Odkedy sme začali s týmto projektom, vždy sme chceli, aby mal svoje vlastné označenie, a preto je v ňom použitá druhá šablóna DesdeLinux, sme ju vytvorili na 100%.
Potom nasledovali ďalšie verzie, a aj keď si môžeme kúpiť alebo prenajať určité webové služby, aby sme mohli vytvárať naše návrhy, ako sú napríklad tie StudioDWeb.comalebo kúpiť šablóny už vytvorené v ThemeForest.net, vždy sme chceli mať svoje vlastné, prispôsobené našim potrebám a zastaviť sa WebDevelopment.com môže byť nápomocný 😀
Každopádne som nadšený z webdizajnu a vývoja a už teraz pracujem na novej téme pre DesdeLinux a ukážem vám niekoľko snímok obrazovky toho, ako to vyzerá.
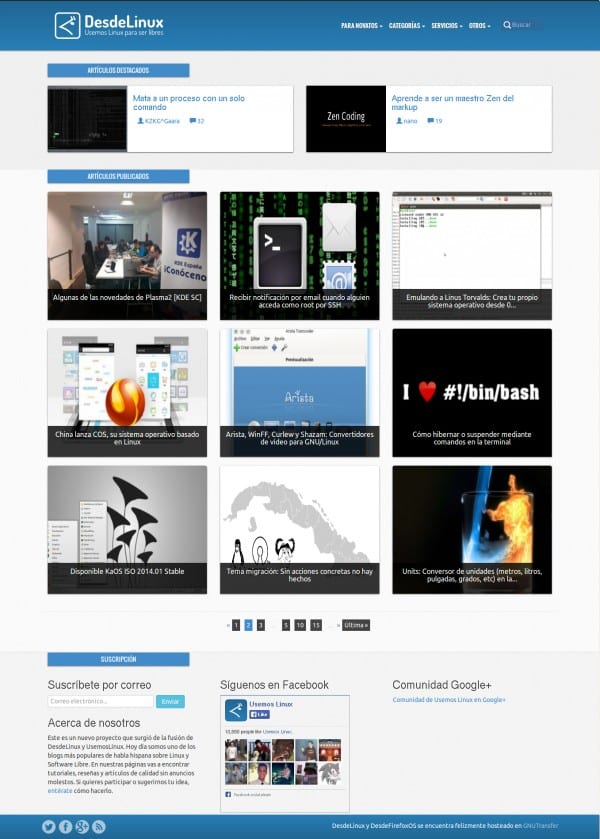
Cieľom nie je dostať sa z toho, na čo sme už prispôsobení, takže veľa prvkov zostáva rovnakých alebo podobným spôsobom. Začínam s domovskou stránkou
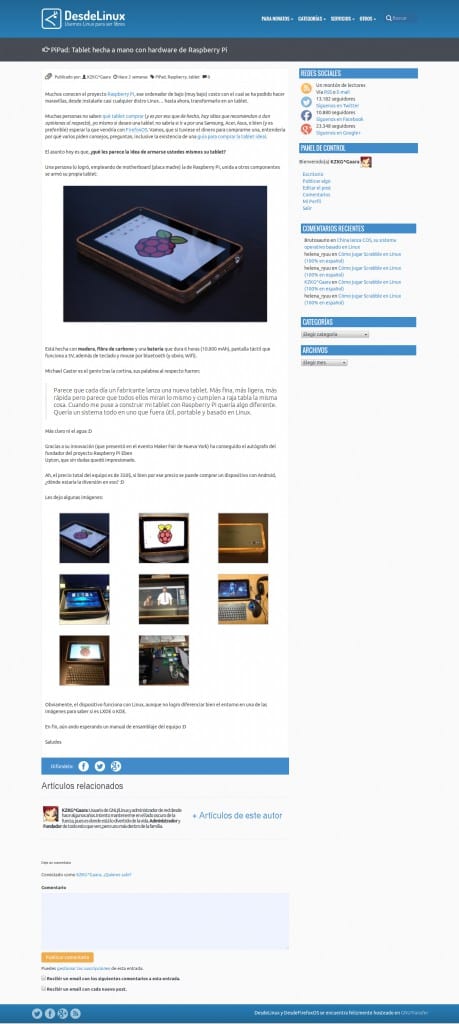
A takto by vyzerali články:
Ako vidíte, do našej miery zapadá a zaradili sme nové Skratky za vypracovanie článkov.
Preto ma napadlo podeliť sa s vami o to, ako vytvoriť jednu z nich (informačnú) pre prípad, že by ste ich chceli zahrnúť do svojich tém WordPress. Myslím niečo také:
Nie som odborník na programovanie s týmto CMS, takže sa nebudem snažiť vysvetľovať, prečo a ako to takto funguje, ukážem vám iba, ako na to, bodka.
Na tento účel používame «švajčiarsky armádny nôž» z WordPress, Myslím spis function.php ktoré bežne nájdeme takmer vo všetkých témach.
Čo urobíme v tomto súbore, je pridať štruktúru nášho ShortCode a samozrejme štítok, ktorý ho zobrazuje. Poďme teda na to.
Vo vnútri Function.php
Do nášho súboru function.php vložíme štruktúru HTML kódu ShortCode, ale nejde len o to, aby sme značky HTML umiestnili len tak. Mali by sme niečo také:
// Informačná funkcia infobox ($ atts, $ content = null, $ code = "") {$ return = ' "; $ návrat. = $ obsah; $ návrat. = ' "; návrat $ návrat; } // Krátky kód add_shortcode ('info', 'infobox');
Odtiaľto si objasňujeme niekoľko vecí. Najskôr, keď použijeme dva pruhy, vyradíme teda riadok // Info je to iba komentár.
V tomto prípade názov funkcie infobox Môže sa zmeniť na čokoľvek chceme, ale musí sa zhodovať s menom, ktoré používame v poslednom riadku.
príklad:
$ návrat. = $ obsah;
premenlivý $ obsah čo je miesto, kam obsah, ktorý sme vložili do ShortCode, ide predvolene. Ak nič nevložíme, vráti nulovú hodnotu.
Teraz je názov ShortCode taký, aký sme si nastavili:
add_shortcode( 'info', 'infobox' );
Kde sa môžete zmeniť Info za to, čo chceme. Teraz, aby to vyzeralo ako príklad, ktorý musíme uviesť:
[ info ]Este será el ShortCode de ejemplo[ /info ]
Aj keď samozrejme bez medzier, ktoré som dal, pretože by sa samozrejme ShortCode aktivoval.
Štýl ShortCode
Ak sa pozriete na riadok vyššie, bez kódu PHP a premenných by bol ShortCode v čistom HTML asi taký:
<div class="alert-info"></div>
Musíme teda použiť iba štýl CSS.
.alert.alert-info {background: # d9edf7 url (info.png) bez opakovania 7px 50%; polomer hranice: 4px; orámovanie: 1px pevný # bce8f1; farba: # 3a87ad; veľkosť písma: 14px; okraj: 15px 15px; odsadenie: 15px 15px 15px 50px zarovnanie textu: doľava}
A je to .. opakujem, že nie som programátor ani nič podobné, a vysvetlenie, ktoré som uviedol, je, ako chápem, že ShortCode funguje 😛



Páči sa mi, ako to vyzerá, blahoželám vám.
Ďakujem, čaká vás ešte dlhá cesta, ale ďakujem.
Veľmi dobre!! Bol by som rád, keby sa takáto téma stala súčasťou môjho WP.
Gratulujem ti!
Zatiaľ som to nedával, môžem ti to predať HAHAHAHAHA .. Robím si srandu 🙂
Výborne, ďakujeme za zdieľanie.
Tento typ zdrojov je na webe veľmi potrebný, je potrebné vysvetliť veci jasne.
Zdravím!
Krásny dizajn. Uvidíme, či mi pre moju webovú stránku dáte túto šablónu na prispôsobenie.
to sa dá urobiť v bloggerovi?
No nič, dal som to tak, ako to je a nefunguje mi to, čo by to mohlo byť? : /
Dal som [info] informácie [/ info]
a v mojom príspevku na wordpress sa to zobrazuje iba: informácia, zátvorky zmiznú, myslím, že niečo nie je v poriadku: /
Možno vo vašej šablóne nie sú krátke kódy definované vo funkcii.php, ako v mojom prípade, pridávam tieto hodnoty do súboru s názvom shortcodes.php mojej témy