
Ak ste sa niekedy pýtali, ako nejaké hostingové služby tí, ktorí existujú v sieti, môžu hostiť webovú stránku alebo čo je to webový server a ako to funguje, vrátane toho, aké sú pruhy, ktoré sa zobrazujú v adrese URL niektorých webových stránok, ako sa môže klient pripojiť na diaľku k webovej stránke atď., v tomto článku vám to objasní. Naučím vás nielen pojmy, čo je server, ale tiež budete vedieť, ako si vytvoriť náš vlastný webový server krok za krokom vďaka nášmu jednoduchému tutoriálu.
Dnes všetci využívame vzdialené služby všetkého druhu, tiež prekvitajúci cloud computing, ale ak existuje služba, ktorá vyniká nad ostatnými, možno je to tá, ktorú poskytujú. webové servery, pretože denne navštevujeme veľa webových stránok, aby sme si prečítali naše obľúbené správy, skontrolujte e-maily z webových rozhraní, ktoré poskytujú niektoré služby, ako napríklad GMail, uskutočňujú transakcie, pracujú, nakupujú online atď. Nikto z týchto služieb neunikne, však? Pre mnohých používateľov však zostáva neznámych, čo sa za nimi skrýva ...
Čo je server?

Niektorí používatelia si to myslia server je niečím výnimočný, niečo veľmi odlišné od toho, čo to v skutočnosti je. Ale povedané jednoduchým jazykom, server nie je nič iné ako počítač ako ten, ktorý môžeme mať v našej domácnosti, iba to, že namiesto toho, aby pracoval ako klient, robí to ako server, to znamená, že poskytuje službu. Možno si myslíte, že v takom prípade sú tie obrázky, ktoré vidíme v televízii alebo v iných médiách, keď vychádzajú servery, také zriedkavé ...
Tieto obrázky ako ten, ktorý som sem zahrnul, sú obrázky serverové farmy. Toto je meno, ktoré dostalo niekoľko klastrov počítačov, ktoré pracujú spoločne ako jeden server. Majte na pamäti, že služby, ktoré tieto servery zvyčajne ponúkajú, sú určené pre stovky, tisíce alebo milióny používateľov, ktorí pôsobia ako klienti na svojich počítačoch, smartfónoch, tabletoch, inteligentných televízoroch atď. Preto sú kapacity, ktoré musia zvládnuť, omnoho vyššie ako u domáceho počítača.
Musíte len myslieť na služby ako Twitter, koľko miliónov používateľov má táto sociálna sieť, koľko súborov a správ sa prenáša každú sekundu. Ak sa nad tým zamyslíte, je to a veľké množstvo dátPreto neplatí pre také pripojenie, aké máme doma a bežný počítač. Potrebné sú veľmi rýchle pripojenia, aby nedošlo k oneskoreniu v prístupe všetkých týchto používateľov, a zabezpečte im potrebnú kapacitu, aby mohli všetky tieto informácie hostiť.
Týmto myslím to, že pre túto službu používajú sa desiatky alebo stovky „počítačov“ ako tie, ktoré môžeme používať doma a ktoré sú umiestnené v skrinkách s regálmi. Ale v podstate nie je každý z nich ďaleko od stolného počítača, aký máme v domácnosti. Možno niektorí majú špeciálne mikroprocesory ako AMD EPYC, Intel Xeon atď., Možno majú tiež niekoľko pevných diskov nakonfigurovaných ako RAID, aby sa zabránilo tomu, že ak niektorý z nich zlyhá, informácie sa stratia, ale ako hovorím, majte na pamäti, že ide o počítače ako to, ktoré spravujete práve teraz, a poviem vám to, pretože vám teraz vysvetlím, ako zmeniť váš počítač na skromný server ...
Samozrejme tieto serverov je veľa druhov, existujú také, ktoré poskytujú cloudové služby, ako napríklad úložisko, existujú aj také, ktoré poskytujú e-mailové služby, webové servery, tiež niektoré, ktoré jednoducho poskytujú služby ako DNS, NTP, DHCP, LDAP atď., to znamená, že všetky tieto služby sú veľmi nevyhnutné a určite ich používajte každý deň bez toho, aby ste si to vôbec uvedomovali, pretože ide o služby, ktoré nám poskytujú niektorí poskytovatelia internetových služieb (ISP) alebo poskytovatelia internetových služieb.
Čo je to webová stránka?

Už sme spomenuli, že niektoré webové servery poskytujú hosting alebo hosting pre webových stránok. Webová stránka je skupina elektronických alebo digitálnych informácií (HTML, PHP, CSS, ...), ktorá môže obsahovať iba text alebo ďalší obsah, ako sú webové aplikácie napísané v určitých špecifických programovacích jazykoch alebo skriptoch (Perl, JavaScript). , Ruby with the RoR alebo Ruby on Rails framework, PHP, atď.), Multimediálny obsah (obrázky, videá, zvuky atď.) A tiež odkazy, ktoré vás zvyčajne nasmerujú na iné miesto na tej istej webovej stránke alebo na inú stránku. .
A aby to bolo možné, máme webové servery, ktoré ich hosťujú, to znamená, že všetky tieto údaje ukladá na svoj pevný disk, a tiež sériu sieťových protokolov, ako je napr. HTTP (HyperText Transfer Protocol) a HTTPS (HTTP s bezpečnosťou certifikátu SSL / TLS). O to sa postará softvér, ktorý vás neskôr naučíme, to znamená realizovať obojsmerné pripojenie pre klienta a ten môže prechádzať hypertextovým obsahom, teda prostriedkami na zdieľanie, prepojenie a interakciu s klientom. informácie prispôsobené pre WWW (World Wide Web).
Ako to funguje?

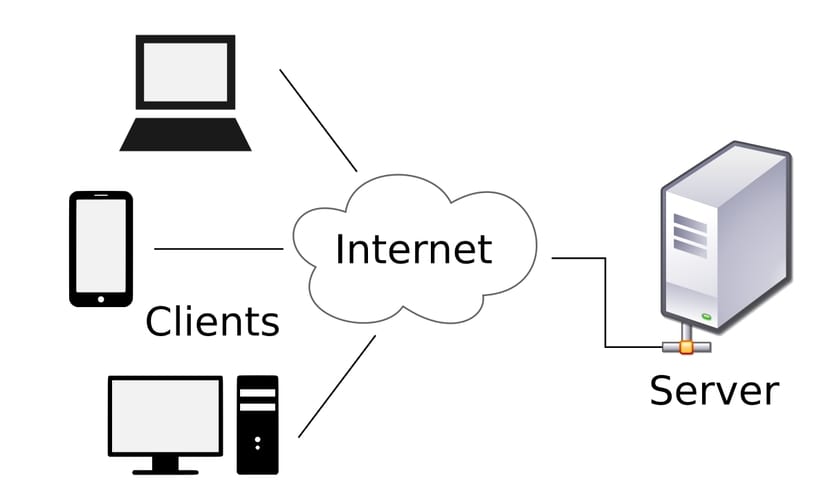
No, my už vieme, čo je to web a webový server, vysvetlené mojim spôsobom a jednoduchým jazykom, aby mu viac-menej porozumel každý, dokonca aj ten, kto o tejto technológii nemá vedomosti. A teraz pokračujem v tejto časti, v ktorej sa pokúsim objasniť fungovania tohto systému klient-server. Ale kvôli tomu najskôr budem rozlišovať medzi týmito dvoma:
- Zákazník: klient je používateľ, ktorý pristupuje na webovú stránku zo svojho zariadenia, či už ide o notebook, počítač, tablet, smartphone atď. Na prístup potrebujete iba pripojenie na internet a webový prehľadávač, veľmi dôležitý softvér na strane klienta, ktorý je zodpovedný za to, aby bol všetok tento webový obsah zobrazený užívateľsky prívetivým spôsobom a aby bol používateľ s ním v interakcii. A na to budeme potrebovať iba adresu webovej stránky alebo IP ..., aj keď si možno myslíte, že to nie je vždy potrebné na prístup, pretože existujú vyhľadávače (napr. Google), ktoré prostredníctvom kľúčových slov umožňujú nám ukážeme tieto webové stránky, ktoré sa indexovali, a máte pravdu.
- server: Ako sme už vysvetlili, bude obsahovať všetky údaje a softvér, ktorý funguje ako server, to znamená, že umožňuje klientovi pripojiť sa a robiť čokoľvek, čo musí. V prípade webového servera to bude napríklad Apache, Lighttpd atď.
Rád by som poukázal na niečo iné a je to tak, že ako dobre viete, IP adresa Je to ten, ktorý identifikuje stroj pripojený k sieti, v tomto prípade to bude IP webového servera. Niektoré sú služby ako je tento ktoré vám zobrazia adresu IP vašej obľúbenej stránky, napríklad ak hľadáte na google.es, zobrazí sa vám adresa IP zodpovedajúca serveru, na ktorom je táto služba hostená. Ak sa pokúsite zadať toto číslo do panela s adresou vo svojom webovom prehliadači, uvidíte, že zadaním adresy www.google.es a uvedenej adresy IP sa v oboch prípadoch zobrazí výraz Google.
Prečo to hovorím? Pretože mi to pomáha spojiť sa s Servery DNS. Tieto servery sú ďalšie služby, ktoré obsahujú tabuľky s názvami webových stránok a ich zodpovedajúcou adresou IP, takže keď niekto hľadá adresu podľa názvu a nepoužíva adresu IP, server umožní prehliadaču zobraziť obsah uvedenej webovej stránky. To sa deje preto, aby bola pre ľudí intuitívnejšia. Všetky tieto čísla si ľahko nepamätáme, ale môžeme si spomenúť na názvy našich obľúbených webových stránok, však?
A na záver konkretizujem, čo je to URL (Uniform Resource Locator) alebo jednotný vyhľadávač zdrojov, ktorý vidíme v hornej časti lišty nášho prehliadača, keď pristupujeme na webovú stránku. Predstavte si napríklad, že zaregistrujete doménu myweb.es. V takom prípade bude táto doména vaša a môžete ju použiť na zobrazenie svojej webovej stránky. Predstavte si, že niekto získa prístup na adresu http://www.miweb.es/info/inicio.html#web:
- http://: Označuje, že pristupujeme pomocou protokolu HTTP, aj keď to môže byť aj HTTPS, FTP atď. Ale v tomto prípade je to prvý, preto sa jedná o webový obsah.
- WWW: viete, že je to z webu.
- myweb.es: toto je doména, ktorú ste zaregistrovali, to znamená názov, ktorý nahrádza adresu IP servera alebo hostiteľa, ktorý obsahuje vaše webové stránky. Preto to bude koniec koncov názov, ktorý identifikuje server alebo stroj ... Okrem toho obsahuje TLD (doména najvyššej úrovne), ktorá je v tomto prípade .es, aby identifikovala, že ide o webovú stránku zo Španielska, hoci môže to byť .se zo Švédska, .com od spoločnosti, .org Organisation atď.
- /info/home.html#web: toto jednoducho definuje, že k tomuto obsahu bolo pristupované, to znamená informačný adresár a v ňom je súbor home.html s hypertextom a konkrétne s časťou web. Môže to byť aj obrázok, PDF, video atď. Ako sa to deje v správcovi súborov, keď idete na cestu k miestnemu pevnému disku, však?
Myslím si, že s týmto je dosť jasná operácia vysvetliť jednoduchým spôsobom.
Výukový program: Vytvorte si vlastný webový server krok za krokom

Ak máte Distribúcia GNU / Linux ľubovoľnáMali by ste vedieť, že ak máte správne nakonfigurovanú sieť, pretože nemôžete mať dynamickú IP, musí byť statická, inak zmení svoju hodnotu a bude ťažší prístup na web. Okrem toho by ste mali venovať pozornosť aj tomu, či máte bránu firewall nakonfigurovanú s iptables alebo iným softvérom, ktorý nijako neobmedzuje prenosy cez port 80 alebo 8080 atď., Ako keby ste mali AppArmor alebo SELinux, mali by používateľovi umožňovať akt. démon webového servera, v tomto prípade Apache.
Ďalším krokom je v tomto prípade inštalácia softvéru na implementáciu nášho webového servera Apache a ďalšie doplnkové balíčky na dokončenie LAMPY, ale mohol to byť aj iný. V mojom prípade z Debianu:
sudo apt-get update
sudo apt-get install apache2
sudo service apache2 restart
sudo apt-get install mysql-server php5-mysql
mysql -u root
mysql -u root -p (sin no introdujiste el password durante la instalación)
sudo apt-get install php libapache2-mod-php5 php5-mycrypt
sudo apt-get install php5-sqlite
Potom by si mohol nakonfigurovať niektoré parametre zo servera, ak to potrebujete, alebo ak to nefunguje a dostanete stránku, ktorú vám ukážem na predchádzajúcom obrázku, pozrite sa na protokoly, pretože sa niečo pokazilo ... Mimochodom, môžete vidieť, že otvorením stránky vo svojom webovom prehliadači a nastavením adresy localhost 127.0.0.1 .2 v riadku adresy alebo statickej adresy IP, ktorú ste nakonfigurovali pre svoj server. Predvolené porty budú v /etc/apacheXNUMX/ports.conf, ak ich chcete upraviť.
Ak chcete, môžete nainštalovať aj ďalšie ďalšie balíčky, ak tiež plánujete poštový server alebo niektoré konfiguračné panely ako phpAdmin atď.
Hostite svoj web na serveri

Keď máme náš server pripravený, nezabudnite, že počítač, ktorý ste vyhradili pre tento server, musí byť vždy zapnutý a pripojený k sieti, aby bol web prístupný z iného zariadenia, inak bude server „nefunkčný“. Teraz už iba máme hostiť našu webovú stránku, že sme si ho mohli vytvoriť sami pomocou HTML alebo iného kódu, alebo dokonca využiť CMS ako WordPress, ktorý nám veci oveľa uľahčuje a ktoré by sme mohli hostiť na rovnakom mieste ...
A kvôli tomu to urobíme v adresár / var / www / html / že pokiaľ nezmeníme konfiguráciu Apache, bude tam, kde sú hostené weby. Môžete napríklad urobiť malý test pomocou PHP, pomocou ktorého vytvoríte súbor pomocou obľúbeného textového editora s obsahom:
<?php phpinfo() ?>
Volaj to test.php a teraz, po reštartovaní démona apache2, budete môcť zistiť, či k nemu je možné získať prístup z prehľadávača: 127.0.0.1/test.php.
Dúfam, že vám tento návod pomohol a že aspoň trochu lepšie pochopíte, ako fungujú servery, takže pri každom prístupe na náš blog, kde si môžete prečítať novinku, viete všetko, čo je za tým. Nezabudnite opustiť svoju komentáre, pochybnosti alebo návrhy, ...
Ahoj. Nemyslíte si, že používanie PHP 5 v roku 2018 nemá veľký zmysel?
Dobrý deň.
Pokiaľ ide o servery, som začiatočník.
Aku IP musi mat router?
Aké ip musí mať počítač, ktorý funguje ako server
Apache aké IP to musí mať?
Sú verejné pevné IP?
Rozhodne súhlasím Noe Taipe
Niekoľko týždňov hľadám informácie na založenie webového servera s Linuxom a na všetkých fórach dávajú „triky“, ktoré fungujú iba v internej alebo lokálnej sieti a predpokladám, že vaším cieľom je byť schopný zriadiť webový server. a že vás niekto môže kedykoľvek vidieť na inom počítači mimo vašej siete v inom meste, krajine, ...
Podarilo sa mi dosiahnuť, aby to webový server videl na externej sieti, že iba keby som vložil svoju verejnú IP a otvoril port na mojom modemovom smerovači, nainštaloval som Bind9, aby som dokázal smerovať doménu vymyslenú na mojej internej sieti a že funguje to v mojej sieti správne, ale nemôžem nájsť informácie o tom, ako urobiť to isté cez internet, a že ľudia mi nedajú IP, ale vymyslenú doménu ako oni, google, krajina, svet, anglický súd, ….
Zdravím a dúfam, že o tom nájdete informácie.
Tiež sa snažím naučiť, ako nastaviť server, ale čo ma zaujíma je, ako nastaviť server pre produkciu a stále nemôžem nájsť dobré informácie.
Ak ste doteraz problém, ktorý ste doteraz nevyriešili, odporúčam vytvoriť si účet na noip.com. Vytvoríte bezplatnú doménu, vložíte verejnú IP a nakonfigurujete DDNS na svojom modeme. Nechávam ti odkaz: https://www.youtube.com/watch?v=6ijBQhn06CA
Zdravím.
Ďakujem za príspevok, práve som si nainštaloval LEMP server a vďaka vášmu blogu už mám predstavu o tom, ako implementovať svoje WEB stránky, teraz sa naučte trochu PHP alebo HTML, podľa toho, čo je jednoduchšie a do budúcnosti.
Zdravím.
Vzhľadom na vaše úvodné slová si predstavte, že by ste robili krok za krokom návod pre neskúsených ľudí, ako som ja ... Mýlil som sa.
Mne to dosť slúžilo, ďakujem pekne.
Dobrý zlý tento návod ...