Na svojom miestnom blogu som mal dosť pokročilý koncept porovnávania, ktoré som medzi sebou robil Konzoly y SublimeText3, ale dnes som musel zmeniť takmer všetko, pretože tých pár chýb alebo nedostatok možností, ktoré som našiel v Konzoly, môžu byť nepriehľadné pomocou rozšírení.
Konzoly spôsobil senzáciu. Skutočnosť, že je editorom otvoreného zdroja, mu dala v porovnaní s inými alternatívami plus a pochádza z adobeNie je to nič iné, než prinajmenšom spôsobuje zvedavosť.
Ale hej, poďme na vec. Mám v úmysle urobiť porovnanie medzi Konzoly y SublimeText3, Druhú z nich používam už nejaký čas z rôznych dôvodov.
Ako získať rovnátka?
Na stiahnutie Konzoly musíme len ísť do stiahnuť stránku z jeho oficiálnych stránok a stiahnuť deb. Kroky inštalácia v ubuntu a deriváty sme ich tu už videli, ale v prípade Arch Linux les Ukázal som metódu ktorá sa teraz trochu zmenila.
V zásade teraz to, v čom musíme robiť Arch Linux Ide o nasledujúce:
- Stiahneme súbor .deb a rozbalíme ho.
- Priečinok je vytvorený pre nás držiaky-sprint-29-LINUX64 ktorý bude mať spis data.tar.gz v interiéroch.
- Súbor tiež rozbalíme data.tar.gz a zostali nám dva priečinky: zvoliť / y usr /.
- Otvoríme terminál a vykonáme:
$ sudo cp -Rv opt / brackets / / opt / $ sudo cp usr / bin / brackets / usr / bin / $ sudo cp -Rv usr / share / doc / brackets / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / hicolor / scalable / apps / brackets.svg / usr / share / icons / hicolor / scalable / apps /
Ak sme už inštaláciu vykonali spôsobom, ktorý som vám ukázal predtým, budeme musieť vykonať v termináli:
$ sudo rm -Rv /usr/lib/brackets
Teraz musíme súbor upraviť alebo vytvoriť /usr/share/applications/brackets.desktop aby to vyzeralo takto:
[Zadanie na plochu] Názov = Typ zátvoriek = Kategórie aplikácií = Aplikácia Ex = / opt / zátvorky / Konzoly% U Ikona = zátvorky MimeType = text / html;
Vo vnútri priečinka / opt / zátvorky príde pôvodný súbor. To je všetko, môžeme bežať Konzoly z ponuky. Ak máte problémy so spustením, prečítajte si predchádzajúci článok o tom, ako nainštalovať Konzoly v Arch Linuxe ručne.
Ako získať SublimeText3?
V prípade Sublime Text, len musíme ísť k tvojmu oficiálna webová stránka a stiahnite si verziu podľa našej architektúry. Potom niekde rozbalíme stiahnutý súbor a aby sme mali SublimeText k dispozícii v ponuke aplikácií, vytvoríme súbor /usr/share/applications/sublimetext3.desktop a vložíme to dovnútra:
[Desktop Entry] Version = 3.0 Type = Application Name = Sublime Text 3 GenericName = Text Editor Comment = Sofisticated text editor for code, markup and prose Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text% F Terminal = false MimeType = text / obyčajný; Ikona = / home / elav / Linux / Balíky / Vývoj / SublimeText3 / Ikona / 256x256 / sublime-text.png Kategórie = TextEditor; Vývoj; StartupNotify = true Akcie = Okno; Dokument; [Okno akcie na pracovnej ploche] Názov = Nové okno Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text -n OnlyShowIn = Unity; [Dokument o pracovnej ploche] Názov = Nový súborový súbor = / home / elav / Linux / Balíky / Vývoj / SublimeText3 / sublime_text - príkaz new_file OnlyShowIn = Unity;
Samozrejme musia zmeniť trasu / home / elav / Linux / Balíky / Vývoj / podľa priečinka, kde majú rozbalené SublimeText3. Vo vnútri priečinka Sublime sa nachádza aj súbor .desktop.
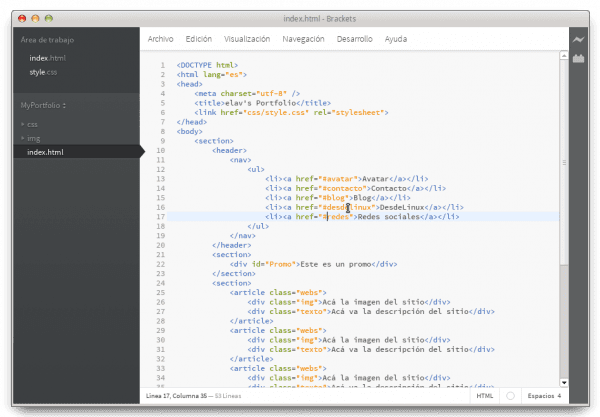
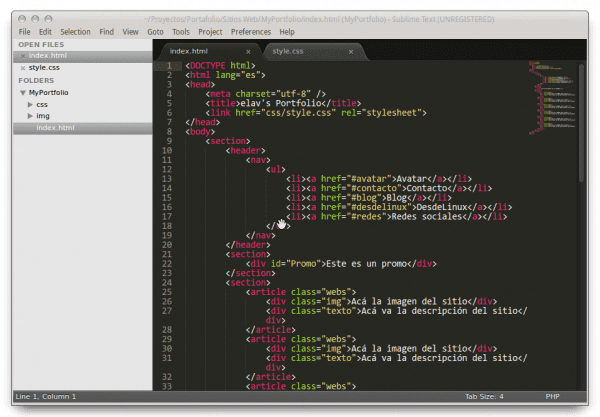
rozhranie
Rozhranie oboch editorov je veľmi podobné. Panel vľavo s projektmi a otvorenými súbormi, v hornej časti ponuka s možnosťami editora, aj keď v prípade zátvoriek sa zobrazí nad oblasťou úprav.
Niečo, na čom sa mi páči Sublime Text je Mini mapa , ktorá sa zobrazuje na pravej strane oblasti úprav, čo nám umožňuje ľahký prechod celým dokumentom. Ale ako som povedal na začiatku, v Konzoly môžete tiež vďaka rozšíreniam.
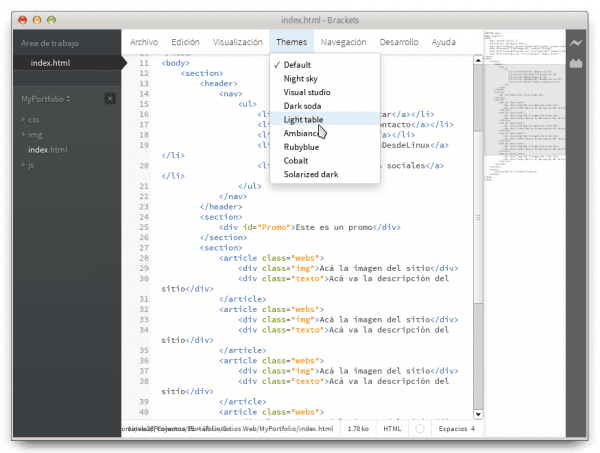
Sublime Text Umožňuje nám tiež meniť vzhľad oblasti úprav vďaka sérii štýlov, ktoré sú už predvolene zahrnuté, ako aj stanoviť naše používateľské preferencie a hlavne všetky naše klávesové skratky.
A hádaj čo? No, rozšírenia Konzoly ktoré nám umožňujú urobiť to isté:
Výkon
Topánka z SublimeText3 je oveľa rýchlejší ako KonzolyPovedal by som, že je to takmer okamžité. Konzoly beží rýchlo, najmä od najnovšej verzie (jar 29), ale načítanie projektu, ktorý sme predtým nechali otvorené, trvá niekoľko tisícín sekundy.
Keď sú v oboch editoroch otvorené dva súbory, spotreba Sublime Text je o niečo vyššia ako Konzoly, a zostane tak pri použití každého z nich.
Použiteľnosť
Pri prvom pohľade na preskúmanie každého jedálneho lístka si to uvedomíme Sublime Text máte oveľa viac možností ako Konzoly. Ako som už spomínal, poskytuje nám viac klávesových skratiek a možnosť predvolene ich meniť a prispôsobovať. Obaja zdieľajú väčšinu z nich, napríklad komentovanie liniek pomocou Ctrl+/.
Sublime Text má mihalnice (Konzoly to robia s rozšírením, aj keď to nie je veľmi vyleštené), čo nám výrazne uľahčuje presun medzi našimi súbormi bez toho, aby sme museli prechádzať na bočný panel.
ale, Konzoly Má niečo, čo som miloval, a robí to veľmi, veľmi produktívnym.
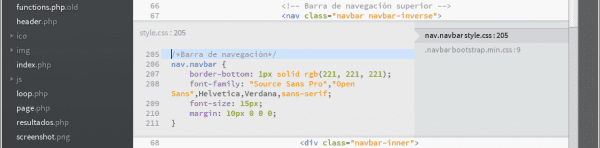
En Konzoly Keď upravujeme súbor HTML a chceme upraviť kód CSS značky alebo kód JS, nemusíme kvôli tomu otvárať súbor .css alebo .js. Stačí umiestniť kurzor na štítok, ktorý chcete upraviť, a stlačiť Ctrl + E. A pozrite sa, čo sa stane:
Ako vidíte, zobrazí sa oblasť, ktorá nám zobrazuje kód CSS priradený k tejto značke. Tam ho môžeme upraviť a uložiť bez toho, aby sme museli otvárať pôvodný .css.
Okrem toho sa vo všetkých súboroch .css zobrazí štýl, ktorý sa použije na uvedenú značku, a na riadku, kde sa štýl použije.
Ďalší detail, ktorý sa mi páči Sublime Text na Konzoly, je to, že keď sa umiestnime na otváraciu alebo zatváraciu značku, tá nám na konci alebo na začiatku oznámi, ktorá z nich tomu zodpovedá. Sublime Text umožňuje nám tiež zbaliť nadradenú značku a jej obsah.
Ďalšia funkčnosť systému Sublime Text Páči sa mi, že som schopný usporiadať text podľa abecedy, čo je veľmi užitočné, keď chceme mať svoj súbor .css dobre usporiadaný.
Automatické dopĺňanie
Ďalším bodom v prospech Konzoly je automatické dokončovanie, ktoré je oveľa lepšie ako Sublime Text z dvoch dôvodov: Ukážte návrh ako vy Modrá rybka a má viac možností automatického dokončovania (vlastnosti CSS a značky HTML).
Áno, Konzoly štandardne nezatvára zložené zátvorky {} automaticky, ale vyriešime to jednoducho v Menu »Upraviť» Automaticky vypĺňať zátvorky. A pripravený.
Rozšírenie
Oba editory majú rozšírenia, ktoré je možné nainštalovať pomerne ľahko. V prípade Sublime Text, existuje skvelý doplnok s názvom Kontrola balíka čo nám umožňuje veľmi ľahko nainštalovať zvyšné rozšírenia.
Jediný problém, ktorý narazím, je, že neviem, ako to urobiť ručne, to znamená, že si príponu stiahnem z internetu v samostatnom súbore a nie priamo z editora.
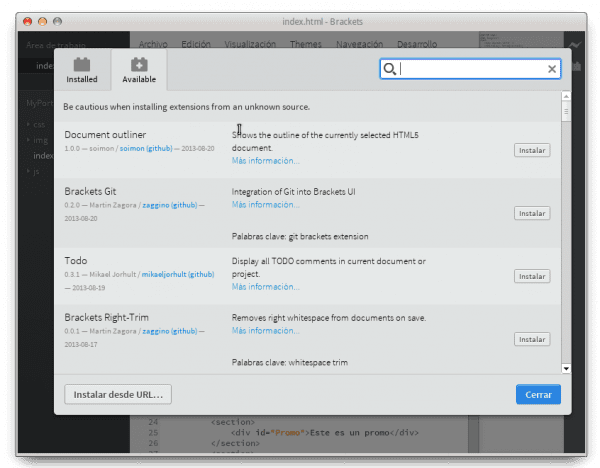
Nie je to tak, že nemôžete, iba to Konzoly je to jednoduchšie. Musíme len otvoriť Správca rozšírení a môžeme vidieť tie, ktoré sme nainštalovali alebo tie, ktoré môžeme nainštalovať:
Môžeme tiež vstúpiť do adresára de Rozšírenie, stiahnite si .zip, rozbaľte ich a vložte dovnútra ~ /. Konzoly / rozšírenia / používateľ /. Reštartujeme editor a je to.
Online vydanie
Táto funkcionalita je vynikajúca, aj keď ju vôbec nepoužívam, takže o nej nemôžem uviesť objektívne kritérium. Teoreticky môžeme pomocou prehliadača Chromium + Node.js zmeny, ktoré robíme v našich súboroch HTML a CSS, automaticky zobraziť v prehliadači.
Konzoly otvoria a živé spojenie s miestnym prehliadačom a odošle zmeny do súboru CSS pri zadávaní! Tak to ľahko opíšu chalani z Brackets.
V súčasnosti Brackets podporuje iba Live Development pre CSS. V aktuálnej verzii sú zmeny v súboroch HTML a JavaScript automaticky rozpoznané a znovu uložené v prehliadači, keď ich uložíte. Momentálne pracujeme na pridaní podpory pre živý vývoj HTML a JavaScript. Automatické aktualizácie sú navyše možné iba v prehliadači Google Chrome, dúfame však, že túto funkciu čoskoro prinesieme do všetkých hlavných prehľadávačov.
Rýchle zobrazenie
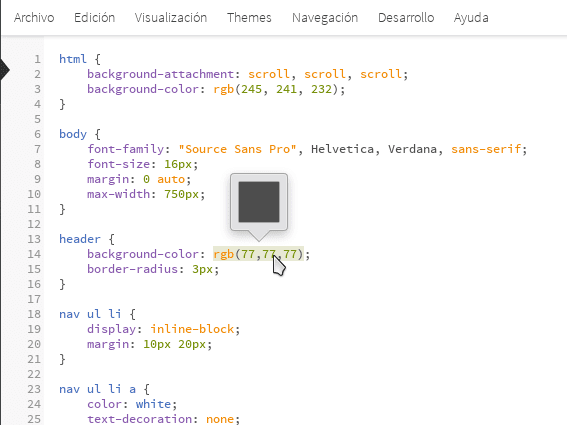
Pre tých, ktorí si ešte nepamätali farebné ekvivalencie medzi HEX a RGB, Konzoly vám umožní rýchlo a ľahko zistiť, ktorá farba sa presne používa.
V CSS aj HTML stačí umiestniť kurzor myši na ľubovoľnú hodnotu farby alebo gradientu a Konzoly automaticky zobrazí ukážku.
To isté platí pre obrázky: iba umiestnite kurzor myši na adresu obrázka v priečinku Konzolya zobrazí sa jeho miniatúra.
Závery
Aj keď išlo iba o krátke preskúmanie obidvomi redaktormi, ktorý z nich je potom najlepší?
Možno ste si všimli, že mám radšej Konzoly, ale iba za to, že je z Open Source a nový spôsob rýchlejšej úpravy CSS. K prekonaniu má však ešte dlhú cestu Sublime Text, čo sa týka funkčnosti aj stability.
Rozvoj Konzoly je veľmi aktívny a zlepšuje sa s každou novou verziou, takže mám od neho všetky svoje očakávania. To však nemožno poprieť Sublime Text Má pred sebou ešte dlhú cestu a ukazuje sa na jeho využití. Som si vedomý, že nevyužívam ani polovicu vecí, ktoré ponúka.
Skutočnosť, že za licenciu sa musí platiť Sublime Text žiadny problém, dá sa to bez toho použiť. Je to vynikajúci editor, možno najlepší, aký som doteraz používal, ale všetko je na vkuse a výbere každého. Zatiaľ používam oboje, a tak vidím vývoj Konzoly, čo veľa sľubuje.











Nepoznal som zátvorky. Veľmi zaujímavé.
Zaujímavé porovnanie.
Zdravím Dobré informácie, ale aké rozšírenia odporúčate pre konzoly ..
To záleží na tom, čo potrebujete. Napríklad som nainštaloval MiniMap, Las Tabs a podobné veci.
Emacs? 😛
To je nôž švajčiarskej armády pre tých, ktorí pracujú s veľkým počtom zdrojových kódov. Nepodceňujte to.
Z toho, čo som čítal, je Brackets na ceste k tomu, aby sa stal najlepším editorom pre vývoj webových aplikácií. Z toho, čo keď som nevidel informácie, je ich podpora pre iné jazyky, predpokladám, že obsahuje aspoň zvýraznenie syntaxe
Neexistuje nič ako Vim: D. hehehehe.
Uhhh, skontrolujem konzoly, ktoré vyzerajú dobre.
Pravda je, že ÁNO, VIM je úžasné, pretože si môžete dať, čo chcete.
A z vašej konzoly / terminálu.
Tento nástroj ma fascinuje.
Pre niekoho ako ja, ktorý rád píše kód „peši“, je hľadanie dokonalého editora každodennou prácou, nekonečným hľadaním. V systéme DOS, Windows a Linux som použil veľa editorov: EDLIN; Editor Q; MS Edit; ED - textový editor WordPerfect; Poznámkový blok; Poznámkový blok2; Poznámkový blok ++; MCEdit; GEdit; Kate; Geany; Vznešený text; Komodo; Etceterísima a doteraz sa mi páči niečo od všetkých, nenávidím všetkých pre nedostatok a je len málo tých, ktorí sa do mňa roky zaľúbili, medzi nimi spomeniem pre každú platformu jedno:
DVA: Q Editor
Windows: Poznámkový blok ++
Linux: Geany
Každý z nich má svoje neduhy, svoje chyby, ale medzi všetkými sú najlepšími na svojich príslušných platformách (podľa mňa).
Keď som sa v tomto príspevku ocitol po náhodnej včerajšku, chystal som sa nainštalovať konzoly, ktoré ho po prečítaní krátkej recenzie (už si presne nepamätám) otestovali, prinútili ma to vyskúšať a objasniť, že to urobím viac kvôli skutočnosti, ako slobodný softvér ako z iných dôvodov. Kto vie a teraz nájde moju novú lásku, hehehe.
Geany je najlepší z najlepších. Nechápem, ako to ľudia už nepoužívajú. Je skutočne ľahký a veľmi kompletný.
Neviem, či je najlepší, ale je efektívny, stabilný, rýchly, ľahký a podporuje veľa jazykov.
Nepoužíval som ... DOS ... ale vo Windows milujem Notepad ++ a v linux geany, hlavne je to pre mňa python geany jednoduchšie ako NINJA IDE
O tom to je, tešiť sa z nástrojov, ktoré používame 🙂
Hej! neskúšal si bluefish na linuxe? =)
bf a geany sú moji obľúbení editori na linuxmint.
V porovnaní s GNU Emacs a Vim sú Sublime Text, Brackets a Bluefish vynikajúcim nástrojom pre používateľov, ktorí už nechcú žiadne ďalšie komplikácie. Zvyčajne však mám zvyk používať klávesnicu na údery a meče, aby som pracoval rýchlejšie. Dúfam teda, že urobia aj porovnanie medzi GNU Emacs a Sublime Text.
A mimochodom, vynikajúca recenzia.
Dobrý deň, v zátvorkách sa vyskytla chyba, ktorá mi neumožňuje uložiť súbor vytvorený z nového súboru: S
Neviem, prečo toľko chvália, že SublimeText je proprietárny kód ...
Odkedy sa súkromný softvér rovná softvéru nízkej kvality?
Sublime Text je pôsobivý, je plne prispôsobiteľný: doplnky, témy, farebné schémy, klávesové skratky atď.
Počet doplnkov je impozantný a tiež považujem za veľmi dôležité, že je pri vyhľadávaní extrémne rýchly, nezáleží na tom, či máte veľa súborov, nájdenie toho, čo hľadáte, trvá niekoľko sekúnd.
A jedna funkcia, ktorú milujem, je funkcia viacerých kurzorov.
Skrátka to vyskúšajte a uvidíte, že to naozaj stojí za to.
Zdravím!
Je chválený za to, že je VEĽMI kompletným editorom. Chvály prichádzajú z tejto strany, nie za typ preukazu ...
Pretože nie vždy musí mať licencia niečo spoločné s jej kvalitou, je chválená, pretože je dobrá, bodka.
Zaujímavé tiež je, že všetky jeho doplnky sú otvorené, takže ...
Práve som urobil tie isté kroky, ktoré ste vysvetlili, aby ste ho nainštalovali na ROSA 2012.1 na báze Mandriva a funguje to tiež. Ďakujem mnohokrát.
Ľahké, emacs je lepší = P
Mnoho ľudí hovorí o Emacsovi .. Budem sa musieť pokúsiť ..
btw, je to ako linux, keď už vieš, ako to používať, nebudeš to môcť opustiť, na lie niekedy použijem aj geany, ale emacs je veľmi dobrý a užitočný, ak si na serveri bez grafického prostredia
Veľmi dobrá recenzia! 🙂
Dakujem kolega
Je možné exportovať psd v zátvorkách na vygenerovanie css? Alebo sa ešte len má realizovať? To bolo to, čo ma na tomto redaktorovi najviac zaujalo
To by bol import PSD, aby ste dostali CSS, však?
Pre PHP neexistuje žiadna prípona, však? Mám veľmi rád zátvorky, ale bez podpory PHP mi to nerobí dobre.
Tiež som nevidel nič, čo by zmenilo farby a urobilo všetko tmavším.
Veľmi dobré porovnanie Skúšal som program SublimeText, ktorý, ako hovoríte, je veľmi dobrý, ale dostal som zvedavosť vyskúšať konzoly, dve veci, jedna je umiestniť ukazovateľ nad farbu v šestnástkovej sústave a dostanete malú škatuľku s farbou, veľmi dobré, že jeden a druhý na úpravu css zo samotného html bez toho, aby som musel otvoriť css, sa mi tiež páčil tento nápad ...
Emacs FTW!
Kurva áno!
Recenzia sa mi páčila, v súhrne Brackets sľubuje a bude mojím editorom pre univerzitné projekty, budem ju odporúčať svojim kolegom
Veľmi zaujímavý článok, myslím, že vyskúšam oboje a nakoniec uvidím, ktorý z nich mám momentálne radšej. Zátvorky majú zmysel ako open source, ale ak sa dá použiť vznešený text, pokračujte a vyskúšajte. Používal som gedit po kate, ako mi muži hovorili na iných fórach, ale niekedy potrebujeme malú pomoc.
Nemôžem nainštalovať doplnky. Neviem prečo: / hovorí mi, že sa vyskytla neznáma interná chyba.
Sme už 2, otvoril som to konzolou a hovorí, že je to kvôli nedostatku pieskoviska mmmm…. Poskytne vám web s možným riešením, ale je to veľmi ťažké a namáhavé
Vyskúšal som rôzne grafické textové editory a žiadny mi nestačil.
Hlavne kvôli množstvu tlačidiel, ktoré musíte stláčať myšou.
A tiež organizácia okien, keď som v rôznych projektoch.
Teraz používam Vim, ktorý v kombinácii s Tmuxom robí viac, ako potrebujem, je vynikajúci, môžem otvoriť toľko projektov, koľko chcem, a nemám svoj starý problém
nasýtiť ma oknami. Ďakujem za príspevok.
Vyskúšal som zátvorky aj úžasný text. A zďaleka najlepší je Komodo. Ale zďaleka
Hranaté zátvorky sú vhodné na živé úpravy, ale na php nefungujú. Na druhú stranu, Sublime text je dobrý pre minimalistickú vec, ale z nejakého dôvodu sa mi nepodarilo nakonfigurovať prípony (ako ftp); Tiež nie je dobré, že dostanete nápovedu k nákupu.
Takže Komodo to všetko dokáže ihneď po vybalení z krabice a je to tiež dosť rýchle.
To je pravda, živé úpravy fungujú iba pre HTML / CSS, ale nie pre jazyky na strane servera.
Pracujem s programami Python / Django, živé úpravy nebudú fungovať, ak používam značky šablón Django.
Dakujem pekne, nepoznal som konzoly, skusim to vidiet ako to je, zdravim.
Pretože ma prispôsobenie desktopu KDE zabilo ... Naozaj chcem prejsť na KDE, ale môžete mi prosím urgentne dať návod, ako to má vyzerať?
Vďaka!
Neexistuje spôsob, ako ho nainštalovať na Arch, ale s úložiskom?
Nepáči sa mi, že musím rozbaľovať súbory .deb a kopírovať ich súbory po priečinkoch, potom sa to stane chaotickým, keď ich chcete odinštalovať, pretože si musíte súbory zapamätať a odstrániť ručne. Na druhej strane s archívom je celý proces automatizovaný a centralizovaný.
yaourt -S brackets-gitelav to vyrobil ručne, pretože si rád komplikuje život.
Technická konzultácia.
Je zátvorky ÚPLNE slobodný softvér (schválený FSF) alebo je to iba otvorený zdroj?
Používa licenciu MIT a úprimne neviem, aké to môže byť zadarmo. Aspoň je to OpenSource 😀
v úvodnom videu z roku 2012 na youtube to naznačuje, aj keď je to dobré v angličtine
Konzoly mi v Ubuntu 13.04 nefungovali dobre, neuložil som dobre projekty a pravdou je, že nemám veľa času na to, aby som videl, čo sa stalo, mám radšej Komodo.
Komodo-Edit je super, chvíľu som ho používal, ale pri štarte je trochu ťažký.
V tom máte veľkú pravdu, ale myslím si, že to stojí za to, rovnako je vynikajúci aj Sublime Text 2 (3 som poriadne netestoval), ale štandardne mám pocit, že mu chýbajú niektoré veci (Možno moje nápady), ktoré možno kompenzovať pomocou pluginov, ale povedzme si pravdu, každý má svoje potreby.
Som určite superfanúšikovia Komodo. Doteraz som nenašiel nič lepšie na použitie na Ubuntu 13.04. Je to pravda, spustenie trvá dlho a ak máte tiež otvorené projekty, otvorenie 30 kariet môže trvať až 5 sekúnd ... Stále to však stojí za to. Mimochodom, ak sa rozhliadnete okolo seba, nájdete rozšírenie pre ponuku globálnej jednoty. S pozdravom!
hmh Bluefish?
bude treba vyskúšať nového redaktora ... vynikajúci príspevok 🙂
Stiahnutie a potom to vyskúšam, časť živého vydania s chrómom sa mi páčila, ale niekto ma vyviedol z pochybností, vo videu som videl niečo, čo odkazuje na video o tom, že Sublime3 prinesie to isté, videl som to na začiatok roka, ale použil by som firefox Myslím, že niekto o tom niečo vie?
Netbeas je ťažší, ale má oveľa väčšiu podporu pre git a php. Porovnávam to so vznešeným textom, je pravda, že vznešené má veľa vychytávok, ale čo sa týka výroby, netbeans je oveľa lepší 🙂
Viete, či existuje Sublime Text 2 pre návrhy značiek?
Čo myslíte pod návrhmi značiek? O_O
Bol niekto schopný nainštalovať konzoly na ArchLinux s „yaourt -S brackets-git“?
Počas inštalácie sa mi zobrazuje táto chyba:
http://oi43.tinypic.com/2lnfrcg.jpg
Dúfajme, že mi môžu pomôcť.
Odporúčam ti nainštalovať s balíkom. Je to scenár v štýle yourourtu, ale z môjho pohľadu je optimalizovanejší. Umožňuje vám síce robiť menej ako yaourt (umožňuje vám iba inštaláciu a ďalšie veci, ale zvyšok sa dá zvládnuť pomocou pacmana).
Takže odstránite yaourt a nainštalujete packer (sudo pacman -Sy packer). A potom nainštalujete zátvorky (sudo packer -Sy brackets-git).
paker, ak sa používa s 'sudo'.
Inštalácia pomocou balíka fungovala pre mňa, nie pre yaourt. Nemôžem nájsť vysvetlenie, ale hej, fungovalo to, haha.
Ahoj, zistil som, že porovnanie je veľmi dobré. Testujem Bracktes, mohli by ste mi povedať, ako sa volá rozšírenie, aby som mohol mať mihalnice? Dakujem 🙂
Táto aplikácia je zaujímavá, ďakujem veľmi pekne za jej zdieľanie, veľmi mi pomôže pri práci s webdizajnom, vynikajúce +1.
Tento príspevok je naozaj veľmi dobrý, ale chýba mi niekoľko vecí v prospech zátvoriek, pravda je taká, že keďže to dali najavo, začal som to potrebovať a vyzeralo to skvele. Čo mi chýba? napríklad ak umiestnite kurzor na ľubovoľný farebný kód a dáte mu Ctrl + E, vytvorí tiež náhľad farby, kde ho môžete veľmi elegantne upraviť. a karty nie sú problém, karty sa mi naozaj nepáčia, každopádne ich rýchlo zobrazuje v pracovnej oblasti a dajú sa medzi súbormi prepínať pomocou klávesovej skratky Ctrl + Tab. 🙂 Veľmi sa mi páči, ako tento editor dosiahol tento pokrok. Vidím, že bude dlho najlepší.
Páči sa mi, ako rozhranie zátvoriek vyzerá oveľa viac, ale myslím si, že vznešené je oveľa lepšie takmer vo všetkom ...
Páči sa mi zátvorky viac ako rozhranie a inštalácia rozšírení, pretože pre mňa to vznešené to ďaleko presahuje lml!
Vynikajúce porovnanie, ktoré ste vykonali, ak som vždy s úžasným mal tento problém vidieť v prehliadači neustále zmeny, pretože som trochu vizuálnejší, takže zátvorky mi pripadajú zaujímavé a hlavne preto, že ešte len začínam (moja štúdia je v html, css a javascript a pretože to, čo vidím, ide ruka v ruke s hranatými zátvorkami) Editujem menej ako rok, najviac 5 mesiacov, ale venujem veľa hodín denne a ak premýšľam ako vy, od vznešenosti to má veľa vecí, ktoré som tiež použiť, ale to, čo vidím, nemá zátvorky, nemyslím si, že mám problémy s používaním v závislosti od potrieb projektu a toho, čo robím. vynikajúci príspevok
Konzoly zakaždým dopadnú silnejšie. Pracujem okolo js (node, angular, ...), takže rozšírenie (tiež adobe) Theseus mi dáva život na ladenie. So správnymi rozšíreniami (aby vyhovovali spotrebiteľovi), ktorých nie je málo, a bez toho, aby ste sa posrali, je to nesmierne dobré. Teraz má v porovnaní so Sublime ten nádych „chvenia“ a pomalého rozbehu, ale stále to stojí za to. Kurva, myslím, bod za rovnátka.
Osobne som už použil obidve a dávam prednosť zátvorkám 6-9, nie je to dokonalé x pár detailov, ale povedzme si pravdu, nič nie je dokonalé 😀 Čítal som na inom webe s atómami, tu je odkaz (https://atom.io/) aby sa mohli pozrieť, takže si myslím, že to stojí za to.
Pravda, pretože aktualizovali Brakets, objasňujem, že som musel vyskúšať verziu 0.4 a jedného dňa pum 1.0, bol som potešený a nevydal som ju, znie to veľmi hlúpo, ale už len skutočnosť, že mám v CSS živý kód, robí moju prácu oveľa jednoduchšie A to z ctrl + E veľmi pohodlné, SublimeText je skvelý Nepopieram to, ale samotná skutočnosť odstránenia každých 8 okrem uloženia návrhu vo mne vyvoláva pocit, že som mizerný darebák tým, že si nekúpim licenciu, ktorá nie je veľa, ako zle čítate to posledné XD
Zvyčajne používam oboje, aj keď, ak mám povedať pravdu, v oboch som nováčik. Myslím si, že v Sublime Text sú vyplácané pluginy pre ftp pripojenie. V zátvorkách som našiel jeden, ktorý práve testujem a je to úplne bezplatný eqFTP. Myslím si, že Sublime Text je úplnejší na problémy s programovaním a zátvorky na úpravy, ale ako tu naznačuje priateľ s doplnkami, môže byť dodaný. pozdrav
Na môj vkus sú zatiaľ lepšie zátvorky vďaka tomu, že umožňuje náhľad obrázkov, to mi veľmi pomáha. aj keď mám rád vznešené rozhrania ...