Či už sa chcete naučiť vytvárať blog alebo by ste chceli niečo konkrétne napísať, je pravda, že udržiavanie blogu si vyžaduje čas a peniaze, stále však existujú bezplatné a otvorené zdroje, ktoré vám ušetria veľa vecí a to nútia ťa len písať.
Naučím používať Jekyll pre jeho ľahkosť a použitie Markdownu, a aj keď existuje veľa alternatív, Jekyll dobre spolupracuje s Githubom.
Požiadavky:
- Čas
- Internet
- Účet Github
inštalácia
Na Debiane / Ubuntu a derivátoch:
sudo apt-get nainštalovať git ruby jekyll
O Fedore a derivátoch:
sudo yum nainštalovať git ruby gem nainštalovať jekyll
In Arch a deriváty (trpezlivosť):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Základná konfigurácia:
Konfigurujeme git pomocou našich údajov Github
git config --global user.name "meno používateľa" git config --global user.email "email_id"
Vytvoríme úložisko git, v ktorom budeme pracovať lokálne, treba volať rovnaké ako vaše používateľské meno na Github
git init youruser.github.io
Po vytvorení adresára blogu musíme hľadaj tému pre jekyll dovnútra alebo ak sa nepodarilo vytvoriť žiadny. Potom musíte skopírovať obsah témy do adresára vytvoreného pomocou git, v príklade použiť tému Compass
/ _obsahuje Adresár tela stránky
/ _predĺženia Adresár tela stránky
/ _postov Adresár, do ktorého vstupujú záznamy
/ _css o / scss Adresár, kde sú CSS
/ _img o / snímky Adresár, kam sa dostanú obrázky
/_config.yml Konfiguračný súbor
/404md Chybová stránka 404
/ CNAME Odkaz na doménu
/a.md Stránka «o»
index.html Domovská stránka
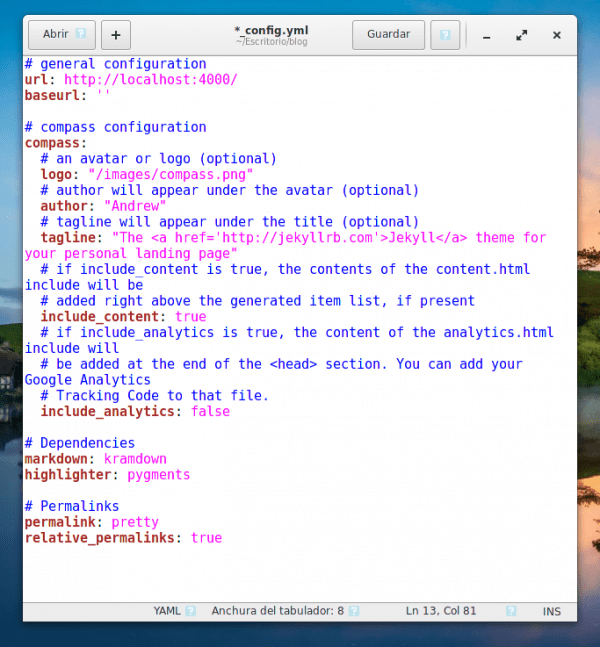
Teraz vyplňte konfiguračný súbor _config.yml údajmi, ktoré uprednostňujete, v mojom prípade som to nechal takto:
Prejdite do terminálu v adresári, s ktorým pracujeme, a napíšte
jekyll slúžiť
Z prehliadača zadajte localhost: 4000 alebo 127.0.0.1:4000 a uvidíte, že stránka funguje, môžete začať upravovať obsah blogu lokálne pomocou preferovaného editora kódu, môj je vznešený text.
Tu Jekyll s témou už nainštalovaný.
Keď sa rozhodnete, že je blog pripravený na zverejnenie alebo na aktualizáciu položiek, napíšte
git add --all git commit -m "Správa, ktorú chcete zobraziť" git push -u origin master
Vyžiada si vaše používateľské meno a heslo pre github; napíš to a pristúp
www.youruser.github.io
Až sem, dúfam, že to bolo jasné. Nástroj StackEdit umožňuje vám písať a exportovať súbory markdown do úložiska github, ak potrebujete informácie z jekyll, môžete použiť jekyll oficiálny web alebo z internetu stránka pomocníka stránok github.



Dobrý článok, ale existuje veľa ďalších CMS alebo webových aplikácií na vytváranie blogov, ktoré vás skutočne nútia sústrediť sa na písanie. Vidím príliš ťažké použitie Jekyll, aj keď pre vkus ..
Sexapeal spoločnosti Jekyll, Pelican a ďalších je skutočnosť, že generujú statické stránky z Markdown RestructuredText alebo z iných zdrojov a vytvárajú tak blogy, ktoré môžu byť hostené na stránkach github a do ktorých môžu vkladať externé komentáre.
Môj blog je napríklad Pelican, vytvorenie nového príspevku vytvorí prvý súbor a jeho opätovnú kompiláciu, zaviažem sa k pobočke gh-stránok repo v github a je to.
Uff, super ľahké, že? Vytvorte súbor, prekompilujte, odovzdajte .. Existuje WordPress (a podobné), každý deň vás milujem viac 😛
Ako zaujímavosť, kernel.org používa ich generátor.
https://www.kernel.org/pelican.html
Sú to dve rôzne veci, ale WordPress by som úplne zmenil pre každého statického tvorcu webových stránok. Komplikácia je na začiatku, keď musíte zostaviť rozloženie a ďalšie, ďalšia vec je presne to, čo hovoríte, sústrediť sa na písanie, jednoducho vygenerujete obyčajný textový súbor a pomocou markdown BAM vytvoríte príspevok. Nevidím na tom nič zložité.
pozdravy
Nehovorím, že je to váš prípad, ale niektorí viedli svätú vojnu na WordPress (napríklad Joomla alebo Drupal) v prospech generátorov statického obsahu. Áno, sú rýchle, sú jednoduché, ale sú problematickejšie, pokiaľ ide o to, čo robí WordPress, a to nehovoriac o nástroji ako o niečom spolupracujúcom, kde sa môžu zúčastniť mnohí, kde musíte moderovať ... atď.
Máš pravdu elav, wordpress je lepší, podľa potrieb. blog ako desdelinuxMohlo by to fungovať s generátorom statického obsahu, ale pre mnohých ľudí by to predstavovalo problém, okrem toho, že hoci je ľahké ho nakonfigurovať, môže mať bezpečnostné problémy, nie ako WordPress. Preto pre začiatočníkov odporúčam Jekyll a potom Wordpres, pretože je to jednoduchšie a môžete sa naučiť pomocou jednoduchých tutoriálov v HTML/CSS bez použitia PHP, ktoré by začiatočníka vystrašili.
Toto som napísal, je rovnaká technológia, ktorú používajú stránky github, ale neumožňuje vám použiť vaše vlastné témy, musíte použiť tie predvolené. Samozrejme existujú jednoduchšie, ale hľadal som jednoduchú inštaláciu a konfiguráciu bez toho, aby som musel pracovať na doménach, hostovaní, SEO, zabezpečení atď.
Vytváranie pomocou wordpressu mi trvalo dlho, ale idem to vyskúšať, ďakujem veľmi pekne zdieľam váš článok 🙂
Ale ... jedna otázka ... nie je to blog?
Je to plochá stránka, pretože neumožňuje komentáre.
Povedzme, že je to technicky statická stránka. Ale ak vám umožní nainštalovať si Diskus pre komentáre, tak by to doplnilo to, čo je potrebné.
Zaujimave, dakujem.
Ďakujem. Veľmi dobre.