Poleg mitov, prepričanj ali mnenja, da je uporaba GNU / Linux zapletena, menim, da je odličen operacijski sistem za tiste, ki so razvijalci, zlasti spletni razvijalci.
Imel sem priložnost pogovarjati se z mnogimi ljudmi, ki jim je ljubše OS X in celo Windows razviti, kot pravijo, zaradi svoje enostavnosti in svojih orodij, in čeprav gre za zelo individualno mnenje vsake osebe, verjamem, da vsaka distribucija GNU / Linux ali vsaj najbolj priljubljena ponuja vse, kar potrebujete za namestitev in delo.
[quote] Najbolj priljubljene distribucije v svojih skladiščih ponujajo vse potrebne pakete za spletnega razvijalca. [/ quote]
Zdaj je pri razvojnem vprašanju dilema, kot je zelo posodobljena distribucija Antergos ali tisti, ki vzdržuje ravnotežje med stabilnim in posodobljenim kot Ubuntu?
Sem dal zelo preprost primer, medtem ko sem Zaupanja vreden Ubuntu najnovejša različica Netbeans je 7.0.1, in ArchLinux različica 8.0.2 je na voljo. Enako se zgodi z NodeJS in druge pakete, ki jih bomo videli spodaj in jih pogosto uporabljajo sprednji del.
Kakor koli že, vsak se odloči, da bo izbral porazdelitev svojih želja glede na delo, ki ga bo opravil. V tem članku bomo začeli z namestitvijo Ubuntuja in ker je osredotočen na nove uporabnike, bomo postopek prikazali korak za korakom.
Namestite Ubuntu 14.04
Najprej bomo prenesli namestitveno sliko Ubuntuja z njegove uradne spletne strani. Spodnja povezava vam omogoča, da izberete, ali želite prenesti 32-bitno ali 64-bitno iso.
Ko ga prenesemo, moramo DVD zapisati s prenesenim iso-jem ali pripraviti Flash pomnilnik za zagon in namestitev z njega. V operacijskem sistemu Windows lahko to storimo tako, da sledimo ta vodnik in na Macu To drugo. Ko je to končano, ponovno zaženemo računalnik in začnemo s pomnilnikom ali DVD-jem.
Koraki namestitve Ubuntu 14.04
Najprej je treba izbrati jezik, s katerim želimo namestiti Ubuntu:
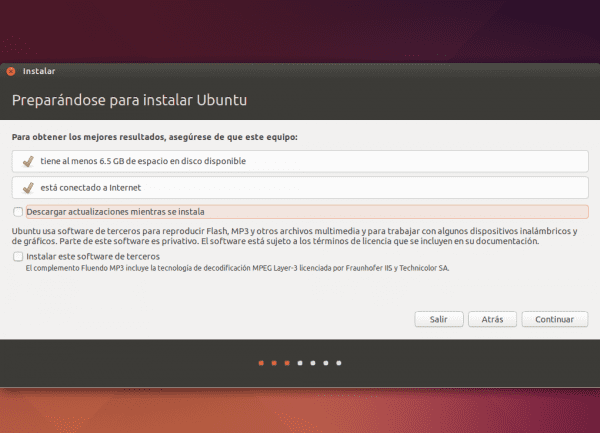
Kasneje bomo videli, ali imamo vse potrebne zahteve za namestitev:
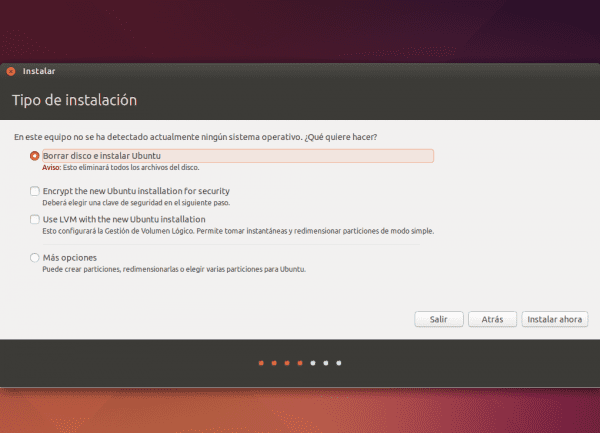
Kasneje gremo na razdelitev trdega diska. Če s tem niste izkušeni, je bolje, da po varnostnem kopiranju podatkov pustite vse privzeto.
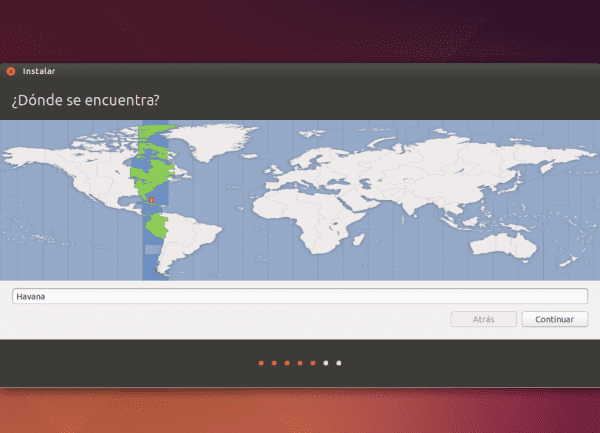
Izberemo časovni pas:
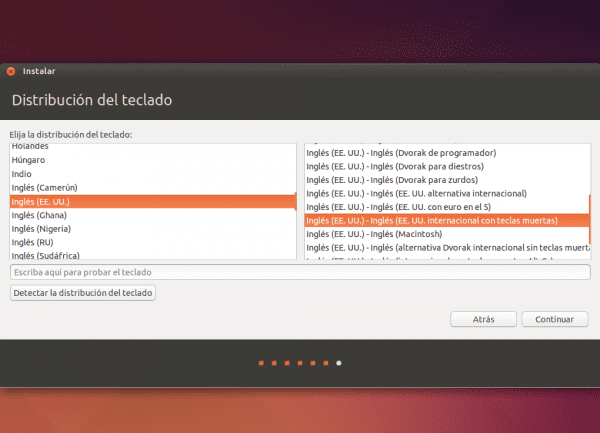
Izberemo jezik tipkovnice:
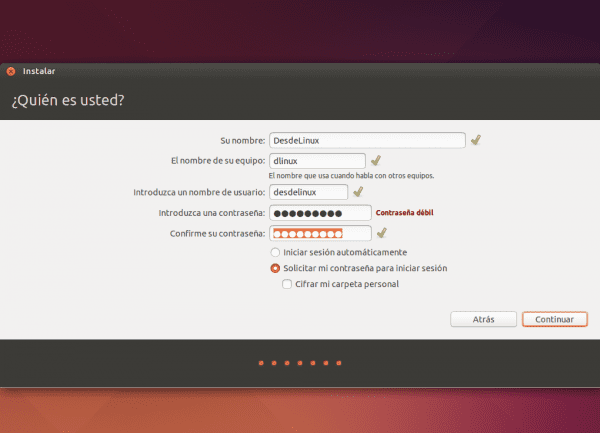
Določimo svoje uporabniško ime, ime računalnika in geslo:
In čakamo, da se konča:
Ko se namestitveni program konča, znova zaženemo računalnik in vstopimo v sejo. Lahko zaženemo Update Manager ali odpremo terminal in damo:
$ sudo apt update && sudo apt upgrade
In če ni ničesar za posodobitev, lahko začnemo.
Priprava našega delovnega prostora na testiranje
Ker smo razvijalci, se želimo osredotočiti le na to, kar znamo narediti: razvijati. Ne zanima nas, kako konfigurirati spletni strežnik ali kako deluje baza podatkov, želimo le nekaj, kar deluje in je enostavno implementirati, da začnemo pisati kodo.
Če bi morali pisati samo v HTML, CSS, JS, bi bilo vse bolj preprosto, včasih pa moramo imeti testni strežnik za kodo v PHP, Ruby, DJango itd. Zato je najbolje, da nastavite svoj spletni strežnik. Na našo srečo imamo ta objekt na dva različna načina:
- Uporaba namestitvenega programa XAMPP kaj nam zagotavlja Apache.
- Uporaba SVETILKA Bitnami.
Namestitev Bitnamija
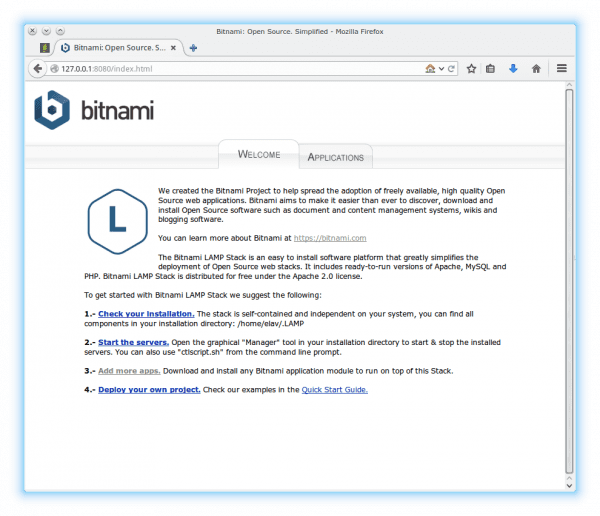
Namestitev LAMP preko Bitnamija smo ga že videli v prejšnjem članku, zato ga v tem članku ne bo treba obravnavati. Ko je Bitnami nameščen, lahko testni strežnik upravljamo prek spletnega brskalnika.
Vso potrebno dokumentacijo o tem, kako deluje Bitnami, najdete na njegov wiki.
Namestitev XAMPP
Namestitveni program XAMPP prihaja tudi iz podjetja Bitnami, vendar je postopek namestitve nekoliko drugačen, zato ga bomo preučili korak za korakom. Prva stvar je seveda prenesti datoteko, ki nas zanima glede na arhitekturo našega procesorja:
Ko ga prenesemo, odpremo terminal in dostopamo do mape, v kateri je datoteka, kateri bomo dali dovoljenja za izvajanje. V primeru 64-bitne datoteke bi bilo to:
$ sudo chmod a+x xampp-linux-x64-5.5.19-0-installer.run
Zdaj ga v istem terminalu izvedemo:
$ sudo ./xampp-linux-x64-5.5.19-0-installer.run
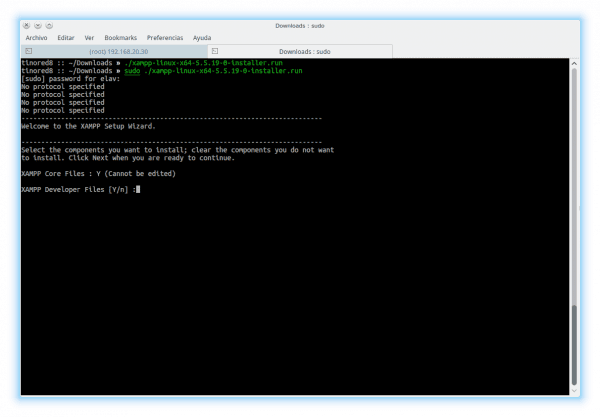
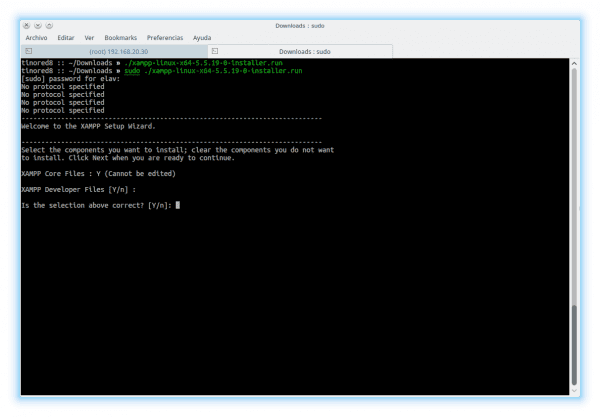
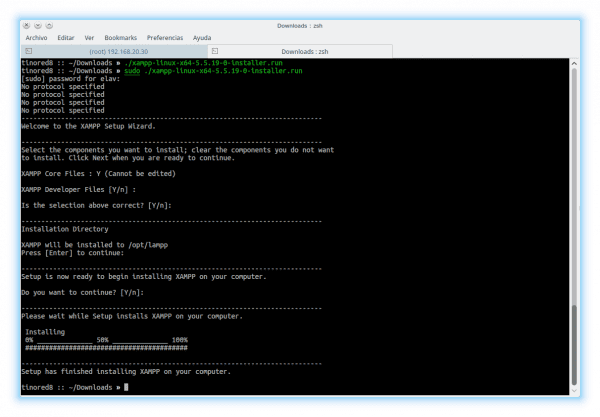
In sledimo naslednjim korakom.
Na prejšnji sliki nas je vprašal, ali želimo namestiti datoteke za razvijalce, na kasnejši pa, če se strinjamo z izbiro, ki smo jo izbrali.
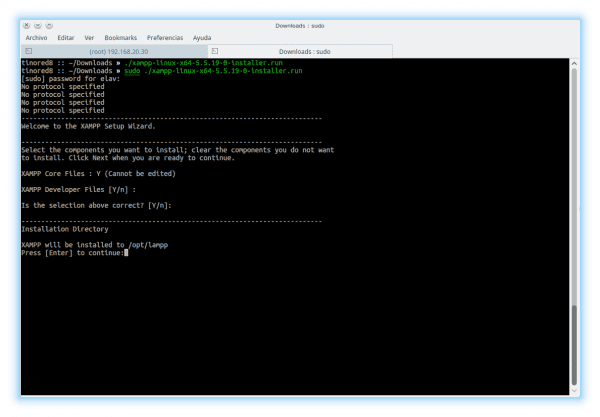
Zdaj nas vpraša pot, kamor želimo namestiti (privzeto je v / opt / lampp), in čeprav jo lahko spremenimo, priporočam, da jo pustite takšno, kot je.
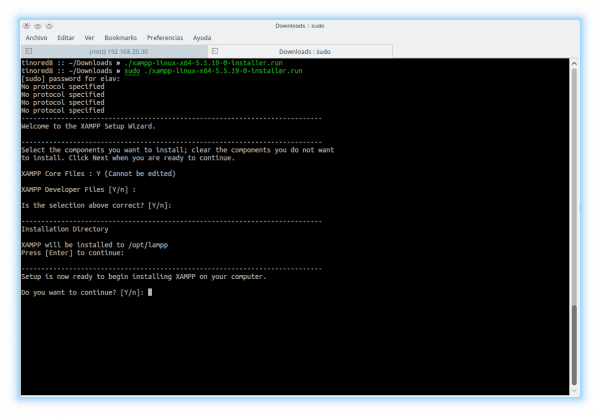
Še en korak preverjanja pred začetkom namestitve
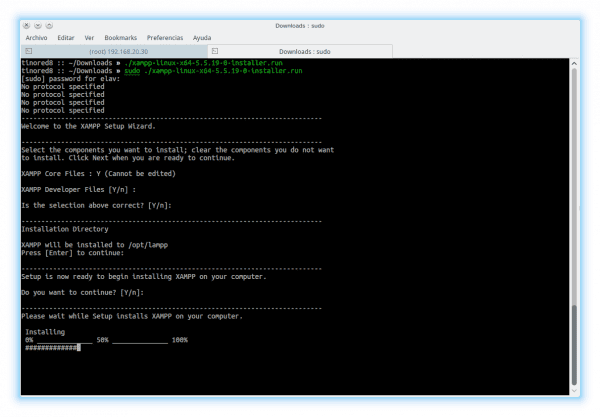
Namestitev XAMPP
Namestitev končana.
Zdaj, da zaženemo XAMPP, moramo samo izvesti:
$ sudo / opt / lampp / lampp start Zagon XAMPP za Linux 5.5.19-0 ... XAMPP: Zagon Apache ... ok. XAMPP: Zagon MySQL ... ok. XAMPP: Zagon ProFTPD ... ok.
In tako imamo že zagnan strežnik Apache + MySQL + PHP + Perl. Če imate težave, priporočam, da obiščete FAQ.
DNS po meri in navidezni gostitelj z XAMPP
Ob predpostavki, da imamo v našem testnem strežniku več spletnih mest, lahko nastavimo, da je vsaka od njih vidna lokalno v datoteki / Etc / hosts. Vzemimo primer, recimo, da imamo spletno mesto dev.tests.com, kar storimo, je odpreti datoteko / Etc / hosts z našim najljubšim urejevalnikom besedila (in kot root) in ga dodajte na naslednji način:
$ sudo vim /etc/hosts
in dodamo vrstico:
127.0.0.1 dev.prueba.com
A to seveda ni dovolj, ker moramo Apacheju povedati, da kadar nekdo zaprosi za to dev.test.com Za 127.0.0.1 morate vrniti naše testno mesto.
Datoteko uredimo /opt/lampp/etc/httpd.conf
$ sudo vim /opt/lampp/etc/httpd.conf
in odkomentirajte (odstranite znak za funt) vrstico, ki pravi:
# Include etc/extra/httpd-vhosts.conf
in pustimo tako:
Include etc/extra/httpd-vhosts.conf
Zdaj gremo v datoteko /opt/lampp/etc/extra/httpd-vhosts.conf ki bi moral imeti nekaj takega:
# uporabljajte samo navidezne gostitelje, ki temeljijo na imenih, tako da strežniku ni treba skrbeti glede # naslovov IP. To označujejo zvezdice v spodnjih navodilih. # # Glejte dokumentacijo na # # za nadaljne podrobnosti, preden poskusite nastaviti navidezne gostitelje. # # Za preverjanje konfiguracije navideznega gostitelja lahko uporabite ukazno vrstico '-S'. # # Primer VirtualHost: # Skoraj katera koli direktiva Apache lahko gre v vsebnik VirtualHost. # Prvi odsek VirtualHost se uporablja za vse zahteve, ki se # ne ujemajo z ServerName ali ServerAlias v nobenem bloku. # ServerAdmin webmaster@dummy-host.example.com DocumentRoot "/opt/lampp/docs/dummy-host.example.com" ServerName dummy-host.example.com ServerAlias www.dummy-host.example.com ErrorLog "dnevniki / lutke -host.example.com-error_log "Dnevniki po meri" / dummy-host.example.com-access_log "pogosti ServerAdmin webmaster@dummy-host2.4.example.com DocumentRoot "/opt/lampp/docs/dummy-host80.example.com" ServerName dummy-host80.example.com ErrorLog "log / dummy-host2.example.com-error_log" CustomLog "logs / dummy-host2.example.com-access_log" pogost
Prilagodimo ga in pustimo tako:
# uporabljajte samo navidezne gostitelje, ki temeljijo na imenih, tako da strežniku ni treba skrbeti za # naslove IP. To označujejo zvezdice v spodnjih navodilih. # # Glejte dokumentacijo na # # za nadaljne podrobnosti, preden poskusite nastaviti navidezne gostitelje. # # Za preverjanje konfiguracije navideznega gostitelja lahko uporabite ukazno vrstico '-S'. # # Primer VirtualHost: # Skoraj katera koli direktiva Apache lahko gre v vsebnik VirtualHost. # Prvi odsek VirtualHost se uporablja za vse zahteve, ki se # ne ujemajo z ServerName ali ServerAlias v nobenem bloku. # DocumentRoot "/ home / path / folder / project /" ServerName my_blog.dev Zahtevaj vse odobreno
Kot je logično, je treba pri zamenjavi določiti pot do mape našega projekta "/ Domov / pot / mapa / projekt /".
Ročna namestitev LAMP
Zdaj, čeprav se morda ne zdi tako, mislim, da je bolj okorno narediti namestitev na prejšnji način, kot pa namestiti pakete neposredno iz naših skladišč. Če želimo imeti isti sklad na našem računalniku, moramo odpreti terminal in postaviti:
$ sudo apt install apache2 mysql-server-5.5 phpmyadmin
Samo s temi tremi paketi bodo nameščene potrebne odvisnosti, da bodo lahko začele delovati z najnižjimi zahtevami pri razvoju.
DNS po meri in navidezni gostitelj z LAMP
Na delu DNS (strežnik domenskih imen) ohranjamo vse enako, kar pomeni, da v datoteko dodamo imena naših preskusnih mest / Etc / hosts. Zdaj je v primeru Apache pot VHost (navideznih gostiteljev) drugačna.
Običajno je tisto, kar vstavimo v datoteko /opt/lampp/etc/extra/httpd-vhosts.conf na poti /etc/apache2/sites-available/vhostname.conf, nato pa se do te datoteke v mapi naredi simbolična povezava / etc / apache2 / omogočena spletna mesta / vendar ne bomo komplicirali. Datoteko bomo dali neposredno / etc / apache2 / omogočena spletna mesta / z naslednjo konfiguracijo:
$ sudo vim /etc/apache2/sites-enabled/dev.pruebe.com.conf DocumentRoot "/ home / path / folder / project /" ServerName my_blog.dev Zahtevaj vse odobreno
Mislim, da je upravičeno pojasniti, da je pri ročni namestitvi privzeta pot do map spletnih mest / var / www / http /.
Namestitev NodeJS in Ruby
Če uporabimo NodeJS o Ruby (namesto PHP in Perl) lahko pakete ročno namestimo tako, da zaženemo v konzoli:
$ sudo apt install nodejs ruby
In če potrebujejo še kakšen paket, ga morajo preprosto poiskati tako, da zaženejo upravitelja paketov ali v konzoli:
$ sudo apt search paquete a buscar
Dokler tega dela nismo že imeli na strani strežnika, pripravljenega za naš peskovnik, si oglejmo nekaj aplikacij, ki jih lahko uporabimo.
Orodja za spletni razvoj
V skladiščih imamo nekaj aplikacij, ki nam bodo omogočile udobno delo, ko gre za HTML, CSS, JS in druge. Med njimi imamo:
- Bluefish
- Geany
- Gedit
- Kate
Biti modra riba (po mojem mnenju) najbolj popoln, ko gre za delo sprednji del, vendar priporočam namestitev programov drugih proizvajalcev, ki nam ponujajo veliko več funkcionalnosti. Imamo na primer Nosilci, SublimeText o Komodo-Edit. Vse te aplikacije imajo svoj namestitveni paket za Ubuntu, razen Komodo-Edit, ki ga je treba samo razpakirati in zagnati datoteko .sh.
(… v teku …)














Ali še kdo vidi duhova netopirja na podobi kozle iz te različice ubuntuja?
Hahaha res je .. gledam samo oranžno brado in vdolbine gobca 😀
Zdaj, ko to že omenjate, se imenuje "Pareidolia."
O tem, kateri Distros izbrati pri programiranju, je precej zapleteno. "Prej" je bil razvit za nekaj brskalnikov in voila, ker je bil razvoj veliko počasnejši. Danes obstaja neskončnost brskalnikov in platform, na katerih lahko razvijate spletne aplikacije, ki jih imenujemo ASP.Net, PHP, JAVA itd. kjer so aplikacije veliko bolj prečne, s tem mislim, da do njih ne dostopajo samo iz običajnih namiznih ali prenosnih računalnikov, ampak so že opravljene (in se želi enaka funkcionalnost) s tabličnega računalnika, mobilnega telefona itd.
Verjamem, da je danes treba ostati v ospredju, najprej zaščititi stabilnost in varnost aplikacij, v tem smislu sem paranoičen, še vedno me veliko stane izvedba bančne transakcije iz druge naprave, ki ni moja , velikokrat upam, da bom prišel do varnosti svojega doma, tudi če se sliši nelogično.
Drugi. Bodimo iskreni: dobro je znano, da večina programerjev (vsaj tistih, ki jih poznam), ne glede na to, ali gre za splet, JAVA, BB.DD itd., Vsaj 80% uporablja Unix platformo za programiranje. Ljudje, ki bi bili brez vseh orodij, ki so na voljo na platformi, odkrito in brezplačno, zelo zapleteni pri napredovanju. Prav tako lahko zagotovo trdim, da skoraj celotna spletna platforma ali BB.DD. nameščen je na strežniku Unix, zato ne bi bilo logično, da drugi del deluje enako?
Hvala za delitev in pozdrav.
Utihni ... jaz sem Batman!
Zdi se mi kot sova, lol
Tako je .. tu mislimo enako po ponovnem pogledu
Sem spletni razvijalec, večinoma PHP, Debian kot svoje delovno okolje uporabljam že nekaj let, kot je omenjeno v prispevku, odločitev o tem, kateri distro bo uporabljen, je odvisna od vsake osebe in na razvojnem področju Linuxa, če ponuja veliko orodja, ki olajšajo življenje.
Kot komentar sem marsikje videl, da nekateri razvijalci namestijo XAMPP, LAMP in / ali podobno, v Linuxu tega ni treba storiti, saj se spomnimo, da je apache domoroden za Linux, na primer na svoj Debian namestim samo apache2 in php5 s tipičnim (aptitude install apache2 php5) in voila mi ni treba več početi nič drugega, kot da svoje projekte postavim v / var / www
Tako je, kar se zgodi, sem poskusil narediti "enostavno", čeprav v prispevku omenim dva načina 😉
S spoštovanjem. Zdi se mi v redu, da namestite apache2 in php5, vendar se mi zdi, da bi morali namestiti mysql in tudi Kako konfigurirate phpmyadmin? Hvala vam.
Bodimo iskreni, kljub trudu, ki ga Dreamweaver prenaša nad vse te programe, je škoda, toda v Linuxu nimamo nekaj na višku tega programa Adobe.
Da, obstaja (no, delno), imenuje se Brackets in upošteva tudi Vim in Emacs. : v
Vstavljanje smeti v kodo seveda Dreamweaver gre mimo vseh
Dreamweaver je bolj za oblikovalce kot za programerje, za ljudi, ki delajo s kodo, je preveč okoren in počasen. Veliko bolj udobno je uporabljati program, kot je vzvišeno besedilo, oklepaji ali webStorm / phpStorm. V času, ko sem uporabljal Dreamweaver, sem imel težave, ko sem pustil svojo kodo pripravljeno, sem prešel v način oblikovanja, kjer Dreamweaver, če postavim piko ali kaj premaknem, poskrbi za popolno razgradnjo moje kode, ki sem jo pustil tako lepo. Da ne rečem, da gre za plačilo. Imam prijatelje oblikovalce in zanje je to fantastično, saj lahko naredijo stran, ne da bi napisali eno vrstico kode.
breamweaver Hahaha Nikoli se ne bom naučil s tem, če se boš naučil posneti
Dreamwho? ... Baff, kolega, Artisteer, Dreamweaver, vse to je čisto sranje, oprosti, če tako rečem, ampak to je resnica.
Vstavijo sedemsto vrstic junk kode, veliko oznak ali ciljev, ki niso potrebni itd itd itd
Oklepaji, sublimno, s katerim koli od teh je več kot dovolj za opravljanje katerega koli dela CSS.
Aptana Studio 3 veliko boljši od Dreamweaverja.
Kaj si rekel? Dreamweaver? In takoooo queee essss?
Upajmo, da vidite vso kodo za smeti, ki vas generira ... dreamweaver je namenjen NEPROFESIONALCEM, točka!
Senzacionalna objava, res
Felicidade
Hvala 😉
Vaše informacije so zelo koristne ... Hvala. Se vračate v vode Ubuntu / Debian?
HAHA, v srcu ima vedno prostora za Debian, ampak ... Ubuntu, mislim, da ne, hehehe
Nikoli ne veš 😀 😀
Čeprav tega nikoli ne smemo reči NIKOLI, resnično ne mislim, da se bom dolgo, dolgo, dolgo vračal v Debian.
Uboga mačka tega nihče ne želi.
Kdo si želi Javo? 😛
Mislim, da se teme (spet) zmedejo, tu ste vi, ki ste samo oblikovalci, drugi, ki ste le programerji, obstajajo oboje, obstajajo tisti, ki vidijo winbug "enostavno", ker namestijo naslednji zraven in "vse nastavljeno" ( nakazuje, da morda delajo z lastniško in / ali licenčno programsko opremo ali pa tudi ne), obstajajo tisti, ki so nekoliko naprednejši (in "pogumnejši") in tudi poznajo linux ter običajno delajo z orodji, ki jih najdejo vmes, in s tem dolg itd., saj delimo v tem blogu, je ideja, da se na gnu-línux razvije ne glede na to, za katero distribucijo gre, zato se uporabljajo orodja odprte kode, osnovno vprašanje (mislim) je, da je odvisno od vsake osebe, obstajajo orodja da sploh ne vemo, toda ko se želimo naučiti, moramo vložiti nekaj ur, dokler tega ne damo, in če se bomo počutili prijetno (ne glede na to, kaj drugi mislijo), bomo srečni !! (:
lahko tudi prenesete različico za php5.6.3
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-x64-5.6.3-0-installer.run
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-5.6.3-0-installer.run
Od različice 5.5, ki jo razvijate, ali združljivosti, ki jo potrebujete, je treba obdržati različico 2.4 Preprosto namestim pakete, ki so v repo in to je to, imam apache 5.5.13, phpXNUMX itd., Tudi druge knjižnice, kot je phpcs, je enostavno namestiti, jasno je da mi je lupina všeč in raje namestim in konfiguriram vse stvari, ki jih lahko.
Videli ste ta projekt wpn-xm.org, zanimivo bi bilo doseči kaj takega za linux, pravim integrirano, ker uporabljam nekatera od teh orodij, in žal mi je, če rečem, da kljub velikemu številu knjižnic in da so gostitelji skoraj vsi nameščeni na Apacheju, ki ga imam spremenjeno za nginx. Ugotovil sem, da wpn-xm išče alternative za LAMP in XAMPP, kar je dobro za delovni stroj in nedvomno dobra alternativa. mimogrede žal za moj prejšnji komentar o W $ + chrome
Vaš prispevek je zelo zanimiv, še naprej ga razvijajte, hvaležen je
Pozdravljeni, v Ubuntuju sem nov, vedno sem uporabljal okna, vendar se želim preseliti v okolje linux z uporabo Ubuntuja, toda ko želim ustvariti mape ali vstaviti datoteke v htdocs, kot v oknih, mi to ne dovoljuje ali pa lahko nekaj stvari naredim po meri v oknih, vendar v Ubuntu Ne morem ga veliko blokirati ali mi ne dovoljuje sprememb, če uporabljam sublimno za ustvarjanje datotek v htdocs, tudi meni ne omogoča, če mi lahko pomagate, bi bil hvaležen.
Ali mi lahko nekdo pomaga?
Pred mnogimi leti sem opravil majhen tečaj spletnega oblikovanja in mi je bil zelo všeč, in čeprav so mi dali programe za okna, mi niso dovolili, da jih namestim.
Pred nekaj meseci sem končno lahko prešel na Linux Ubuntu in ne najdem nobenega programa
Spomnim se, da sem na tečaju videl tri programe
Dreamweaver, Flash MX in še en, ki je bil namenjen retuširanju fotografij, a se imena ne spomnim.
Ali lahko navedete spletna mesta za prenos ali poti, da namestite ekvivalent tistega, kar sem videl na tečaju?
pozdrav
Hvala.