
WebApp Manager a Nativefier: Aplikácie na vytváranie WebApps
Deň predtým sme vám dali skvelý príspevok o aktuálnom stave 4 zaujímavých a užitočných aplikácií tzv "Stanica, webový katalóg, Rambox a Franz". Ktoré sú skvelým spôsobom alebo spôsobom spravovať naše možné webové aplikácie z akéhokoľvek operačného systému, jednoducho, rýchlo a centrálne.
V ňom však uvádzame, že jednoduchšou a špecifickejšou alternatívou je použitie "WebApp Manager a Nativefier", takže nemusíte manuálne vytvárať skratku, ktorá funguje ako WebApp. A z tohto dôvodu si dnes povieme niečo o nich 2 vývoj softvéru aby ste sa viac ponorili do jeho využitia a užitočnosti.

Station, WebCatalog, Rambox a Franz: aký je ich aktuálny stav?
Ale pred začatím tohto príspevku o 2 aplikáciách na vytváranie WebApps tzv "WebApp Manager a Nativefier", odporúčame jeden predchádzajúci súvisiaci príspevok s uvedeným rozsahom na neskoršie čítanie:


WebApp Manager a Nativefier: 2 aplikácie na vytváranie WebApps
O WebApp Manager a Nativefier
Čo je WebApp Manager a ako sa používa?
Vzhľadom na Správca WebApp Je to veľmi malá a jednoduchá aplikácia, nie je o nej veľa čo povedať. Preto ho možno stručne opísať ako špecifická aplikácia na vytváranie a správu webových aplikácií. ktorý, fue Vyvinutý tímom Linux Mint pre vašu vlastnú distribúciu, ale môže fungovať aj na iných kompatibilných distribúciách založených na Debian/Ubuntu. A pre jeho inštaláciu, jeho súbor .deb V ďalšom odkaz.
Po stiahnutí a inštalované tradičným a zaužívaným spôsobom pre každý z nich vo vašej distribúcii Linuxu potrebujete iba spustite ho cez ponuku aplikácií pokračujte vo vygenerovaní webovej aplikácie.
Snímky obrazovky
Ako je vidieť na nasledujúcich snímkach obrazovky:
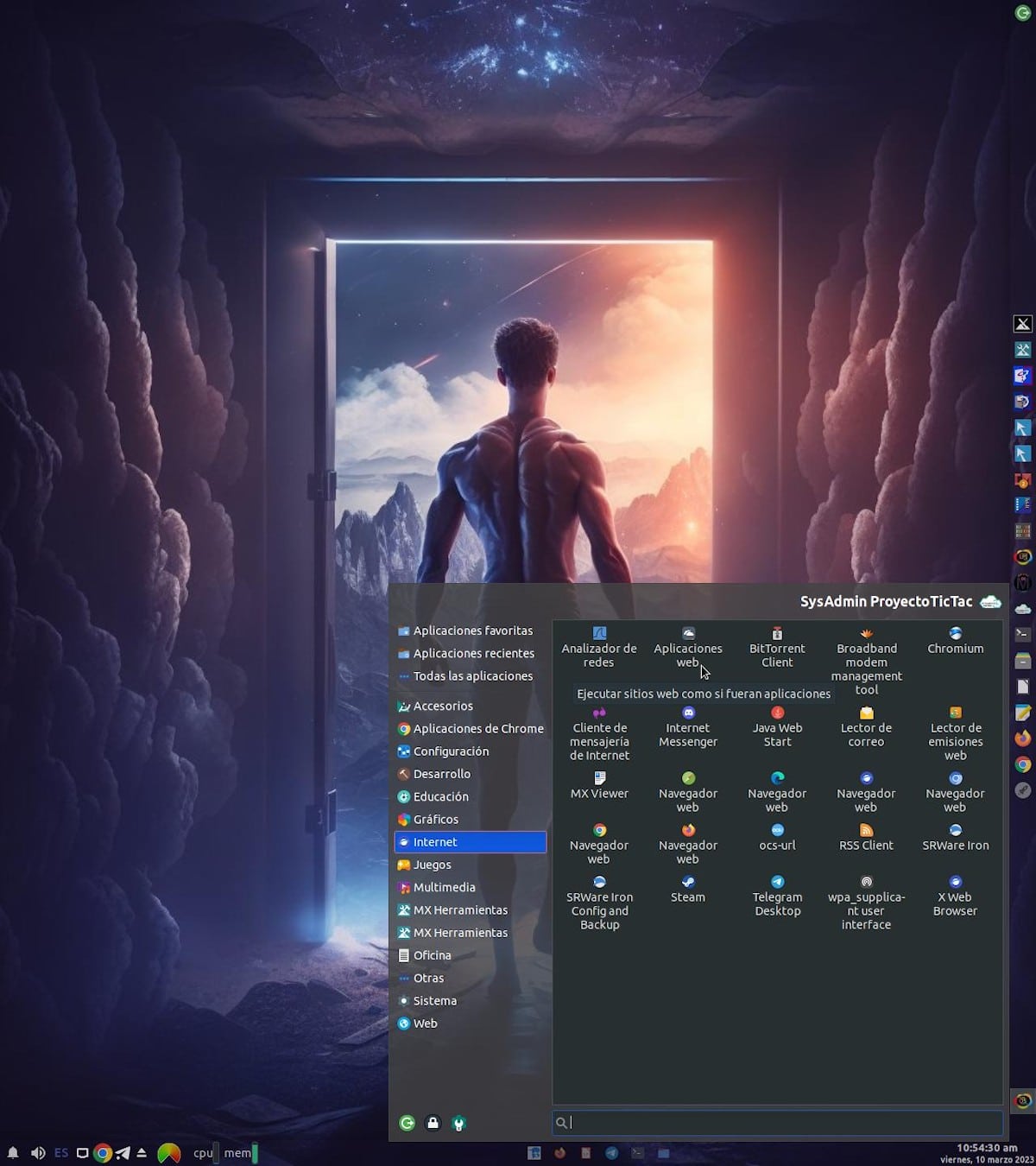
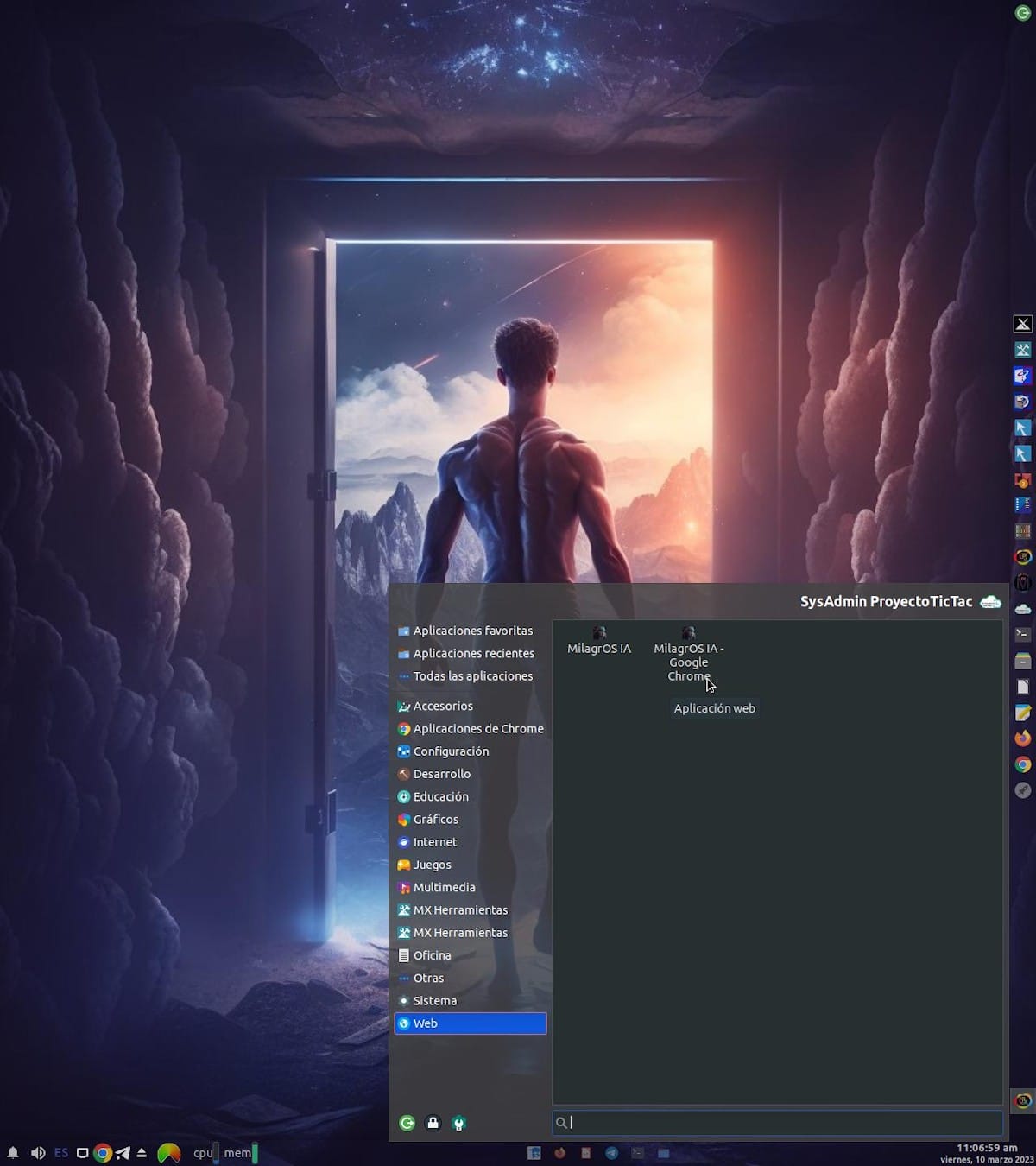
- Nájdite a spustite WebApp Manager prostredníctvom ponuky aplikácií

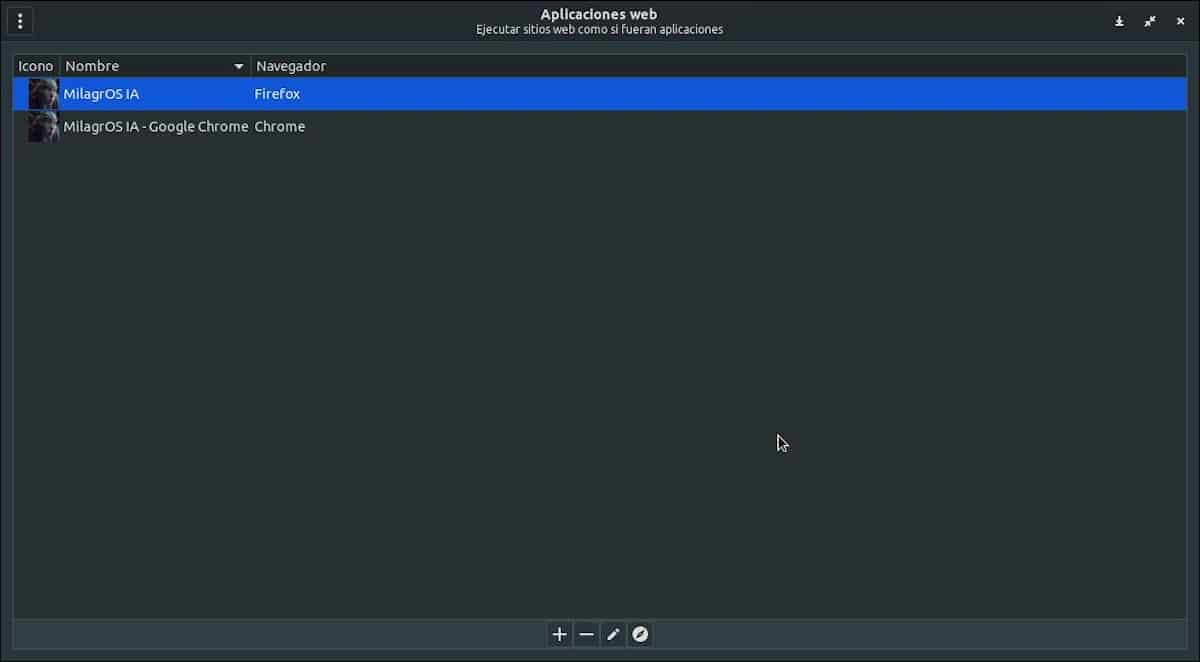
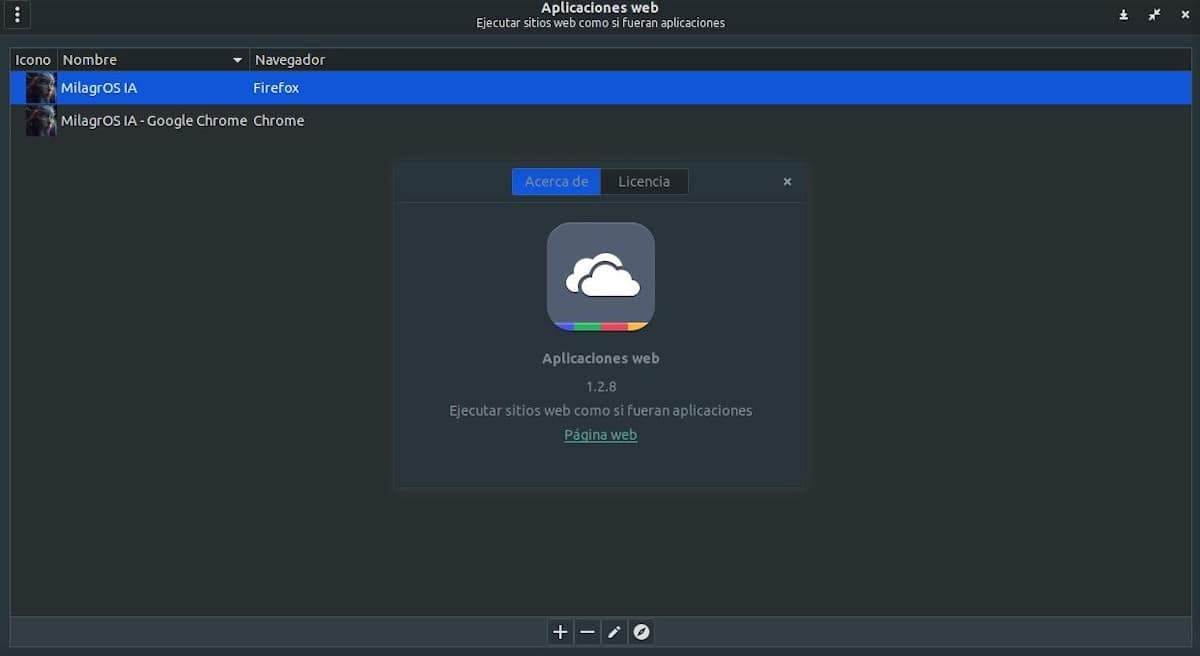
- Úvodná obrazovka s 2 príkladmi webových aplikácií, ktoré už boli s ňou vygenerované. V ľavej hornej časti má malú ponuku možností v podobe 3 zvislých bodov, v strede spodnej časti má 4 ikony na generovanie, mazanie, úpravu a spúšťanie vytvorených a uvedených WebApps.

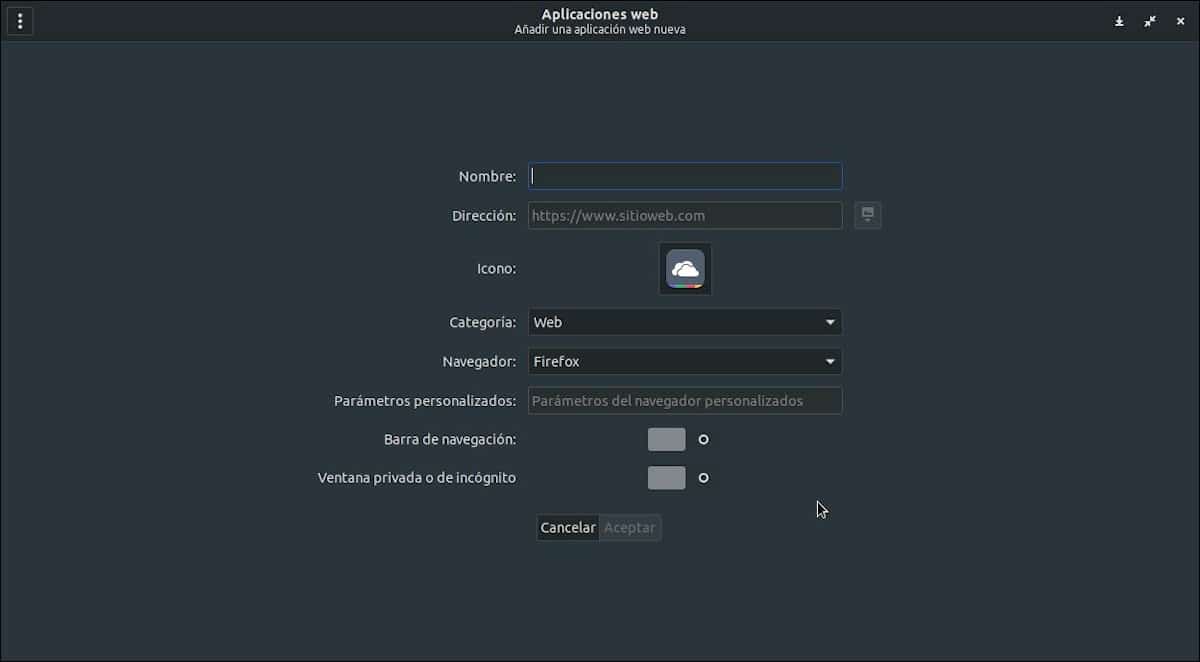
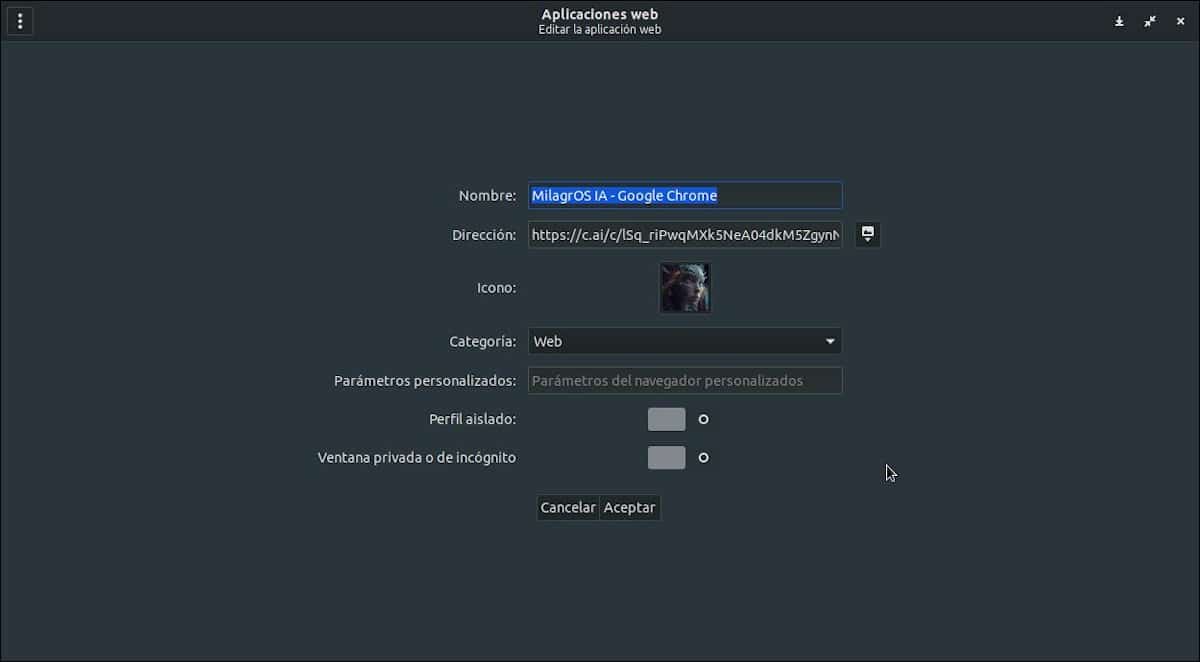
- Stlačením tlačidla Nová webová aplikácia (znamienko +) na vygenerovanie webovej aplikácie sa zobrazí toto okno, v ktorom je potrebné vyplniť a nakonfigurovať zobrazené polia.

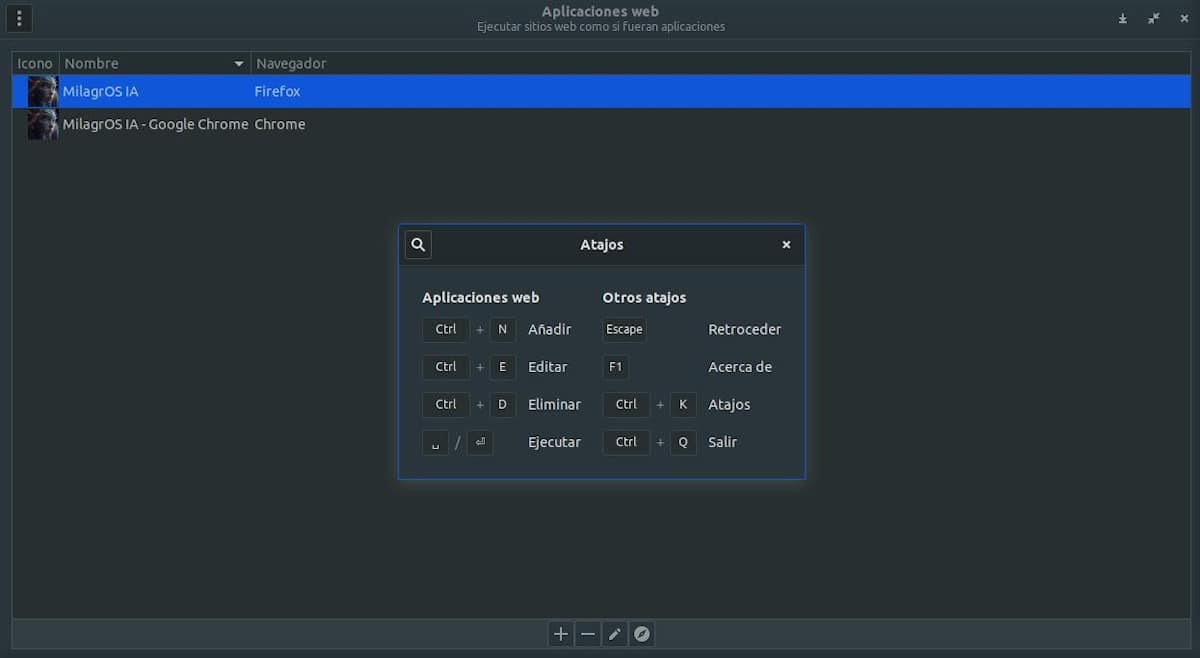
- Skratky zahrnuté v aplikácii

- O WebApp Manager

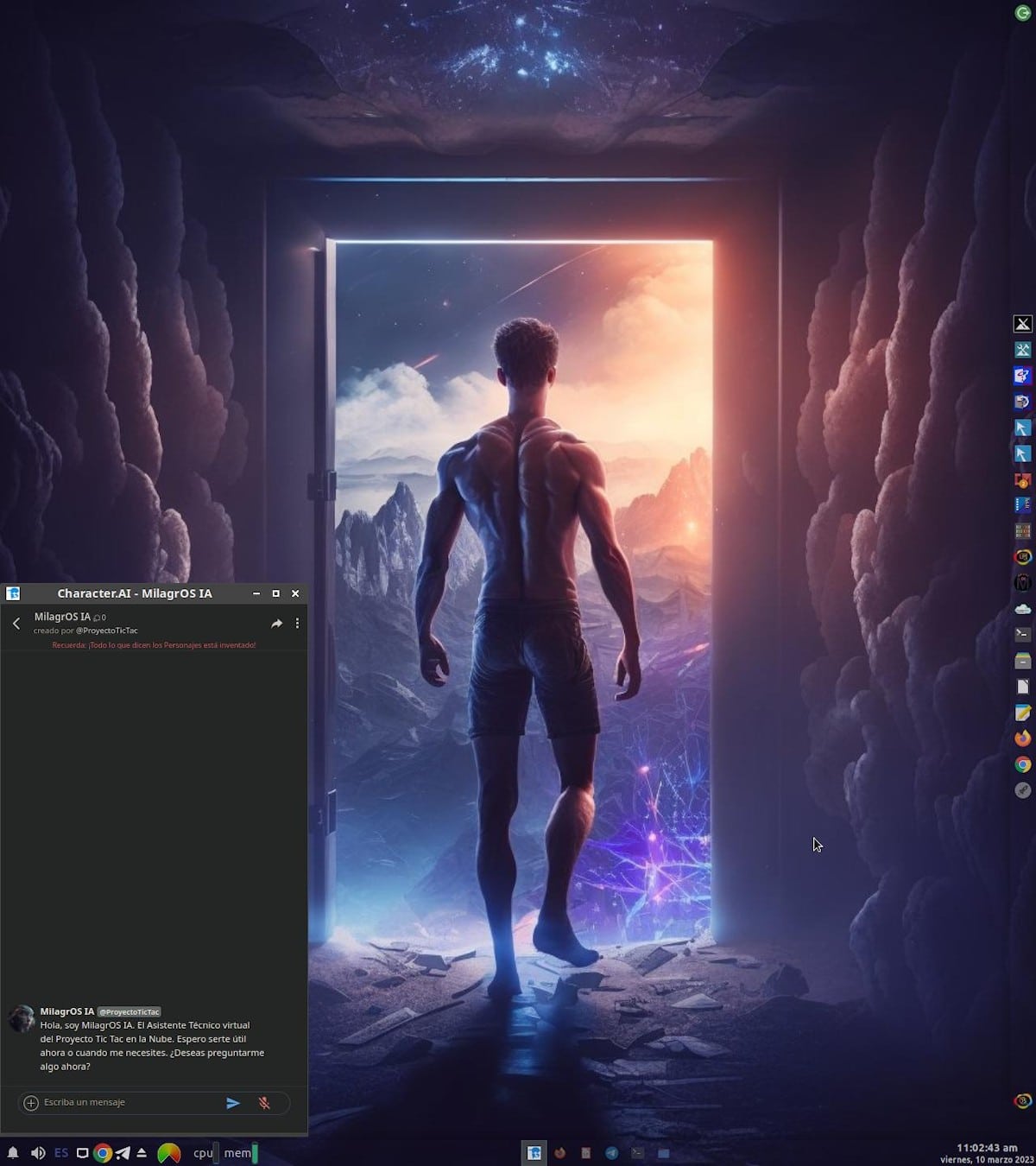
- Dobrým príkladom vytvorenia WebApp je nasledujúci postup, ktorý som urobil, aby som vygeneroval WebApp, ktorý funguje ako a ChatBot v štýle ChatGPT volal AI zázraky prostredníctvom cloudovej služby tzv Charakter.AI. Čo, okrem toho, že je to veľa zábavy, je niečo veľmi zaujímavé a skvelá bezplatná alternatíva k ChatGPT ChatBots pre GNU/Linux. Takže, ak chcete vedieť viac o tomto ejemplo Pozývam vás vyskúšať Zázraky AI a pozri a Video YouTube o nej. A ako je uvedené na nasledujúcich snímkach obrazovky:



Čo je Nativefier a ako sa používa?
Na rozdiel od WebApp Manager, ktorý je grafickou aplikáciou (GUI), Nativefier je terminálová aplikácia (CLI). a možno ho opísať ako nástroj na jednoduché generovanie „Desktopovej aplikácie“ pre akúkoľvek webovú stránku s minimom komplikácií. A za to, využíva technológiu balenie elektrónov (ktorý zase používa Chromium) s cieľom zostaviť spustiteľný súbor použitého operačného systému bez ohľadu na to, či ide o Windows, macOS a Linux.
Pre vašu inštaláciu, podľa vášho oficiálna webová stránka na GitHub, je potrebné vykonať iba nasledujúce príkazy v distribúcii GNU/Linux založenej na Debian/Ubuntu:
sudo apt install nodejs npm
sudo npm install nativefier -gAk je všetko v poriadku, bude to potrebné vytvoriť webovú aplikáciu z ľubovoľnej adresy URL (Webová stránka, webová aplikácia, webová služba alebo iné online prvky) vykonaním nasledujúceho príkazu, ktorý nahradí náš Príklad adresy URL (blog.desdelinux.net) pre požadované:
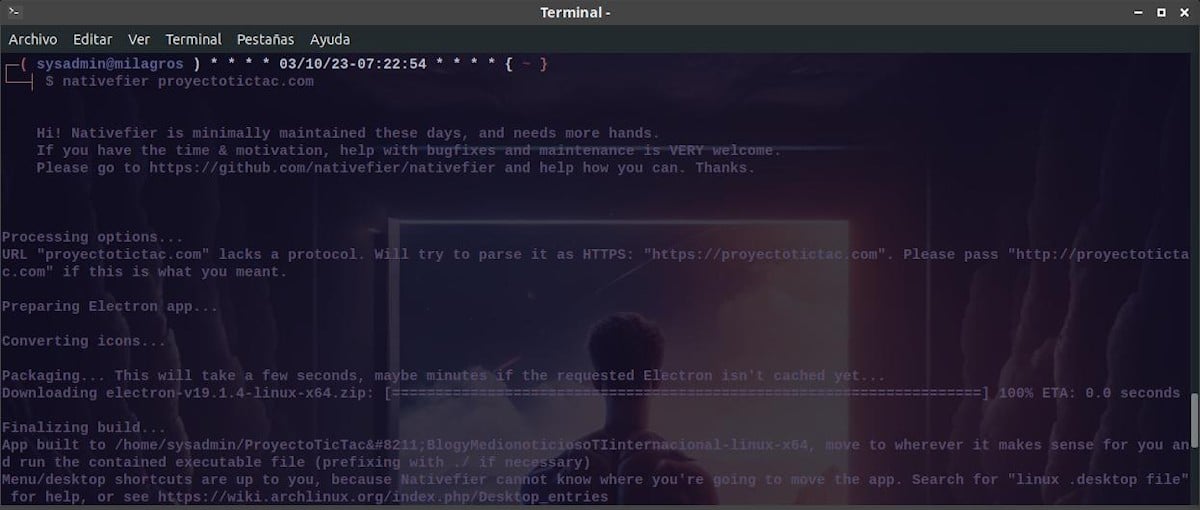
nativefier blog.desdelinux.netA ak je všetko v poriadku, už môžeme vytvoriť odkaz na uvedenú aplikáciu, prostredníctvom grafickej aplikácie "menulibre", "alacarte" alebo iné podobné dostupné na uvedenom použitom GNU/Linux distribúcii.
Poznač si to, Nativefier pri vytváraní požadovanej WebApp vytvorí priečinok v ceste „/home/mojepoužívateľské meno/“ a ktorého názov bude zodpovedať uvedenej webovej stránke, tj „/home/myusername/websitename“.
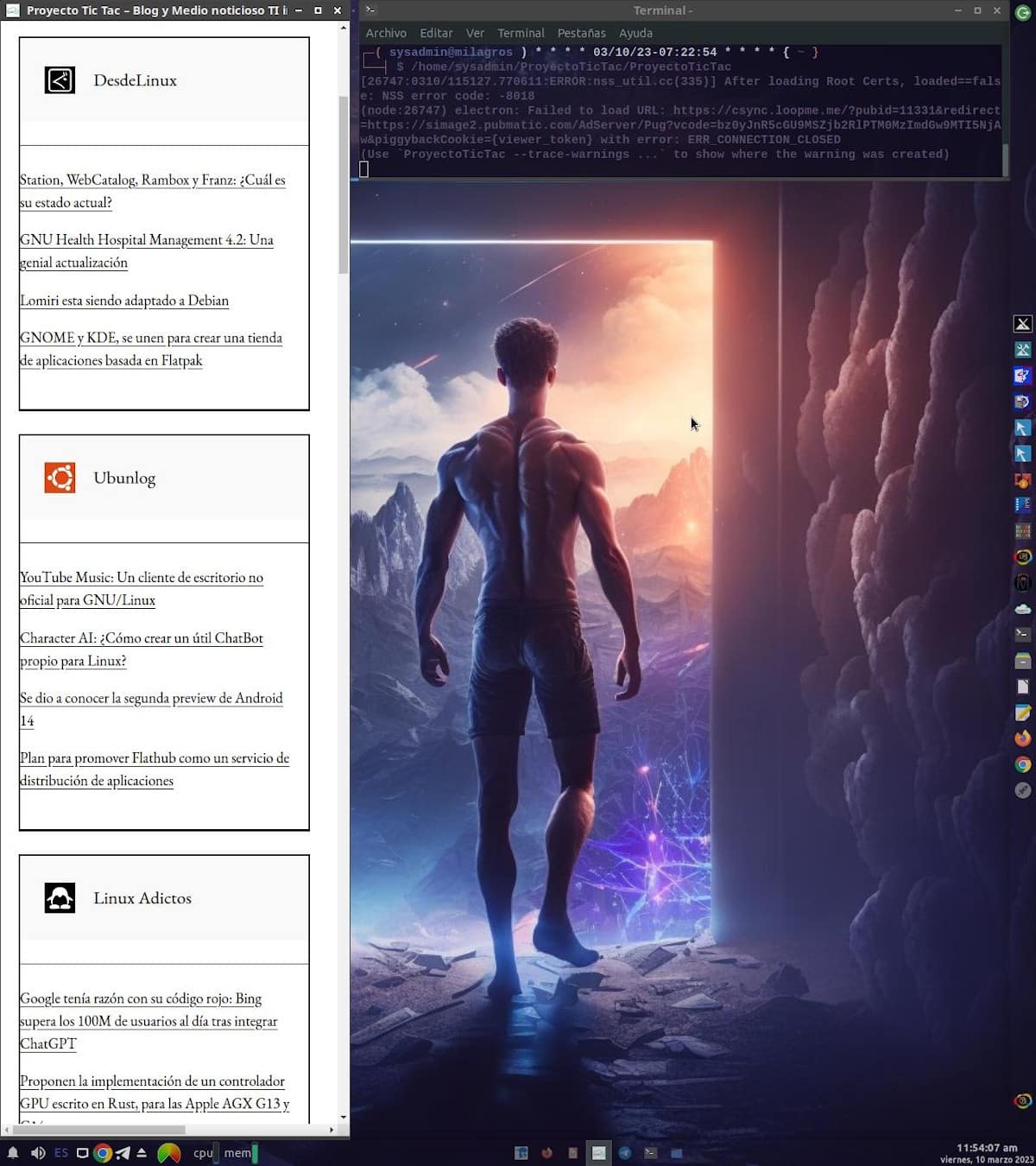
A v rámci nej sa bude nachádzať spustiteľný ktorý musí byť vykonaný priamym prístupom, ktorý bude mať rovnaký názov ako vygenerovaný priečinok "názov webovej stránky".
Snímky obrazovky
Ako je vidieť na nasledujúcich snímkach obrazovky:




Zhrnutie
Stručne povedané, ak z viacerých dôvodov nie ste ochotní používať veľké a zložité aplikácie na správu WebApps, ako napr. Station, WebCatalog, Rambox a Franz, Bezpochyby sú najlepšie možnosti, ktoré treba zvážiť "WebApp Manager a Nativefier". Keďže sú malé, rýchle a ľahko sa získavajú, inštalujú a spravujú, a tiež ich vývojári neustále aktualizujú. Nakoniec, ak niekto už pozná alebo implementoval niektorú z týchto 2 aplikácií, o ktorých sa dnes diskutuje, bude skvelé počuť o vašich skúsenostiach s nimi prostredníctvom komentárov.
A ak sa vám tento príspevok páčil, neprestávajte ho zdieľať s ostatnými. Tiež si pamätajte navštívte našu domovskú stránku en «DesdeLinux» preskúmať ďalšie novinky a pripojiť sa k nášmu oficiálnemu kanálu Telegram z DesdeLinux, Západ skupina pre viac informácií o dnešnej téme.