Ne glede na to, ali se želite naučiti ustvariti spletni dnevnik ali bi želeli kaj posebej napisati, je res, da vzdrževanje spletnega dnevnika zahteva čas in denar, vendar še vedno obstajajo brezplačna in odprtokodna orodja, ki vam bodo prihranila veliko stvari in da te prisilijo, da samo pišeš.
Poučeval bom uporabo Jekylla zaradi njegove enostavnosti in uporabe Markdowna, in čeprav obstaja veliko alternativ, Jekyll dobro komunicira z Githubom.
Zahteve:
- Čas
- Internet
- Github račun
Namestitev
Za Debian / Ubuntu in izpeljanke:
sudo apt-get namesti git ruby jekyll
O Fedori in izpeljanih finančnih instrumentih:
sudo yum install git ruby gem install jekyll
V Arch in derivati (potrpljenje):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Osnovna konfiguracija:
Git konfiguriramo z našimi podatki Github
git config --global user.name "uporabniško ime" git config --global user.email "email_id"
Ustvarimo repozitorij git, v katerem bomo delali lokalno, mora biti poklican enako kot vaše uporabniško ime za Github
git init youruser.github.io
Ko je imenik blogov ustvarjen, moramo poišči temo za jekyll v njem ali ga ni uspelo ustvariti. Nato morate kopirati vsebino teme v imenik, ustvarjen z git, v primeru uporabite temo Compass
/ _vključuje Imenik telesa strani
/ _stavitve Imenik telesa strani
/ _posti Imenik, kamor gredo vnosi
/ _css o / scss Imenik, kjer je css
/ _img o / slike Imenik, kamor gredo slike
/_config.yml Konfiguracijska datoteka
/404.md Stran z napako 404
/ CNAME Povezava do domene
/o.md Stran «o»
/index.html Domača stran
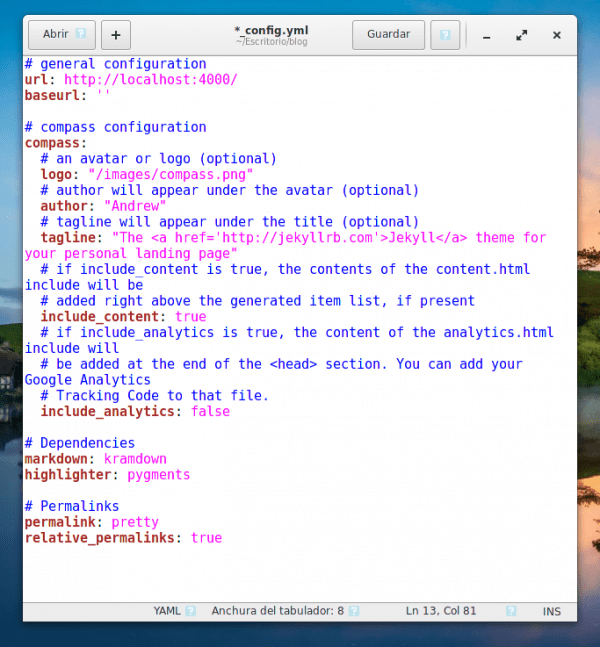
Zdaj dopolnite konfiguracijsko datoteko _config.yml s podatki, ki jih želite, v mojem primeru sem jo pustil tako:
Pojdite na terminal v imeniku, s katerim sodelujemo, in pišite
jekyll služijo
Iz brskalnika vnesite localhost: 4000 ali 127.0.0.1:4000 in videli boste, kako spletno mesto deluje, lahko začnete lokalno spreminjati vsebino spletnega dnevnika prek želenega urejevalnika kod, moje je vzvišeno besedilo.
Tu je Jekyll z že nameščeno temo.
Ko se odločite, da je spletni dnevnik pripravljen za objavo ali za posodobitev vnosov, pišite
git add --all git commit -m "Sporočilo, ki ga želite prikazati" git push -u origin master
Zahteval bo vaše uporabniško ime in geslo za github; napiši in dostopi
www.youruser.github.io
No, do vnosa, upam, da je bil jasen. Orodje StackEdit vam omogoča pisanje in izvoz datotek z oznako v github repozitorij, če potrebujete informacije iz jekyll, lahko uporabite uradna spletna stran jekyll ali iz stran s pomočjo za github.



Dober članek, obstaja pa veliko drugih CMS ali spletnih aplikacij za ustvarjanje spletnih dnevnikov, zaradi katerih se resnično osredotočite na pisanje. Videti je pretežko za uporabo Jekylla, čeprav za okuse ..
Seksapel Jekylla, Pelicana in drugih je dejstvo, da ustvarjajo statična spletna mesta iz Markdown RestructuredText ali itd. In tako ustvarjajo bloge, ki jih lahko gostijo na github straneh in dajo zunanje komentarje z Disqusom.
Moj blog je na primer Pelican, če želite ustvariti novo objavo, je ustvariti prvo datoteko in jo ponovno prevesti, zavežem se k veji gh-pages repo v githubu in to je to.
Uff, super enostavno kajne? Ustvari datoteko, jo znova preberi, objavi .. Obstaja WordPress (in podobno), vsak dan te imam rad več más
Kot nenavadno dejstvo kernel.org uporablja njihov generator.
https://www.kernel.org/pelican.html
No, to sta dve različni stvari, vendar bi WordPress popolnoma spremenil za katerega koli statičnega graditelja spletnih strani. Zaplet je na začetku, ko moraš sestaviti postavitev in druge, druga stvar je točno to, kar rečeš, osredotoči se na pisanje, preprosto ustvariš navadno besedilno datoteko in z oznako BAM ustvariš objavo. V tem ne vidim nič zapletenega.
pozdrav
Ne trdim, da je to vaš primer, vendar so nekateri vodili sveto vojno na WordPressu (na primer Joomla ali Drupal) v korist generatorjev statične vsebine. Da, so hitri, preprosti, vendar so bolj problematični, ko gre za to, kar počne WordPress, in to ne omenja orodja kot nekaj skupnega, kjer lahko sodelujejo mnogi, kjer morate moderirati ... itd. .
Imaš prav elav, wordpress je boljši, odvisno od potreb. blog kot desdelinuxLahko bi deloval z generatorjem statične vsebine, vendar bi za mnoge ljudi, da bi sodelovali, to predstavljalo težavo, poleg dejstva, da čeprav ga je preprosto konfigurirati, lahko ima varnostne težave, ne kot WordPress. Zato novincem priporočam Jekyll in nato Wordpres, saj je lažji in se lahko učite s preprostimi vadnicami v HTML/CSS brez uporabe PHP, ki bi novinca prestrašil.
To, kar sem napisal, je enaka tehnologija, ki jo uporabljajo strani github, vendar vam ne dovoljuje uporabe lastnih tem, morate uporabiti privzete. Seveda obstajajo enostavnejši, vendar sem iskal preprosto namestitev in konfiguracijo, ne da bi se bilo treba ukvarjati z domenami, gostovanjem, SEO, varnostjo itd.
Dolgo sem ga ustvaril z wordpressom, vendar ga bom poskusil, lepa hvala, delim vaš članek 🙂
Ampak ... eno vprašanje ... Ali ni to blog?
To je ploščata stran, ker ne dovoljuje komentarjev.
Recimo, da je tehnično statična stran. Če pa vam omogoča, da namestite Disqus za komentarje, tako da bo dopolnil tisto, kar je potrebno.
Zanimivo, hvala.
Hvala vam. Zelo dobro.