Первоначально у меня был план создать несколько руководств по функциям и приемам, которые мы можем использовать в Inkscape, но в конечном итоге я понял, что лучше написать серию статей по основам работы и ее качествам.
Тревожно осознавать, что существует небольшая документация на испанском языке, и никто (включая меня) не родился, знающий об использовании этих программ, и это может быть полезно для всех, кто хочет окунуться в мир цифрового дизайна с технологиями с открытым исходным кодом. Так же как «мини-мануалы» и прежде всего практический пост (потому что мы не любим изучать теорию ~ _ ~) Давайте углубимся в использование этой замечательной программы для дизайна.
О Inkscape
хорошо для начала, вы должны сделать базовое введение (стиль учителя начальной школы) того, что есть Inkscape.
как дословно говорится на своем веб-сайте:
Inkscape - это редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, Freehand, CorelDraw или Xara X, с использованием стандарта W3C: формат файла Масштабируемая векторная графика (SVG). Поддерживаемые функции включают в себя: формы, штрихи, текст, маркеры, клоны, смешение альфа-каналов, преобразования, градиенты, узоры и группировки. Inkscape также поддерживает метаданные Creative Commons, редактирование узлов, слоев, сложные операции с штрихами, векторизация графических файлов, текст в штрихах, выравнивание текста, прямое редактирование XML и многое другое. Он может импортировать такие форматы, как Postscript, EPS, JPEG, PNG и TIFF, и экспортировать PNG, а также многие векторные форматы.
В основном это редактор векторная графика многоплатформенный, с широким набором функций, которые делают Inkscape мощным инструментом, и все это под лицензией GPL.
После того, как ваша презентация будет сделана, мы узнаем основы ее интерфейса, чтобы лучше управлять собой в следующих постах.
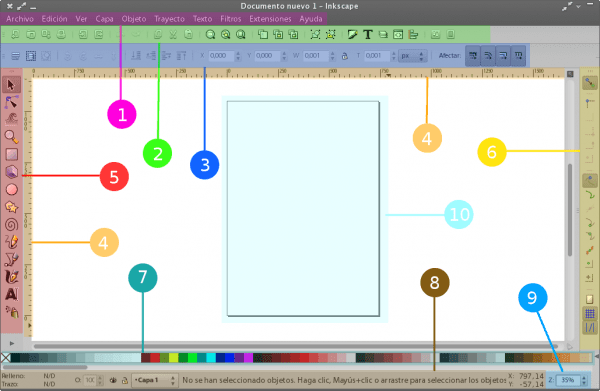
Интерфейс по умолчанию состоит из следующих элементов:
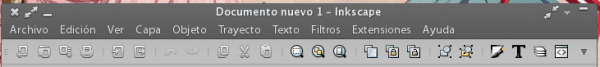
- Строка меню
- Панель команд
- Панель управления
- Правила, руководства и сетки
- Ящик для инструментов
- Панель настроек
- Цветовая палитра
- Статус бар
- Zoom
- Рабочая зона (хотя пространство практически бесконечно)
Также есть возможность добавлять или удалять полосы по своему вкусу, мы можем изменить некоторые параметры этого в Файл> Настройки Inkscape> Interfaz.
Inkscape, как и многие приложения GTK, по умолчанию имеет меню с наиболее важными функциями, такими как архивировать, редактировать, и т.д… Также содержит меню, относящиеся к дизайну и рисованию.
Панель команд - это та, которая отображается под меню. Он содержит ярлыки для общих команд, которые в противном случае мы могли бы выполнить с помощью сложной комбинации клавиш, он содержит элементы управления для управления документами и объектами на чертеже. типичные команды, такие как открыть, сохранить, создать, отменить, повторить и другие расположены здесь.
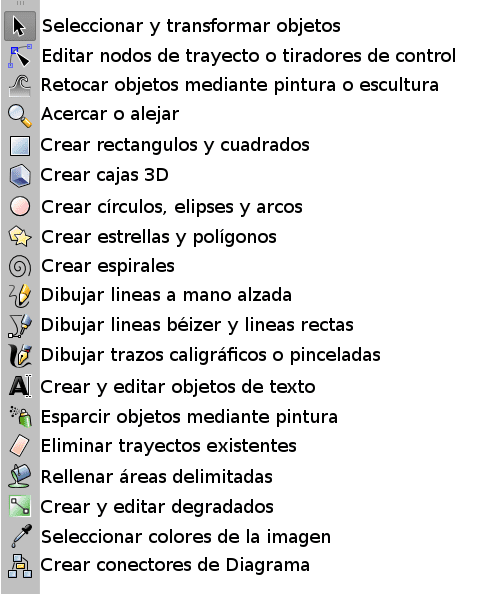
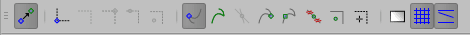
Ящик для инструментов
В этом разделе содержится базовый набор утилит для создания нашего рисунка. Утилиты для рисования, рисования и манипулирования формами и объектами кажутся очень примитивным выбором, но с помощью этих простых инструментов можно делать удивительные вещи. Вот эти инструменты и их функции:
Эта панель изменяет содержимое в зависимости от инструмента, показывая различные параметры, связанные с указанной утилитой, и возможные возможности манипулирования объектом.
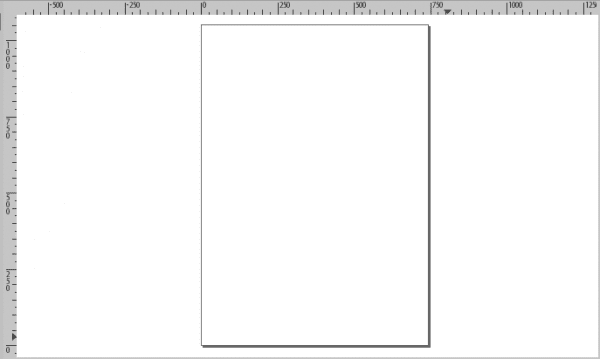
Рабочая зона
Это область, где происходит все действие. В нем отображается лист формата А4 и там, где пользователь создает, поэтому это самая важная область интерфейса. Обратите внимание, что «страница» - это попытка демилитаризации области для экспорта или печати; эти границы никоим образом не ограничивают изображение SVG, над которым мы работаем. мы можем настроить размер страницы (или даже удалить страницу) из Файл> Свойства документа.
Это градуированные секции в верхней и левой части рабочей области, расположенные для измерения площади по вертикали и горизонтали, единицы измерения могут быть определены в Файл> Свойства документа во вкладке Страница, мы также можем определить размер страницы и другие.
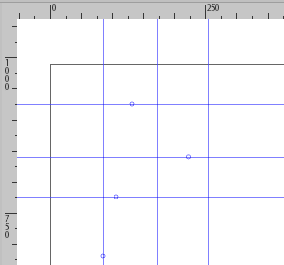
Руководства
Это определяемые пользователем «магнитные» направляющие, которые можно легко создать, щелкнув линейку и потянув в желаемое положение. Чтобы удалить направляющую, мы просто «возвращаем» ее, потянув к линейке.
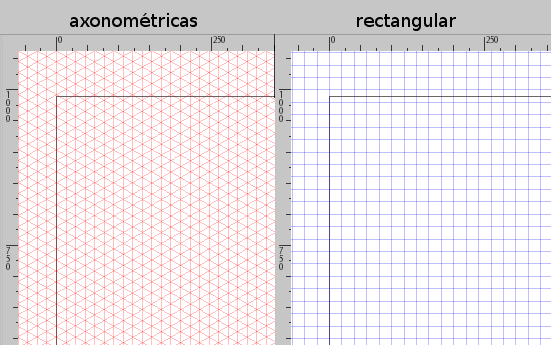
Направляющие линии могут быть полезны, но если их нужно много, полезнее использовать сетку. Мы можем активировать его, нажав # (обычно Shift + 3 или AltGr + 3) или в меню Просмотр> Сетка. Есть 2 типа сеток:
прямоугольный
это обычная сетка, в которой пересекаются горизонтальные и вертикальные линии
аксонометрический
Этот тип позволяет пользователю определять угол линий, который может быть интересен для технического и / или архитектурного чертежа. Мы можем определить его угол в Файл> Свойства документа, на вкладке гриль.
Он содержит различные настройки для объектов и изображений, что особенно полезно при использовании инструмента для редактирования узлов пути или управляющих маркеров.
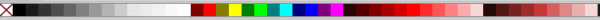
- самый быстрый способ применить цвет к фигурам и объектам. Он расположен в нижней части окна, и мы можем выбрать желаемый цвет в сочетании с инструментами. Заливка, Обводка от руки, КистьИ т.д. ...
это панель, которая появляется в нижней части окна и содержит различную информацию, такую как:
- индикатор цвета объекта
- селектор слоя
- Уведомления
- указатель координат указателя
- и коэффициент масштабирования
Итак, это небольшое введение в Inkscape завершается. На этом у нас уже есть базовое представление о том, как построен интерфейс, и в будущих выпусках мы будем использовать эти инструменты на практике.
источник: FLOSS



Где взять серийник? или кейген?
эммм это линукс нет кейгенов и серийников.
хе-хе, очень хороший ответ
Я предполагаю, что вы имеете в виду это как шутку 😛
http://inkscape.org/download/?lang=es
конечно шутка, у меня уже есть DLL xD
Какая плохая шутка.
Я не даю вам кейген, потому что не нашел, но оставляю это вам, чтобы облегчить ностальгию ...
http://youtu.be/2gF_HrAw_Fw
Приветствие.
Сарказм?
Привет, Helena_ryuu, и вы извините меня за то, что мне пришлось называть вас своим псевдонимом, но я хотел бы поблагодарить вас за это хорошее введение в Inskcape, чистый бесплатный графический дизайн, я надеюсь, что вы продолжите публиковать еще много, чтобы я наконец смог выпустить ядро или иллюстратор. Спасибо.
Какой позор, INKSCAPE, хахаха, за то, что быстро написал.
Уроки никогда не повредят, вы всегда чему-то научитесь. Я призываю вас продолжить это.
Приветствие.
Путеводитель по хорошему другу 😉
Как всегда, аплодисменты и овации, ваши уроки дизайна уже были нужны 😀
Бесконечное спасибо. Я просто впервые использовал inkscape, и ваша статья мне помогла. Отлично. 🙂
Muito bom work. Я присоединюсь к вам, чтобы узнать немного больше о Inkscape.
Какой хороший учебник !! Мне просто нужно сделать для учителей предмет, который занимается чистой графикой, и он мне пригодится.
Очень хорошее введение в Inkscape. Хотя я пользуюсь этим приложением уже несколько лет, его возможности до сих пор меня поражают 😀
Привет 🙂
Отлично! .. .. Пример, которым можно поделиться ?? ..
Что ж, я думаю, что то, что у Макдера осталось, - это примеры RAW, с помощью которых вы просматриваете его плазменные темы или стены, которые он построил. Просто посмотрите Hellium, и я думаю, вы это увидите 😛
helena_ryuu .. ..спасибо за то, что нашли время и желание захотеть дать нам отдых перед нашим отсутствием графической ориентации во всех смыслах .. xD
Я далек от inkscape просто потому, что он не печатает мою работу, выполненную в этом программном обеспечении для векторного дизайна.
Что не печатал?
Отлично!
Очень хорошая информация.
Хотя мне приходится использовать CorelDraw в своей работе, я иногда делаю небольшие работы в Inkscape, например, например, часть пылающего 18-метрового навеса.
Это правда, что на испанском не так много информации, поэтому ваши усилия стоит вдвое.
Вчера я забыл прокомментировать, что для тех, кто заинтересован в использовании этого грозного инструмента, Джоаклинт Истгуд (joaclintistgud.wordpress.com) опубликовал книгу из более чем 150 страниц, в которой подробно собирает шаги, которые необходимо предпринять для выполнения многих логотипов. известна в мире графического дизайна.
Настоятельно рекомендуется и очень доступный для всех уровней квалификации.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Скачать: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Приветствие.
codealb, это здорово, я посмотрю на него, большое спасибо за добавление такого типа материалов, они делают блог более приятным (^ - ^)
Добро пожаловать, Елена, спасибо за статью.
Привет.
Я сказал тебе, хе-хе… Я сказал тебе, Хелена, многим нравятся такие статьи, среди нас, вундеркиндов, много разочарованных дизайнеров ХАХАХАХА.
Отличный туториал, отличный пост (как всегда) 😉
Жду 2-ю часть хе хе
"Разочарованный дизайнер" xD comment flamer !!
Я занимаюсь веб-разработкой и разработкой для мобильных устройств, но мне хотелось бы больше узнать о дизайне, чтобы не зависеть от третьих лиц в своих личных проектах.
Я использую Gimp, Inkscape, Scribus и LibreOffice, поэтому эти статьи - жемчужина, я жду вторую часть, третью и так далее ...
привет
Отлично. Таким образом, я могу воспользоваться этим приложением, которое я давно установил в Chakra. Большое спасибо!!!
Это действительно мне пригодится, так как у меня мало работы с Inkscape, и я хочу получить все, что могу, и большое вам спасибо! 🙂
Мерси, за руководство. Посмотрим, загрузите ли вы еще что-нибудь.
Большое спасибо за учебник.
Я присоединяюсь к поздравлениям и призываю вас продолжать углубляться.
У меня есть мини-пресс, где я использую ТОЛЬКО бесплатные программы с Kubuntu Linux.
Специально для использования в дизайне:
Inkscape
СКРИБУС
GIMP
ЛИБРЕОФИС
Я не считаю себя дизайнером, я считаю себя принтером-схемотехником, который, помимо прочего, занимается дизайном.
Я не решаюсь составлять учебные пособия, потому что я тоже не являюсь экспертом в этих программах, и использование, которое я им даю, довольно простое.
Любая техническая консультация по реальной продукции для печати, заказам.
Привет, дорогой друг, ты прибыл, как будто упал с неба xD, как ты это делаешь для печати в inkscape, потому что я печатаю только часть, а не все 🙁
Экспортируйте его в PDF, и печать будет идеальной.
Я распечатал мебель, которую спроектировал для себя, без особых проблем.
О_О Блин, здорово .. Не теряет качества ...
И снова здравствуйте, MOL, вы кумир, все сработало отлично, теперь у меня есть еще один вопрос (тысяча извинений, если мне интересно, но это показывает, что вы знаете тему). У меня есть дизайн, сделанный в inkscape, каким руководящим принципам я должен следовать, чтобы его можно было распечатать на принтерах иметь больший размер или который вы рекомендуете.
У меня были проблемы с Inkscape, потому что видно, что работа его инструментов полностью отличается от CorelDRAW и Adobe Illustrator (последний мой любимый, потому что его инструменты довольно интуитивно понятны с моей точки зрения), и я не смог привыкнуть к этому хорошему редактору. SVG.
Я искал эквивалент Illustrator с открытым исходным кодом, но не нашел. В любом случае, я надеюсь, что они выпустят Freehand, а затем будут работать с достойным эквивалентом в Illustrator.