
Za mnoge React.js je tehnologija z najboljšim darilom, povezana s spletnim razvojem, od tega Knjižnica JavaScript Na podlagi komponent nam omogoča učinkovito ponovno uporabo gumbov, navigacije, vmesnikov, dejanj, med drugim za ustvarjanje naprednih vmesnikov, podatke preprosto spreminjamo in React.js skrbi za posodobitev vsega brez potrebe po novem kodiranju.
React.js je ustvaril Facebook in je knjižnica z neverjetno prihodnostjo, ki razvijalcem omogoča razvoj učinkovitih spletnih strani s strukturo, ki je povsem primerna za pozicioniranje v Googlu in ki preprosto temelji na Integracija JavaScript-a s HTML-jem brez potrebe po predlogah.
React Native to pa je okvir, ki omogoča z Reactom ustvarite domače aplikacije za splet, iphone in android, ki ima med drugim integracije z ogrodji, kot so Angular, Ember, Backbone.
Razvijalci, ki uporabljajo React.js in React Native, lahko ustvarite dinamične vmesnike z visoko zmogljivostjo, čisto in inovativno zasnovo, dopolnjeno z naprednim upravljanjem podatkov. Reaktotron S svoje strani je to aplikacija, ki nam omogoča pregled aplikacij, ki jih izdelujemo s temi tehnologijami desde Linux, ki pomaga odpravljati napake, testirati in preverjati njegove funkcionalnosti.
Kaj je reaktotron?
Je odprtokodna aplikacija, ki jo je razvil studio Neskončna rdeča, ki nam omogoča pregled aplikacij, razvitih z React JS in React Native, je orodje z več platformami (Linux, Windows in MacOS) in ima odlično skupnost, ki vsak dan ponuja nove izboljšave.
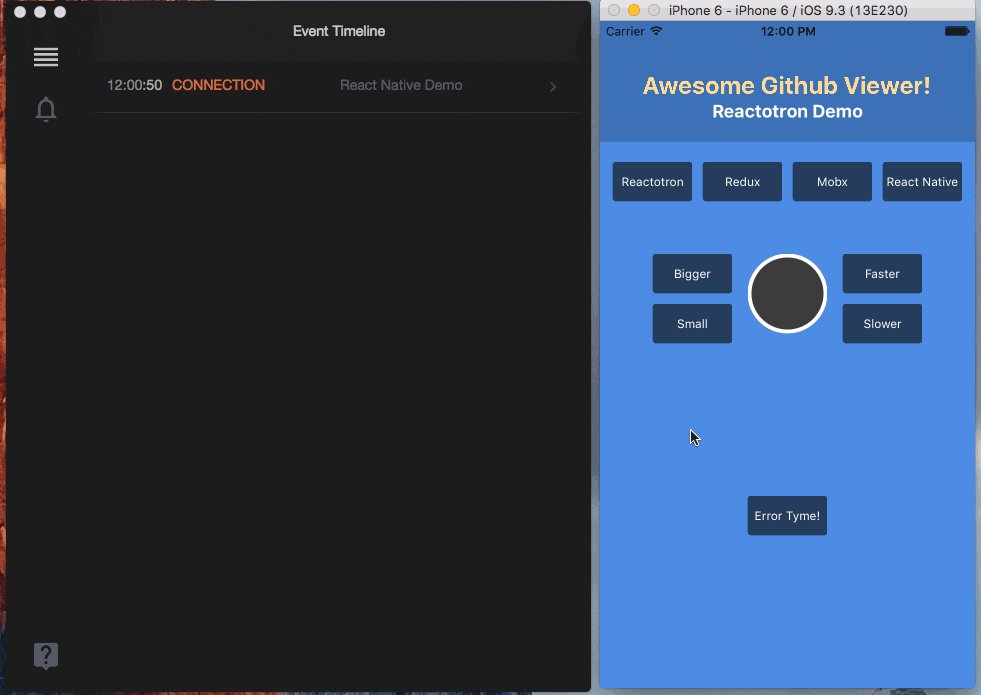
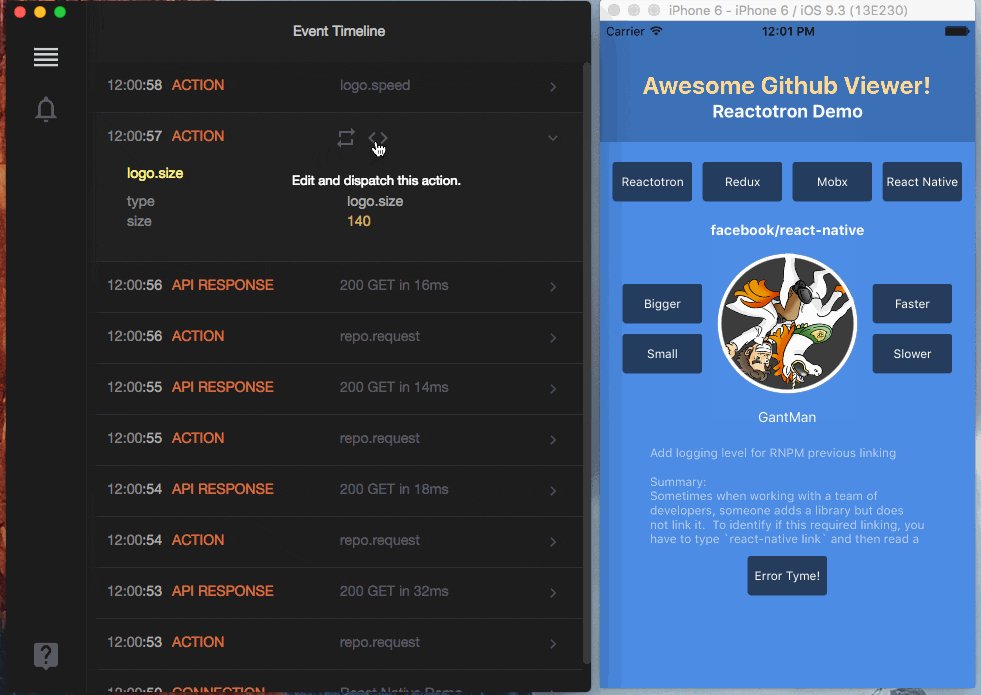
Reactotron je v aplikacije vključen kot razvojna odvisnost, ki se v času prevajanja spremeni v učinek 0, ko je integriran, lahko svojo aplikacijo razhroščimo z odličnim časovnim trakom dogodkov, ki je opremljen z več funkcionalnostmi.
Značilnosti reaktotrona
Med številnimi lastnostmi Reactotrona lahko izpostavimo:
- Preprosta integracija z aplikacijami, razvitimi z React.js in React Native.
- Postopku sestavljanja aplikacij ne doda ničesar.
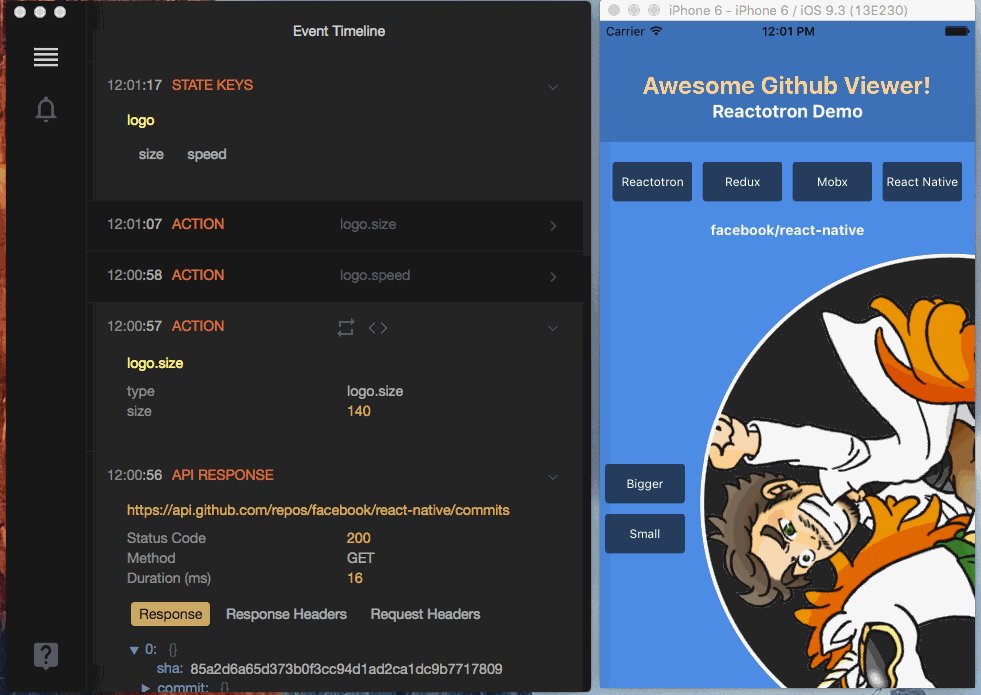
- Oglejte si stanje katere koli aplikacije.
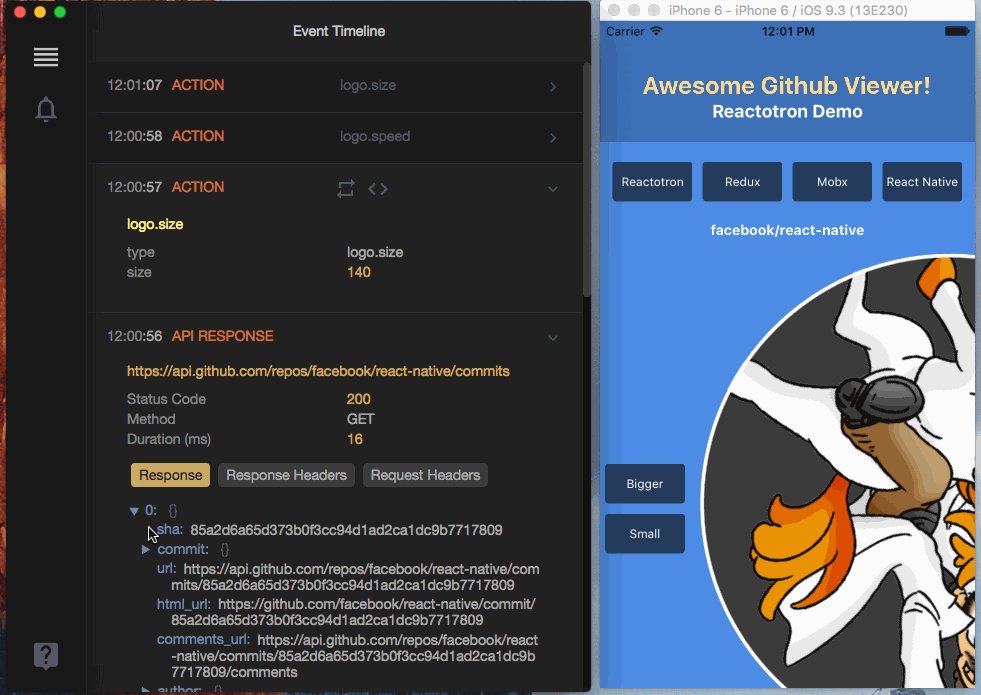
- Prikaže zahteve za API in odgovore.
- Hitro lahko izvedete preizkuse učinkovitosti
- Lahko analizirate stanje komponent ali delov aplikacije.
- Prikaže sporočila, podobna
console.log - Ima napredne funkcije za sledenje globalnim napakam.
- Vroče spremenite stanje svoje aplikacije z uporabo Redux ali mobx-state-tree
- Dovoli, da se v React Native prikaže prekrivanje slike
- Omogoča sledenje shrambi Async v React Native.
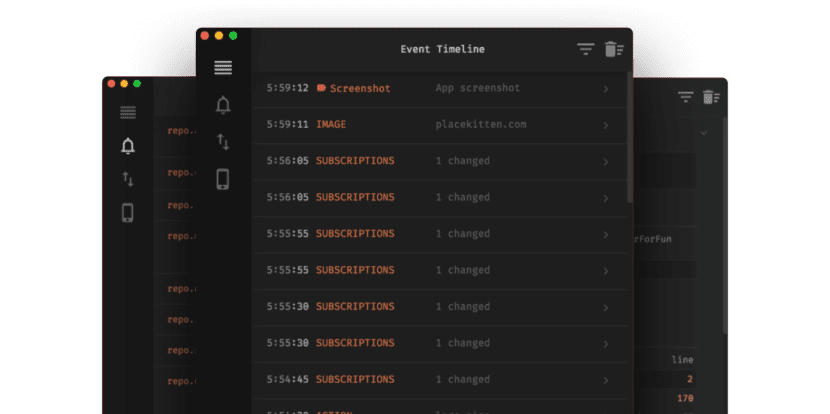
- Napredna časovna premica dogodkov, ki vam omogoča sledenje dogodkom, ko se pojavijo.
- Naročite se lahko na izdaje nekaterih komponent in si med uporabo aplikacije ogledate njihovo posodobljeno stanje, kar je nedvomno odlična funkcionalnost za preizkušanje vpliva hrošča ali njegove sledljivosti.
- Vsebuje preprost in hiter priročnik za namestitev tukaj, ki nam omogoča, da začnemo uporabljati Reactotron v nekaj minutah.