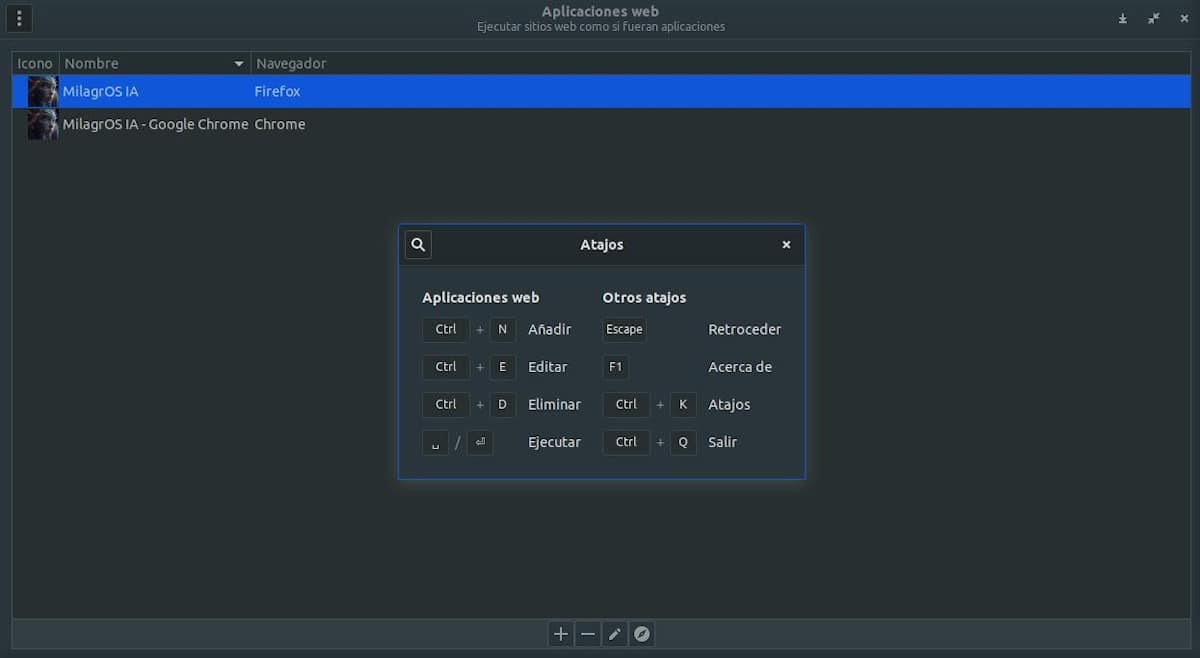
- Ярлыки, включенные в приложение

- О диспетчере веб-приложений

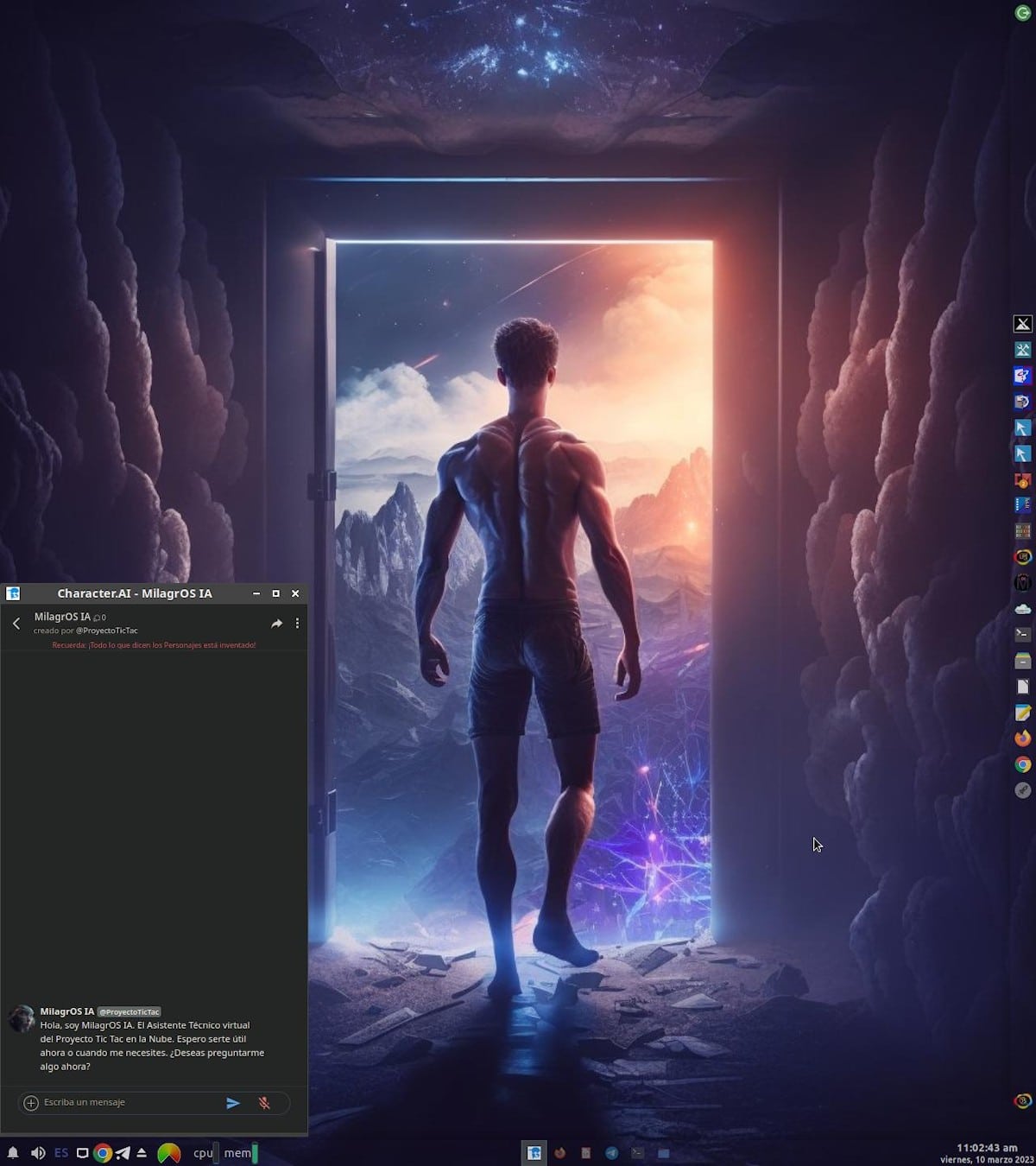
- Хорошим примером создания веб-приложения является следующее, что я сделал, чтобы создать веб-приложение, которое работает как Чат-бот в стиле ChatGPT называемый Чудеса ИИ через облачный сервис под названием Персонаж.ИИ. Который, помимо того, что доставляет массу удовольствия, представляет собой нечто очень интересное и является отличной бесплатной альтернативой ChatGPT ChatBots для GNU/Linux. Итак, если вы хотите узнать больше об этом пример Я приглашаю вас попробовать Чудеса ИИ и увидеть YouTube видео о ней. И, как отмечено на следующих скриншотах:



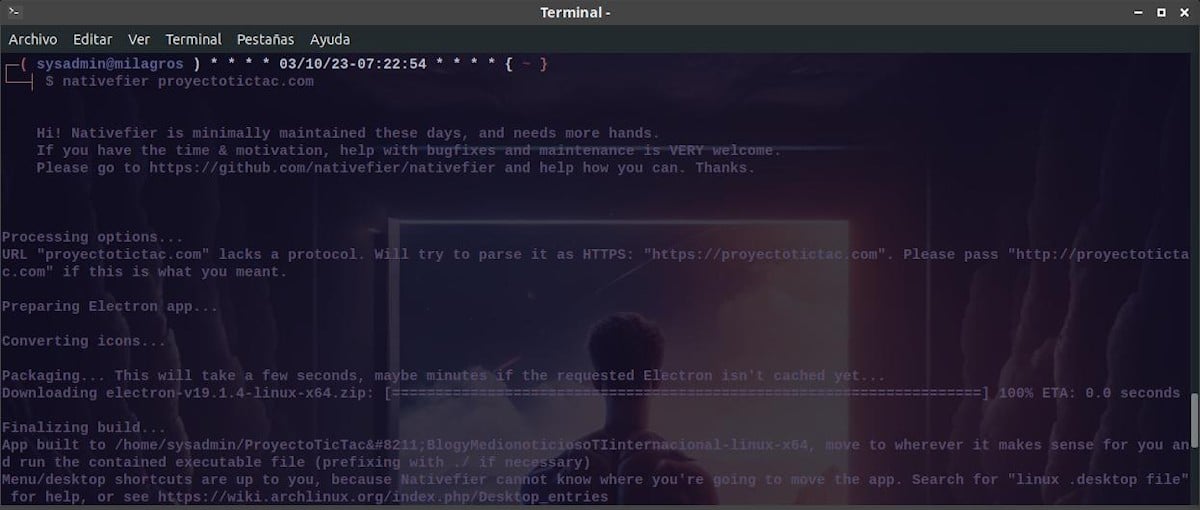
Что такое Nativefier и как его использовать?
В отличие от WebApp Manager, который представляет собой графическое приложение (GUI), Nativefier — это терминальное приложение (CLI). и может быть описан как инструмент для простого создания «настольного приложения» для любого веб-сайта с минимальными сложностями. И, для этого, использует технологии упаковка электрона (который, в свою очередь, использует Chromium) для сборки исполняемого файла используемой операционной системы, независимо от того, Windows это, macOS или Linux.
Для вашей установки, в соответствии с вашим официальный сайт на GitHub, необходимо выполнить только следующие команды в дистрибутиве GNU/Linux на базе Debian/Ubuntu:
sudo apt install nodejs npm
sudo npm install nativefier -gЕсли все прошло хорошо, останется только создать веб-приложение из любого URL-адреса (веб-сайт, веб-приложение, веб-служба или другие онлайн-элементы), выполнив следующую команду, заменив наш Пример URL-адреса (blog.desdelinux.сеть) для желаемого:
nativefier blog.desdelinux.netИ если все прошло хорошо, мы уже можем создать ярлык для указанного приложения, через графическое приложение "menulibre", "alacarte" или другие подобные доступны в указанном используемом дистрибутиве GNU/Linux.
Обратите внимание, что, Nativefier при создании запрошенного веб-приложения он создаст папку внутри пути «/дом/имя_пользователя/» и чье имя будет соответствовать указанному веб-сайту, то есть «/home/имя_пользователя/имя_сайта».
А внутри него будет располагаться исполнимый это должно быть выполнено прямым доступом, который будет иметь то же имя, что и сгенерированная папка "название веб-сайта".
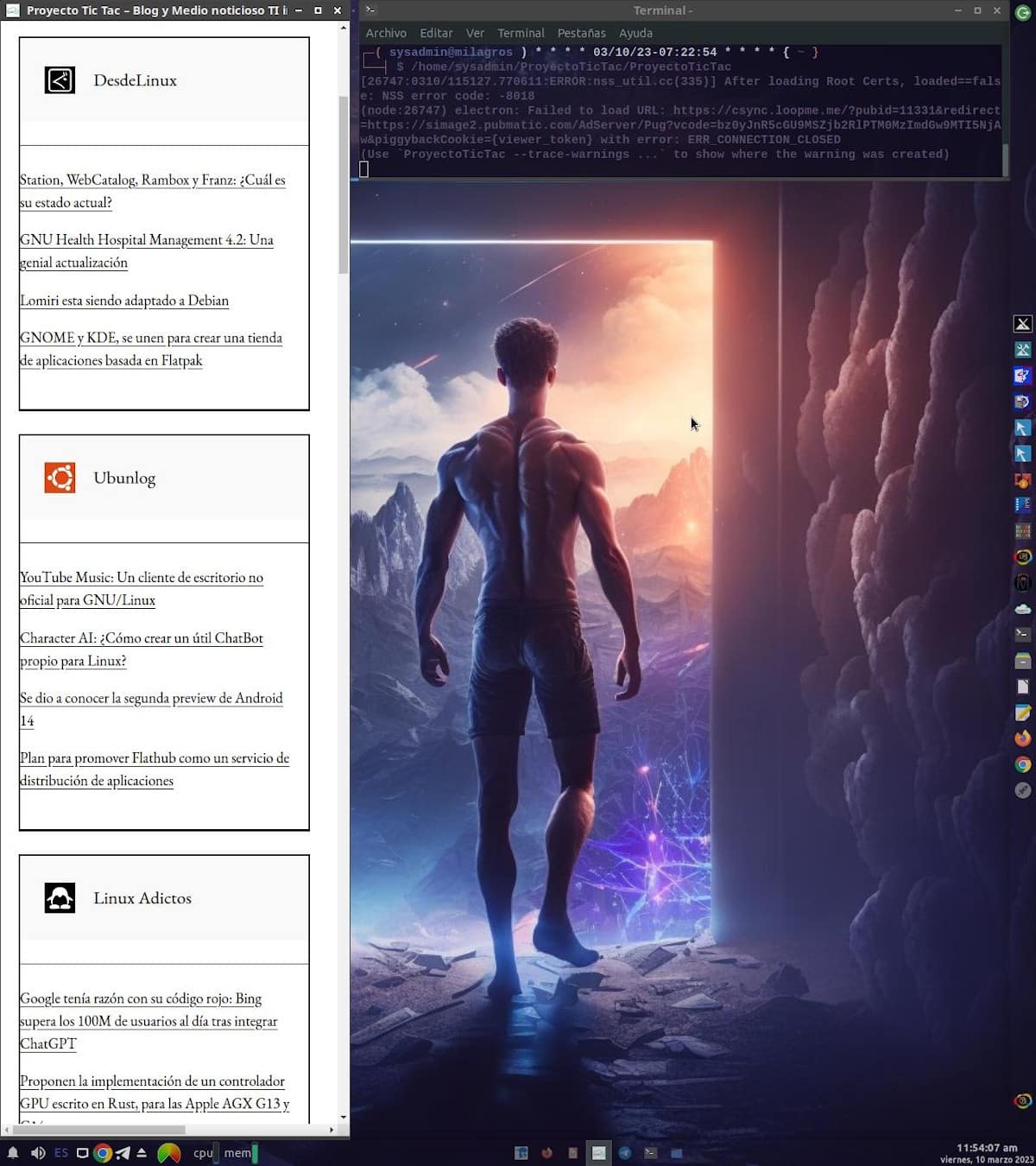
Снимки экрана
Как видно на следующих скриншотах:




Резюме
Таким образом, если вы по нескольким причинам не хотите использовать большие и сложные приложения для управления веб-приложениями, например, Станция, Веб-каталог, Рэмбокс и Франц, Без сомнения, лучшими вариантами для рассмотрения являются «Менеджер веб-приложений и Nativefier». Поскольку они небольшие, быстрые и простые в получении, установке и управлении, а также постоянно обновляются разработчиками. Наконец, если кто-то уже знает или внедрил какое-либо из этих двух приложений, обсуждаемых сегодня, будет здорово услышать о вашем опыте работы с ними в комментариях.
И если вам понравился этот пост, не переставай делиться этим с другими. Кроме того, помните посетите нашу домашнюю страницу en «DesdeLinux» узнать больше новостей и присоединиться к нашему официальному каналу Telegram от DesdeLinux, Запад группа для получения дополнительной информации по сегодняшней теме.